How To Edit A WordPress Website (Step By Step Guide)
When you create a new WordPress website one of the first things you have to do is customize the site design. In this guide, we show you how to edit and customize your WordPress website, step by step.
Much like all the other aspects of using WordPress, editing the design and customizing the website is very easy. It doesn’t involve any coding so anyone can do these tasks without prior experience.
We’ve divided this guide into multiple sections to show you different aspects of editing a WordPress website, like changing the theme, editing the homepage design, and changing the font.
Let’s dive in.
Note: We recommend that you backup your website before making any changes to it, just to be on the safe side. You can follow this guide to setup a backup system in WordPress.
How To Edit a WordPress Site
A WordPress website is composed of several different components. In order to edit a WordPress website, you should understand the main components and their functions.
- Homepage: This is the main page that your visitors see when they first arrive on your website. Use this page to describe what your business is about. Or to promote your blog posts, if you have a blog
- Pages: These are static pages of your website you can use to describe what your website is about, showcase your team, add a contact page, and more
- Posts: Posts are used to publish articles on your blog. Unlike pages, posts are also indexed in RSS
- Sidebar: Most WordPress blogs have a sidebar area where you can add widgets, ads, and links
- Menu: You can show navigational links, pages, and categories in the menu
- Header and Footer: The header and footer of a WordPress site is shown across all pages of the website. It’s where you show your logo and additional links related to your site
Here’s how you can edit these sections to customize your website.
How To Change WordPress Theme
Let’s start by changing the theme of your website. It’s very easy.

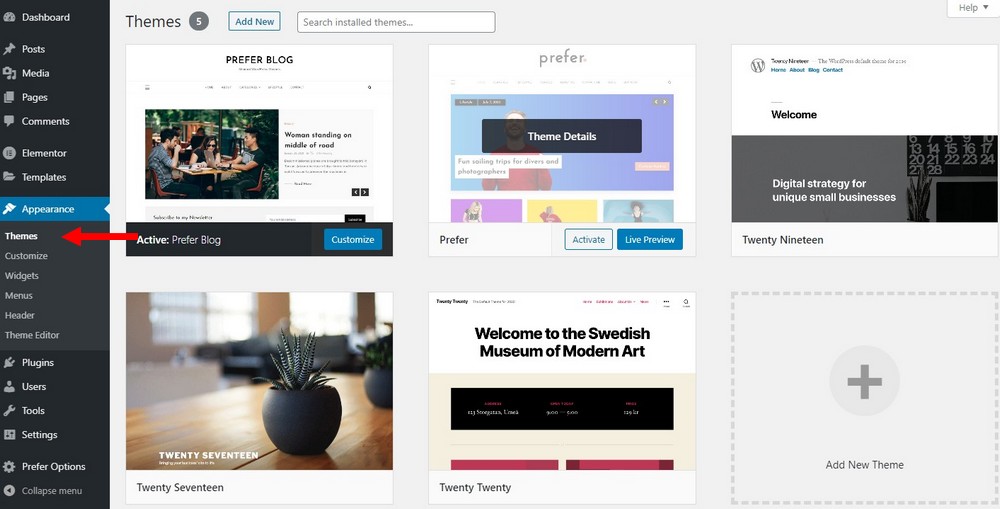
First, login to your WordPress admin dashboard and go to Appearance >> Themes. Here you’ll see all your currently installed themes.
To change the theme, all you have to do is hover your mouse over a theme on this page and click the Activate button.

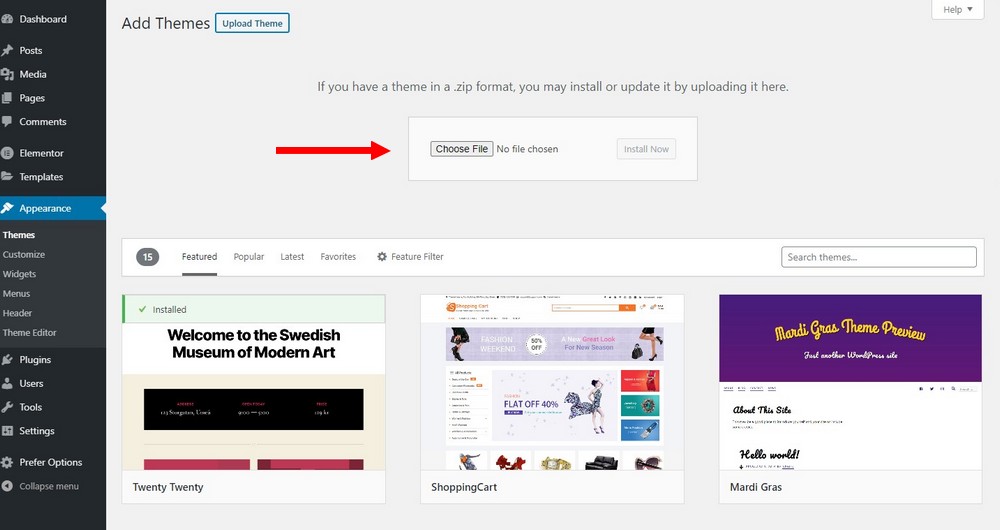
You can install a new theme by clicking on the Add New button. And then searching for a theme in the official WordPress themes directory. Or by uploading a theme file you’ve downloaded from a third-party marketplace.
After installing and activating your new theme, you can start customizing the design.
Tip: Check out our best creative WordPress themes list to find a great theme for your new website.
How To Customize WordPress Theme
Thanks to all the built-in tools that come with WordPress, customizing the theme is now much simpler than it was before.

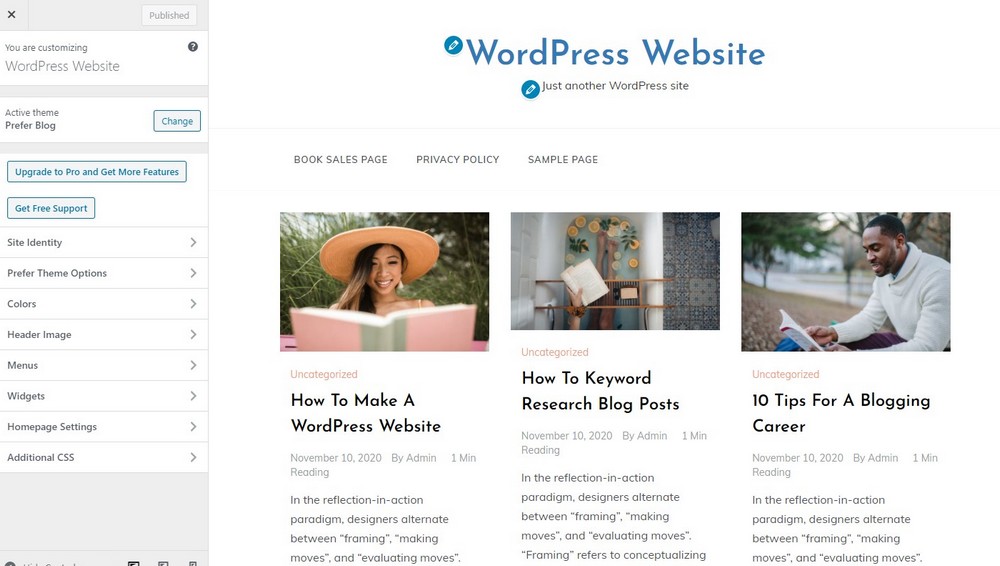
Simply go to Appearance >> Customize to access the theme customization page.
Here you’ll see a list of options for customizing the theme, like changing the logo, editing the theme colors, change fonts, and much more. Follow this video tutorial to see how it works in action.
This is a live customizer, which means you’ll see a live preview of all the changes you make. When you’re ready, you can click the Publish button to save the changes.
How To Edit WordPress Homepage
The built-in customizer will only let you customize the overall look of your active theme design. If you want to edit your homepage layout and customize it deeper, like editing the header or add a new section, you’ll have to edit the homepage of your theme.
Usually, you need coding knowledge to be able to customize the homepage of a WordPress theme. But, with the help of page builder plugins like Elementor and WPBakery page builder, you can easily edit the layout with zero coding.
If you’re using a theme built with a page builder, all you have to do is to go to the Pages section, find the Homepage, and edit the page using the page builder plugin that comes with the theme.
You can also install Elementor and design an entirely new homepage for your website. Here’s how.
Step 1: Install the Elementor plugin
First, install the Elementor plugin.

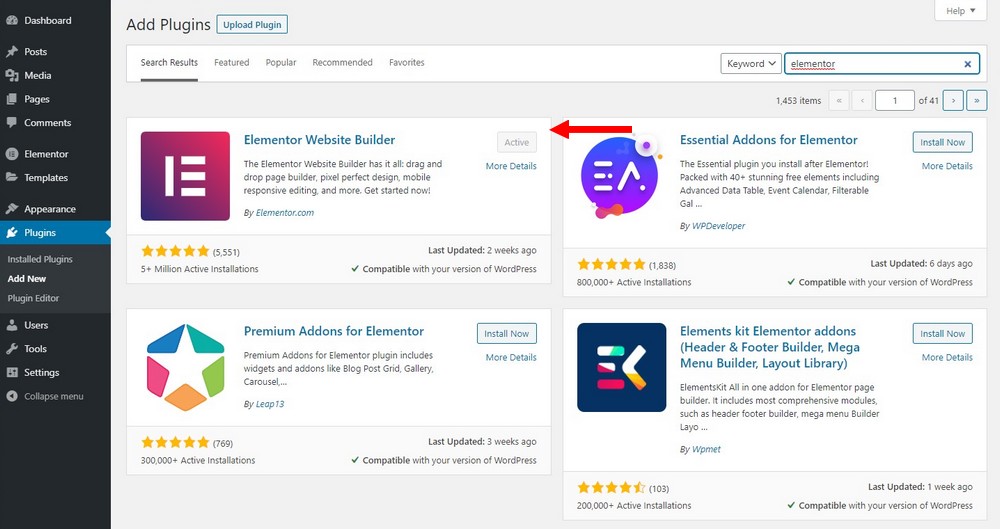
Go to Plugins >> Add New and search for Elementor. Click Install and then Activate it.
Step 2: Create a New Homepage
Now go to Pages and create a new page.

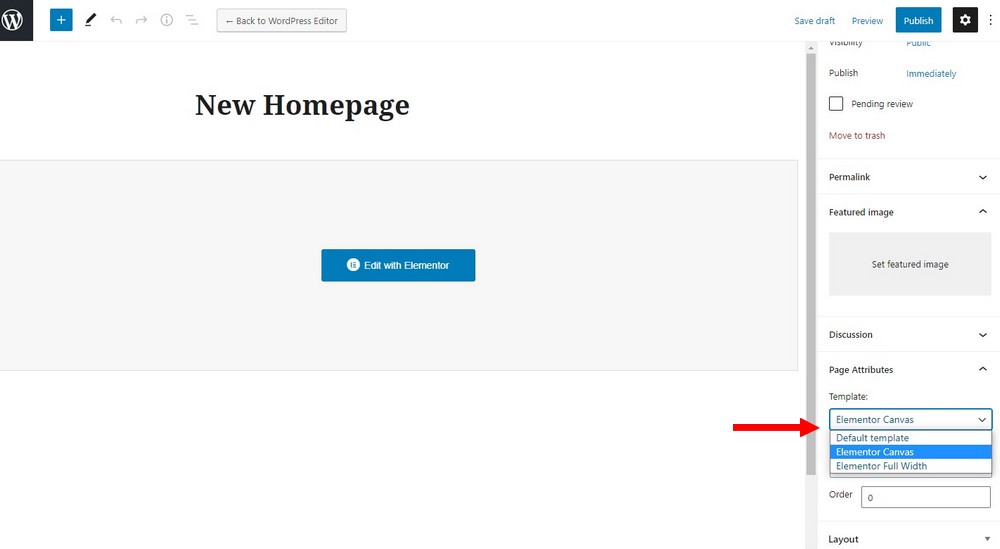
Give the page a title like “new homepage”. And choose the Elementor Canvas from the Page Attributes menu. Click on the Edit with Elementor button to start customizing the page.
Step 3: Customize and Publish
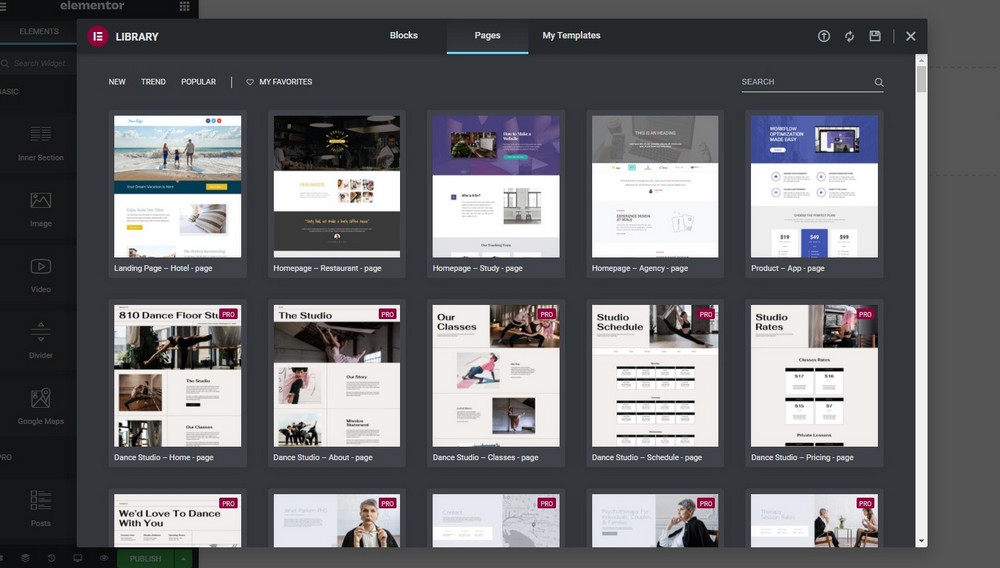
On the Elementor editor, you can choose to craft a design from scratch or use a pre-made template.

There are plenty of free templates to choose from in the Elementor library, but the premium version offers a better selection. You can also get Elementor template kits from third-party sites.
After customizing the design to your preference, you can publish the page.

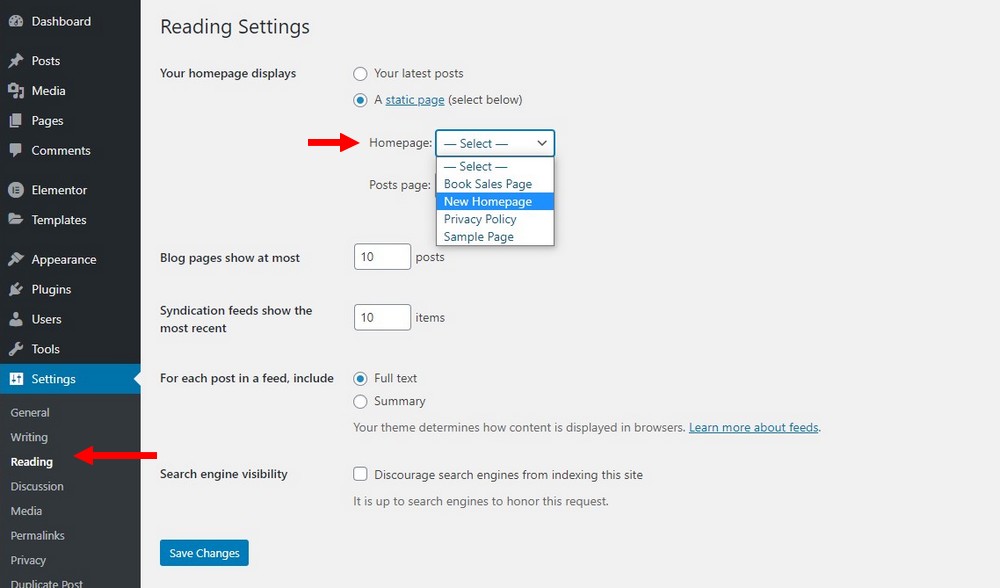
Then, head over to Settings >> Reading and set your newly created homepage as the default homepage.
If you have a blog on your website, make sure to create a blog page using the same steps we’ve described. And set it as the Posts page in the settings.
Tip: Use our best Elementor WordPress themes collection to find a theme built with a page builder.
How To Edit Mobile Version of a WordPress Site
All modern WordPress themes now feature responsive designs. This means they are already optimized to look great on mobile devices. So when you make changes to your desktop site, they will be reflected on the mobile version as well.
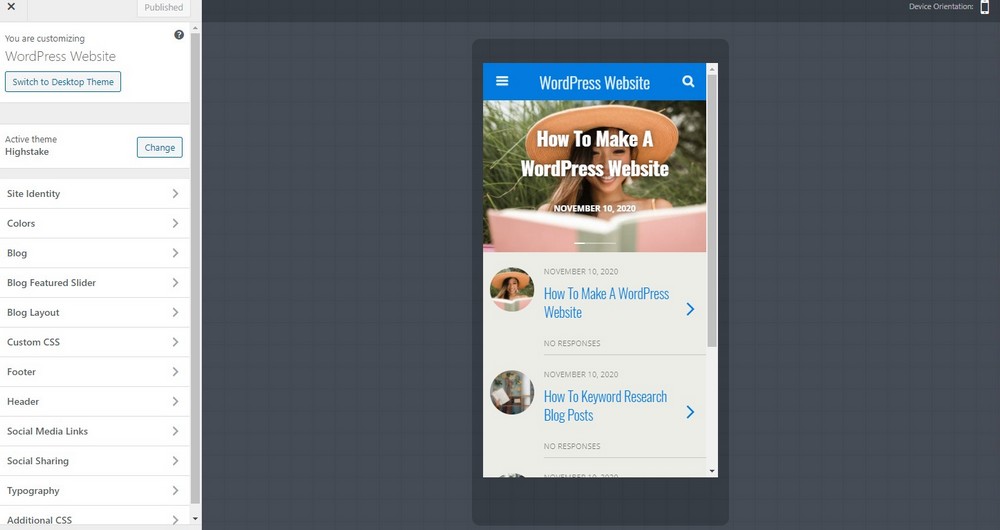
Some themes will allow you to customize the mobile version of a WordPress site separately to make it look different from the desktop site. You’ll find these options on the dedicated theme settings page.
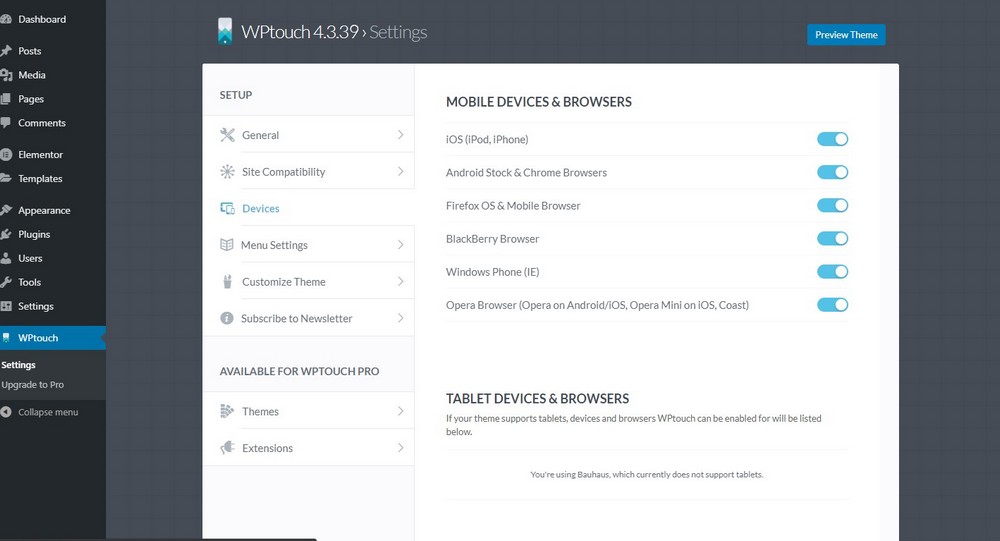
You can also use a plugin to create a mobile version for your website. WPTouch is a great free plugin you can use to create a mobile-friendly version of your website. This is especially useful if you’re using an old theme or one that doesn’t look good on mobile platforms.

After installing and activating the plugin, you can go to the WPTouch settings page to choose a design for the mobile version of your website, customize its colors, and personalize the look to match your branding.

You can even choose to show the mobile website on specific platforms.
How To Change Font On WordPress
Using a great font is one of the best ways to improve the readability of your website. Especially if you have a blog, you should always change the font to make your articles easily readable.
Some WordPress themes, mostly premium themes, allows you to change the font of the theme from the Customizer page. But, if the option is not available in your theme, you can use a third-party plugin to add custom fonts to your WordPress website.
Easy Google Fonts is a great free plugin you can use to accomplish this task. It integrates the entire Google Fonts library with your website so that you can change the fonts however you like.
Setting it up is very easy. You can follow this guide to see how it’s done.
How To Edit WordPress CSS
If you’re familiar with HTML and CSS, you can also edit the theme design using CSS codes. For example, if there are some elements in the theme design that you can’t customize using the Customizer, you can edit them using CSS.

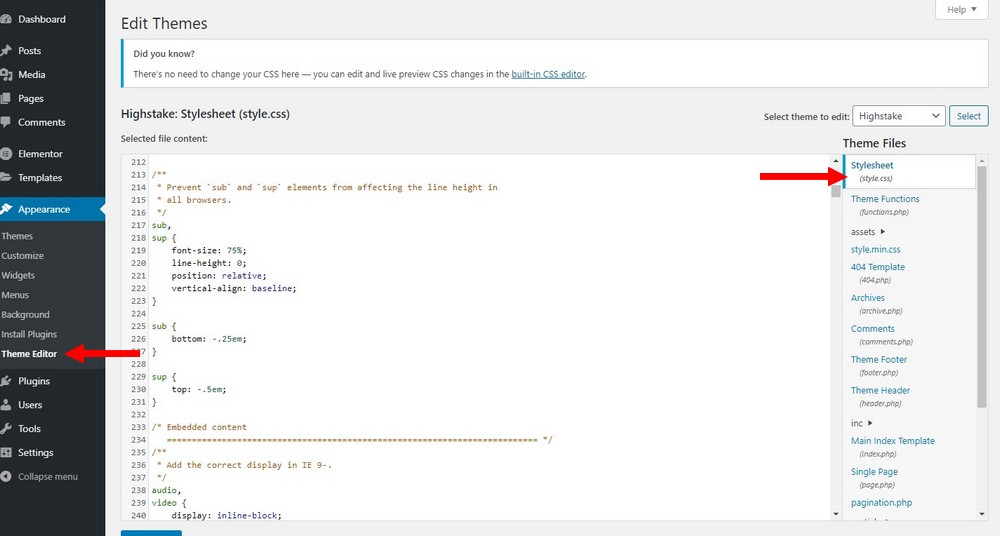
You can access the theme stylesheet by going over to Appearance >> Theme Editor and then open the Style.css file.

If you want to add a simple custom CSS code to the theme, add them via the Additional CSS section in the Customizer.
How To Edit Sidebar, Header, and Footer
We’ve already covered extensive guides on editing these parts of a WordPress site. So we won’t repeat the steps here. Instead, you can follow the links below for the step-by-step instructions.
- How To Edit Sidebar in WordPress
- How To Edit Header and Footer in WordPress
- How To Customize the Menu in WordPress
Conclusion
With the help of this guide, you’ll be able to easily customize and personalize your WordPress website to reflect your branding and business goals.
If you’re in the market for a new WordPress theme, be sure to check out our exclusive WordPress themes bundle. It includes over 60 premium themes in multiple categories for the price of one.
Looking for WordPress hosting? We use Kinsta. They offer world-class WordPress hosting, built to keep your website fast, secure, and always online.