How To Change Menu Color In WordPress
You’ve customized your WordPress theme design, changed the fonts, colors, images, and everything else but couldn’t find a way to change the menu color in WordPress.
If this situation sounds familiar, you’re not alone. Most WordPress themes don’t provide you with the option to edit the colors used in the menu. And sometimes, it can ruin the branding of your entire website design.
Thankfully, there’s a way you can edit the menu design and change its color. In this post, we’ll show you how to do just that in a few easy steps.
Better yet, we’ll even show you how to add links to your menu, change the menu font, and customize the mobile menu. Keep reading to find out how.
How To Edit Menu in WordPress
You can easily edit your WordPress menu directly from the admin dashboard. If you just want to add a new category, page, or a link to your menu, here’s how.
How To Add Custom Link to WordPress Menu
When you add a category or a page to your website menu in WordPress, you can’t change their names. This can be a problem when you have categories with long titles.
A great workaround to this problem is to create a custom link. That way you can title the link however you like.

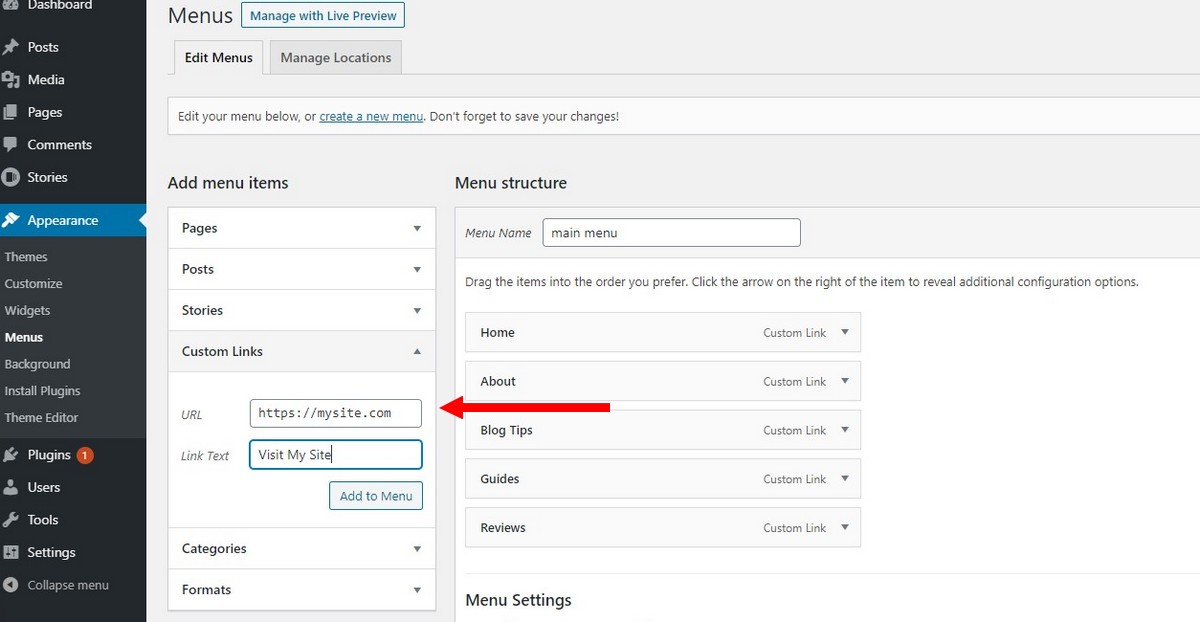
First, go to Appearance >> Menus and then select Custom Links.
Enter the URL for the custom link, add the link text, and click Add To Menu.
How To Add a Category to WordPress Menu
Adding a category or a page to the menu works the same way.

Simply switch to the Categories or Pages section. Tick the box next to an item and click Add To Menu button.
How To Change Menu Background Color in WordPress
Changing the color of the menu background requires a little bit of work. You’ll also be working with some CSS code.
It’s a simple process. But, just to be safe, we recommend that you backup your theme files. You can download the theme files via FTP or use a plugin to backup the website to a cloud storage.
Step 1: Find the CSS ID
The first step to editing the styles for the menu is finding the CSS ID codes for your theme’s menu and header.
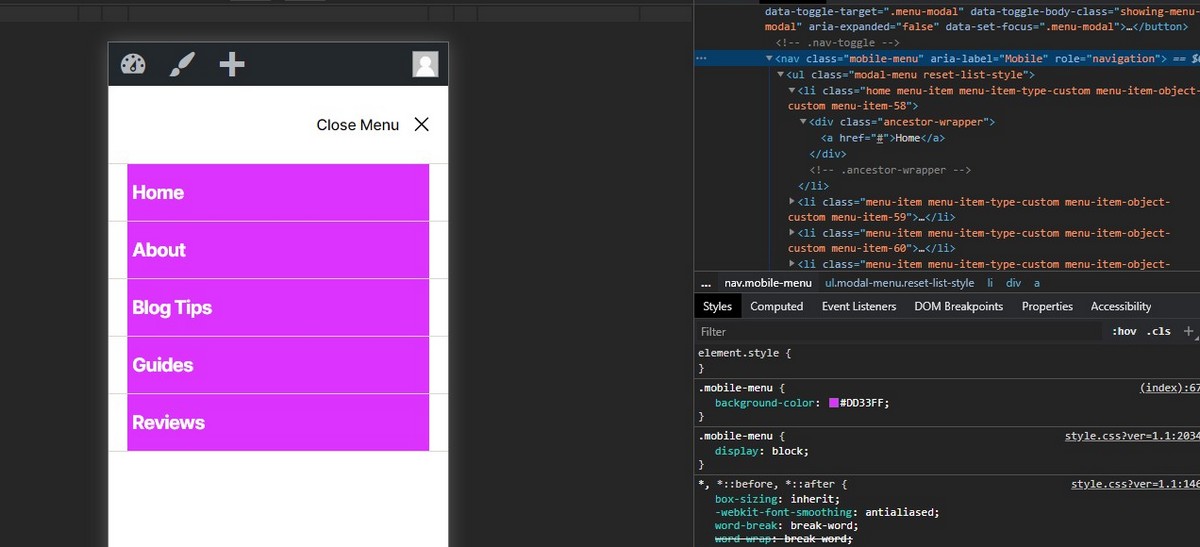
To do this, simply load your website in Chrome or Firefox. Then hover your mouse cursor over to the menu. Now, right-click and select Inspect.

Here’s you’ll be able to see a line of code that goes like <header id=”site-header”> The text inside the quotes is the ID of your website’s header.
In this example, we’re using the default WordPress Twenty Twenty theme. The ID for the header and menu will differ from one theme to another. So you’ll need to find it on your own. Or get in touch with your theme’s developer and ask them.
Step 2: Define Menu Background Colors
Once you find the ID for the header, you can go ahead and customize the background colors.
To do this, you’ll have to add custom CSS code to your website.

Go to Appearance >> Customize and select Additional CSS and then copy-paste the following code in the CSS code box.
#site-header {
background-color: #DD33FF;
}
Be sure to edit the ID code with the ID from your theme. And to change the Hex color code with your preferred color. You can find hex color codes using this tool.
Step 3: Change Menu Link Color
You’ll notice that this changes the color for the entire header section. It’s the best approach to changing the design.

If you also want to change the colors of the links, copy-paste the following code in your Additional CSS section.
#site-header li a{
color: #fff;
}
Of course, you’ll have to customize the code with the ID tags used by your theme.
Step 4: Change Mobile Menu Background Color
You’ll also have to manually change the colors for the mobile version of the menu.

Follow the same steps as above to find the ID codes for the mobile menu. It’s usually something like .mobile-menu or .responsive-menu. And then use the following code to change the background colors.
.mobile-menu {
background-color: #DD33FF;
}
How To Change Menu Font in WordPress
You can also change the font used in the menu with an entirely different font. Here’s how it’s done.
Step 1: Pick a Google Font
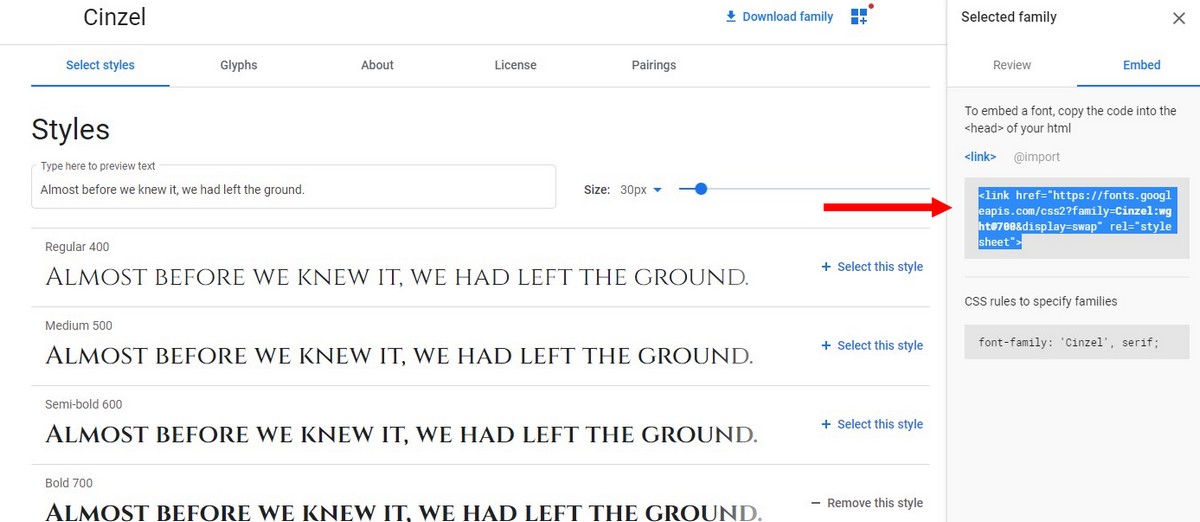
First, go to Google Fonts and find a font you want to use.

Then copy its HTML embed code and the CSS rules.
Step 2: Embed the Font
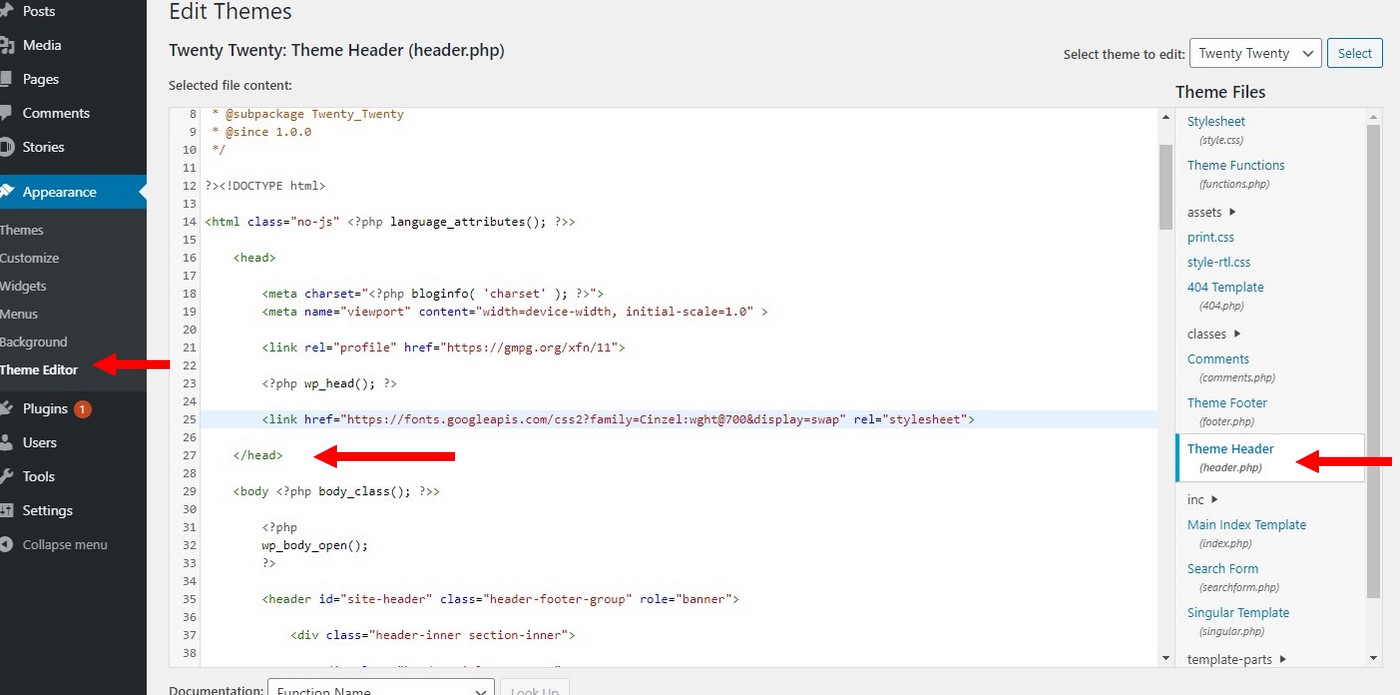
Go back to WordPress admin dashboard and head over to Appearance >> Theme Editor.

Edit the Theme Header (header.php) file and paste the font’s HTML embed code right before the closing </head> tag.
Click the Save button to save the changes.
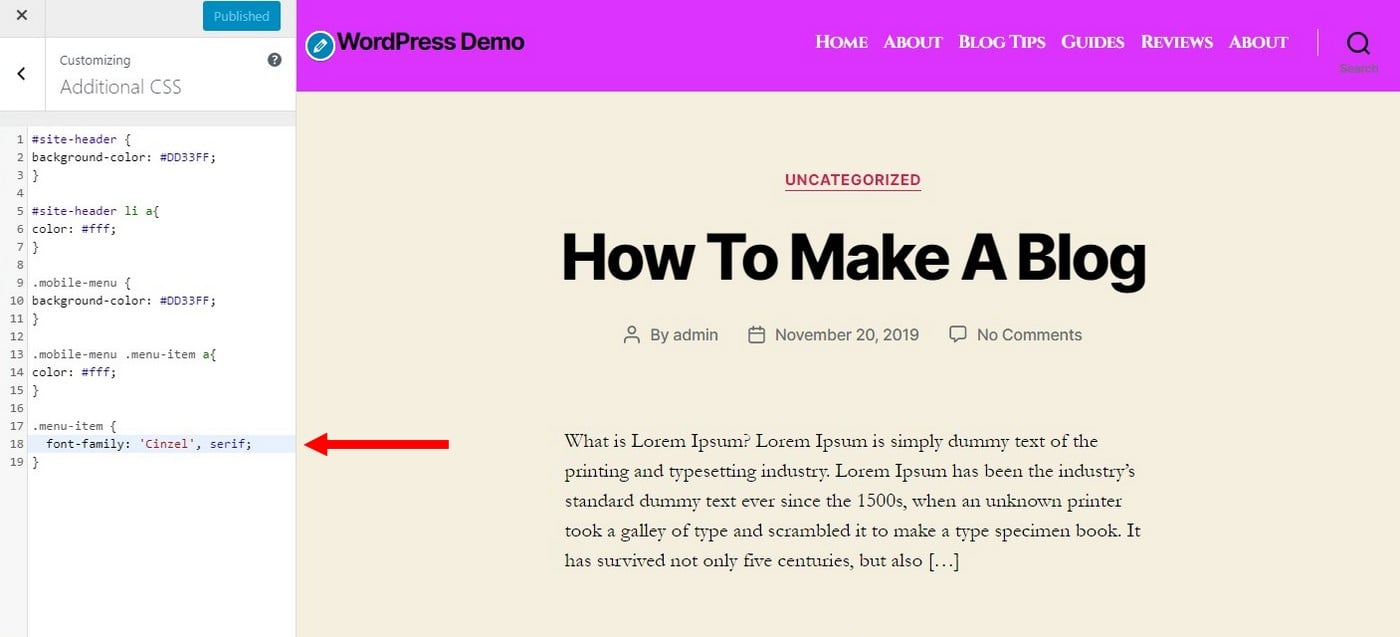
Step 3: Define New Menu Font in CSS

Now go to your theme Customizer >> Additional CSS section. And copy-paste the following code to change the font used in the menu.
.menu-item {
font-family: ‘Cinzel’, serif;
}
Make sure to customize the rules for the font with the one you’ve copied from Google Fonts page.
How To Install Custom WordPress Menu
If you want an easier and beginner-friendly approach, you can use a plugin to completely change the design of your menu.
There are free plugins like Groovy Menu and Max Mega Menu that allows you to setup a custom menu in WordPress with a few clicks.

For example, the Groovy Menu plugin allows you to easily customize the styling of your menu and change its colors more easily. It’s much easier than editing the code of your theme.
There are also many premium menu plugins that give you more custom menu designs and features to choose from. You can refer to our how to create a menu guide for detailed instructions.
Conclusion
Don’t overlook the importance of creating a branded experience for your audience. Editing the menu to change colors may seem like a simple task, but it will go a long way to improve the user experience.
If you’re having trouble improving your website design, maybe it’s time to upgrade and switch to a better-looking theme. Check out our exclusive themes bundle to download over 60 premium WordPress themes for the price of one.
Looking for WordPress hosting? We use Kinsta. They offer world-class WordPress hosting, built to keep your website fast, secure, and always online.