How to Make a WordPress Portfolio: Plugins, Themes, & Tips
Portfolio websites are like digital business cards for creative professionals. Whether you’re a freelance writer, designer, or photographer, it’s your portfolio that will help convince your clients to hire you for a job.
Even if you have an agency website, it’s the portfolio section that will ultimately attract the attention of your clients. Needless to say, a portfolio website is a must-have for all professionals.
Thanks to WordPress you can now setup a portfolio website, even without web design knowledge. In this quick guide, we’ll show you what you’ll need to setup a portfolio website and share a few tips as well.
Why Use WordPress for a Portfolio?
There are now plenty of website builders that allow you to setup portfolio websites more easily than ever before. So why use WordPress?
The main reason why WordPress is better than website builders is that it gives you complete control over your website. Rather than having to follow the terms set by a corporation, you can own your website on your own terms.
Another reason to use WordPress is better search engine optimization (SEO) options. According to a study done by Ahrefs, websites made with WordPress receive more organic traffic from search engines than sites made with Squarespace.
It was a huge difference. WordPress sites received 45% organic traffic while Squarespace sites only received 15%.
As a creative professional, you’d want your website to rank well on Google to bring traffic to your website and convert them into clients. This process will be much easier with WordPress.
Tips for Making a Professional Portfolio Website
Now that you’ve picked your platform, you can get started on building your portfolio website. But, before you do, follow these tips to make sure you make a more effective portfolio.
Use a Minimal Theme Design
(Example: Remake WordPress theme)
If you look at any portfolio website on Awwwards you’ll notice that professionals don’t have sites with fancy designs, they just let their work do the talking.
So pick a theme design with a clean and minimal layout. It will help bring more attention to your content, gallery, and case studies.
Highlight Your Best Work
(Example: Lekker WordPress theme)
When showcasing your previous projects, you’ll feel tempted to show everything. But, make sure to highlight only your best work on the website. You wouldn’t want your potential clients to get lost or confused.
Tell Your Story
(Example: Clivo WordPress theme)
Add a profile section to your portfolio website to introduce yourself and share details about your professional career. And don’t be afraid to use storytelling to make a personal connection with the site visitors.
Show Off Client Testimonials
(Example: Ohio WordPress theme)
A testimonials section showing praise of your work from previous clients will add social proof to your website. It’s a very effective way to build trust and persuade clients.
If your theme doesn’t have one, you can use a WordPress testimonials slider plugin to add a testimonials section to your portfolio.
Add a Contact Form
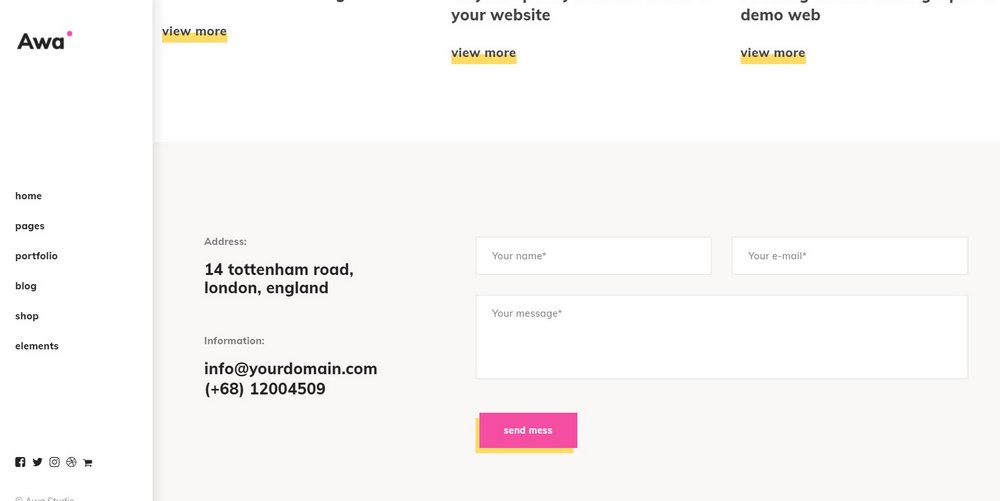
(Example: Portfolio Awa WordPress theme)
Of course, all the hard work you did to attract potential clients and convince them of your skills with your website will go to waste if you don’t provide them a way to get in touch with you.
Add an easy-to-use contact form on your website. WordPress has many simple plugins you can use to add contact forms.
Create a Blog
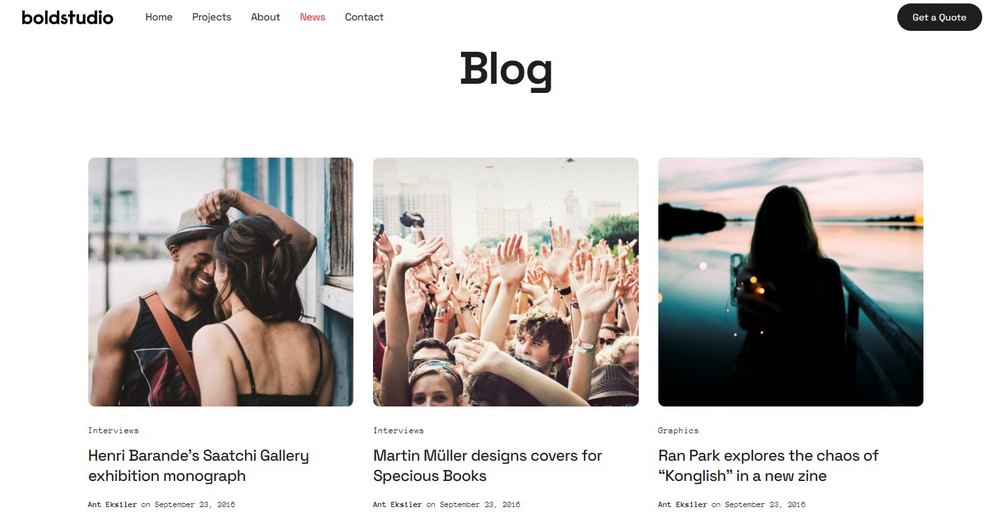
(Example: Workstatt WordPress theme)
With WordPress, you can also setup a blog alongside your portfolio website. Regularly publish quality articles and they will help your website to rank on Google and attract traffic to your portfolio.
What You’ll Need
Setting up a WordPress portfolio website requires an investment. But, if you choose the right hosting plan, you’ll be able to set everything up for under $150.
Here’s what you’ll need to get started.
- Domain Name: Pick a domain name with your name. The good news is you don’t always need a .com extension for a portfolio
- WordPress Hosting: You can use either shared or WordPress-optimized hosting
- Portfolio Theme or Plugin: Most WordPress portfolio themes have built-in portfolio sections. If not you can use a plugin
Read our guide on WordPress hosting as well as our top picks for the cheapest hosting providers for further information.
6 Best WordPress Portfolio & Testimonial Plugins
Some WordPress themes don’t have portfolio sections or testimonial sliders built-in. However, you can install a third-party plugin to easily add a portfolio section to any WordPress website.
These are some of the best plugins you can use to get that job done.
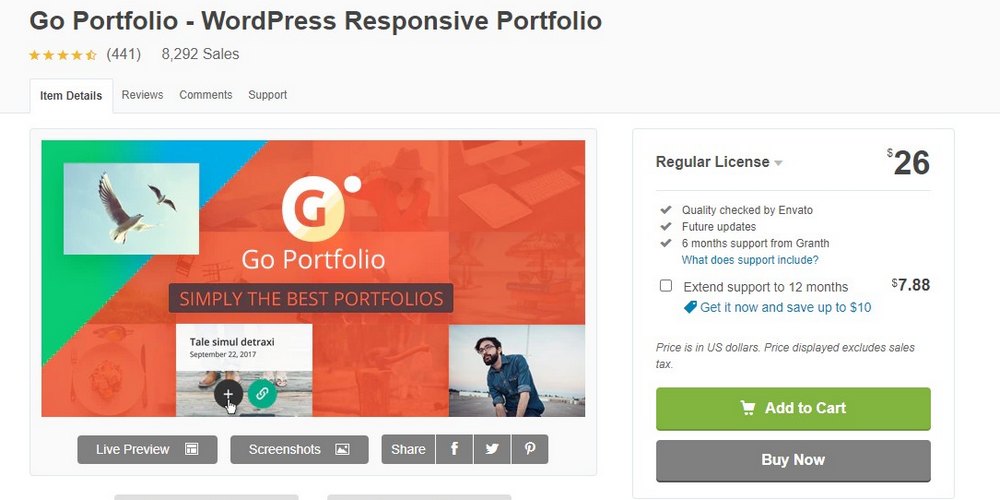
1. Go Portfolio
- Price: $26
Go Portfolio is a premium portfolio plugin that allows you to add many different styles of portfolio sections to your website with just a few clicks. It works with any WordPress theme and it’s compatible with WPBakery Page Builder as well.
The plugin offers more than 30 different templates to create various portfolio designs, including ones for showcasing case studies, photos, videos, and products.
Ease of use is one of the biggest advantages of using this plugin.
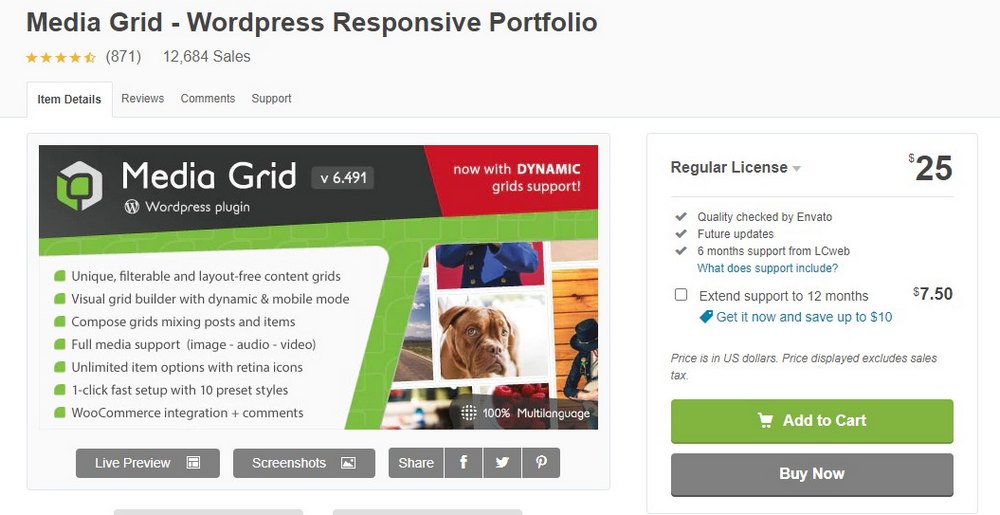
2. Media Grid
- Price: $25
Media Grid is another great WordPress portfolio plugin that supports unlimited layout options for making all kinds of portfolios. It’s also compatible with Elementor, WPBakery Page Builder, and all WordPress themes.
It also includes a visual grid builder where you can design a portfolio section to highlight the best work. The plugin also has a built-in lightbox and supports all types of media, including video, audio, and even published posts.
3. Portfolio Gallery
- Price: Free
Portfolio Gallery is a free plugin that has limited features but more than enough to make a simple portfolio section for your website. The plugin features fully responsive galleries that look great on all devices.
You can use the plugin to create a portfolio with multiple columns, filters, lightbox, and numbering. It supports both images and videos as well.
4. Visual Portfolio
- Price: Free
Visual Portfolio is a much simpler yet effective free plugin for setting up basic portfolios. It features multiple layout options, such as masonry, grid, tiles, and slider as well as multiple hover effects.
The plugin is also very lightweight and allows you to setup a high-quality portfolio without hogging up resources. It also supports images, video, and audio content.
5. Testimonials Slider
- Price: $22
Just as the name suggests, this plugin allows you to add a testimonials section to your portfolio website to showcase reviews from your previous clients.
The plugin lets you choose from 6 different templates to create attractive testimonials with various styles of designs. It’s compatible with all WordPress themes, page builders, and has a visual editor as well.
6. Testimonial
- Price: Free
This is a lightweight free WordPress plugin you can use to add a simple testimonials section to your portfolio website.
Even though it’s free, the plugin comes with many useful options and features. Including the ability to enable or disable autoplay, add star ratings, and a responsive design.
Step 1: Install and Setup WordPress
Now that you’re familiar with the process of making a portfolio, it’s time to get started on setting up the website.
First, install and setup WordPress on your hosting platform. If you’ve picked a managed WordPress hosting plan, like Kinsta, you can skip this step as they come with WordPress pre-installed.

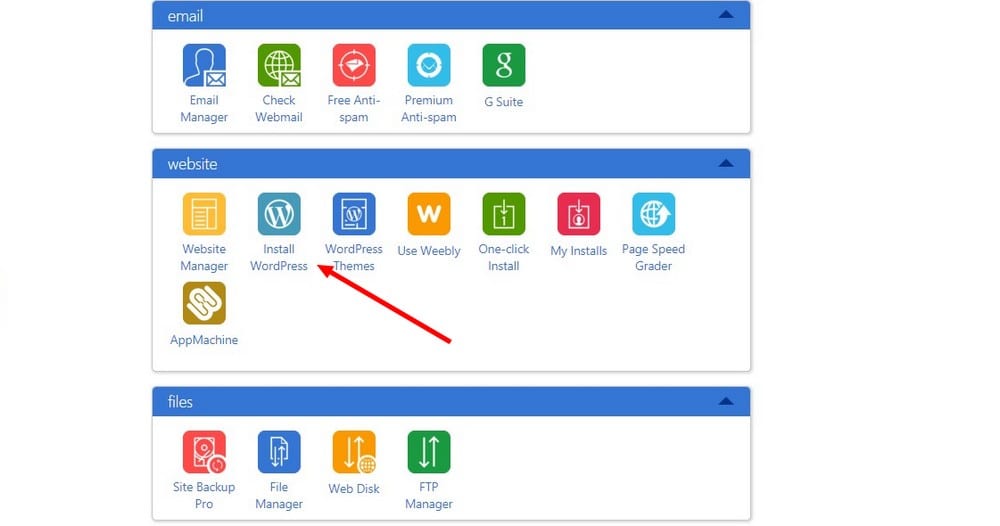
If not, you can easily install WordPress with just a few steps by logging into CPanel and using the Softaculous installer. Read our full WordPress installation guide for step-by-step instructions.
Step 2: Find the Perfect Portfolio Theme
The next step is to find and install a portfolio theme on your WordPress website.
This is an important step. So take your time to search and pick a great portfolio theme for your website. You can also explore our handpicked collection of the best WordPress portfolio themes for inspiration.
Step 3: Use the Portfolio Plugin
If you want to add a more flexible portfolio section to your website, use a portfolio plugin. Using a third-party plugin will give you more control over how your portfolio gallery looks.
Step 4: Add a Testimonials Slider
Don’t forget to add a testimonials slider to your website. It will help promote your authority and trust to bring in more clients.
In Conclusion
Setting up a portfolio website is a simple process but it’s something you should do very carefully. You may want to look for the most affordable hosting and cheapest themes to setup the website, but think of how it’ll reflect on your professional career.
Take your time to find the best hosting, plugins, and themes to setup your website. Think of it as an investment towards your future career.
Looking for WordPress hosting? We use Kinsta. They offer world-class WordPress hosting, built to keep your website fast, secure, and always online.