How to Quickly Build an App Landing Page with WordPress
More than 2.8 million apps are available on Google Play Store and over 2.2 million in Apple App Store. Needless to say, simply submitting your app to these app marketplaces is not enough to get more downloads.
You need a proper marketing strategy to spread the word about your apps to build awareness. And building a landing page for your app is the first step in that marketing process.
Even though building landing pages is one of the top five challenges faced by B2B marketers, the process is really not that difficult. In fact, you can build your own app landing page even if you don’t have any web design experience.
In this post, we’ll show you 2 different ways to build a gorgeous app landing page for less than $100 without even having to hire expensive web designers.
Why Build An App Landing Page?
Marketing an app requires a lot of work. The most important step in that process is contacting popular publications to tell them about your app and convincing them to write about it.
You can’t just send emails with app screenshots attachments to bloggers hoping they would write about your app. You need to showcase the features of your app in a professional way and show people how it’s different from other apps.
This is where your landing page website comes to help. An app landing page allows you to clearly describe the main features of your app and add a special Press page for publishers to easily learn more and find media content related to your app.
More importantly, a landing page website gives you a place to drive traffic from your content marketing and successfully convert visitors into customers.
Why Choose WordPress?
Now, you’re probably wondering, “Why use WordPress? Why not use a website builder like Squarespace?” Well, there are several reasons to avoid those platforms.
Website building platforms such as Wix and Squarespace have limited templates for building landing pages. This makes your website look the same as thousands of others. Those templates also have limited customization options. Which means you can’t personalize the website to your preference.

(Example: SpotOn app landing page)
WordPress, on the other hand, gives you the freedom to build and design your website to look however you want. You can also choose from thousands of pre-built themes to instantly setup the website. And, you can customize the website using WordPress plugins to add more features like checkout systems, email list building tools, create shops, analytics, and more.
Let’s see how you can use WordPress to build a beautiful app landing page.
How To Setup The Website
Before we get to making the website, first you need to setup the WordPress website. This requires two things: A domain name and website hosting.
You can easily purchase a domain name through a website like NameCheap. Of course, buying a .com domain will be a bit difficult because all the good names are already taken. So, try to be creative with the domain name, like getpocket.com and goabstract.com.

Then choose a reliable hosting platform to install and setup your WordPress website. Bluehost is one of the popular options you can choose to buy hosting for $3.95 per month and it comes with a free domain name as well.

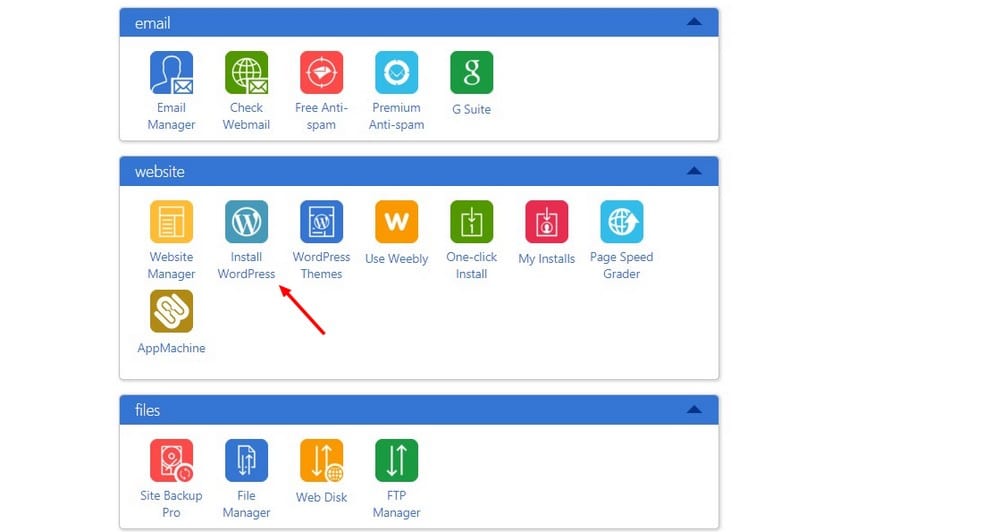
Bluehost also comes with a one-click WordPress setup option. You can instantly install and setup WordPress with just a single click and you can quickly get started on customizing the design.
1. Use A Landing Page WordPress Theme
The simplest and the easiest way to build an app landing page with WordPress is to install a pre-designed theme.
You can browse WordPress theme marketplaces to find a WordPress app landing page theme with a great design at an affordable price and start setting up the website within a few minutes.

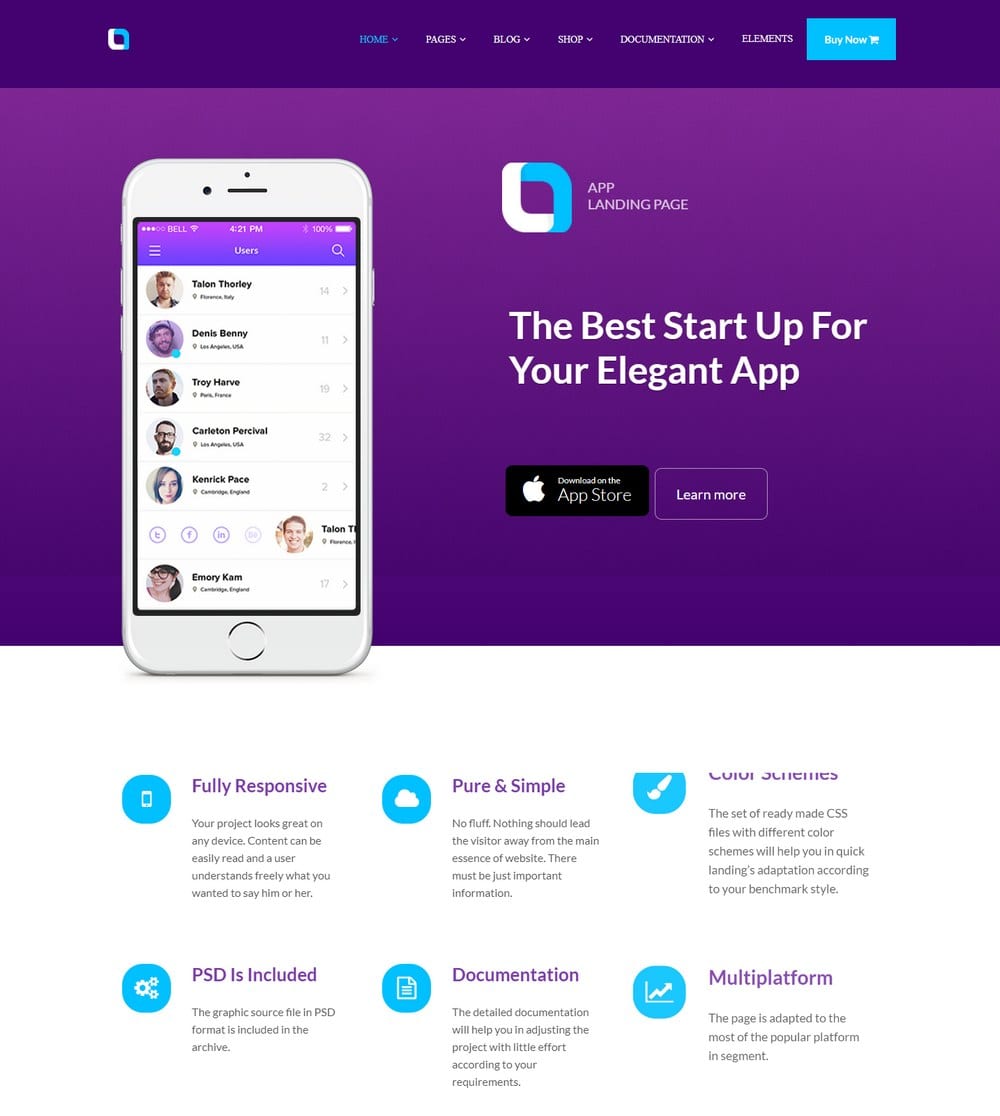
(Example: Ola WordPress landing page theme)
Here are a few tips to help you find a professional landing page theme.
- Header With A CTA: The homepage of your app landing page should feature an attractive call-to-action section to drive visitors to your signup forms or to app store pages.
- Features Section: Look for a theme with a section or a page that allows you to effectively describe the features of your app.
- Pricing Page: If you’re selling an app with premium plans, you’ll need a pricing table. Make sure your theme has one.
- Contact/Press Page: Have a separate page on your website to add media downloads for press coverage and a contact page.
- Support For Plugins: If you plan on creating a forum or a private community for your app, make sure your theme supports plugins such as bbPress and BuddyPress.
Install The Theme
Once you’ve found your ideal landing page theme, the next thing you need to do is to install the theme on your website.
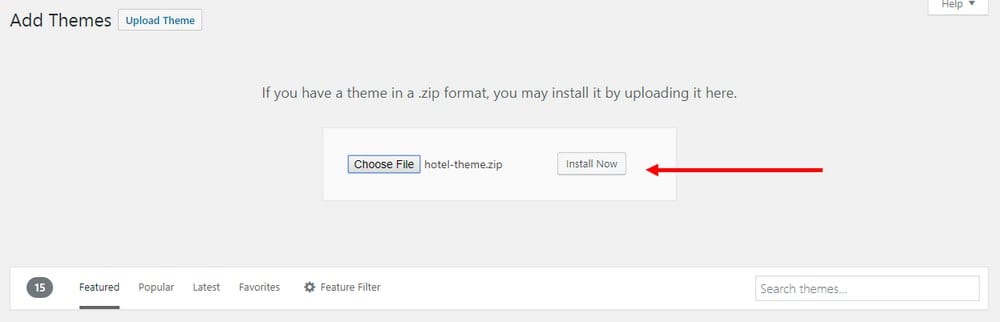
To do this, go to your WordPress admin dashboard >> Appearance >> Themes. Then choose Add New and Upload Theme to install and activate your new app landing page theme.

After activating the theme, you can follow the theme’s documentation to edit and customize the theme to your preference.
2. Use A Page Builder
The other method of setting up app landing pages involves using a page builder plugin. This method also requires a little bit of web design knowledge and slightly more work.
But, if you’re an app publisher or an indie developer with more than one app, using a page builder will allow you to build an unlimited number of landing pages for all your apps on the same website without extra expenses.
Install Elementor
Elementor is a popular page builder plugin you can use for this process. Not only this plugin is free, but it’s also very beginner-friendly.

First, you should find an Elementor WordPress theme that supports the many functions of the plugin without any issues. Then, follow this guide to install the plugin.
Pick A Template
Elementor comes with a library of pre-designed templates. You can use one of those to quickly build a landing page for your app or you can craft one from scratch.

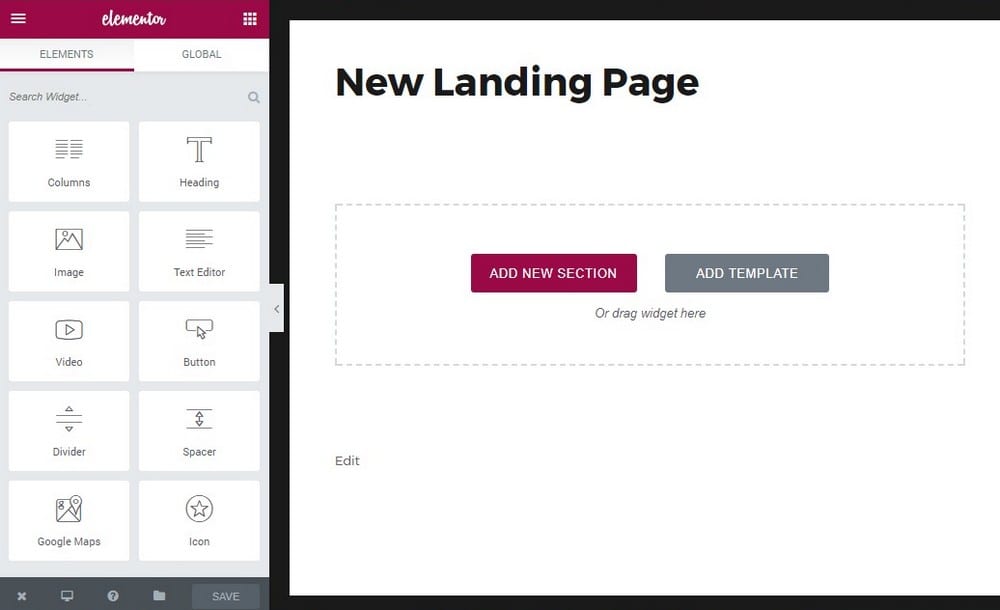
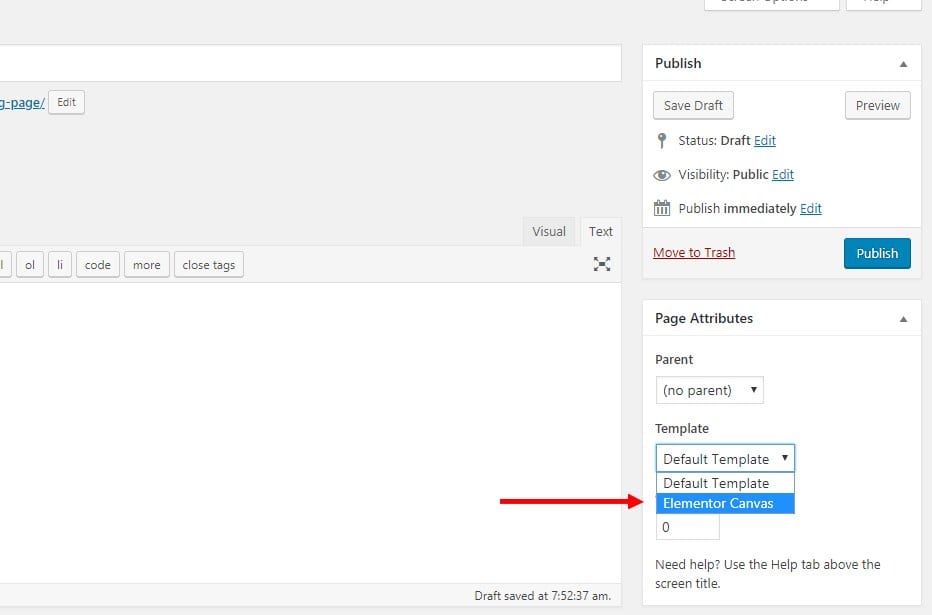
Simply create a New Page on your website and choose Elementor Canvas as the page template to get a blank page to design your app landing page.
After customizing the landing page, Save the changes and hit Publish. You can create as many landing pages as you want following the same steps.
Summary
After setting up the landing page website, don’t forget to integrate your email marketing service to collect leads and build your email list.
Also, keep improving your landing page design to drive more conversions. Use a plugin like Nelio AB Testing to setup heatmaps and run A/B split tests to learn more about visitor behavior.
Don’t forget to check out our handpicked collection of the best WordPress app landing page themes as well.