20 Top Web & Graphic Design Trends in 2025 (And How to Recreate Them)
Staying well informed on the latest trends is part of every designer’s job. However, it’s important to remember that not all trends are worth following.
Most trends rise to popularity faster than a viral Tweet and fade away over time. You wouldn’t want to use such trends in your designs. Imagine using a viral design trend on a website and end up having to revamp your design the next year.
Instead of following the hottest trends, you should learn to pick the best design trends with timeless looks that last for decades.
How do you find timeless design trends? Well, you can start by exploring the design trends we’ve handpicked for this article. We’ve divided it into two sections covering both web design trends and graphic design trends. Have a look.
Best Web Design Trends
Since you’re already familiar with all the popular trends, we wanted to highlight some of the lesser-known design trends that deserve more attention. See if you can use any of these amazing trends in your web design projects.
1. Neumorphism
Neumorphism is a fairly new design trend that’s already being implemented in many different types of designs, especially in user interface design.
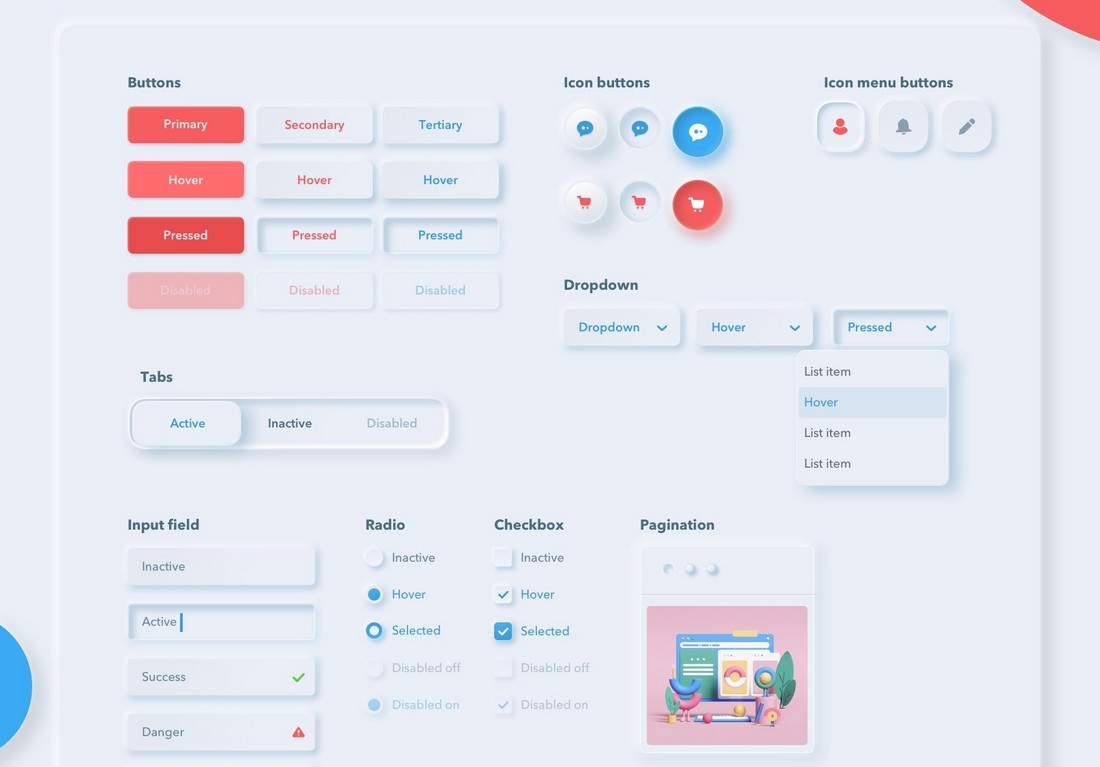
(Example: Neumorphic style guide by Drew Andersen)
The main concept behind Neumorphism is to combine elements from skeuomorphism, flat design, and material design. This combination is what gives that 3D-like look and feel for elements designed with Neumorphism.
Neumorphism is widely used to design UI elements such as buttons and tabs in both mobile and web interfaces.
How To Recreate This Trend
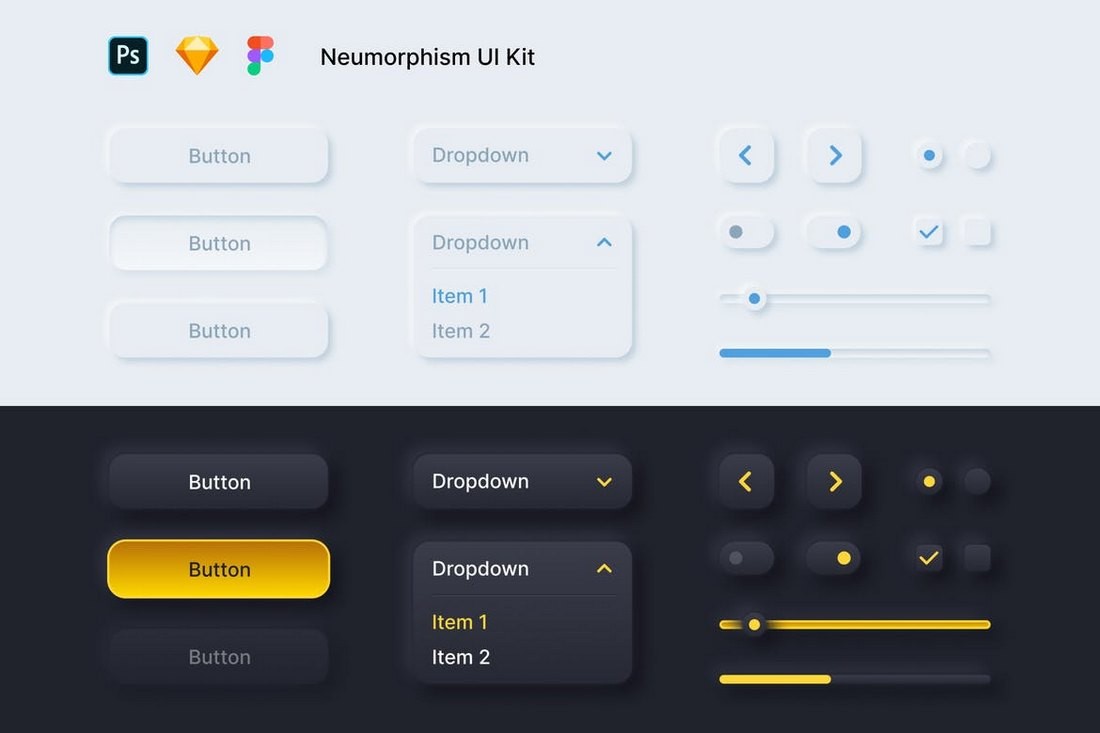
Creating elements with Neumorphism takes practice. A good way to start is to use a pre-made UI kit and experiment with the concept.
This is a basic Neumorphic UI kit you can download to test with your own projects. You can find more UI kits like this over at Envato Elements.
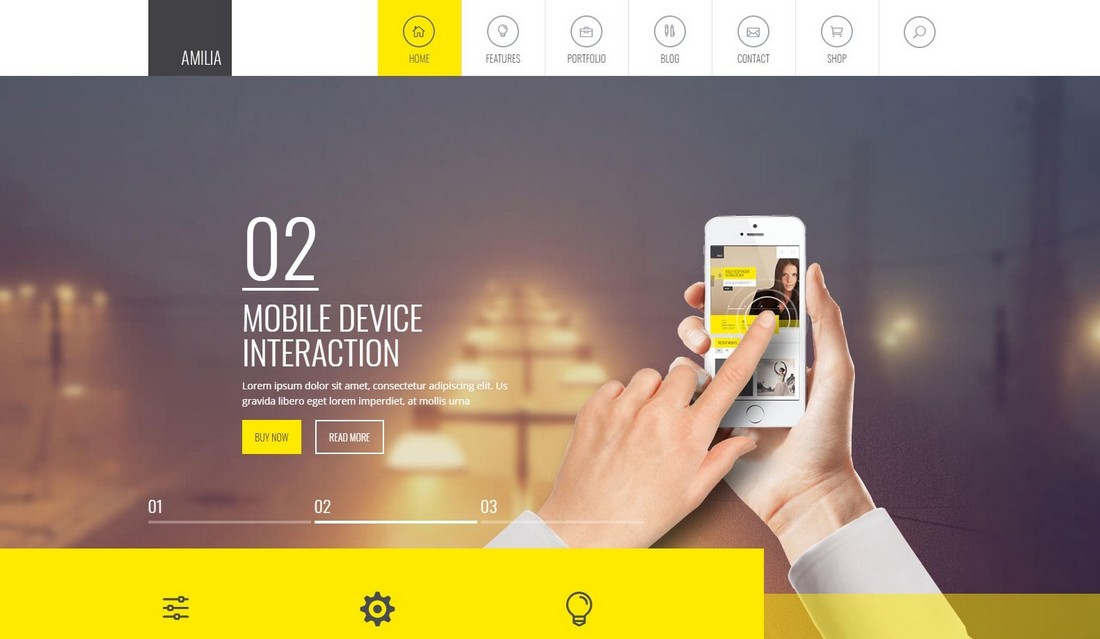
2. Overlapping Text
Using big bold text in website headers is an effective way to grab the attention of the users. It’s so effective that almost every website uses it these days.
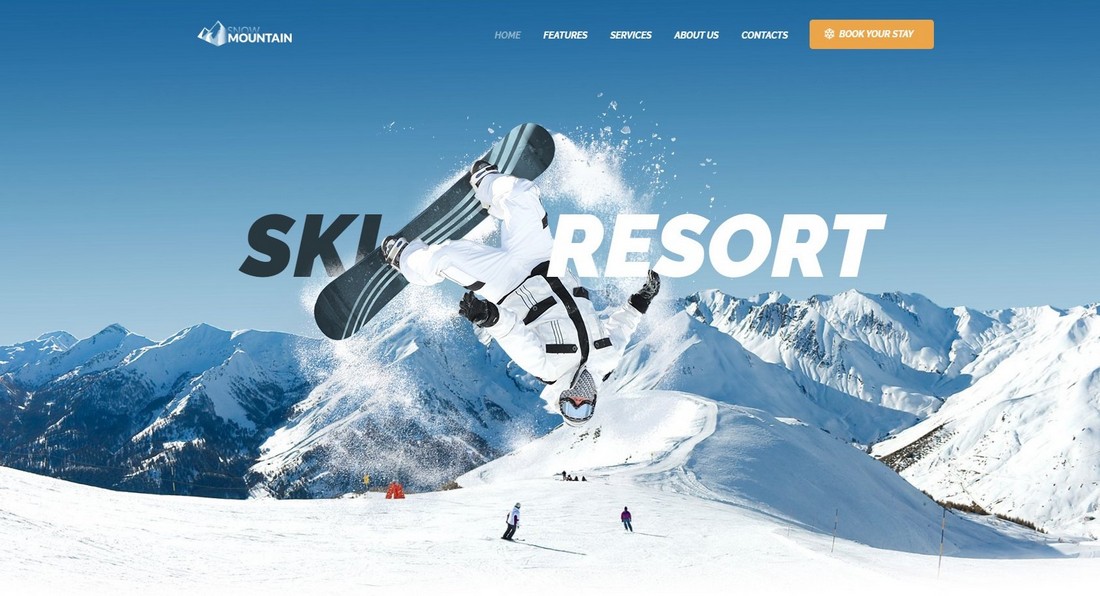
(Example: Portfolio website of Andy Hardy)
Designers had to get creative to make more unique headers for websites. This is how the overlapping text trend was born.
This design concept involves making your titles overlap with images or vice-versa to give the website headers a more attractive look.
How To Recreate This Trend
We saw many WordPress themes that use the overlapping text trend quite well. You can also easily create such headers in WordPress using slider plugins.
3. Parallax Scrolling
Parallax scrolling is a web design trend that’s been around for a while. Lately, many designers have been coming up with more innovative ways to take advantage of this trend.
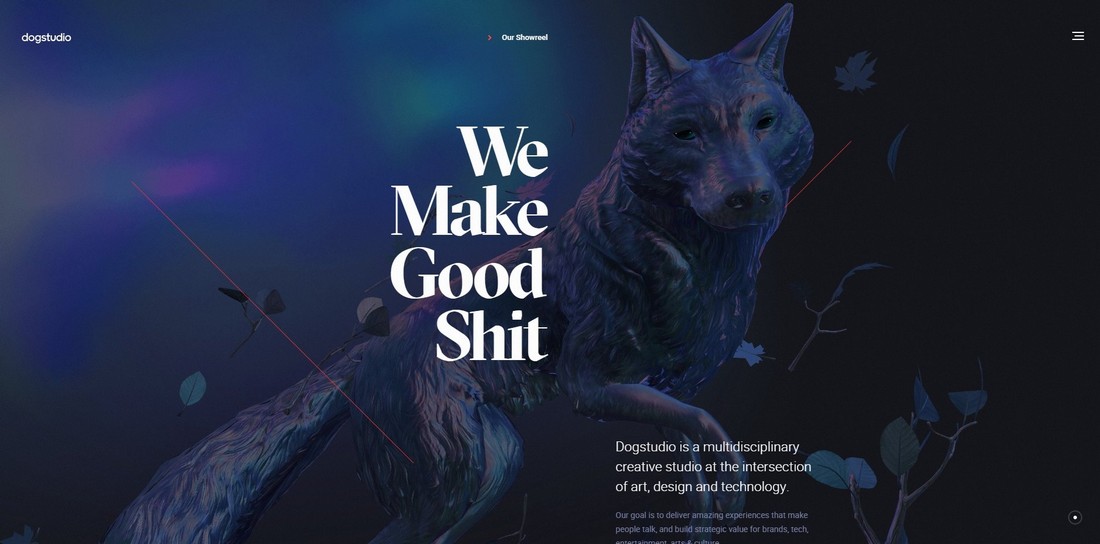
(Example: Agency website of Dogstudio)
Parallax scrolling helps create an amazing effect in websites by making the background of a website scroll at a different speed than the foreground content. With a bit of creative thinking, this trend can be utilized to make mind-blowing website designs. The Dogstudio website is a great example of that.
How To Recreate This Trend
Thanks to the popularity of this design trend, you’ll find WordPress themes and templates that use parallax scrolling in abundance. You can also use plugins like the Elementor page builder and the Slider Revolution plugin.
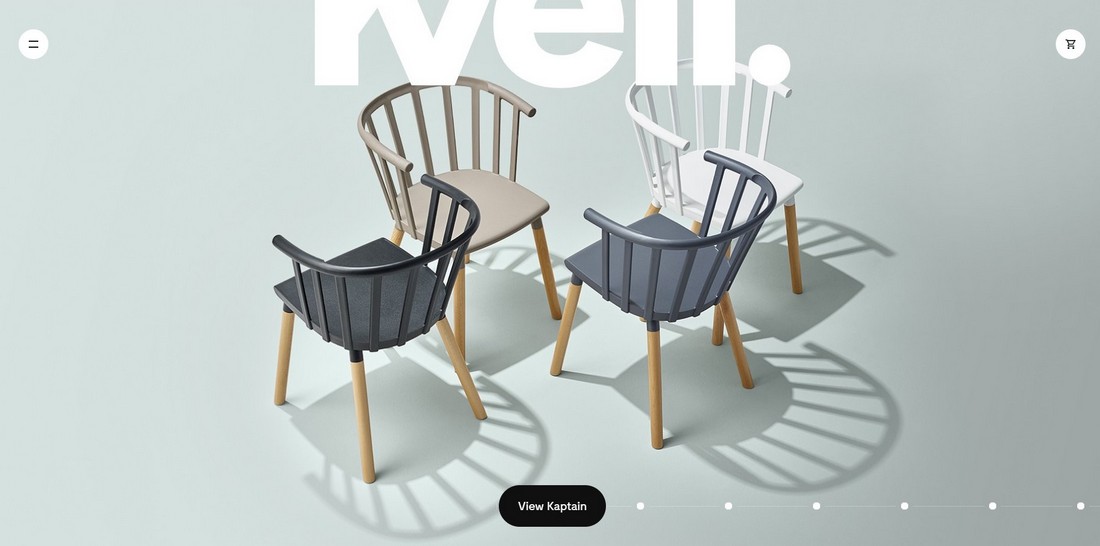
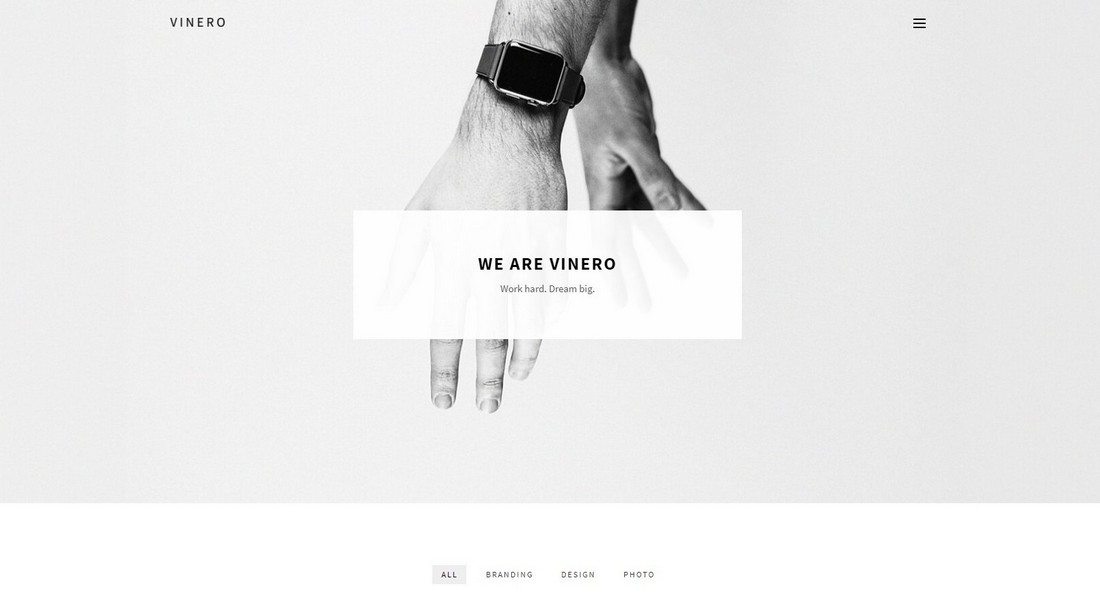
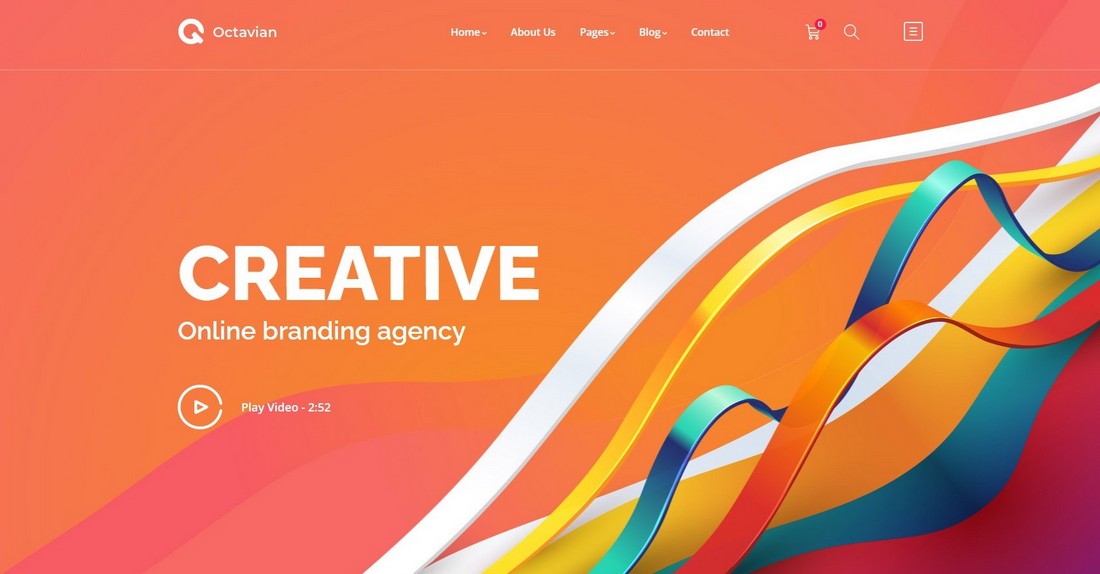
4. Minimal Header/Hero Design
The minimalist design trend is like fine wine, it only gets better with time. Minimal website designs aren’t new but it’s still relevant. It’s one of those design trends that you can use with anything to add a clean and modern look.
(Example: Website of Kvell)
You can especially see the effectiveness of this trend in website hero sections or header designs. A clean minimal header can say a lot about the website and the brand behind it than explaining it with a thousand words.
How To Recreate This Trend
Creating a website header with a minimal design is easy. But you need to make the header match with your overall website design as well. So it’s easier to use a minimal WordPress theme that comes with a clean design.
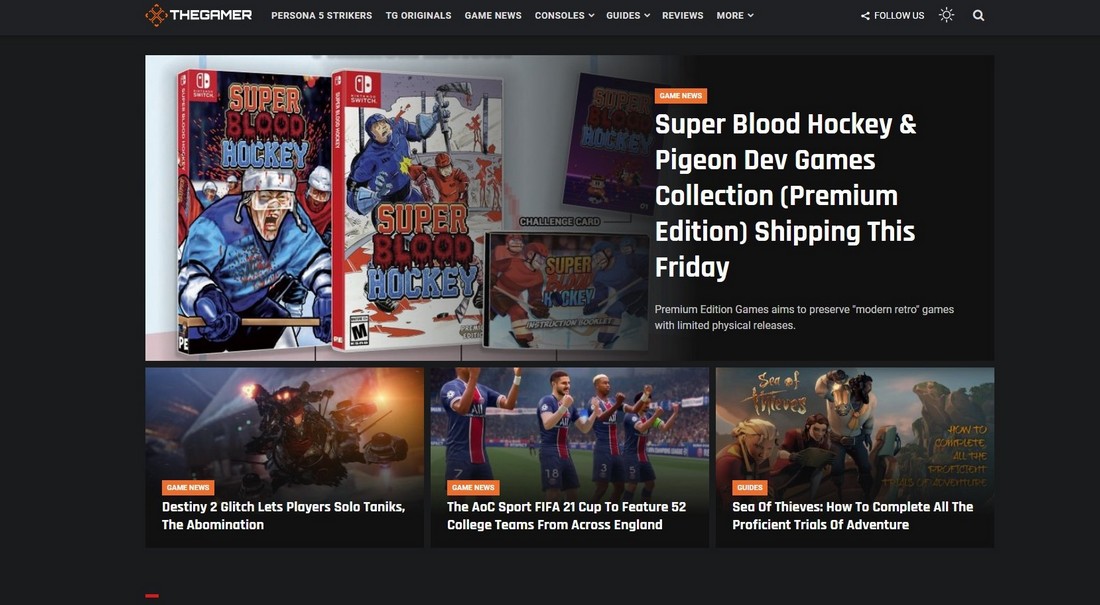
5. Dark Mode
Following the introduction of “Dark Mode” in Windows and Android platforms, many websites started integrating a dark mode that allows users to switch between light and dark designs.
(Example: Website of TheGamer)
This drastically improved the user experience of the website, letting people switch to dark color themes when browsing at night as well as to use light color mode for more clarity.
How To Recreate This Trend
Integrating a dark mode into your website is not too difficult. There are now even WordPress themes with dark modes you can use to setup a website with a modern and dark design.
6. Colorless Web Design
The word colorless has many different definitions and sometimes it’s used to describe things that are dull and boring. But this design trend is far from it.
(Example: Agency website of SNP)
The colorless web design trend is mainly about making websites with fewer to no colors. It’s been evolved from black and white designs to one-color websites and more. The key is to use the empty space to highlight the content.
How To Recreate This Trend
This design trend is perfect for making websites for agencies and creatives as it will allow you to highlight your portfolio above the other content.
Of course, downloading a pre-made WordPress theme with a black and white design is the best way to recreate this trend than trying to remove all the colors from your existing website design.
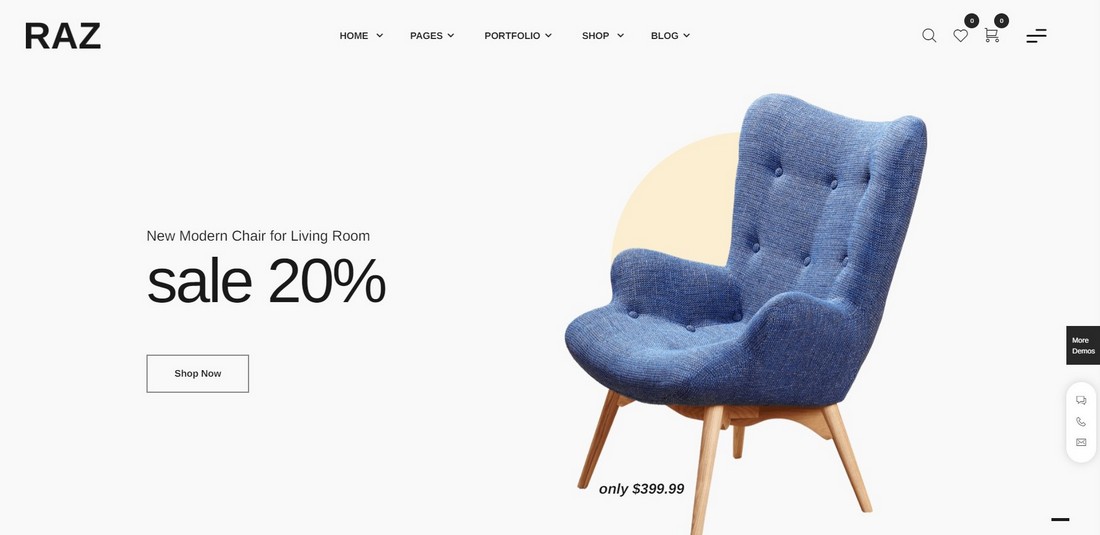
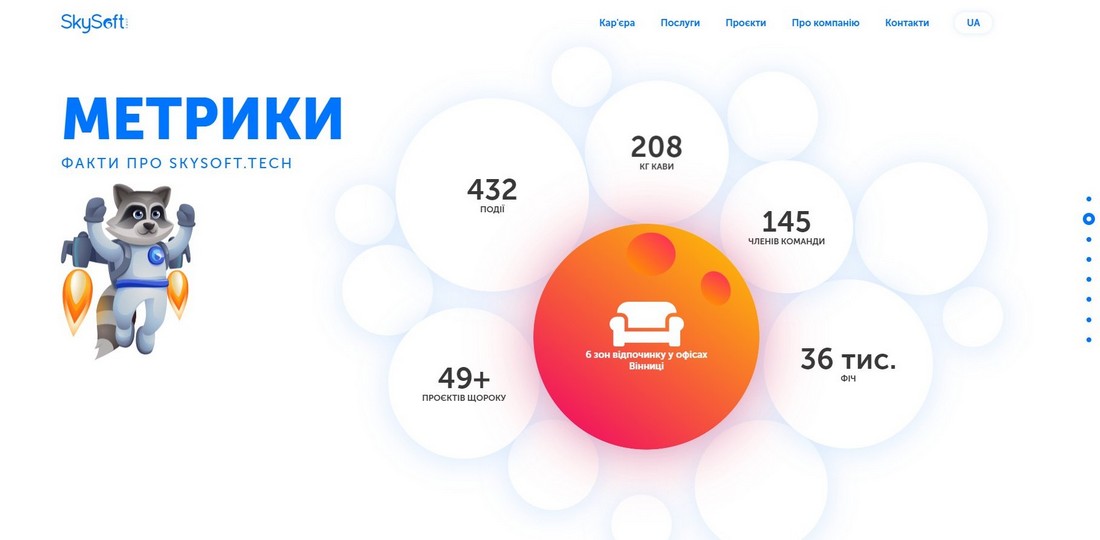
7. Innovative Image Sliders
The good old image sliders are still relevant today in web design. It’s being used by all types of websites from creative agencies to corporate businesses. Except the new image sliders are much more innovative and creative than before.
(Example: Website of Skysoft)
Now, image sliders have unique animations, objects that move separately, clickable CTAs, and more creative elements to add value to your slider sections. There are now even entire websites that act as a slider.
How To Recreate This Trend
You can easily make innovative image sliders using the Slider Revolution plugin. Or, better yet, get a Slider Revolution WordPress theme that comes bundled with the plugin.
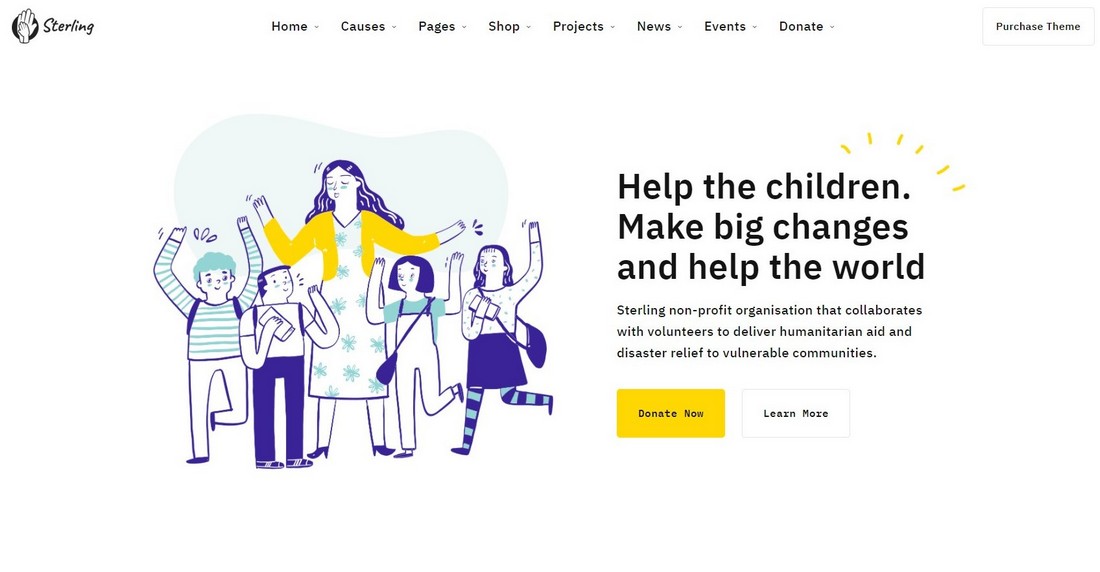
8. Cartoon Illustrations in Web Design
Using adorable cartoon illustrations on websites is a great way to add a friendly and more relaxing feel to the overall user experience.
(Example: Website of Sterling)
It’s especially more effective when used on websites that discuss serious topics to present them in a peaceful manner. However, it’s not suitable for all websites.
How To Recreate This Trend
If you have the budget for it, hire a graphic designer to make unique illustrations for your website. It will add authenticity to the overall design. You can also download great illustration packs at an affordable price from online marketplaces.
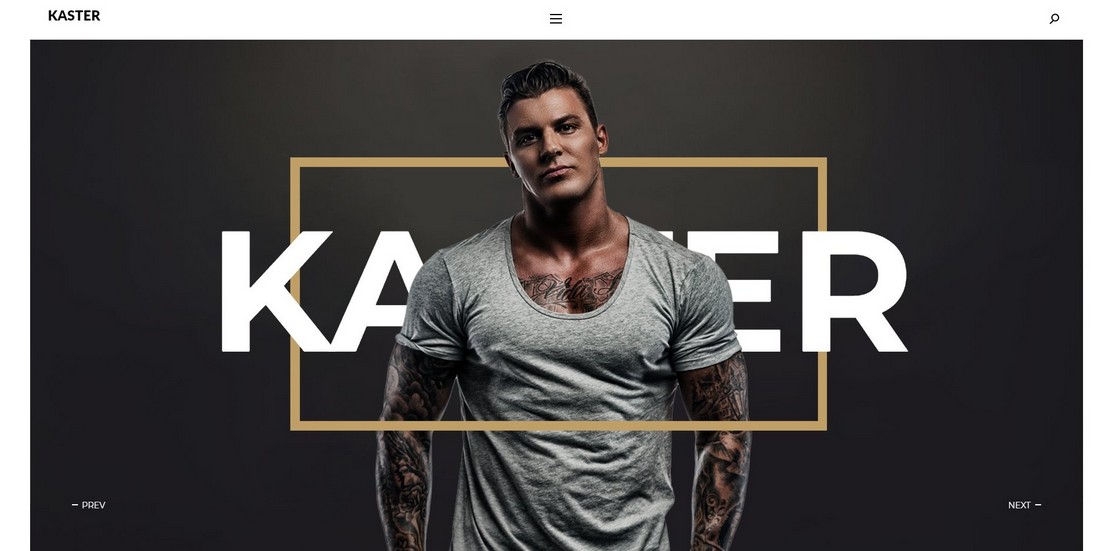
9. No Text Header Design
Imagine website hero sections without titles or headings, just a big image or an empty space with an object. Believe it or not, this is a popular web design trend these days, especially in portfolio website design.
(Example: Portfolio website of Yusuf Ozturk)
While it may seem like a weird concept, this trend has proven useful when you’re trying to make a bold statement through the website. And you must agree that it can instantly grab your attention.
How To Recreate This Trend
Just remove any text on your website header and you’ll be able to recreate this trend, it’s that easy. But, it’s best if you can use a theme with a minimal design for it to work more effectively.
10. Gradient Color Designs
Web designers are usually very cautious about the colors you use on websites. You carefully create a palette with two or three colors to make more consistent designs. Well, not anymore.
(Example: Agency website of Symodd)
Using gradient color schemes in websites is a rising trend these days that many creative agencies and brands have welcomed with open arms. For some, it’s part of expressing inclusivity and for others, it’s about showing off creativity.
How To Recreate This Trend
Using this design concept in an existing website will be difficult because it involves much more than just changing the background with a gradient. It would be much easier to just use a WordPress theme that utilizes this trend entirely.
Best Graphic Design Trends
Graphic design trends are mainly used as inspiration for design projects as various artists and creatives tend to add their own personal touch to their designs. Make sure to take advantage of these great design trends.
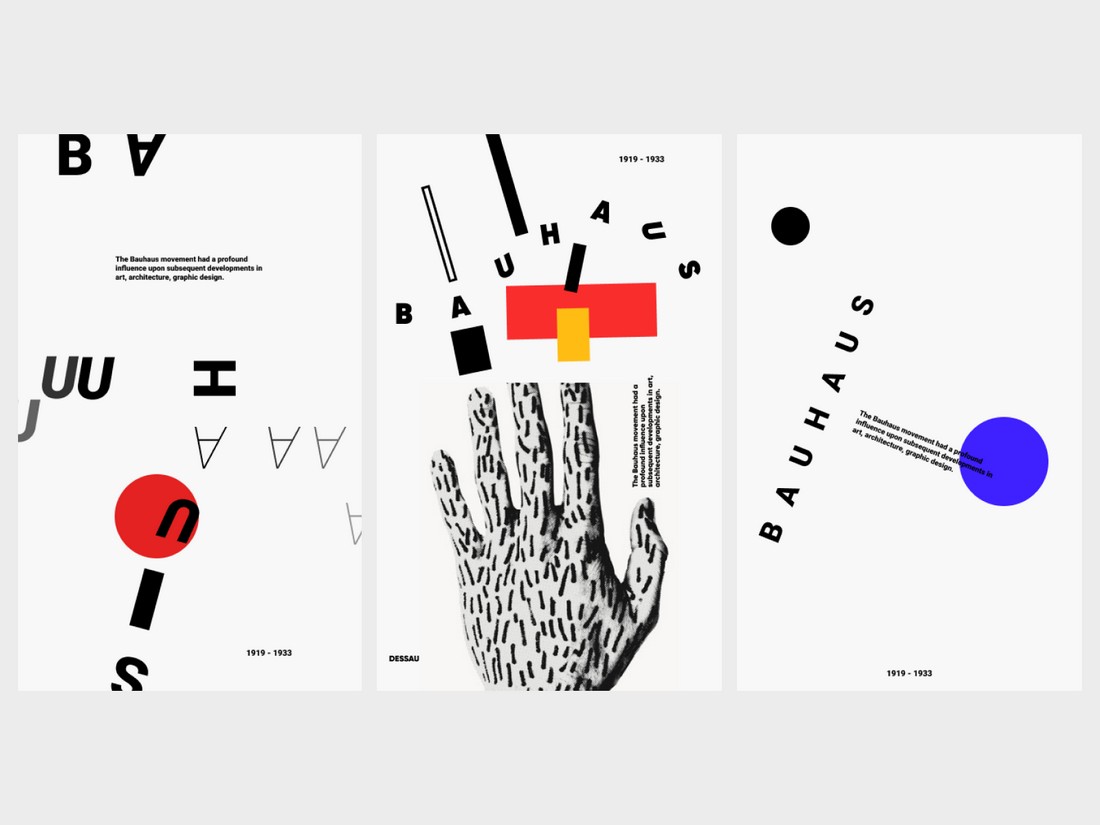
1. Bauhaus Style Designs
It’s amazing how some design styles and trends can last for centuries. The Bauhaus style design is one of those trends that has been around since the early 1900s.
(Example: Brauhaus poster design by Svyatoslav)
Inspired by the German art school from 1919, the Bauhaus art style introduced a very uncommon design style that was way ahead of time. Today, it’s being used in various digital and print designs.
The Bauhaus style involves combining elements from Art Deco and modern design. The result is something that can instantly grab anyone’s attention.
How To Recreate This Trend
It takes a lot of practice and creative thinking to master the Bauhaus design style. It’s like modern art. So start by experimenting with the concept. Try to apply the trend in your background designs, packaging, or posters.
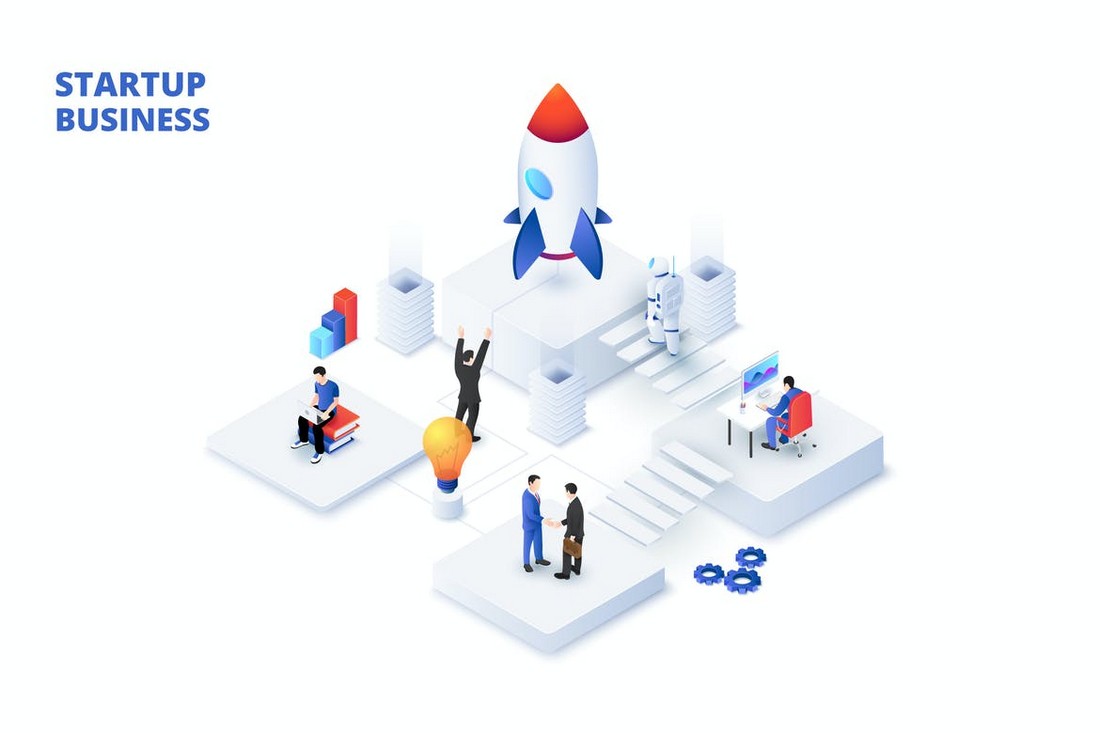
2. 3D Isometric Graphics
The isometric design style certainly made a lasting impact in the graphic design industry with its unique way of giving 2D designs a 3D look and feel. It can now be seen on everything from website designs to icons, buttons, and more.
(Example: Isometric design by Alex Koin)
Its ability to add depth and perspective to 2D graphics is what makes this design style more attractive. This modern design trend will likely stay with us for a long time.
How To Recreate This Trend
You don’t need 3D modeling software to create isometric graphic designs. All you need is Adobe Illustrator. The above illustration is a good example of how this trend can be used in your professional designs. You can find hundreds of other isometric graphics on Envato Elements.
3. Vintage & Retro Fonts
This design trend needs no introduction. The retro and vintage design can be seen everywhere from poster designs to product labels, logos, and much much more.
(Example: Visual identity design for an artist by Erik Herrström)
This popularity also increased the demand for retro and vintage fonts. Designers found unique ways to create amazing fonts by combining different design styles.
How To Recreate This Trend
Retro and vintage fonts can be found everywhere. There are more than 3,000 vintage fonts and over 2,000 retro fonts available on Envato Elements alone. You’ll have plenty of options when it comes to finding retro fonts for your designs.
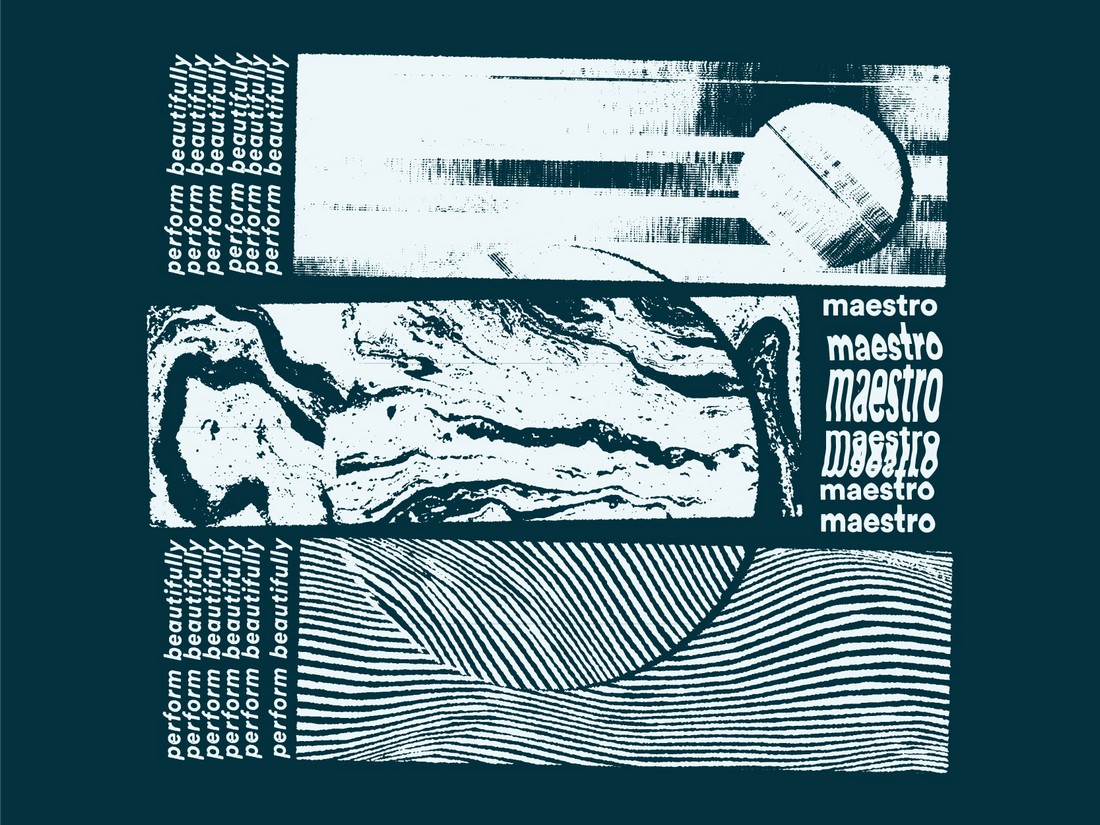
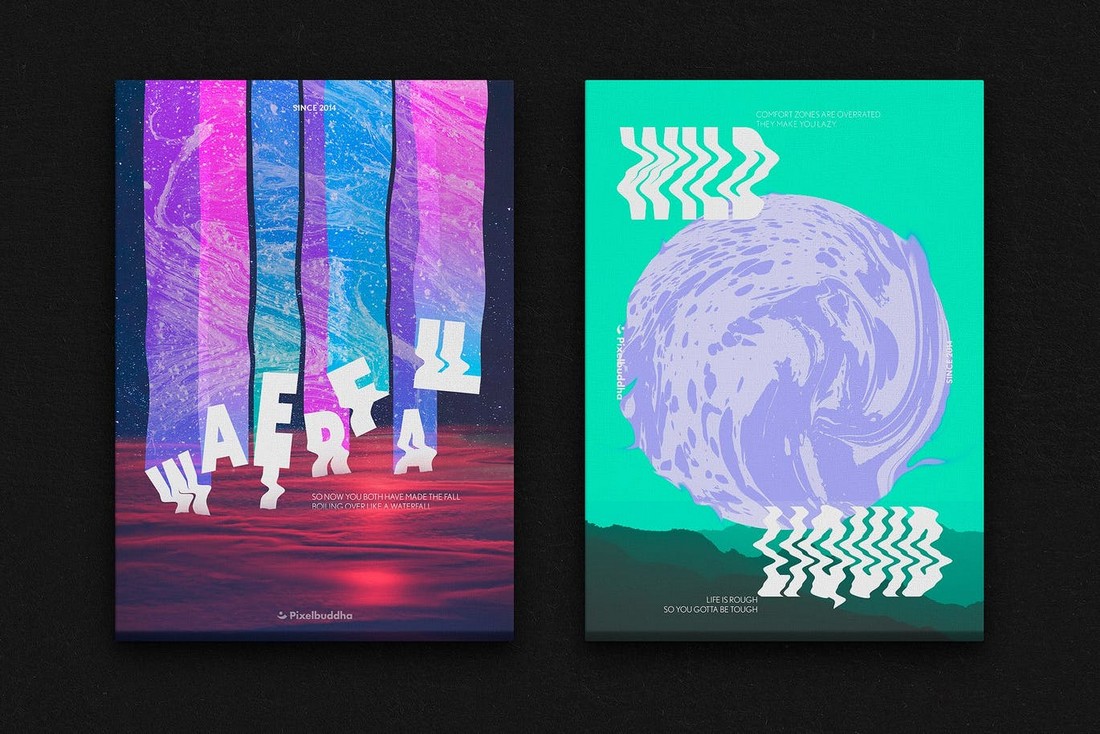
4. Unreadable Text
Unreadable text, or distorted text, is a new design trend that many creative brands have experimented with over the years. Now it’s slowly appearing on mainstream designs as well.
(Example: T-shirt design by Hank Ewbank)
The point of this design style is to attract attention. To confuse and make people look twice at your designs. Needless to say, it surely helps make designs stand out from the crowd.
How To Recreate This Trend
The best and the easiest way to recreate this trend is to use templates and Photoshop actions to distort your text. The above example includes shape mesh templates you can use in Adobe Illustrator to create unique text effects.
5. Art Deco Graphic Design
Art Deco is another beautiful design style that was able to withstand the tests of time. It first appeared in the early 1920s and it’s still one of the most attractive design styles being used to this day.
(Example: Branding design for Metrópolis by Alfonso Pereira)
There’s a certain elegance in designs that use Art Deco style that makes it more appropriate for high-class and luxury designs.
How To Recreate This Trend
You can incorporate the Art Deco style into any kind of graphic design, including logo designs, badges, posters, and as you can see in the above template, it even looks amazing in wedding invitation designs as well.
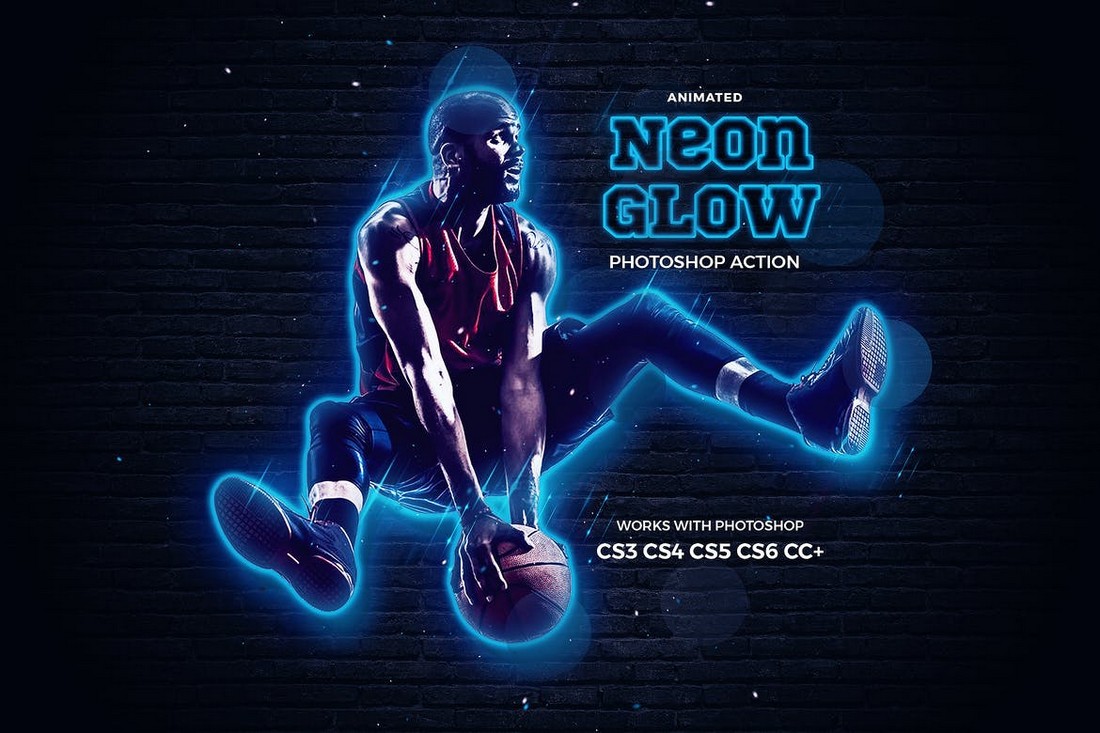
6. Neon Color Schemes
The 1982 film Blade Runner inspired many unique design trends, one of which is the use of retro neon colors in modern designs. This somehow combined retro with futuristic designs to give designs a cyberpunk vibe.
(Example: Icon design by Egor Kosmachev)
This design style goes along great with modern flyer and poster designs. But there are designers who’ve found creative ways to use the neon color schemes in various other designs.
How To Recreate This Trend
While neon colors aren’t suitable for all kinds of designs, you can always test and experiment with them. Try using a Photoshop action to send your photos into the cyberpunk future.
7. Color Fonts
Color fonts are one of the new trends that appear to be slowly gaining momentum in various design categories. Unlike regular fonts, these fonts have OpenType features and work with modern vector and graphic editing software.
(Example: Wordmark design by Leo)
Color fonts expand the limits of regular fonts and allow you to get more creative with font designs that mix geometric shapes, 3D-like effects, textures, and more.
How To Recreate This Trend
We’ve found many different kinds of amazing color fonts on Envato Elements. Some feature realistic textures and effects as well.
8. Extra Minimal Logo Design
Many brands have been updating their logo designs with extra minimal designs over the past few months. The main reason for this is to make logos more accessible and easy to represent accurately in various digital and print designs.

(Example: Firefox logo)
Although some brands tend to get a bit carried away with the process. It’s exactly what happened for Mozilla. They’ve been changing the Firefox logo so many times that it eventually turned into a meme.
How To Recreate This Trend
Still, minimal logo designs are quite attractive and tend to be relevant for long periods of time. You can use minimal logo templates to easily design a professional logo for your clients or business as well.
9. Return of the Serifs
For a long time, designers tried to avoid using serif fonts as many research studies showed sans-serif fonts improve readability. But serif fonts are slowly making a come-back with a twist.


(Example: Logo design by Dan Lehman)
Serif fonts often have elegant and luxury-style designs. However, with a bit of creative thinking, you can use serif fonts in all sorts of print and digital designs.
How To Recreate This Trend
Find a great serif font to easily give a high-end look to your own designs. You can find inspiration in our handpicked best serif fonts collection.
10. Duo-Tone Graphics
The duo-tone color effect is commonly used in flyers, brochures, and poster designs. This trend is quite popular because it’s much easier to highlight content on a duo-tone design as it uses fewer colors.
(Example: Duo-tone brochure design by Ingrid Abreu)
There are different styles of duo-tone graphics, like duo-tone gradients and even double exposure effects that use duo-tones.
How To Recreate This Trend
You can easily apply a duo-tone effect to your backgrounds and images using a simple Photoshop action. There are many ways you can experiment with this trend as well.
In Conclusion
Trends will always come and go. You should always learn from the best and filter out the rest.
What’s more important than following trends is finding your own unique design style and sticking with it. It’s the key elements that separate the professionals from the amateurs.
Having your own library full of templates and design resources will also help you craft designs more easily. Explore our blog to find great collections of resources and templates.
Looking for WordPress hosting? We use Kinsta. They offer world-class WordPress hosting, built to keep your website fast, secure, and always online.