How to Install & Configure SiteOrigin Page Builder
Looking for a great free page builder plugin to customize your WordPress website design? Then the SiteOrigin Page Builder may be the best solution for you.
Customizing WordPress themes and building landing pages used to be something only big businesses can afford. You had to either learn to code or have the budget to hire a developer to change the design of your website theme.
Page builder plugins solved this problem by offering beginner-friendly tools for customizing a WordPress website design without writing code.
SiteOrigin Page Builder is one of the best and most popular page builder plugins available on WordPress. In this post, we’ll show you how to install this plugin and use it to customize and build your own landing pages on your website. The best part is it won’t cost you anything.
What Is SiteOrigin Page Builder?

Just as the name suggests, SiteOrigin Page Builder is a page builder plugin for WordPress. It allows you to customize your WordPress theme, create new layouts, and build landing pages using a drag and drop interface without having to write code.
More than 1 million websites are actively using SiteOrigin Page Builder and it’s available in 17 different languages.
If you’re looking for a way to personalize your website theme, create your own homepage layouts, craft amazing-looking about pages and portfolio pages, or even build landing pages to showcase your products, SiteOrigin Page Builder offers more than one way to do all those things and more.
Why Use It?
When you’re using a pre-built WordPress theme as your default website design, you should never use that theme as it is. When using a pre-built theme, you always risk having the same design of another website because thousands of other websites use that exact theme.
It’s important that you customize your theme as soon as you buy it to give a unique look to your website and make it easily distinguishable from other websites.
That’s where SiteOrigin Page Builder comes to the rescue. Using this plugin, you can create your own homepage layouts all by yourself. Plus, it will also help you build landing pages with ease.
Building landing pages is one of the top five challenges B2B marketers face. Thanks to WordPress and SiteOrigin Page Builder, you won’t have that problem.
Main Features Of SiteOrigin Page Builder
The FREE price tag is not the only great thing about SiteOrigin Page Builder. It comes with plenty of features that makes it one of the most popular plugins available on WordPress.
Live Drag And Drop Editor
SiteOrigin Page Builder features a grid-based editor interface where you can simply drag and drop components into the design to create new layouts and pages. There’s no need to write or edit any code. All the designs you create with SiteOrigin Page Builder will also be compatible with mobile devices as well.
Completely Beginner-Friendly
You don’t have to be a web design expert to create a unique layout or a landing page with SiteOrigin Page Builder. You can master the plugin within a few minutes to craft new designs like a pro.
Roll Back Changes With History Browser
Don’t worry about making mistakes or accidentally deleting components when designing a page, SiteOrigin Page Builder has a history browser that allows you to explore the changes you’ve made and roll back to a previous state.
Plenty Of Widgets To Choose From
You can craft unique designs using the selection of widgets available with SiteOrigin Page Builder. All you have to do is drag a widget onto your editor to add it to your design. You can also extend this collection by installing the SiteOrigin Widgets Bundle plugin, which gives you access to more great widgets for creating better layouts.
Library Of Pre-Built Layouts
The plugin comes with dozens of stylish pre-built layouts for instantly creating professional designs. You can load a pre-built design to create a new page and customize it to fit your needs.
Clone Layouts
Most premium WordPress themes come with multiple layouts for homepage, portfolio, and pages. SiteOrigin Page Builder lets you clone, edit, and customize these layouts to easily add your own custom widgets and content to the design.
How To Install SiteOrigin Page Builder
Not all themes support page builders. Some, especially poorly coded, themes have conflicts with page builders. Before installing SiteOrigin Page Builder, check in with the developer of your theme to make sure it fully supports the plugin.
Or, you can get one of the best SiteOrigin Page Builder themes. These themes not only comes with full support for the page builder, but it also comes with the plugin pre-installed. Which means you can skip this whole section and jump straight into creating new layouts.
Here’s how you can install and configure the plugin.
Step 1: Search For The Plugin

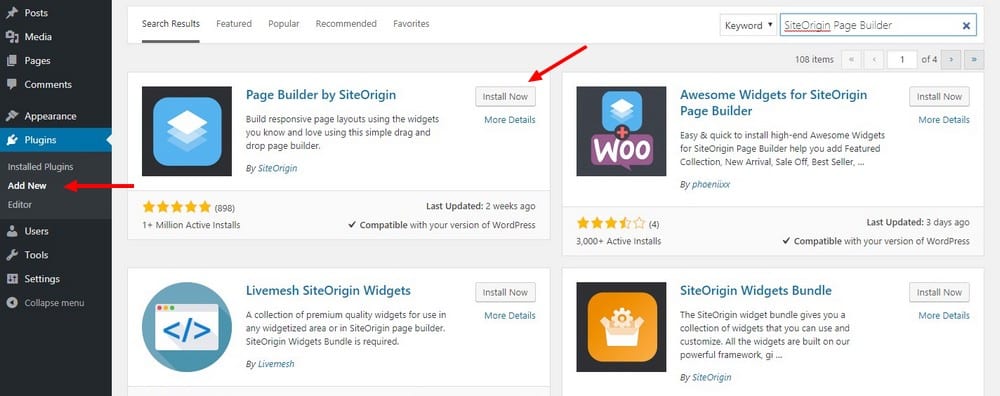
Login to your WordPress admin Dashboard. Go to Plugins > Add New page and search for SiteOrigin Page Builder.
Step 2: Install And Activate

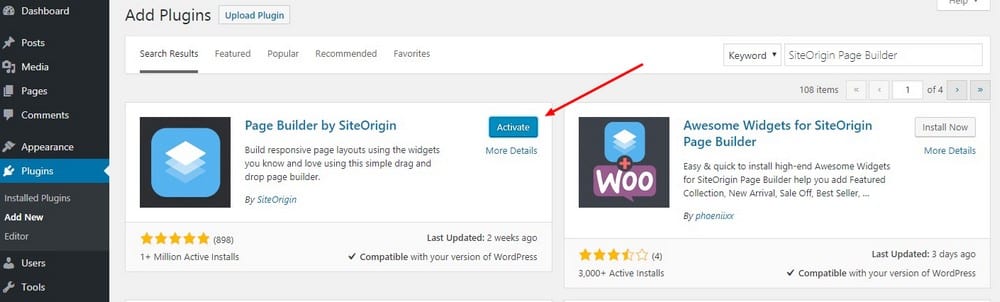
Click on the Install button to install the plugin on your website and then click Activate.
Step 3: Install The Widgets Bundle

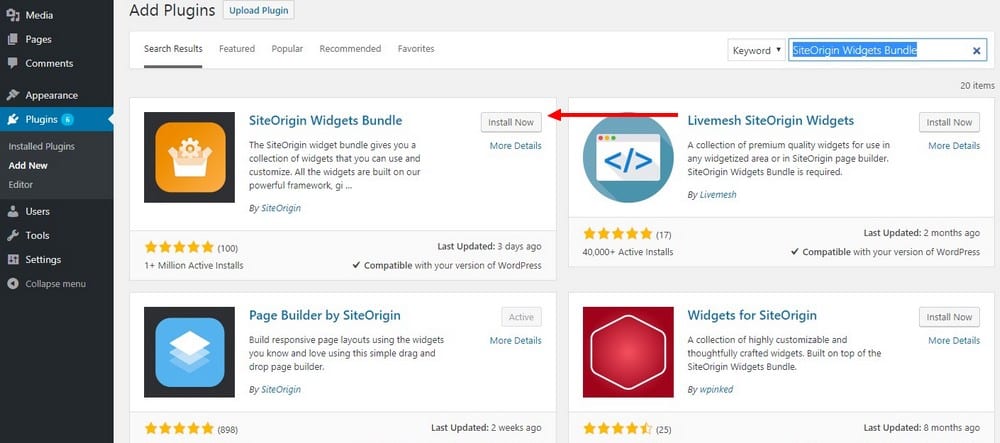
Also, install and activate the SiteOrigin Widgets Bundle via the Add New plugin page. This will add a set of useful widgets to the plugin for designing more advanced pages and layouts.
Step 4: Configure The Plugin

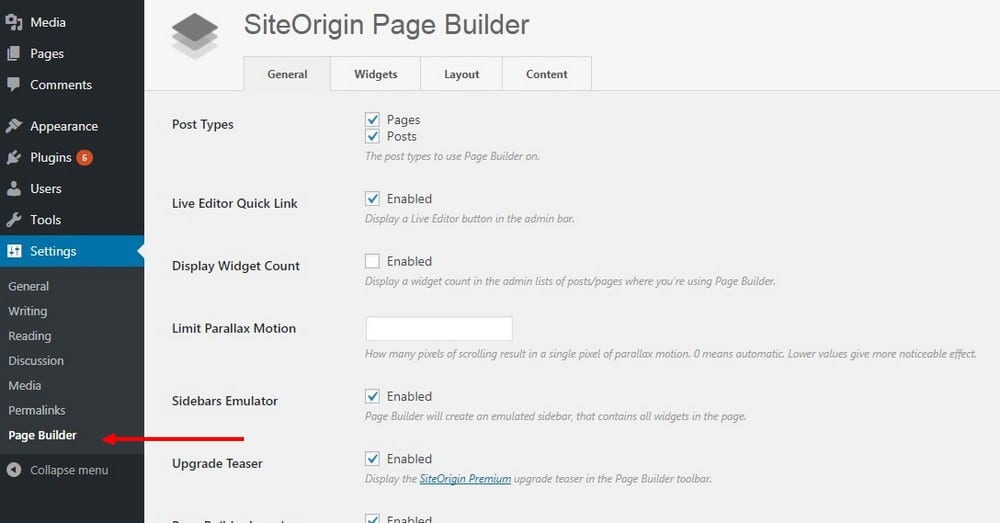
Go to Settings > Page Builder to access the SiteOrigin Page Builder settings page. From here, you can customize the settings of the plugin to your preference.
From the General tab, you can choose whether you want to use the editor to customize both posts and pages. Or even if you would like to use the page builder as your default page editor.

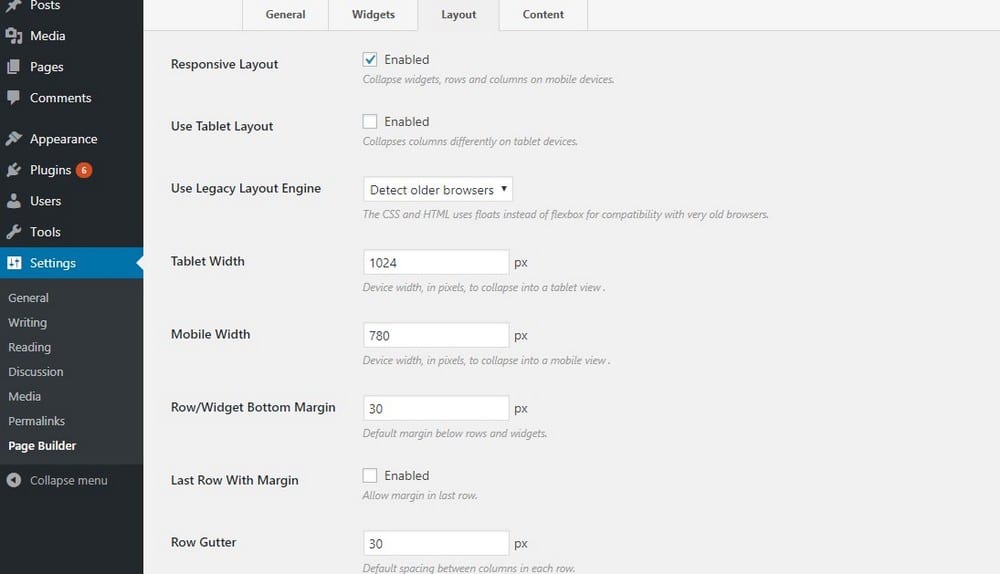
From the Layout tab, you can customize the resolutions for tablet and mobile views of your custom built pages. The resolutions you specify here will determine when your designs will collapse into mobile view.

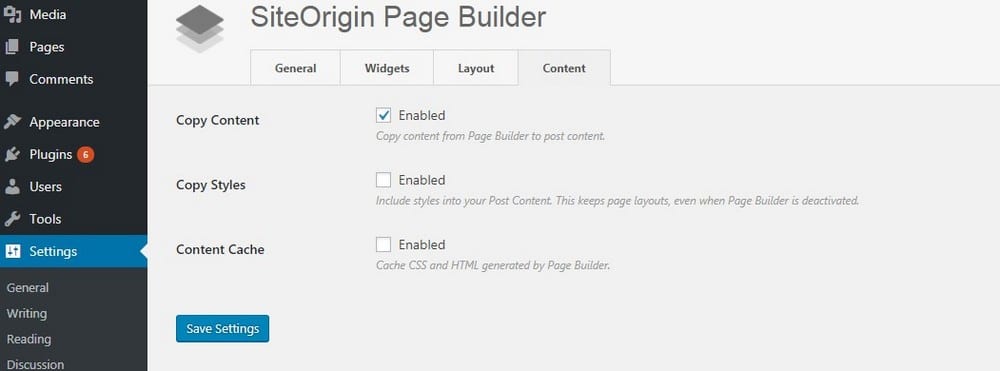
Enable the Copy Styles option from the Content tab to make sure the designs you create stays on your website even if you decide to deactivate the plugin.
Step 5: Save The Settings
Once you’re done customizing the changes, hit the Save button to save the changes.
Step 6: Activate Widgets

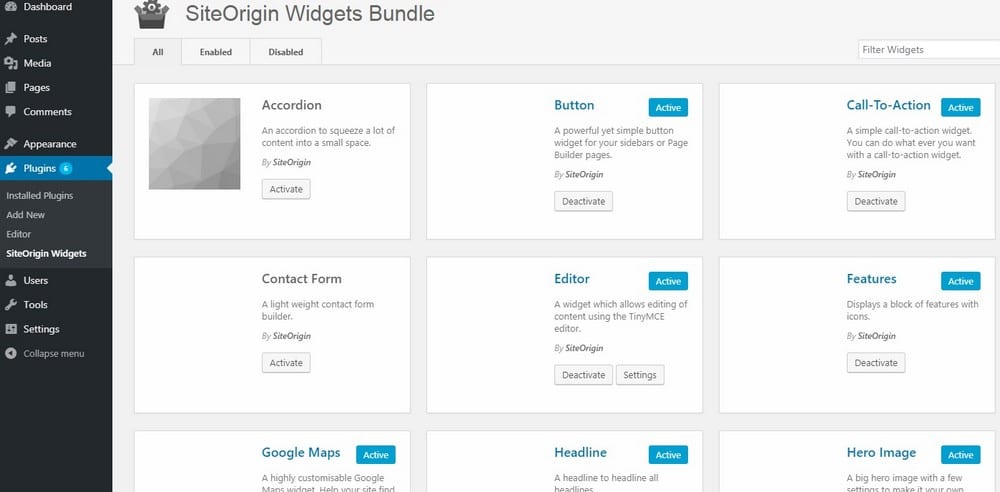
Go to Plugins > SiteOrigin Widgets page to activate all the widgets in the bundle to have more options to design unique pages with the page builder.
Getting Started
Now to the fun part of the process: Creating your first design.

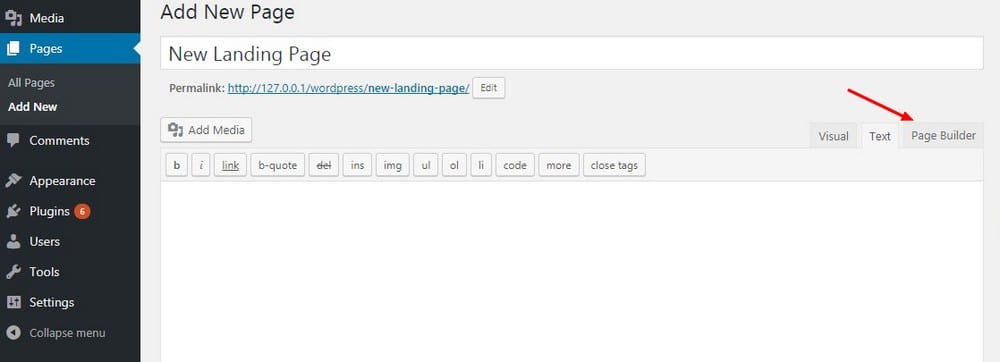
You can start designing a new layout or a page by simply creating a new Page or a Post and then you can open the SiteOrigin Page Builder by switching to the page builder tab on the WordPress editor.

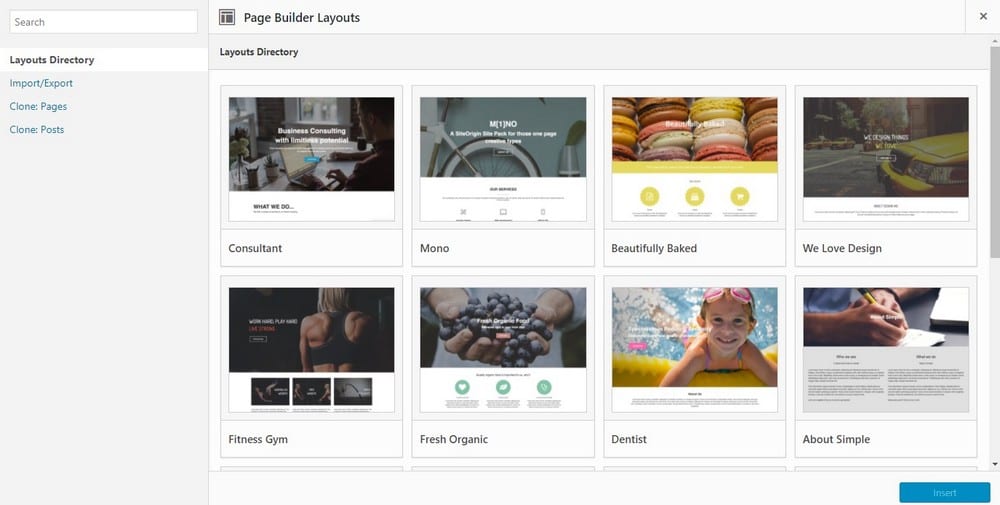
From here, you can either choose to create a page from scratch or choose a pre-built layout and customize it to get a head-start on the design.

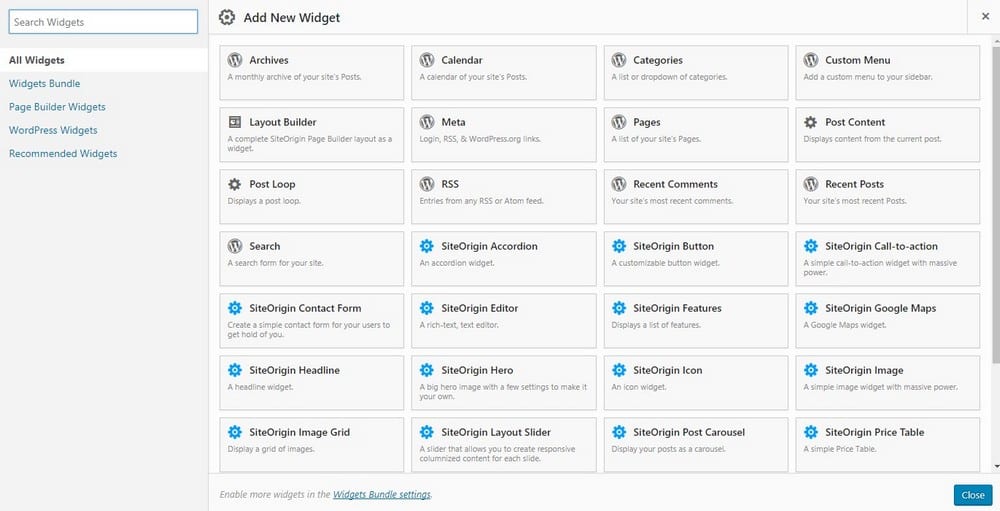
Clicking on the Widgets button will let you add new widgets to your design.

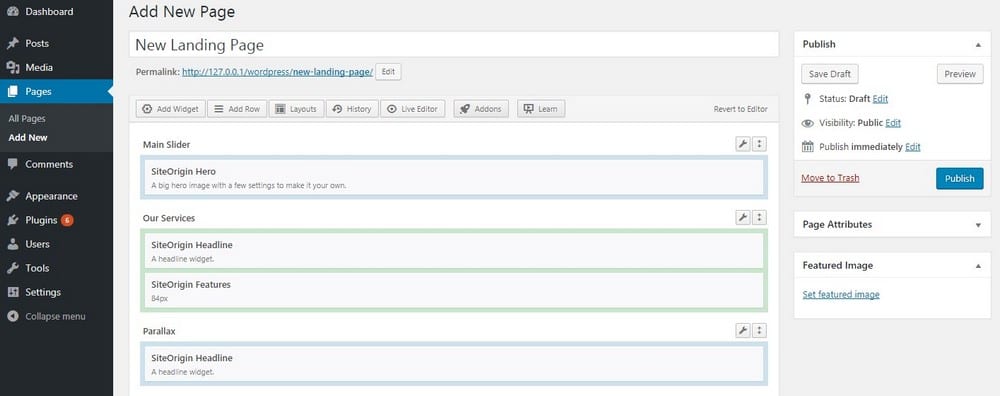
You can drag and drop widgets to move and rearrange the elements in your design.

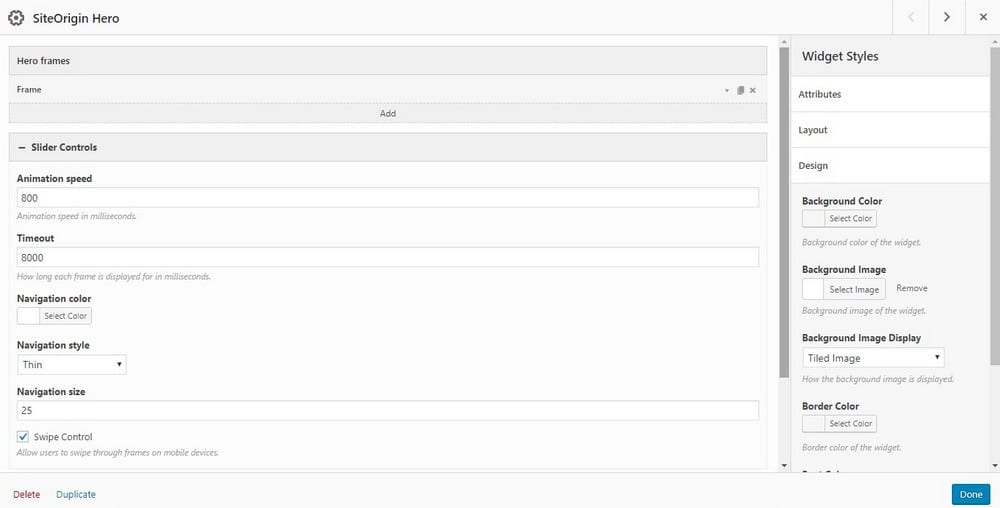
Double-clicking on a widget will allow you to customize each widget to add your own styles.

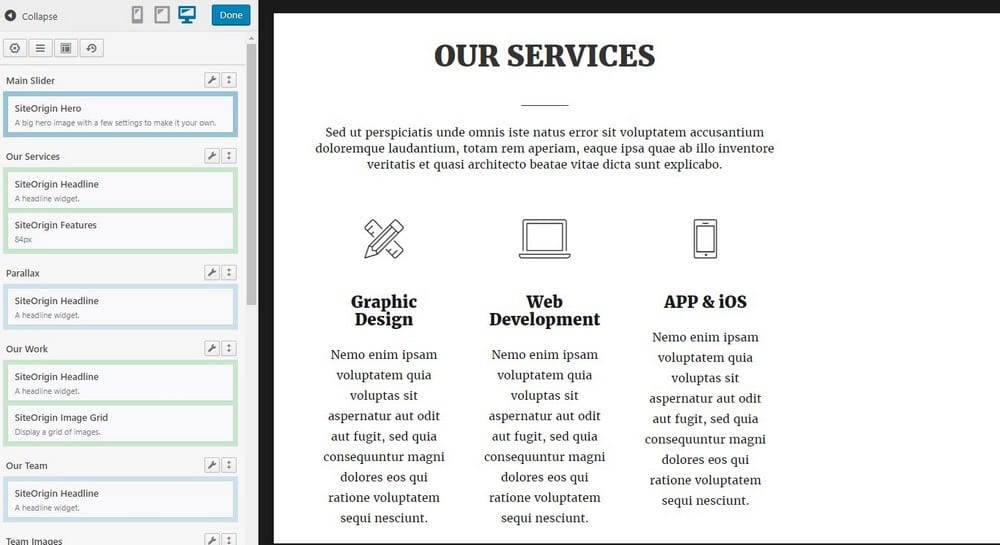
Switch to Live Editor to customize the design and see the changes appear at the same time.

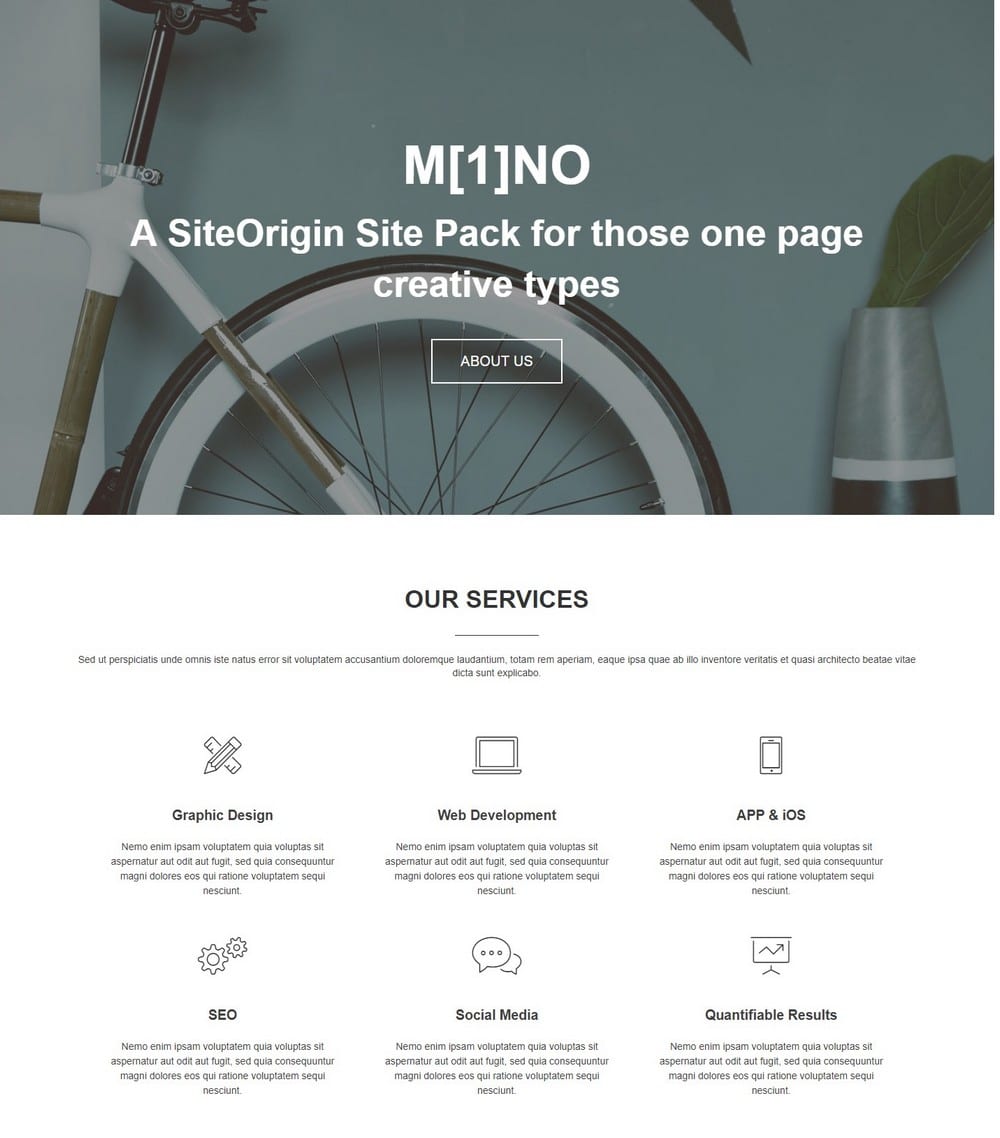
The final result will be something beautiful, like this.
Wrapping Up
SiteOrigin Page Builder plugin is supported by an active group of community and it’s constantly being updated by the SiteOrigin developers as well.
The plugin offers you plenty of features for customizing your theme layouts and building high-quality landing pages. But, there are other great free page builders you should check out.
Elementor and Live Composer are both great free alternatives that are worth trying out before you settle down with a page builder for your website.