How & Why to Use a Video Background in WordPress
The video background trend has been making the rounds in the web design world for quite some time, and has proven effective for many types of websites. Video backgrounds are more prominent than ever in WordPress theme design, and today we’ll be looking at how to use a video background in WordPress (and why you might want to!)
WordPress made video backgrounds trend cool again with the official 2017 theme, which comes with a built-in option for adding a video background. It really simplifies the process, and makes it easy to get started.
If you’ve been looking for ways to add a video background to your own website, your search ends here. We’ll show you how it’s done!
There are a few easy ways to get video backgrounds on your website. But, before we get to the how, let’s figure out why this WordPress trend is so popular and why you should be using it on your own website.

Why Use A Video Background?
Video backgrounds are nothing new, but that doesn’t mean they make your website look outdated or less attractive. In fact, many popular brands and business websites such as Uber, Pinterest, Y.CO, and many others still use video backgrounds throughout their website designs.
Why? Because it improves user engagement and conversions. Think about it. What better way to educate your visitors of a product, service, or the purpose of your website than through a video?
According to studies, adding a video to your website pages or landing pages has been found to increase conversions by as much as 80%.
They say a picture is worth a thousand words. Then, imagine how powerful a video can be.
Ways To Use Video Backgrounds In WordPress
Adding a video background to an HTML website is easy. It’s only a matter of customizing the core files and adding a few extra lines of code. That requires you to know your way around HTML and CSS. WordPress, on the other hand, provides you with simpler solutions for adding video backgrounds without requiring any programming knowledge.
There are few simple ways you can add a video background to your WordPress website:
- Purchase a theme with a video background option.
- Get a video background plugin.
- Use a page builder plugin.
Here’s a quick look at each option:
Best Themes With Video Backgrounds
Using a WordPress theme that comes equipped with a video background feature is the easiest way to get a video background for your website. Using such a theme, you could easily add a video link through the theme editor page to activate the function.
We have our own collection of the best video background WordPress themes, but here are a few top picks from that collection:
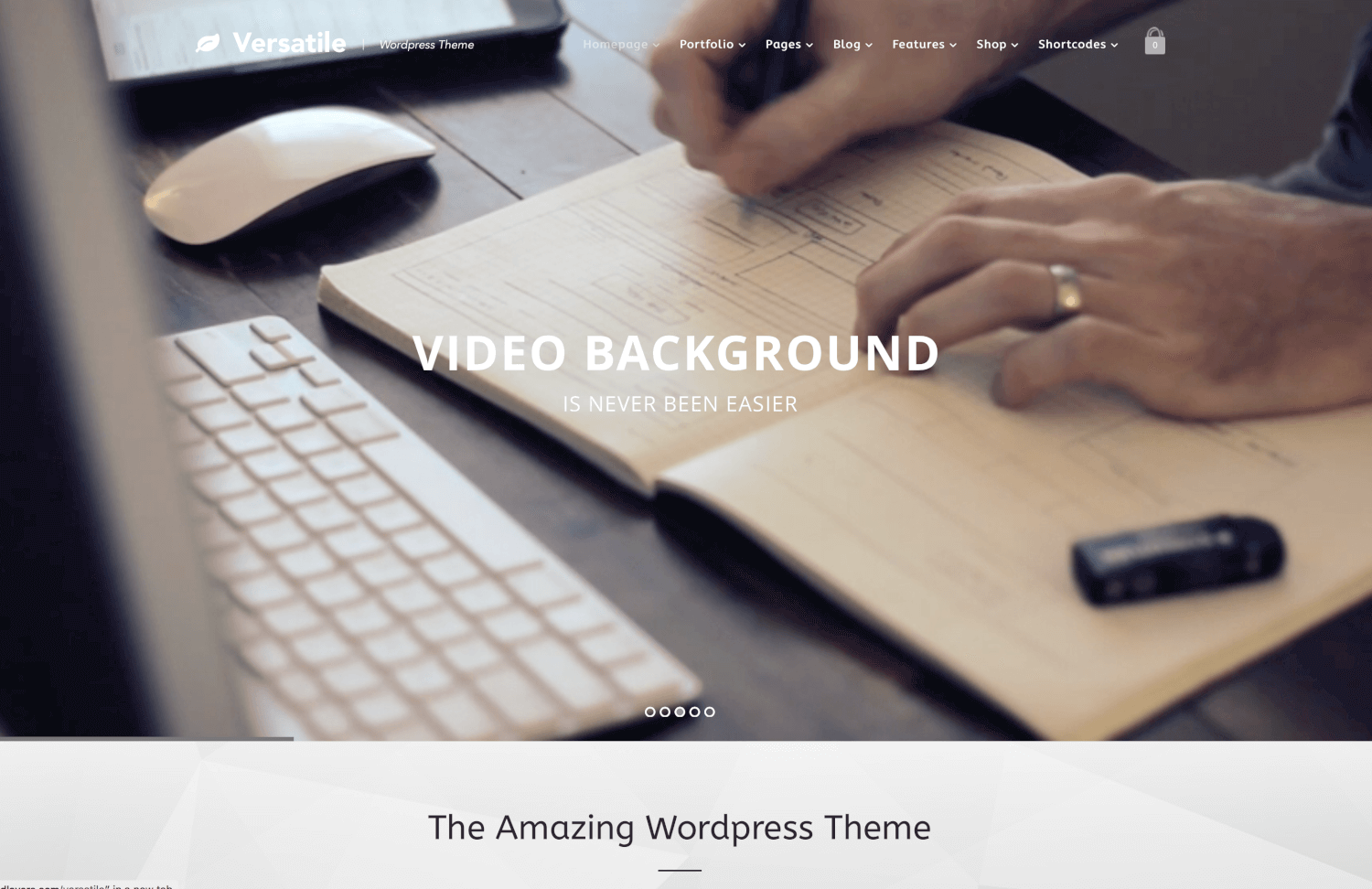
Versatile - Responsive Multi Purpose Theme

Versatile is a clean, responsive multi-purpose WordPress theme. It comes with the GoodLayers page builder for creating your page layout, as well as the "Master Slider" (which is perfect for creating a video background homepage).
It's simple to create a parallax effect for your page, with a customisable skin for each section of your page. A very versatile, powerful theme!
Versatile Rating & Updates
| Current Version | 1.4.3 |
|---|---|
| Last Updated | 19 December 2020 |
| Rating | 4.69 (81 reviews) |
Versatile Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | Layered PSD, PHP Files, CSS Files, JS Files, PSD |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
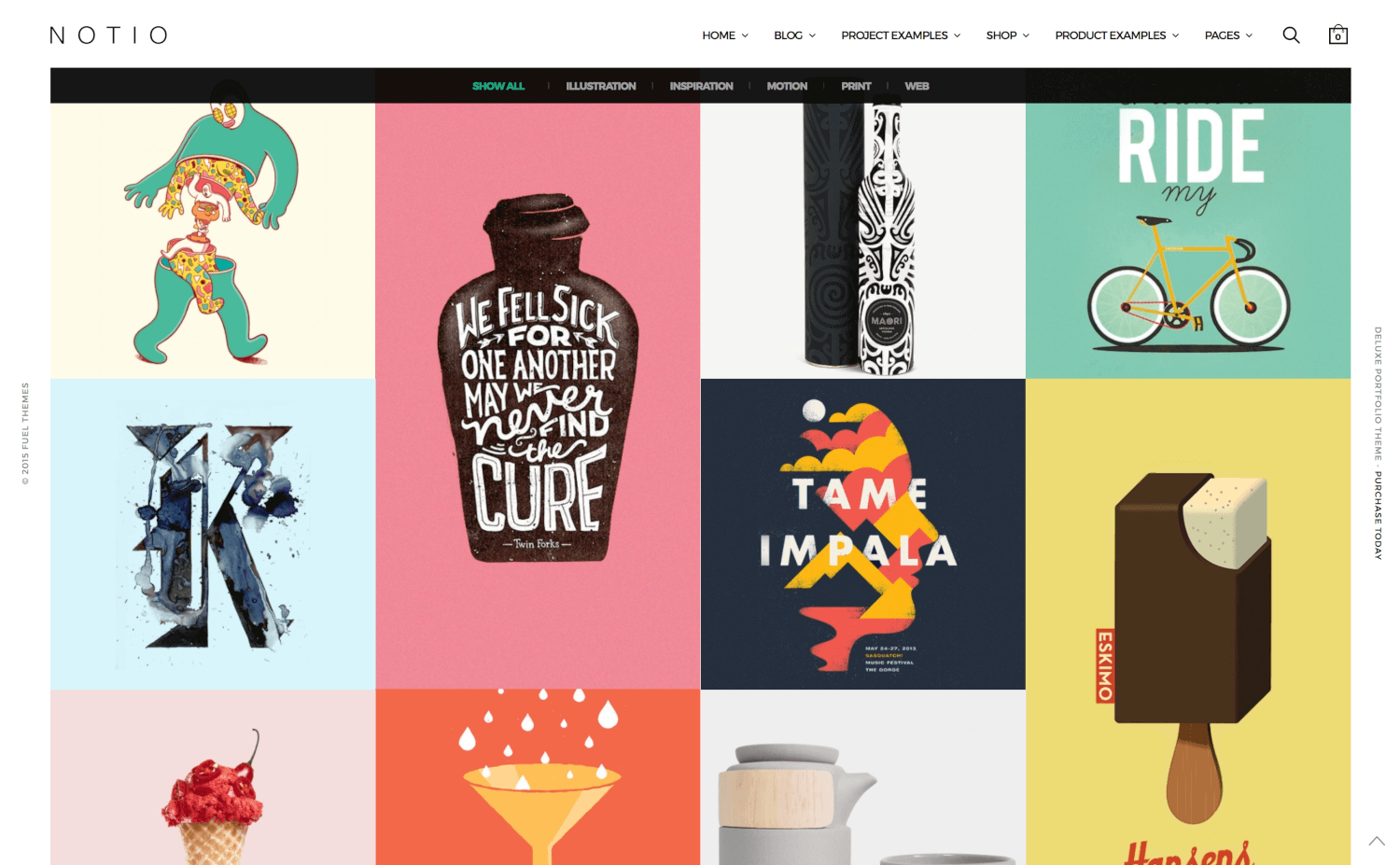
Notio - Deluxe Portfolio Theme

Notio is a high quality portfolio WordPRess theme with a clean design that will showcase your work in a fluid way, stamping your authority as an outstanding creative. It comes with ten beautiful and practical layouts to get you up and running in no time.
Best of all, no coding required! With Visual Composer included you easily drag-and-drop elements to create the exact kind of page you were thinking of, and with WooCommerce integrated at the core of its design, you will have the perfect store complete with multicurrency and multilingual integration.
Notio Rating & Updates
| Current Version | 5.4.0.0 |
|---|---|
| Last Updated | 14 December 2020 |
| Rating | 4.68 (215 reviews) |
Notio Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | Layered PSD, PHP Files, CSS Files, JS Files, PSD |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
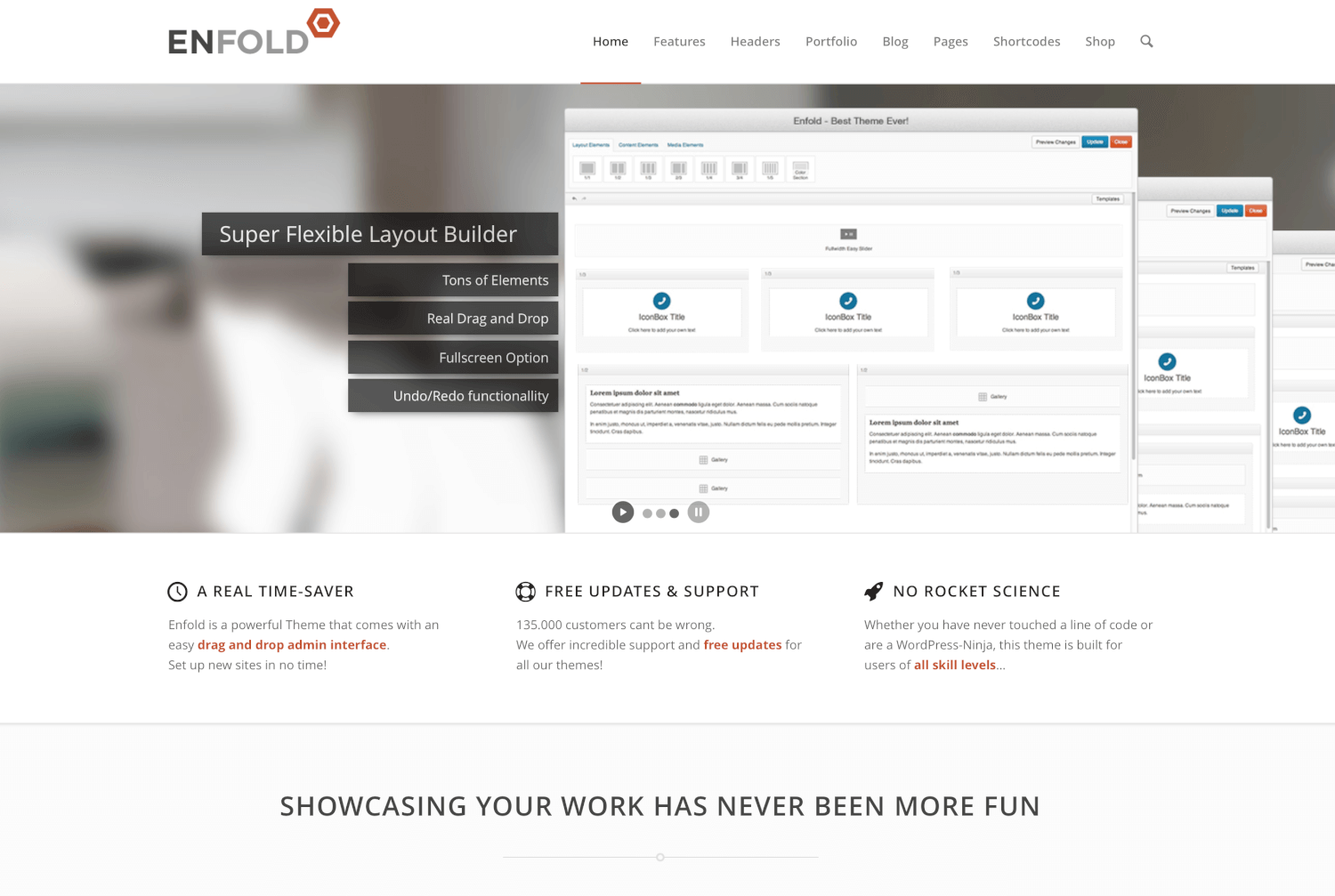
Enfold - Responsive Multi-Purpose Theme

Enfold is a clean, super flexible and fully responsive WordPress Theme, suited for business sites, online stores, or classy portfolios. It comes with a range options so you can modify layout, styling, colors and fonts directly from within the backend.
Build your own style from scratch, or use one of 18 predefined layouts. Change fonts, colours, backgrounds (including video backgrounds), use parallax effects, integrate with WooCommerce, and much more.
Enfold Rating & Updates
| Current Version | 4.7.6.4 |
|---|---|
| Last Updated | 10 December 2020 |
| Rating | 4.81 (10141 reviews) |
Enfold Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | Layered PSD, PHP Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
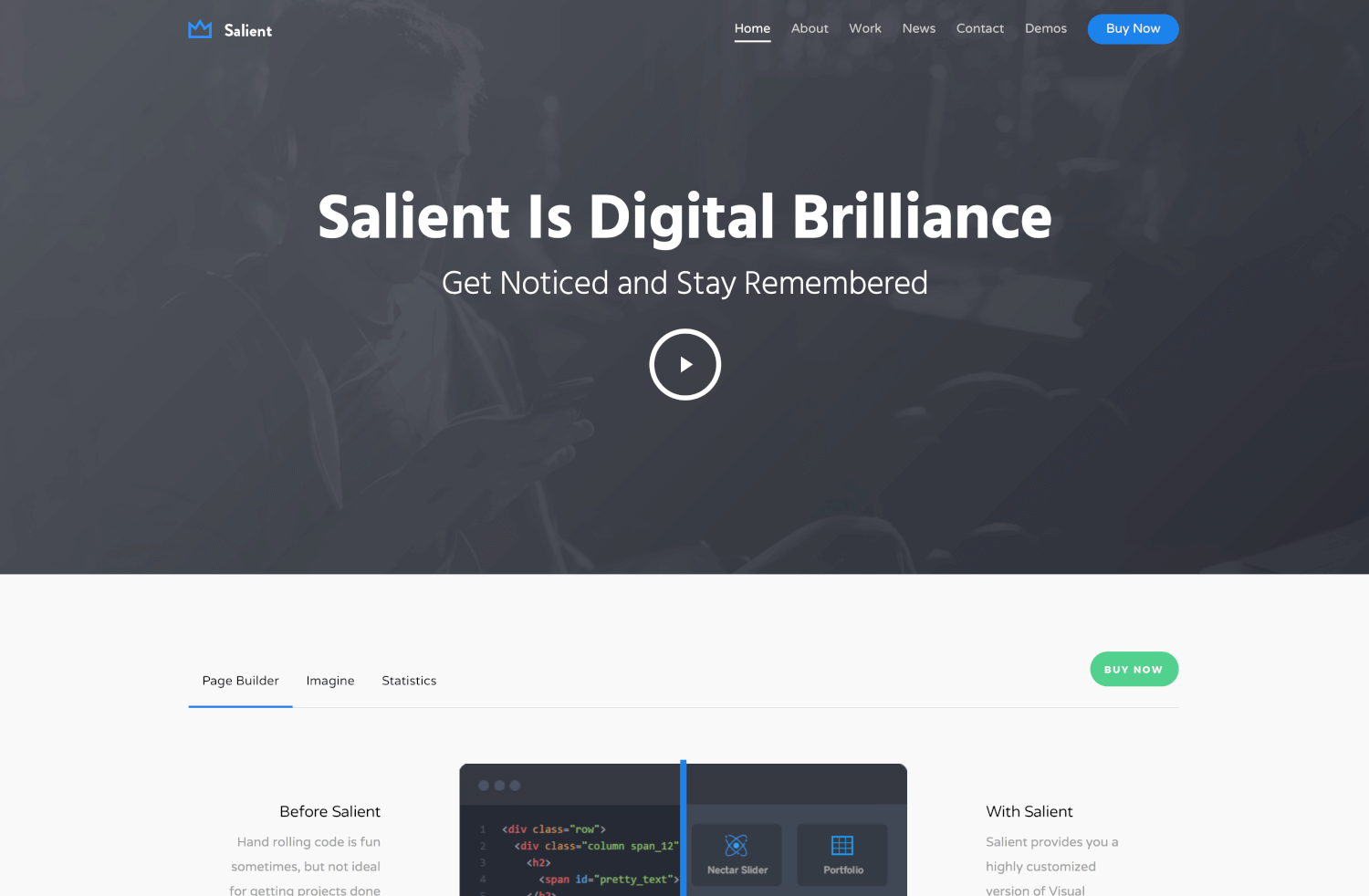
Salient - Responsive Multi-Purpose Theme

Salient is a popular multipurpose WordPress theme, providing you with everything you need to get online in style. From corporate homepages and creative agency websites, through to multimedia portfolios and online shops, Salient has a prebuilt demo to match.
If your needs are more bespoke, then the wealth of customization options give you the freedom to mix and match the best elements of Salient to get the right look and feel for your project.
Salient Rating & Updates
| Current Version | 12.1.3 |
|---|---|
| Last Updated | 8 October 2020 |
| Rating | 4.81 (5901 reviews) |
Salient Features & Compatibility
| Columns | |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | |
| Widget Ready | Yes |
Best Video Background Plugins
If you’re not keen on purchasing a new theme just to get a video background for your website, you can try out a plugin. There are two types of plugins that allow you to add video backgrounds to WordPress sites: Page builders, and plugins that are made specifically for adding video backgrounds. Here are few of the best plugins for getting that job done:
Visual Composer

Using a page builder is a good approach that will give you more control over your page design, letting you not only add video backgrounds but also many other features to your landing pages.
Using Visual Composer and the Ultimate Addons For Visual Composer, you can craft an entirely new landing page with a video background and use it as your default homepage as well.
Check out this tutorial video to see how to create a landing page with a video background using Visual Composer.
Easy Video Background WP

This plugin does one thing: adds video backgrounds on your WordPress website pages. And it does it perfectly! It supports both YouTube and native videos and even comes with video control options, including pause, play, and mute toggle.
Video Background

If you can’t afford a premium plugin, this free alternative is the best option you have for adding a video background. This plugin uses jQuery to insert videos into your website as headers or on the body of the page. It supports .mp4 and .webm video files.
Tips For Choosing The Right Video
Choosing the right video is the next important step in the process. You need to be careful when choosing a video because using a video with low quality or low resolution will only make your website look bad and hurt your reputation.
Here are a few things you should consider before choosing a video for your website’s video background:
- Pay attention to video quality and resolution.
- Compress video for faster page loading.
- Add a pause button if you can to avoid annoying the visitors with your video.
- Account different device types and add a fallback image.
- Consider using an overlay to bring more attention to your website content.
There are two ways you can get a great video:
YouTube

YouTube is filled with high-quality videos, including videos in 4K resolution. Linking to one of these videos is the easiest way to add a video background to your website. Most plugins and themes support YouTube.
However, you will need to ask permission from the uploader before using a video on your website. Or you can upload a video you already own to YouTube and simply copy the link to the video to embed it on your website.
Buy A Stock Video Loop

Using a stock video loop is another easy and an affordable way to get a unique and a high-quality video to use as your website background. VideoHive is a great site you can use to find a video that matches your industry. The site has over 430k video effects and stock footage for prices starting at $8.
Conclusion
Even though video backgrounds and video headers are a great way to improve conversions and add more style to your website, it’s not suitable for everyone.
For example, while a video background may help a mobile app landing page to convince the visitors of the app’s usefulness, it may not work if most of your visitors are using mobile devices to browse your website. Then all your efforts will be for nothing.
So, do some research and look at your competition to see how they use videos on their websites. And then do it even better on your own website.