Grid vs. Blog Website Layouts: Pros & Cons
Struggling to decide whether to choose a grid layout or a blog layout for your new website? We’ll help you find the right choice.
The grid layout is a popular a trend in web design layouts. It’s a design many different types of websites are now adopting. However, many people argue that the old blog layout is still the most effective design for websites. So, which one is actually the best?
To find the answer to this dilemma, we’ve decided to do some research on both layout styles to find out which is the most effective. And the results are in. If you’re in the process of building a new blog or a website, keep reading to find out the benefits and the downsides of using grid and blog layouts.
The Grid Layout
The grid layout is a design strategy that uses a block-based design for arranging and showcasing content. It can be widely seen on many different types of websites from magazine blogs to portfolio websites, social networking sites like Pinterest and YouTube, online stores, and more.
In user interface design, the grid layout is one of the most effective systems for crafting web and app interfaces. Since the grid layout maximizes the use of space to make the most of your website design, it greatly helps improve the user experience.
Examples Of The Grid Layout
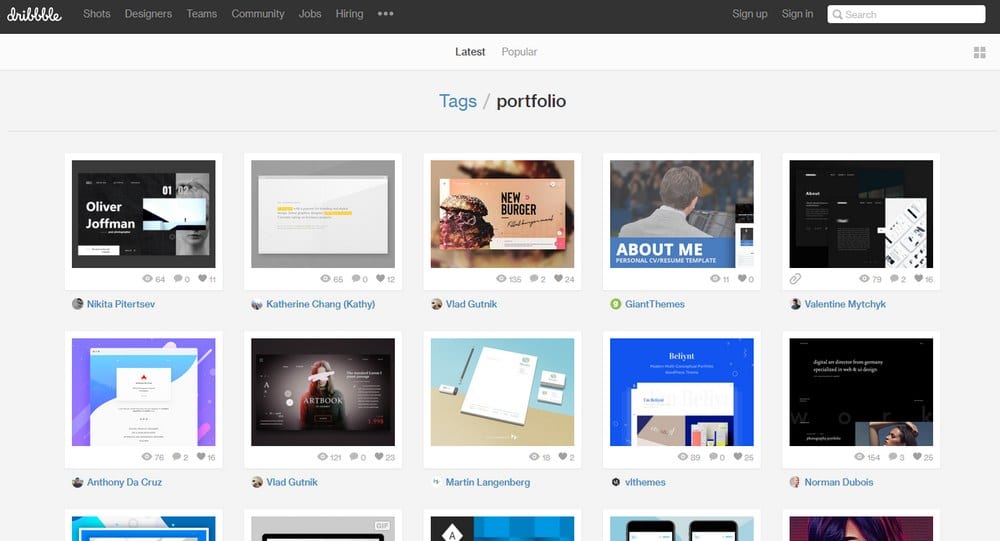
Portfolio websites are the ones that use grid layouts the most. Since the grid design allows more content to be shown in less space, it works great for showcasing more items in a limited space.

(Example: Dribbble)
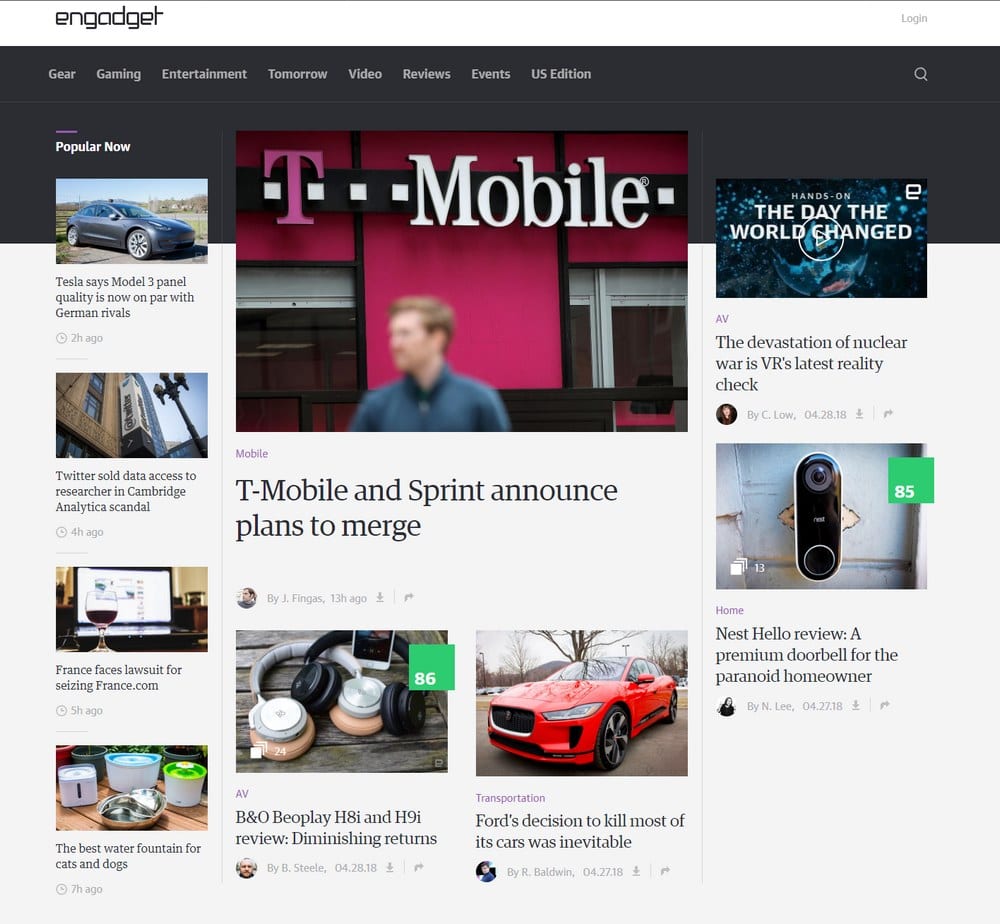
It’s also quite popular among magazine blogs. When you have to feature lots of blog posts under several different categories, the grid layout is the most effective strategy to use.

(Example: Engadget)
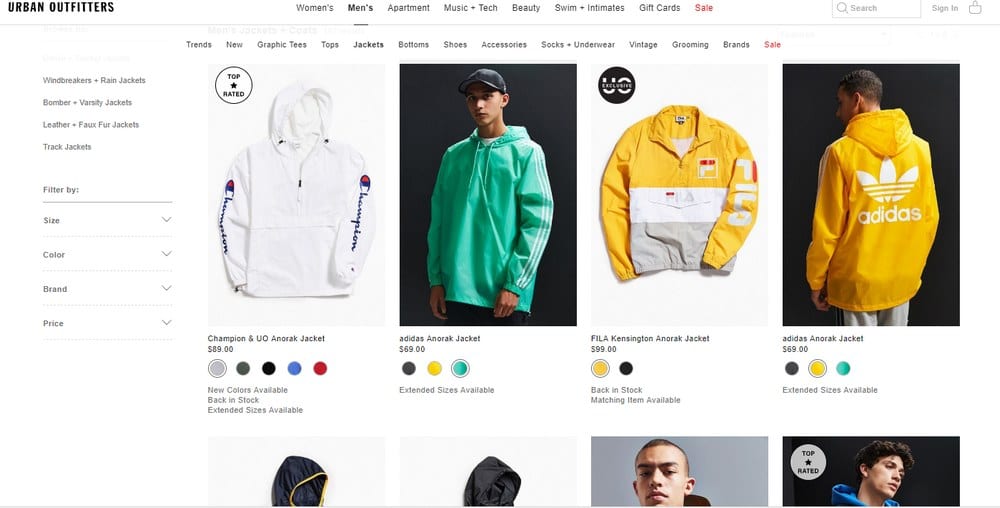
Of course, the grid layout is more commonly used by eCommerce websites, especially online stores and retailers.

(Example: Urban Outfitters)
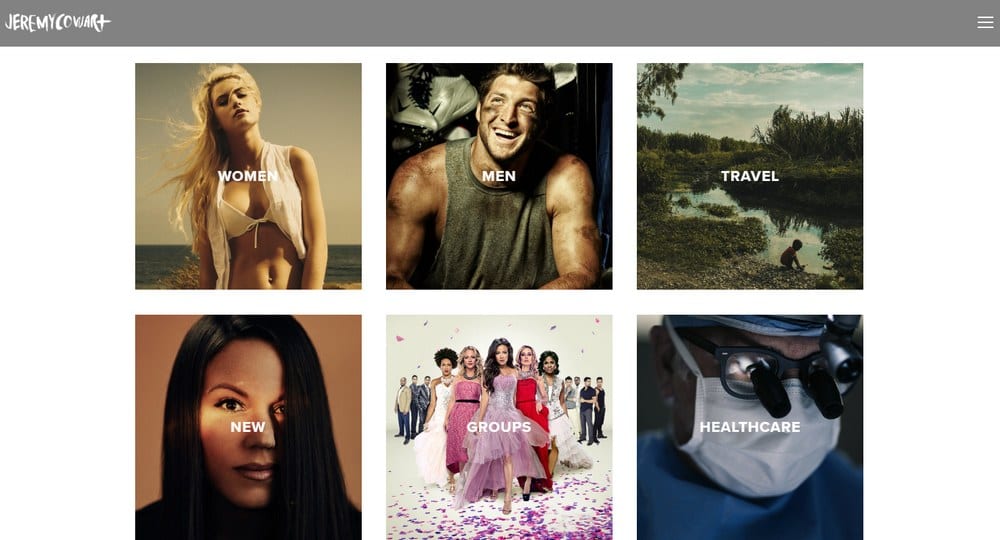
Photography websites also use the grid layout for showing off photos and showcasing services.

(Example: Jeremy Cowart)
Benefits Of Using The Grid Layout
- Create websites with better-structured content
- Use space effectively for maximum use of the entire design
- Flexibility in arranging content as you like
- Easier for the users to browse and explore
- Looks great on mobile devices
Downsides To Using The Grid Layout
- Can make your website look cluttered sometimes
- Can affect website loading times
- Leaves little space for creating unique and creative experiences
The Blog Layout
Just as the name suggests, the blog layout is a design strategy that looks much like an ordinary blog. And it’s mostly used by blogs. The layout uses single blocks design for arranging content.
The blog layout comes in many forms. It can sometimes feature entire blog posts and items. And there are also websites that use the layout to design pages with smaller blocks of content, but only one item per row.
In addition to blogs, this layout is also used by other types of websites such as hotel websites and single product websites.
Examples Of The Blog Layout
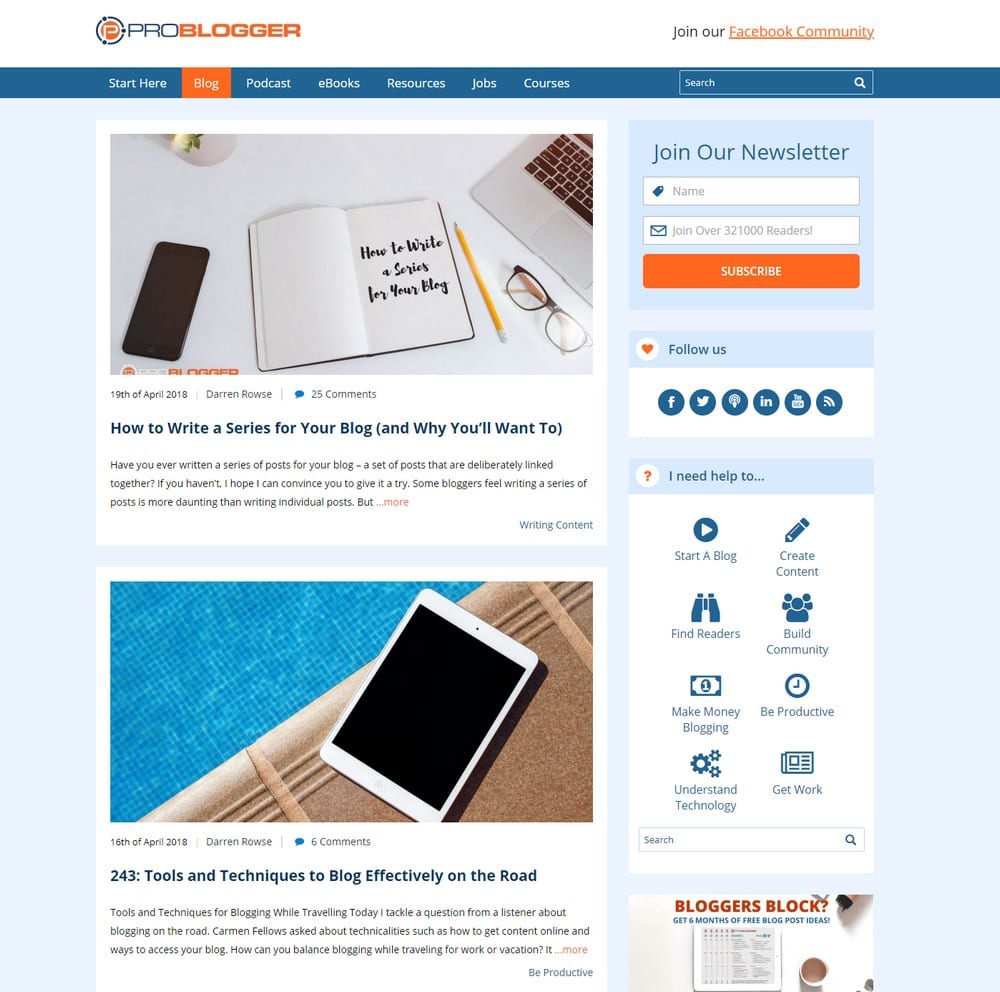
The blog layout is mainly used to showcase items without adding clutter to the overall design. It helps you to include more information about items in each content block. As a result, it’s popular among small and medium size bloggers.

(Example: ProBlogger)
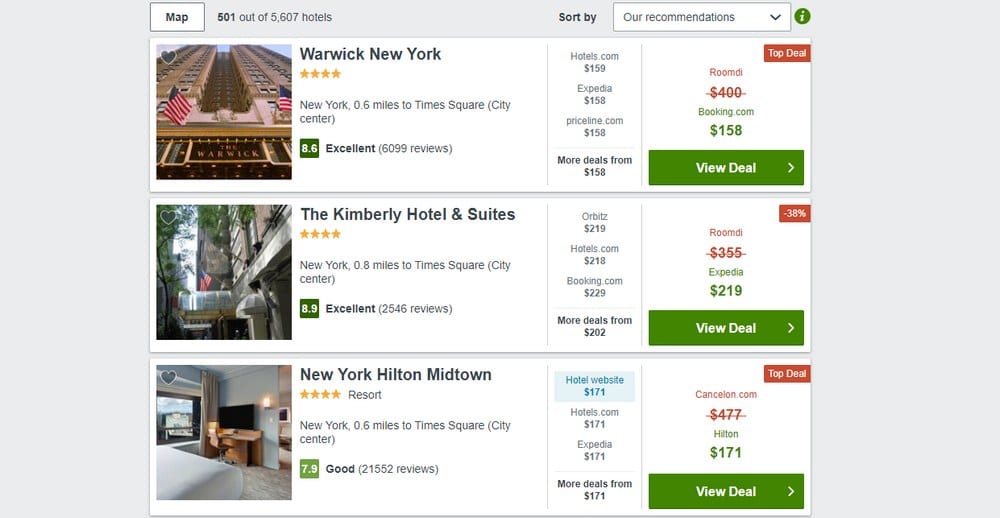
The blog layout also comes in handy when you’re showcasing different items with many features. Like hotel accommodations.

(Example: Trivago)
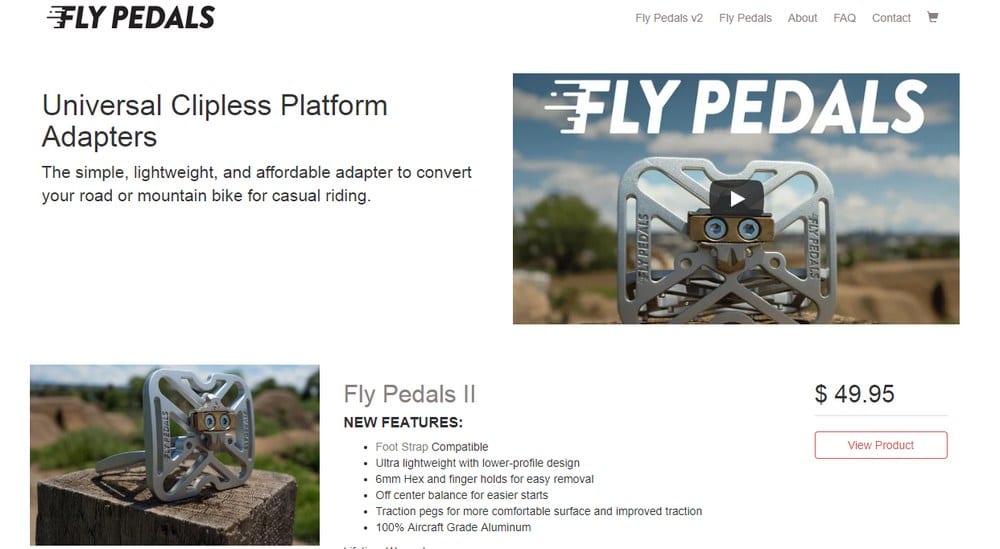
When you’re describing the features of a product, you can use the blog layout to talk about each part of the product, block by block.

(Example: Fly Pedals)
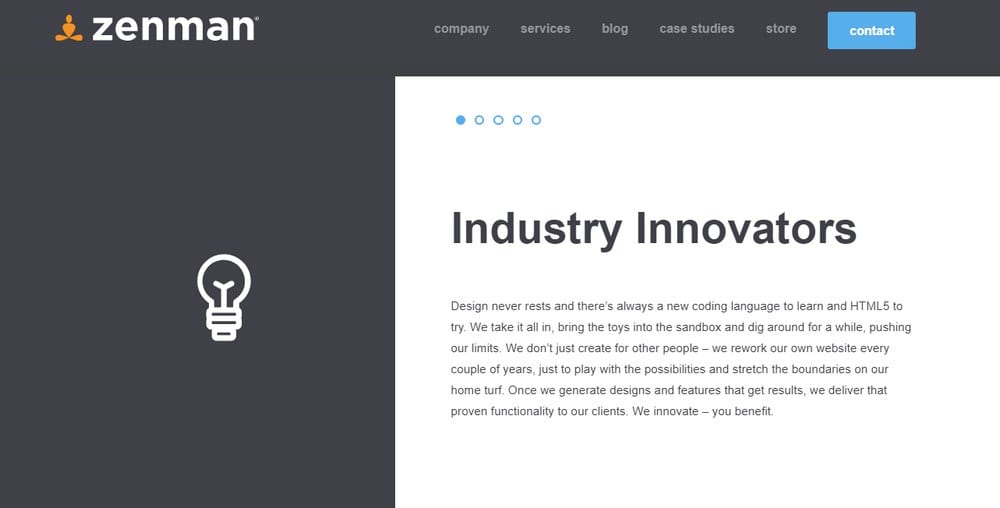
It also works great for service-based websites, like web design agencies as well.

(Example: Zenman)
Benefits Of Using The Blog Layout
- Create more creative and unique designs
- Take advantage of minimalism
- Avoid clutter to offer a better user experience
- Helps improve SEO
- Improves engagement but highlighting content
Downsides To Using The Blog Layout
- Limited options for content arrangement
- Takes up too much space
- Bad user experience on mobile devices
How To Setup Grid or Blog Layouts in WordPress
If you’re interested in creating a website with either one of these design layouts, there are a few different strategies you can use.
Hire A Web Designer
You can hire a freelance web designer to build a new homepage for your existing website with a grid or blog layout. Of course, this will cost you a few thousand dollars, depending on the skill level and the experience of the developer you hire.
Build A Custom Homepage
If you have experience using page builders like Elementor or Visual Composer, you can build a custom homepage with a grid or blog layout all by yourself.
Page builders are WordPress plugins that allow you to build landing pages and custom designs using drag and drop editors without any coding or web design experience.
Use A WordPress Theme
The easiest and the simplest approach is to use a pre-made WordPress theme. You can easily find a fantastic grid WordPress theme with a beautiful design at an affordable price.

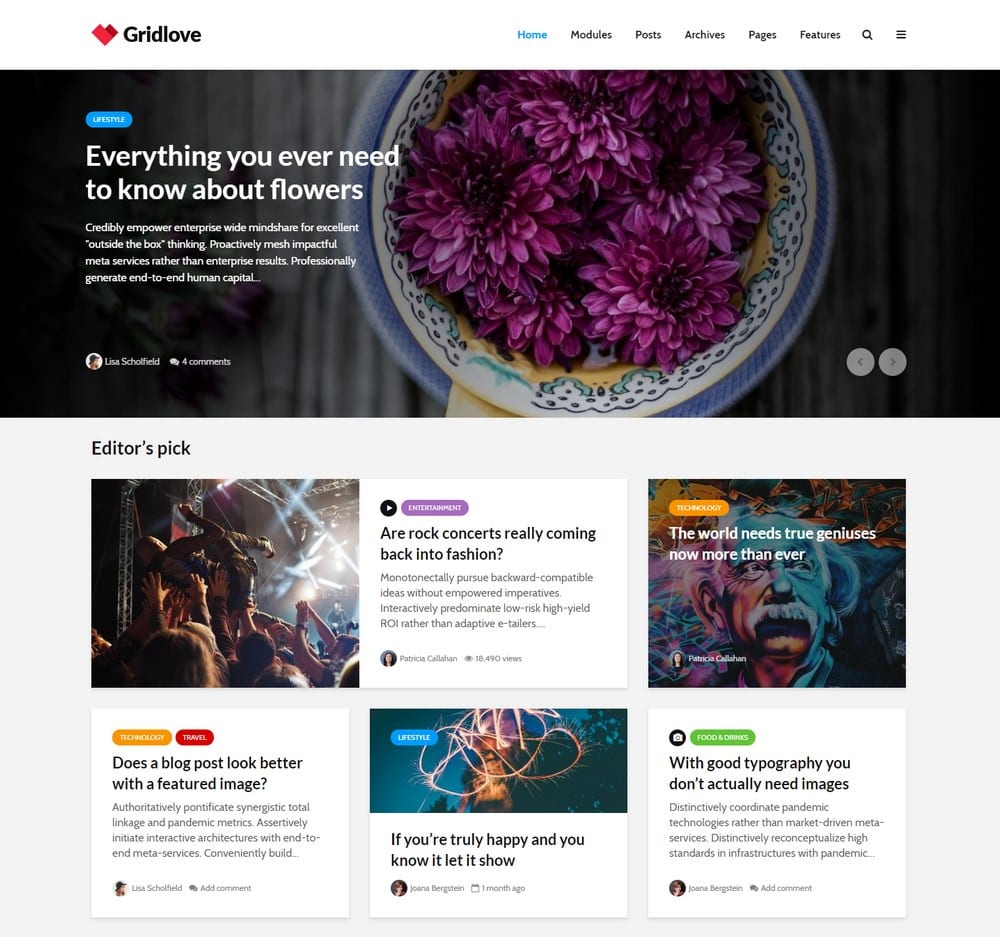
(Example: GridLove WordPress theme)
This will save you all the trouble of hiring designers or spending hours building custom homepages with page builders.
Grid themes also often support blog layouts as well. So you won’t have to buy another theme if you decide to switch to a different layout. You’ll be able to easily switch to different layouts from the WordPress dashboard with a few clicks.
Which Layout Is Best?
It’s difficult to name a winner because both layouts work great depending on the type of blog or website you have.
The grid layout is more effective if you’re making a magazine style blog with lots of categories or a business website that feature lots of products, like an eCommerce store. The grid design will allow you to showcase more blog posts or products without taking up too much space and make your site easier to explore.
However, if you’re planning on building a small blog or an agency website, a classic blog layout is the best choice for you.
Overall, both layouts work well with almost any type of a website. Choosing a theme that comes with both grid and blog layout would be the wisest choice you can make. That way you can experiment with both layouts to see which one works the best.