5 Reasons to Try a Well-Structured Grid WordPress Theme
In web design, a grid is mostly known as a layout made out of rows and columns, which is used for designing the content structure of a web page. If you look carefully, you can see it on almost every well-designed website these days.
However, the grid concept has also inspired many other types of designs, such as portfolios, online stores, and even infographic design to use the same layout. Why? Because this design strategy uses space effectively and improves user experience.
When it comes to WordPress themes, grid-based designs are quite popular, especially with WordPress blog and magazine themes. But, how do you spot a WordPress theme with a well-structured grid design? What kind of websites should use a grid WordPress theme? What are the benefits of using such a theme? We’re taking a look today!
What Is A Grid WordPress Theme?
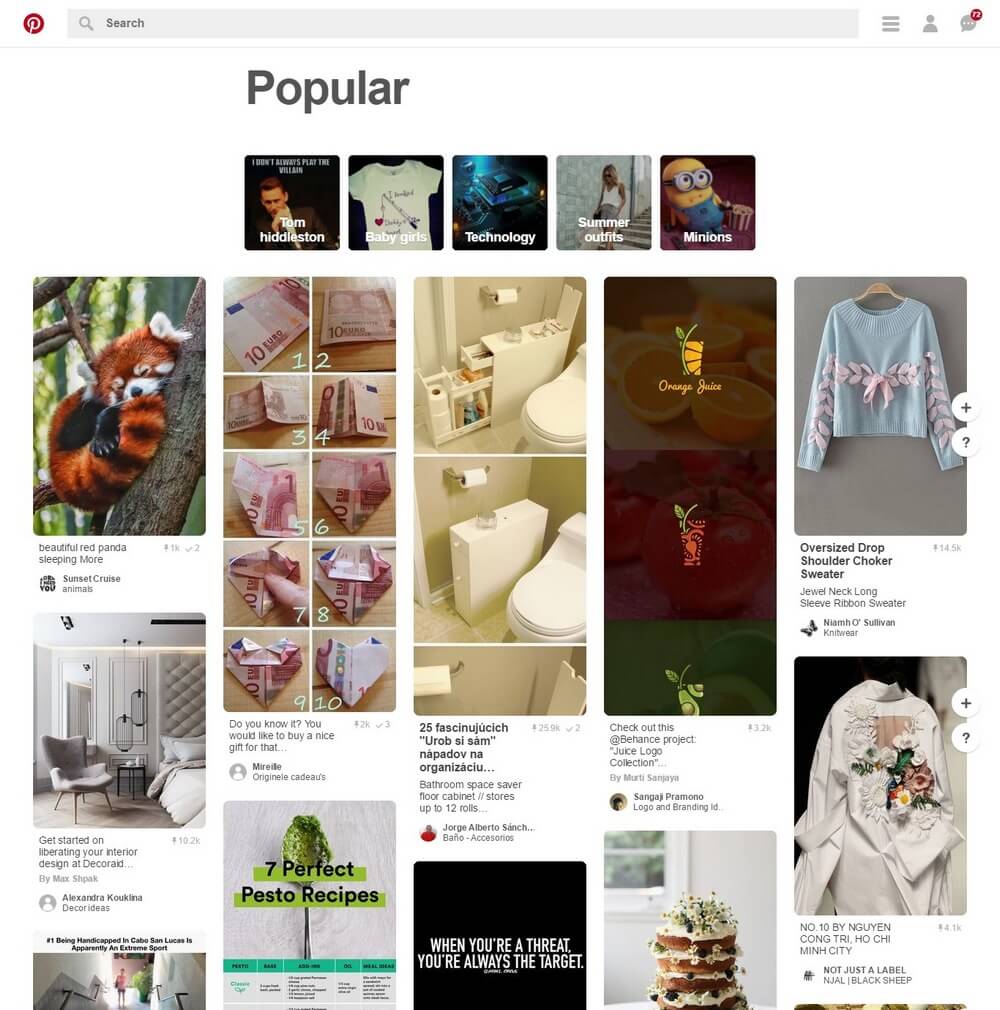
In the world of WordPress, a grid theme refers to the design that uses a block-based content structure. Similar to Pinterest, a grid WordPress theme showcases its content as blocks, tiles, or a card based structure to make better use of space.
This design strategy is mostly used by blogs, magazine, and news websites for designing home pages to allow users to browse website’s content in a comfortable way. You’ll also see grid designs in portfolio, photography, and eCommerce websites as well.
Have a look at our collection of the best grid WordPress themes list to get an idea of what a grid theme looks like.

(Example: Pinterest)
5 Types Of Websites You Can Make With Grid Layouts
A grid theme will play well with almost any type of a website (except for a select few). And these are the 5 types of websites that can definitely benefit from a theme with a grid-based layout:
Blogs/Magazines
Blogs get filled with content and eventually, a user has to scroll all the way down on the homepage or load “Next Pages” just to browse a few blog posts. Having a grid-based structure, on the other hand, will allow you to display multiple post entries in a row to let users explore your website several posts at a time.
Fashion/Photography Websites
Fashion and photography websites heavily rely on images for displaying content on web pages. A grid design is a great way to showcase those images while making the most of the website space.
Online Stores
Most online stores use a grid-based structure for showcasing its products. Amazon, Best Buy, and Flipkart, just to name a few. It’s not just a way to list products effectively, but it also makes the website look more attractive.
Portfolios
Portfolios are another type of website that uses a mix of images and text for listing projects and work. A grid design is the best way to make those projects stand out and easier to explore.
Video Websites
Video websites, even sites like YouTube and Vimeo, use grid layouts for organizing video content in a more practical way.
Why Use A Grid Theme?
Still not sure whether a grid theme is right for your website? Here are a few reasons why you should give it a try.
1. Effective Use Of Website’s Space
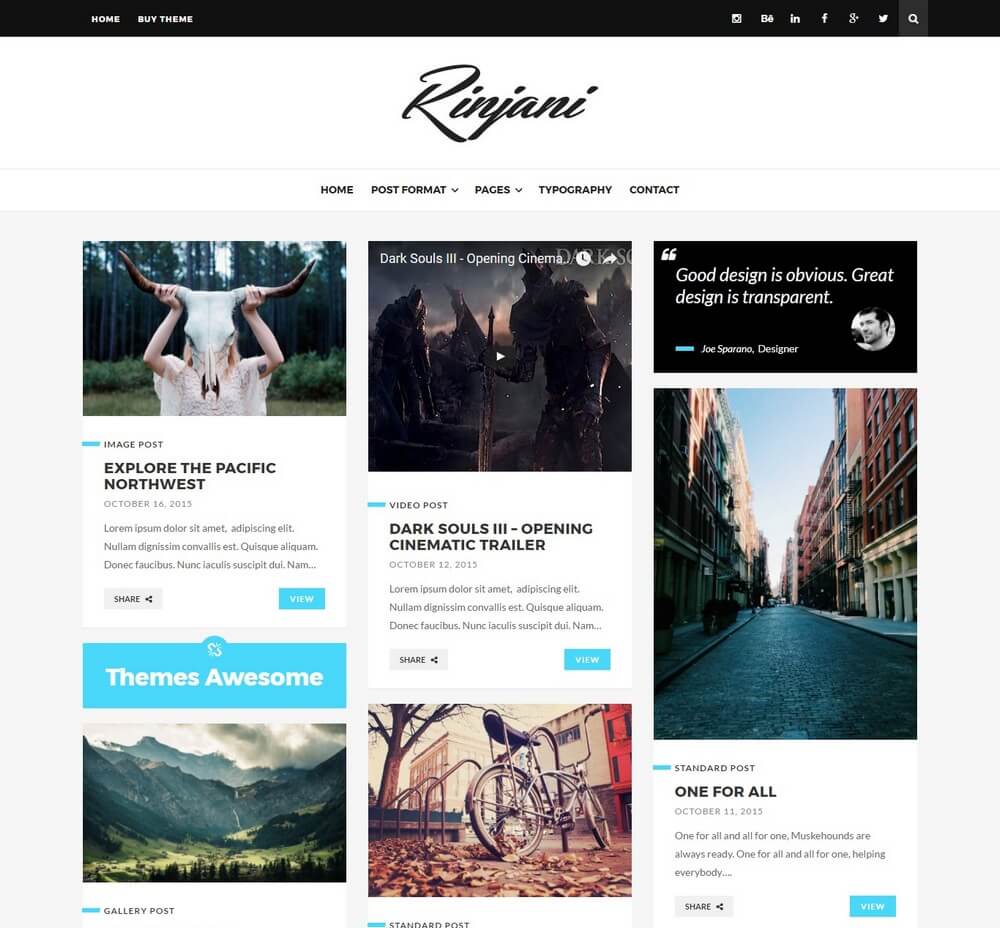
The main reason why web designers love grid design is because it allows them to make the most of the website’s space and use the white space effectively to arrange its content.
(Example: Rinjani WordPress theme)
You can see how useful this can be when you compare WordPress themes with two column layouts against WordPress themes with grid layouts.
2. Well-Structured Content
Providing a better structure for your website or blog content is another great benefit of using a grid theme. In fact, it’s the main reason why most people choose grid themes.
Because whether you’re making a blog or an online store, the grid layouts helps you to organize large amounts of content more effectively, in this case, blog posts and products of the store.

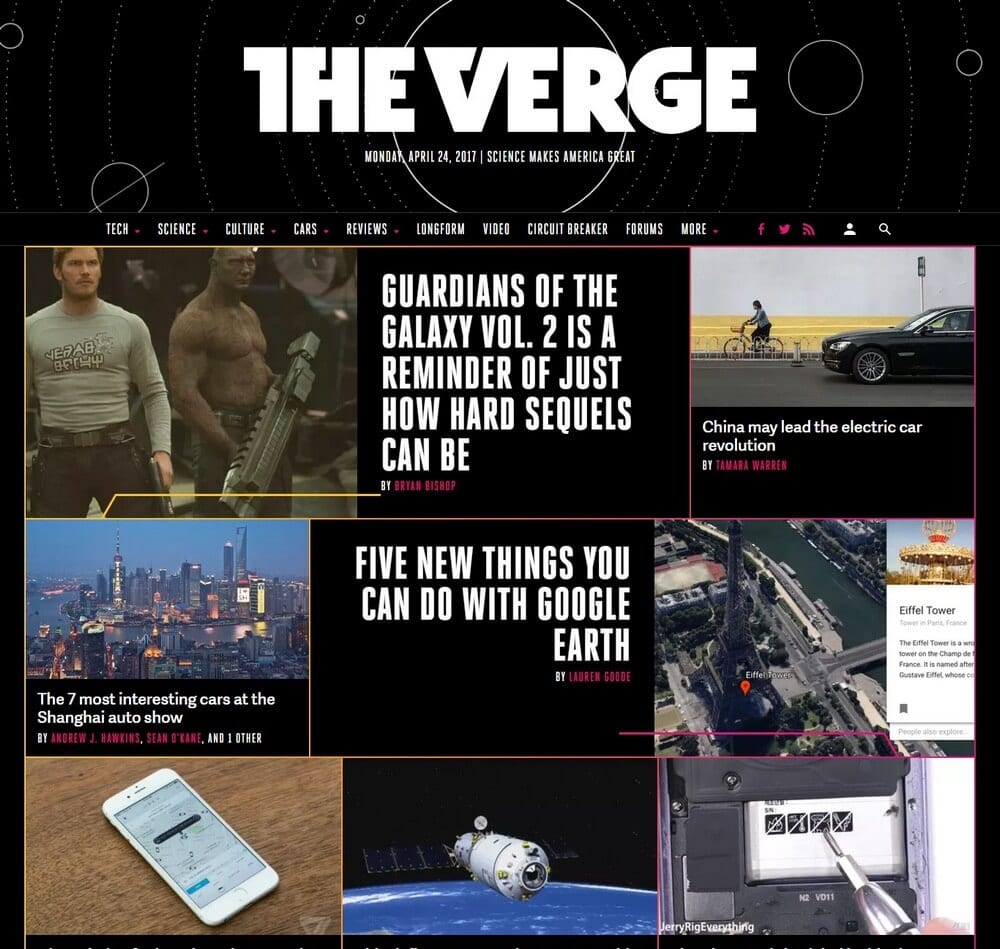
For example, take a look at The Verge’s homepage. See how well they categorize and showcase blog posts through its grid-based design.
3. Offers Better User Experience
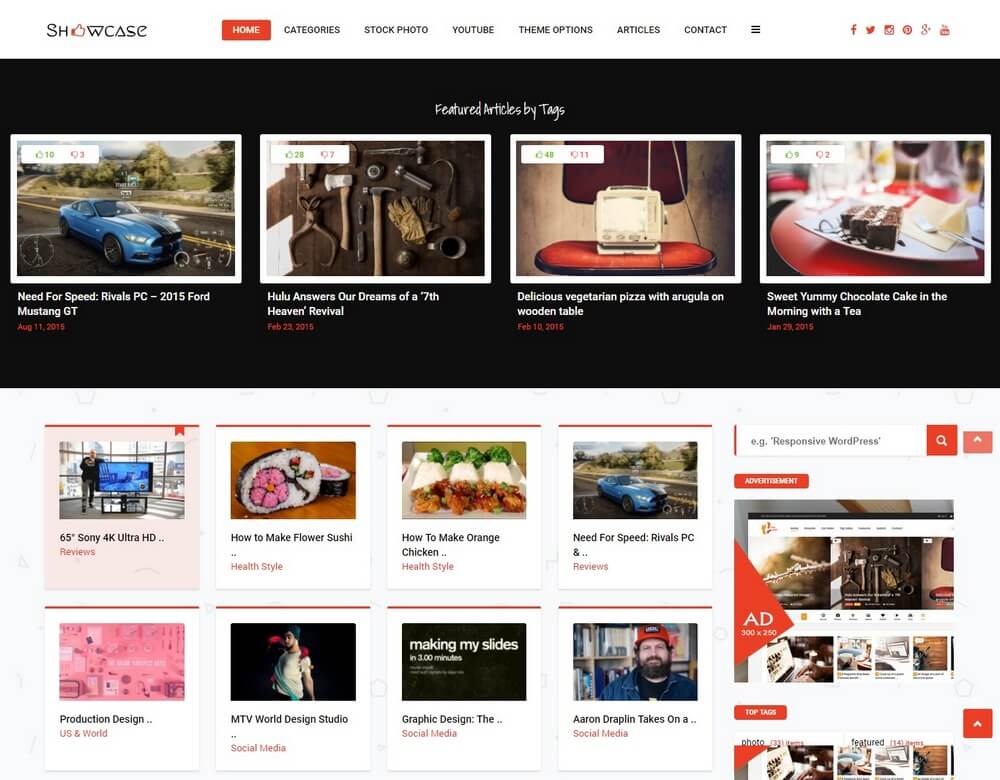
Grid themes are not just about using free space effectively or organizing content, they also help make your website design visually appealing and gives it a fresh clean look.
(Example: Showcase WordPress theme)
This will attract more visitors to your website and encourage them to stay longer on the website, allowing them to easily browse the website one row of content at a time.
4. Improved Responsive Design
Grid themes are also easier to optimize for screens of different sizes and resolutions. Just like a stack of cardboard boxes, a grid theme’s content can be adjusted to show different amounts of content blocks based on the screen size and resolution.
As a result, grid themes make your website look great on mobile devices, offering a more responsive and a clean design across multiple platforms. Whether it’s a 4K display or a smartphone, a grid theme will fit in perfectly on any device.
5. Incorporate Better Ads
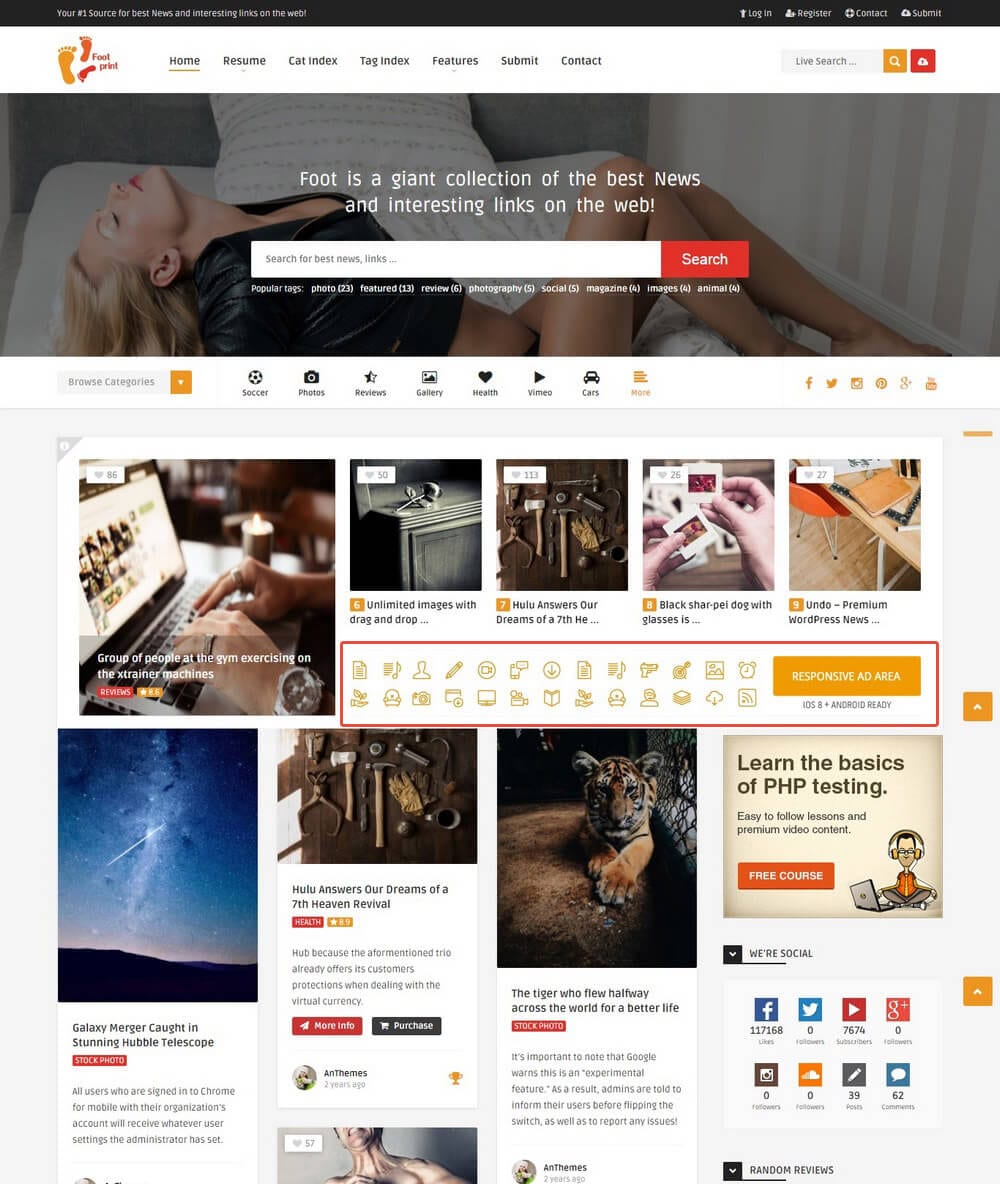
Incorporating advertisements in just the right place of your website’s design is necessary to increase user engagement and get more clicks on your ads. This can be difficult when you don’t have many options for customizing a WordPress theme.
(Example: Foot WordPress theme)
A grid theme, however, will help you insert ads in between the blocks of your website content to place the ads to successfully grab the user attention. This process will be much easier if your grid theme supports a page builder like Visual Composer, which will allow you to customize the design however you like to place ads in the most appropriate spots.
Conclusion
Even though a grid approach is an effective design strategy for creating many types of websites, including blogs, portfolios, and online stores, it’s not suitable for all kinds of websites.
It’s important that you understand whether or not a grid layout is a right match for your website in order to offer the best experience to your users. If you need some inspiration, check out our handpicked collection of grid WordPress themes to find the perfect theme for your project.