60+ Best Masonry & Grid WordPress Themes 2025 (Free & Premium)
If you’re looking for a theme with a layout that’s perfect for displaying lots of content on your website, then this collection of the best grid WordPress themes will provide you with plenty of options.
The best grid WordPress themes come in many shapes and sizes. However, what they all have in common is that they feature at least one grid-based layout that can be used to display your content in style. From the more standard grid layouts to the seamless masonry grid style designs, these themes have lots to offer.
Some of the grid themes in this collection are best described as blogging themes, while others are perfect for creating an online portfolio with WordPress. Others have been built for creating an agency website. Most of the themes here offer plenty of creative freedom. Through the theme options control panel, you’ll be able to tweak many aspects of your site. This could include the color scheme, typography settings, layout options, and more.
If your chosen theme includes a page builder tool like the powerful Visual Composer plugin, you could also be able to customize the grid layouts that make up your website.
There are lots of good reasons to try a well-structured grid WordPress theme (and we’ve shared our own tips for making great grid websites too). No matter what type of website you’re creating, using a grid layout can be a great way to present your content online. As the themes in this collection are more than just simple themes with a grid layout, you should have no trouble creating the high-quality website your project demands.
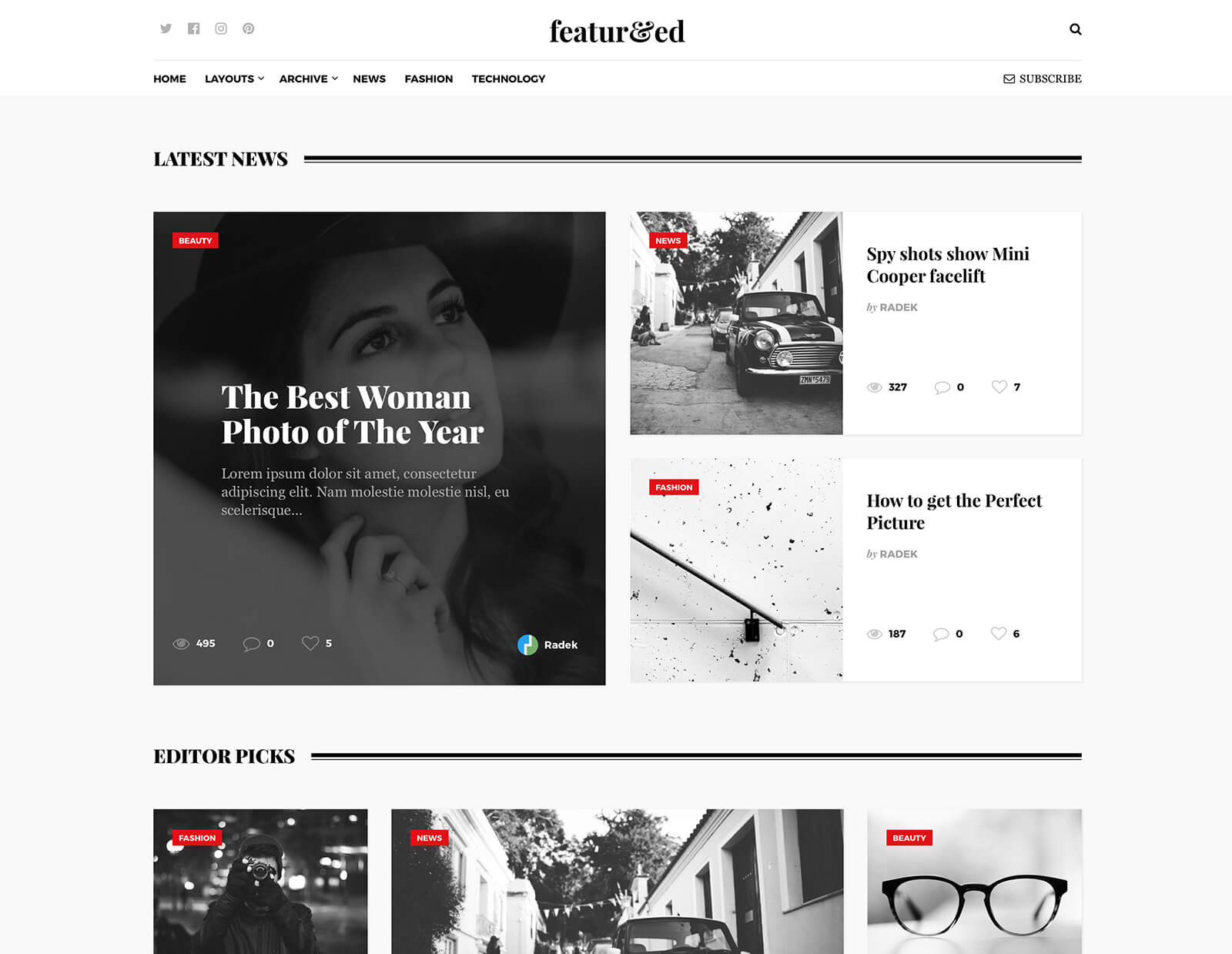
Featured — Minimal Magazine WordPress Theme
Featured is the perfect way to create a minimal online magazine. It comes with multiple pre-built layouts for feature pages, posts, categories, and more. It’s minimal design powers a fully-flexible way to publish a stunning blog, magazine, or news website. With every feature you’d expect from a high-end WordPress theme!
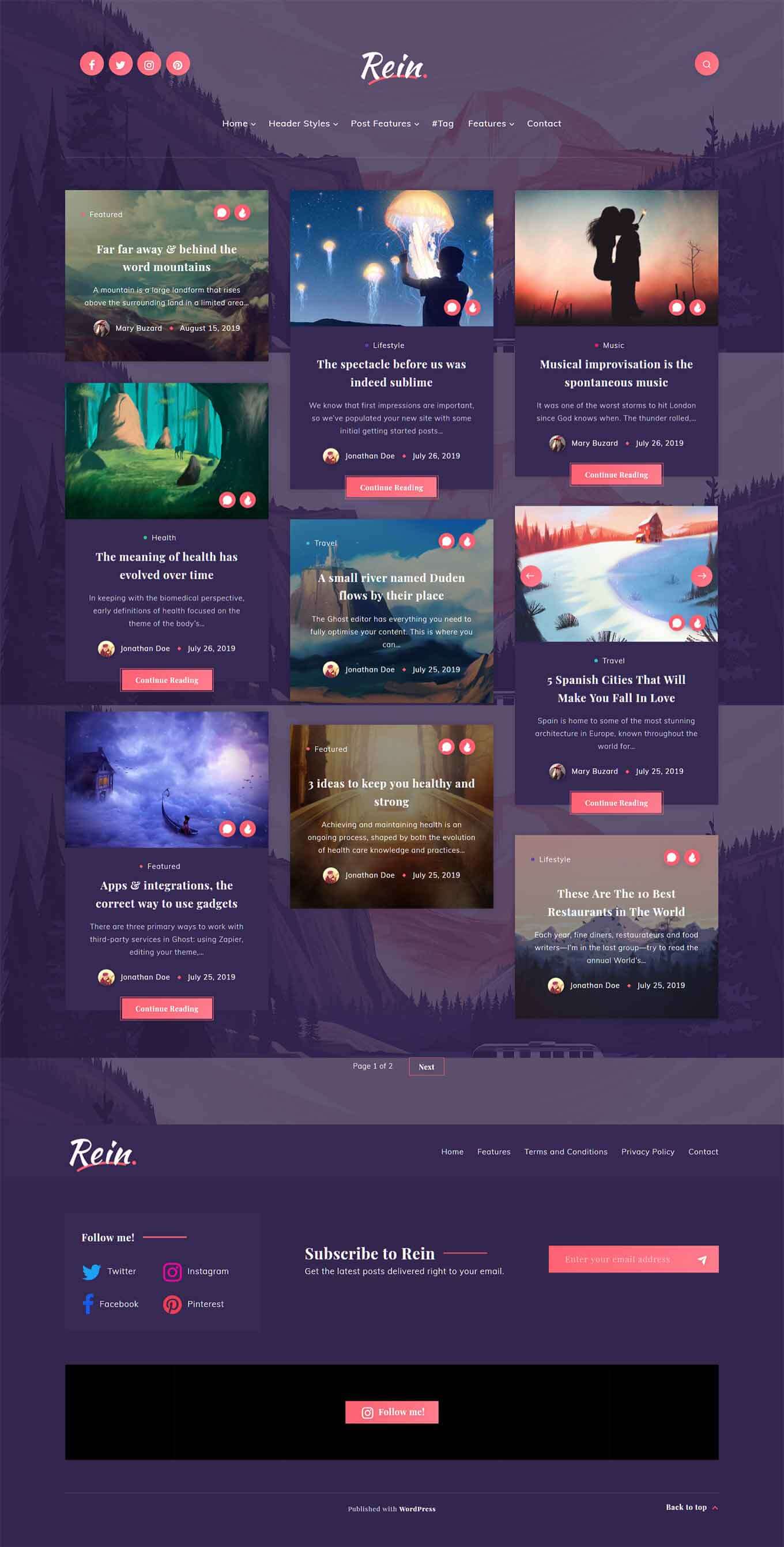
Rein - Masonry & Grid WordPress Theme

Rein is a blogging WordPress theme that has a number of different templates and layouts, including a masonry grid option. Thanks to this, you can list all the blog posts on your website using this attractive type of layout. However, there are plenty of other layouts and grid types to choose from too.
As the design of the Rein templates is fairly neutral, you should be able to use this theme for almost any type of blog. Thanks to this, if the topic of your blog evolves over time, you won’t need to worry about switching themes to ensure the design remains compatible with your content.
While you do get a lot of templates to work with if you choose Rein, you also get the ability to customize the way your site looks through the theme options control panel. Thanks to this, adjusting the fonts, colors, and other settings that control the appearance of your blog is easily achievable.
Rein Rating & Updates
| Current Version | 2.0.7 |
|---|---|
| Last Updated | 3 December 2020 |
| Rating | 5 (20 reviews) |
Rein Features & Compatibility
| Columns | 2 |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
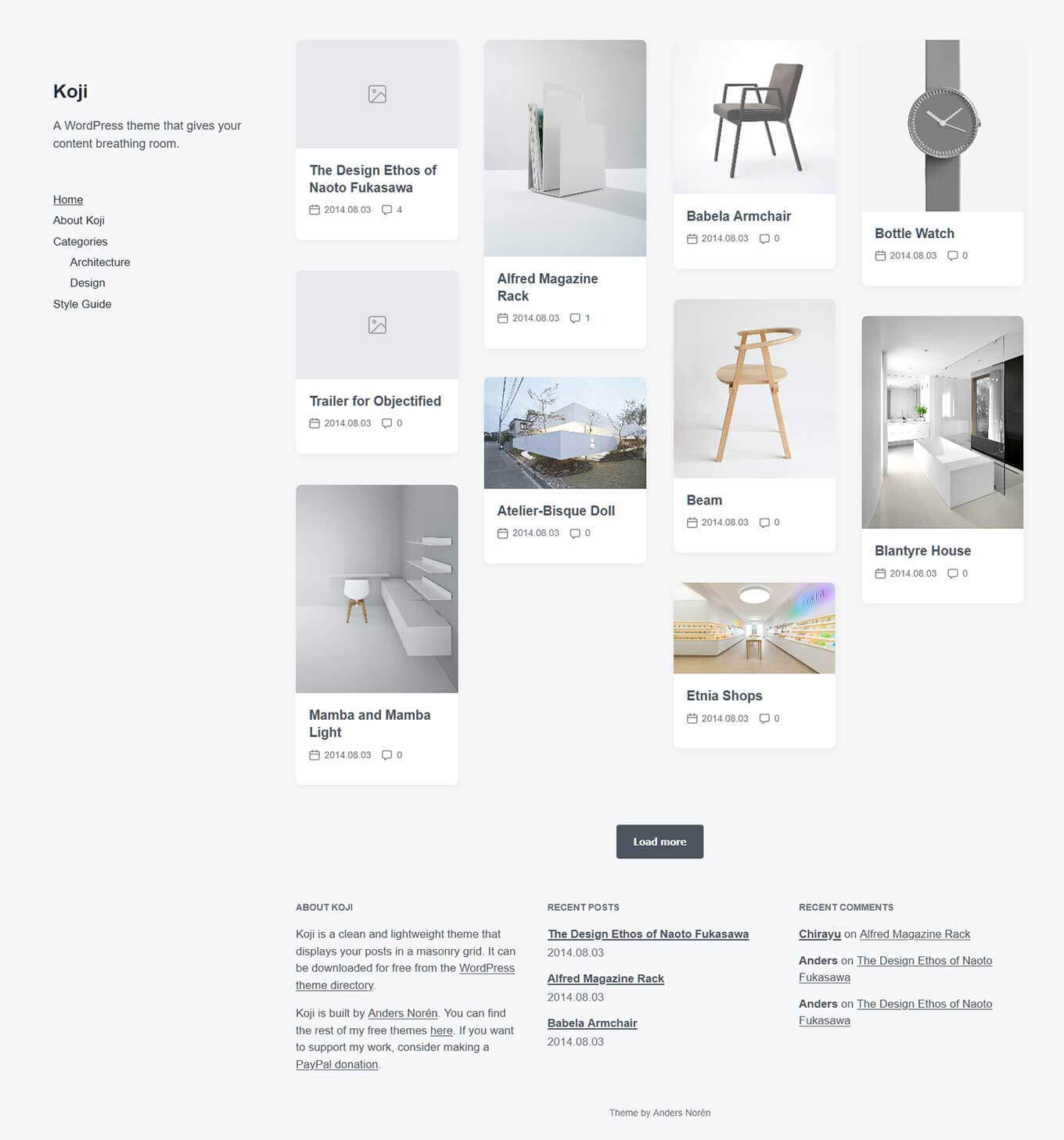
Koji – Free Masonry & Grid WordPress Theme
Koji is a lightweight theme for bloggers that uses the popular masonry grid layout to display your content. The homepage and the archive pages, including those for your tags and categories, use the masonry grid layout to great effect, presenting your posts and other content in a stylish way.
The appearance of the Koji theme can definitely be described as minimal, so if this type of design style appeals to you, this free option should be on your shortlist. To keep your blog looking interesting as well as being easy to use, Koji does make use of the infinite scroll effect. Thanks to this, your visitors will have a never-ending stream of content to browse, when they’re checking out your blog.
The social media icons that are always on displays is another nice feature of Koji.
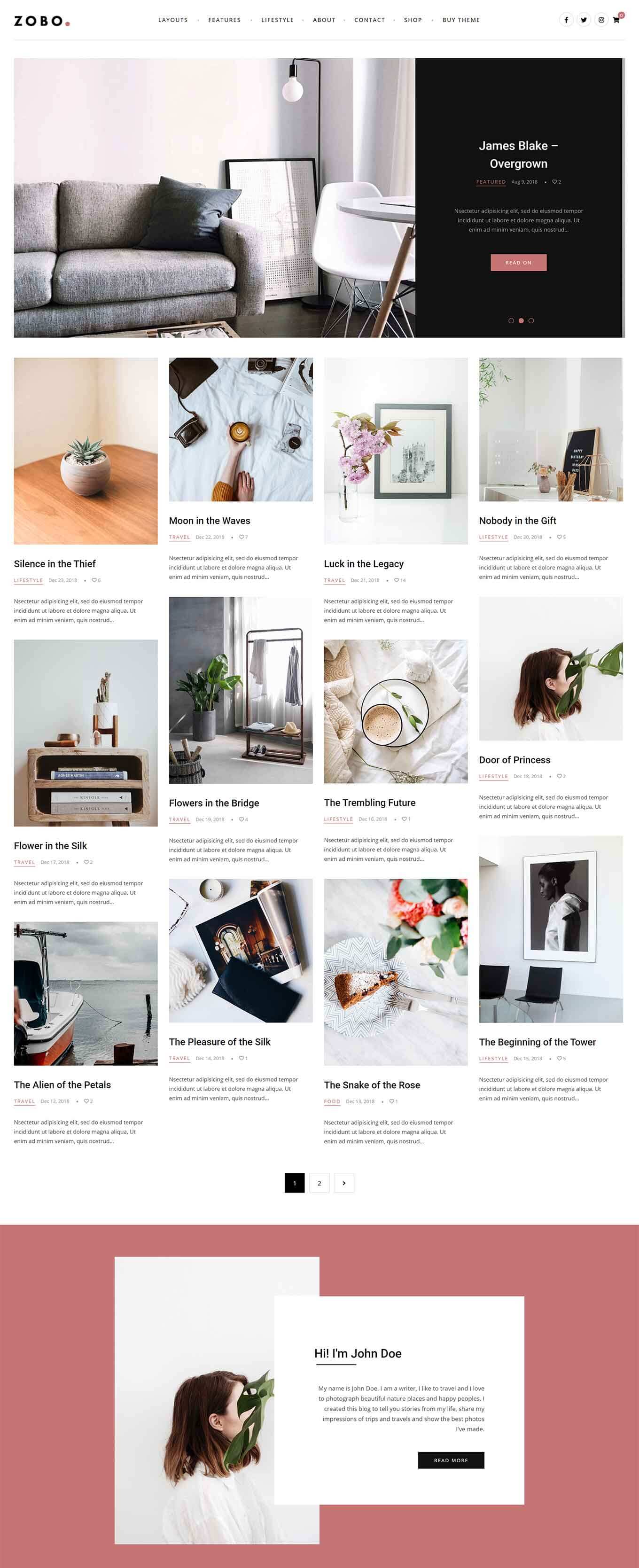
Zobo - Blog and Shop Masonry and Grid WordPress Theme

Zobo works equally well for creating blogs as is does for building online stores with WordPress. You can also combine both functions of this theme to add an online shop to your blog or add a blog to your ecommerce store.
Part of the appeal of this theme is undoubtedly its library of layouts, including some attractive masonry and grid layout options.
Zobo Rating & Updates
| Current Version | 2.0.1 |
|---|---|
| Last Updated | 30 September 2019 |
| Rating | New Theme (No Ratings Yet) |
Zobo Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
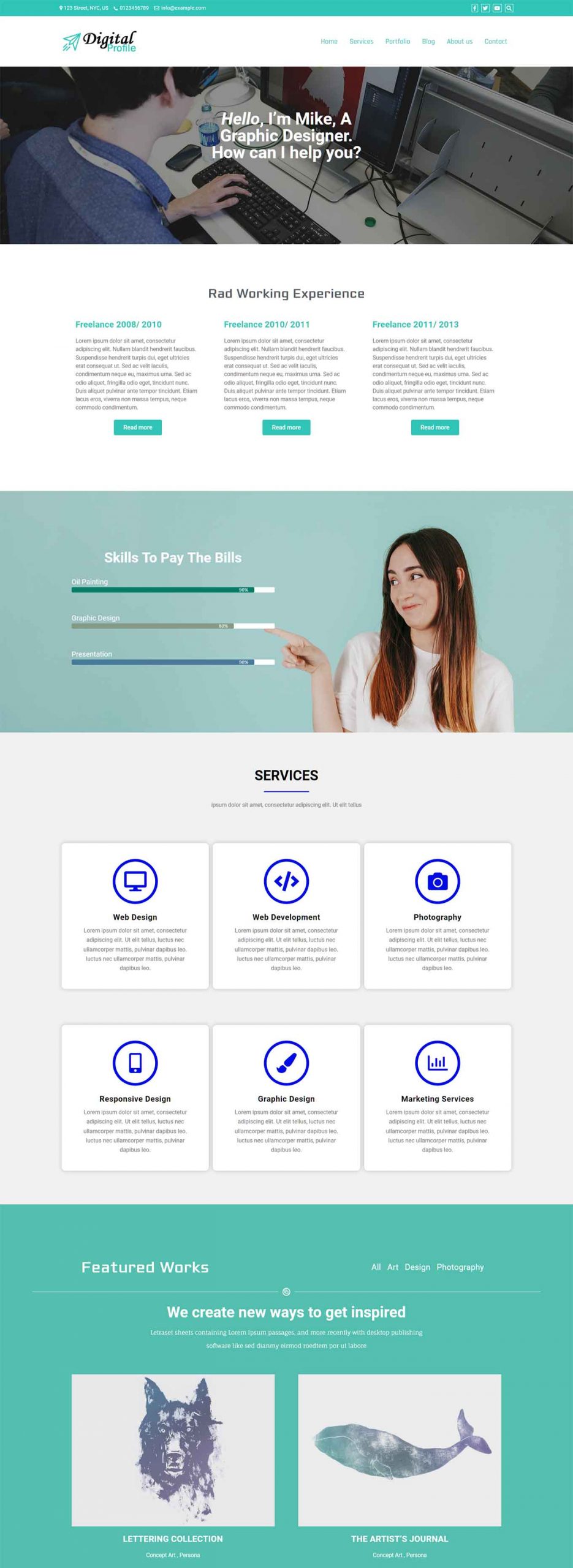
Di Multipurpose – Free Masonry & Grid WordPress Theme
Di Multipurpose is a great example of a free masonry and grid WordPress theme that can be used to create a wide range of websites. Whether you want to create a business website, an online portfolio, a personal blog, or almost any other type of website, you should find that Di Multipurpose is a suitable option.
Thanks to the customization options of this free masonry and grid WordPress theme, you can choose from 10 different layouts for the header of your website. There are also six different layouts for the footer of your site as well as multiple blog post templates for your articles.
With WooCommerce support included as standard, you can easily add products to your website and collect payments online. If you need access to more features, including additional templates, you can upgrade to the paid version of Di Multipurpose to unlock the full potential of this theme.
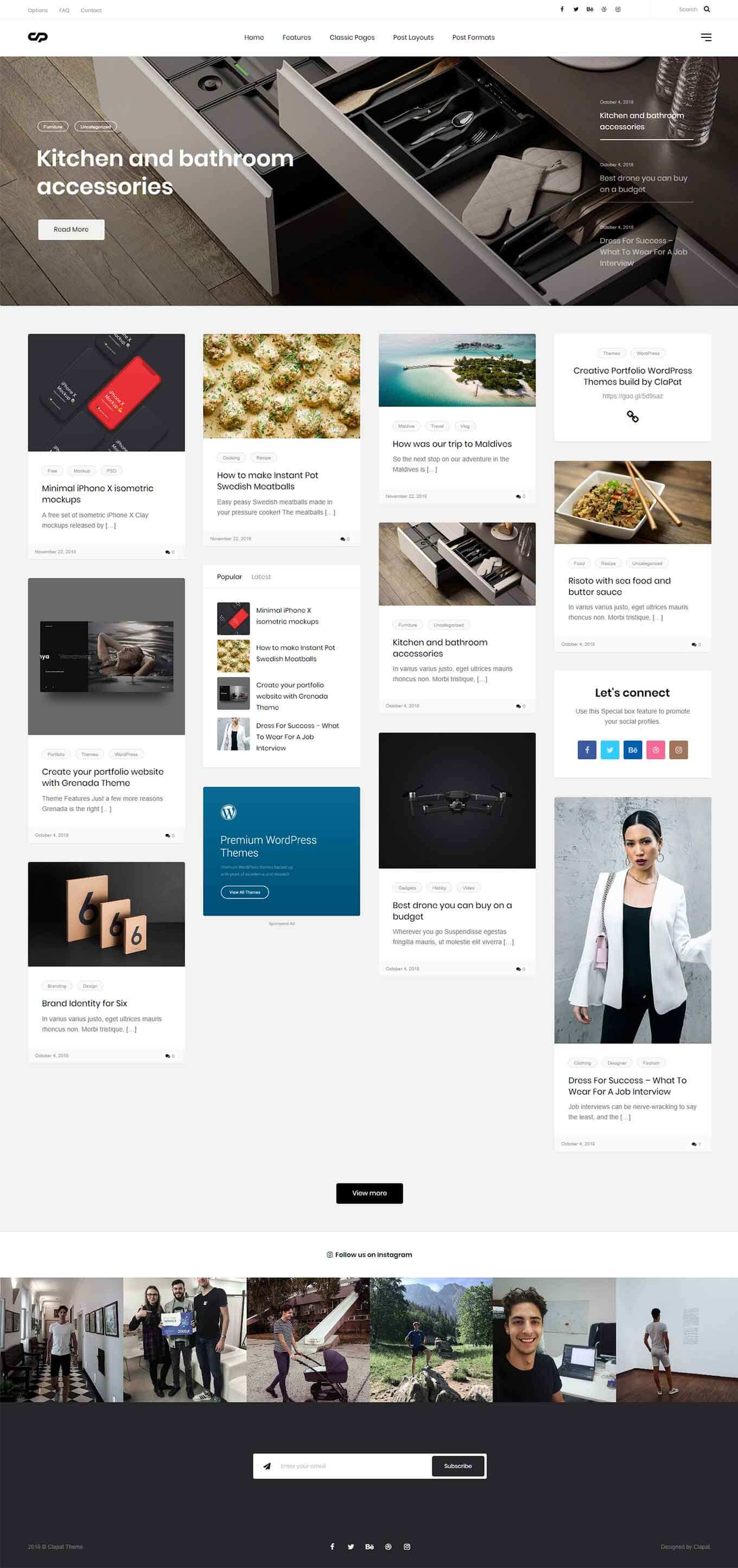
ClaPat - Masonry & Grid WordPress Blog Theme

ClaPat is a WordPress blog theme that lets you display your posts and other content using the popular masonry grid layout. To ensure you’re able to present your articles in the way that you want, ClaPat comes with a large library of templates that you can choose from each time you publish a new post or page on your website.
Thanks to all the pre-built content in the ClaPat package, this theme can be used for a wide range of projects, including travel, reviews, fashion, and design blogs, to name just a few. As you can customize nearly every aspect of your website through the ClaPat control panel, this theme is a good choice for both those seeking a ready-made set of templates as well as anyone who wants to launch a unique-looking blog.
When setting up your new website, you can easily choose from a selection of pre-built headers as well as use the shortcodes to insert a range of elements into your content.
ClaPat Rating & Updates
| Current Version | 1.3 |
|---|---|
| Last Updated | 4 December 2020 |
| Rating | New Theme (No Ratings Yet) |
ClaPat Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
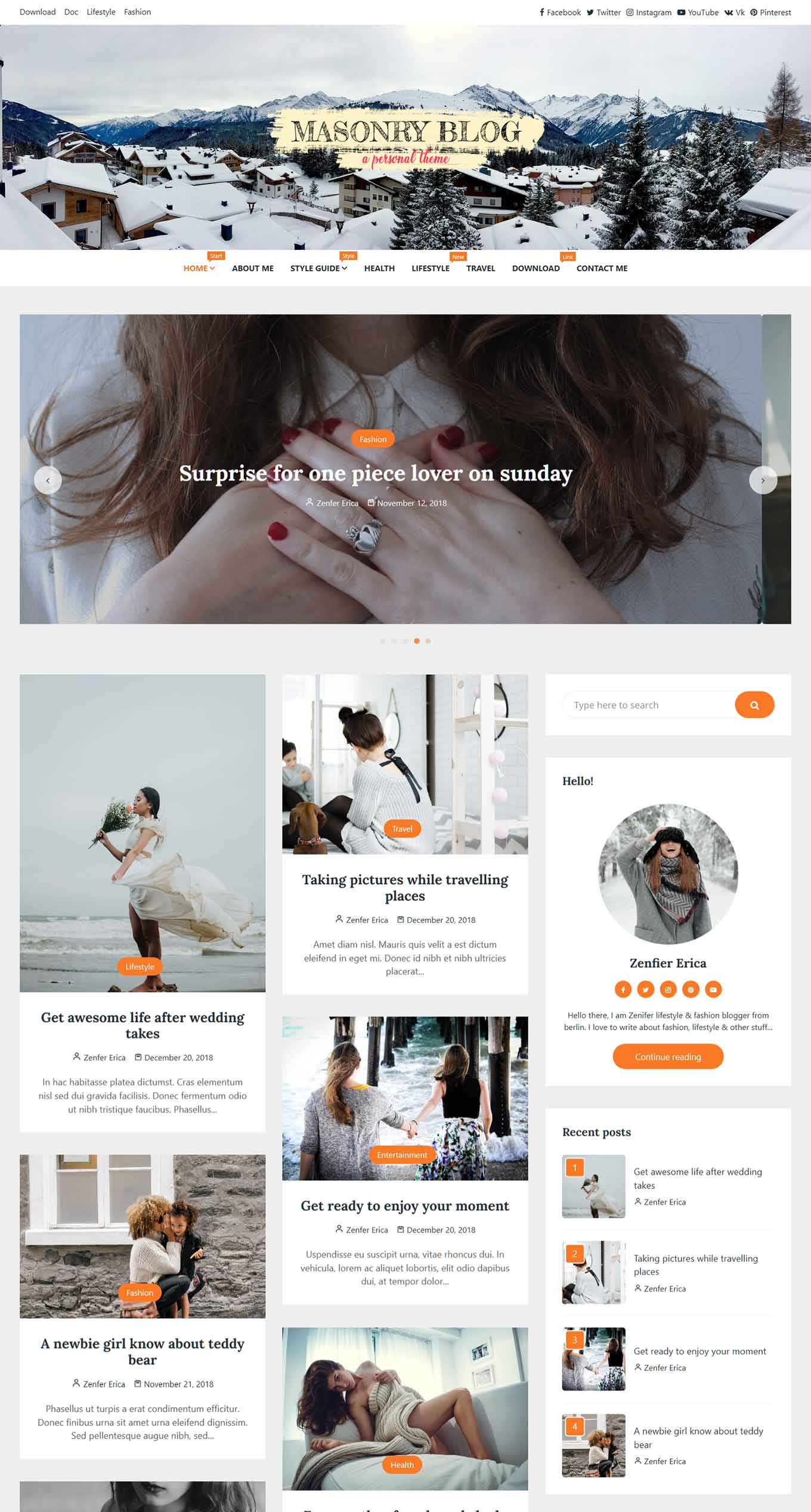
Masonry Blog – Free Masonry & Grid WordPress Theme
Masonry Blog is a free WordPress theme for bloggers who want to display their content in this interesting grid format. Personal bloggers are the target demographic of this theme, however, any type of blogger should find that Masonry Blog works well for their project.
While the overall design style of the free Masonry Blog theme can be described as minimal, you can easily make the appearance of your website more visually appealing by adding some eye-catching featured images to your blog posts and using the large header section to display an interesting image.
To help you grow your email list and social media following, Masonry Blog has some useful elements, including an optin form and a set of icons for the most popular networks.
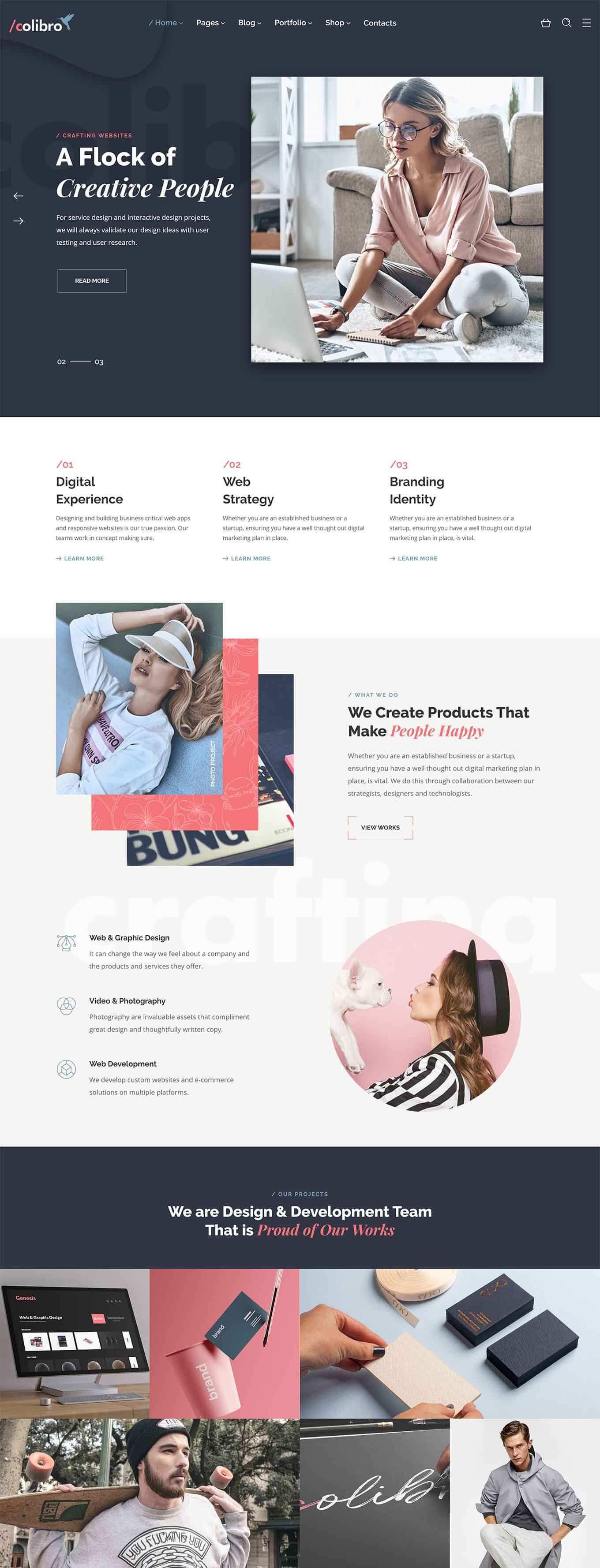
Colibro - Multi-Purpose Portfolio Masonry and Grid WordPress Theme

Colibro is a multi-purpose creative portfolio WordPress theme with a good selection of pre-built website demos. Regardless of which demo you do choose, you’ll get access to a range of grid templates, including a masonry option to help you display your creative output online with WordPress.
There are also multiple single item portfolio templates that are used when your visitors click through to an individual piece of work from your collection.
Colibro Rating & Updates
| Current Version | 1.0.10 |
|---|---|
| Last Updated | 12 August 2020 |
| Rating | New Theme (No Ratings Yet) |
Colibro Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
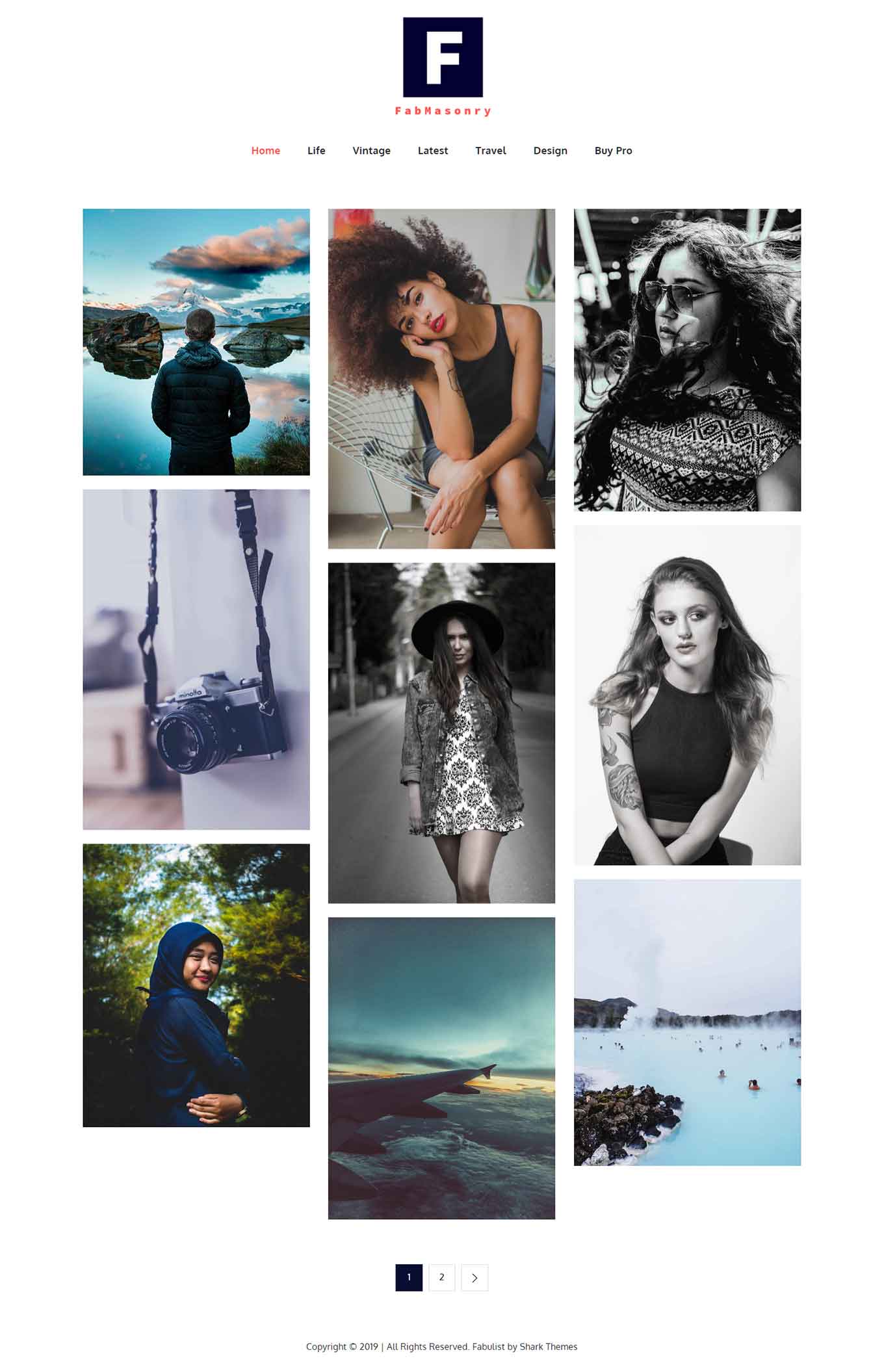
FabMasonry – Free Masonry & Grid WordPress Theme
FabMasonry has been designed to help you share your photos online and present them on your WordPress website using a range of grid layouts, including the popular masonry layout. FabMasonry is actually a free child theme for the equally free Fabulist, giving you a way to add a set of masonry portfolio templates to the parent theme.
As this is a relatively new theme, it’s been built to take full advantage of the updated WordPress editor. Thanks to this, you can use the new block editor to create some interesting grid layouts for your website without having to install any extra tools.
You can make other changes to the appearance of your website with FabMasonry, all through the WordPress Customizer interface. These options include changing the layout type of your site, adding your own logo, and a few more options. If you’re looking for a photo-friendly free masonry and grid WordPress theme, FabMasonry is a good option.
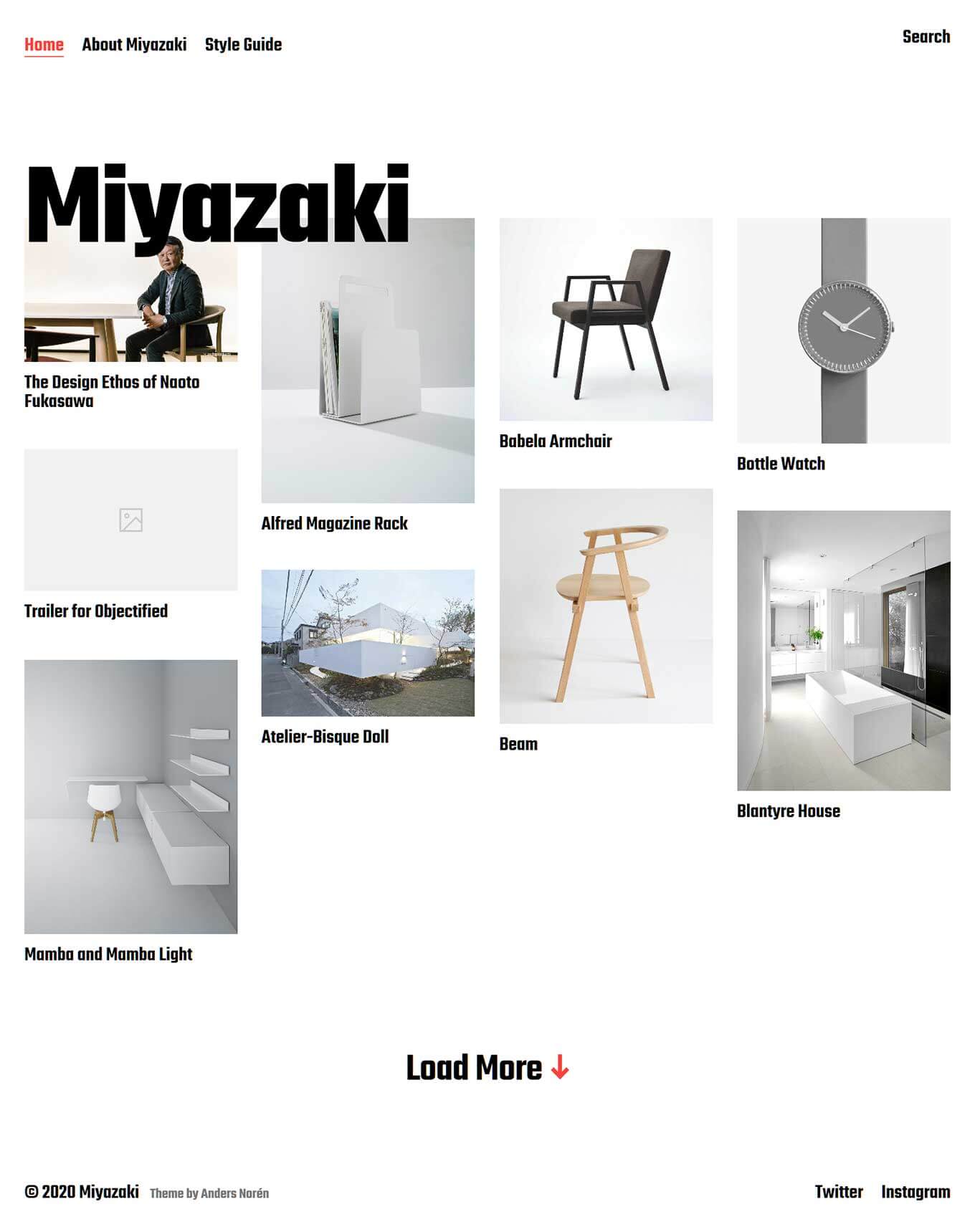
Miyazaki – Free Masonry & Grid WordPress Theme
Miyazaki does away with the homepage sidebar area and uses all the available space to display your content in a fluid masonry grid layout. As this is primarily a portfolio WordPress theme, it works really well for helping you to build a website to display your creative output on the internet.
You can just as easily use this theme to create a blog or magazine site, though, so regardless of what type of content you want to publish, Miyazaki should work well.
To help you create interesting looking posts and other types of content, Miyazaki has been built to integrate fully with the latest version of the WordPress block editor. When setting up your website with this free masonry and grid layout WordPress theme, you can choose whether or not to enable infinite scroll as well as which widgets to display in the footer of your site.
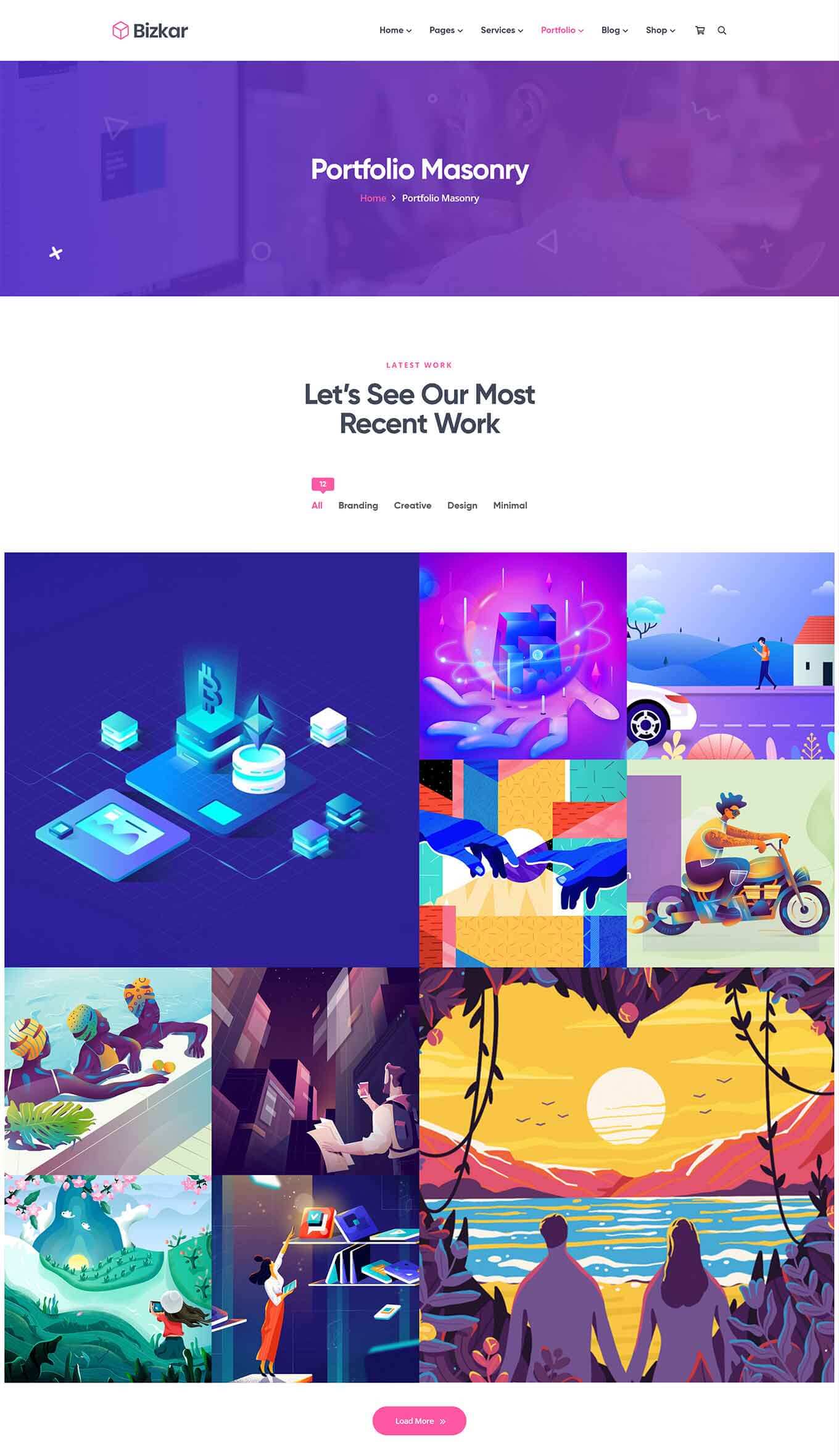
Bizkar - Creative Multi-purpose Masonry and Grid WordPress Theme

Bizkar is suitable for a wide range of projects, thanks to its multi-purpose set of website demos and templates. The portfolio website demo with its masonry grid layout is a particularly relevant option, but the other templates in the Bizkar package are eye-catching too.
The customization tools, including the premium WPBakery Page Builder plugin, make it easy to personalize your website with this masonry and grid WordPress theme.
Bizkar Rating & Updates
| Current Version | 1.0.1 |
|---|---|
| Last Updated | 5 June 2020 |
| Rating | New Theme (No Ratings Yet) |
Bizkar Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
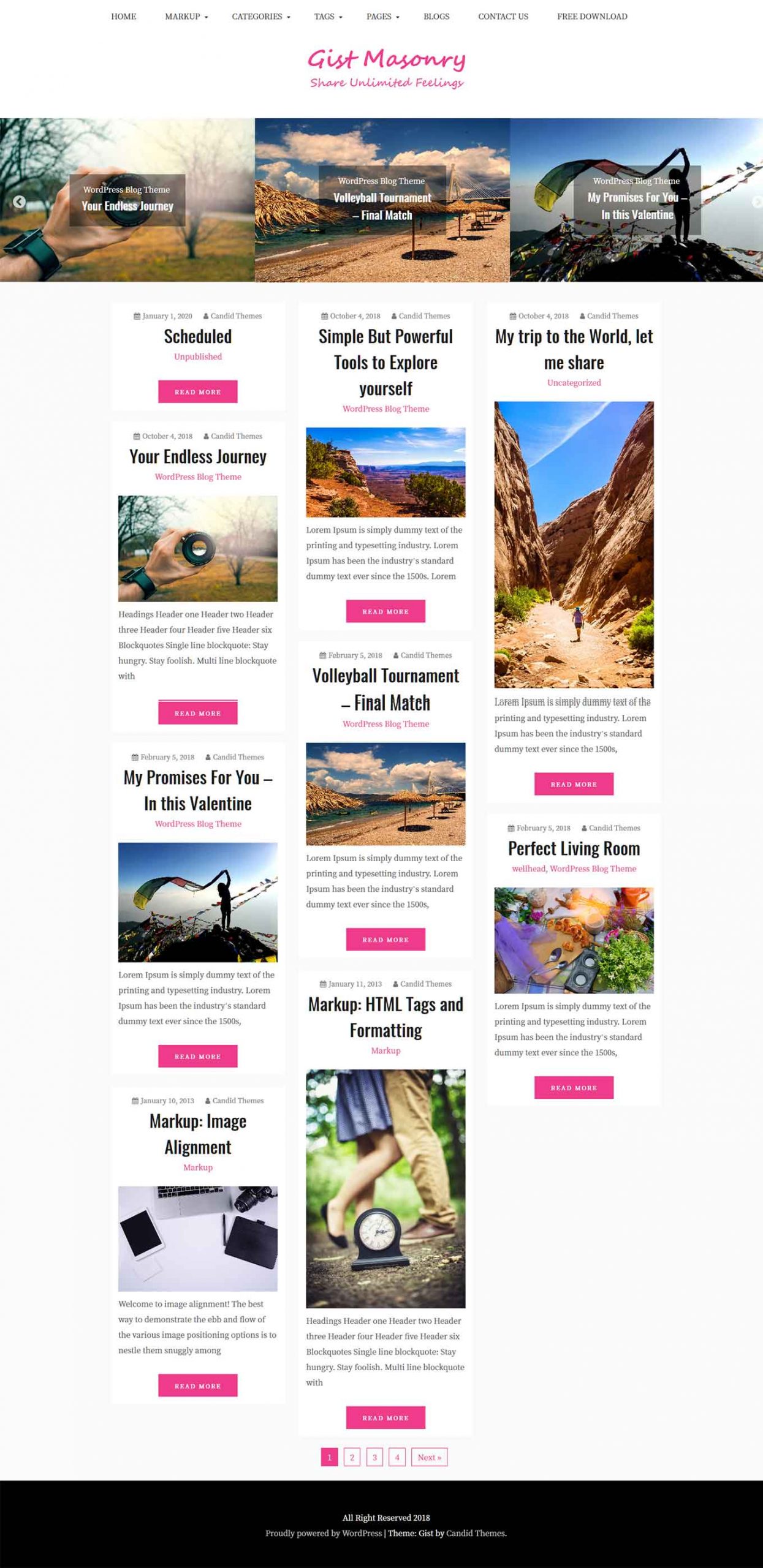
Gist Masonry – Free Masonry & Grid WordPress Theme
Gist Masonry uses a masonry grid layout to display the latest posts from your blog on the homepage of your WordPress website. Designed for creating blogs, magazine sites, and online news portals, Gist Masonry is a free masonry and grid WordPress theme that’s well suited to use on content-rich websites.
Gist Masonry is actually a child theme of the free Gist WordPress theme, giving you access to all of the features of the Gist parent theme, combined with the masonry layouts of this child theme. Some of those features that you can use on your website include sticky sidebars and custom widgets for displaying author information and social media content in the sidebars and footer areas of your website.
If you want to make any changes to the fonts and colors of the Gist Masonry theme, you can easily do so via the user-friendly WordPress Customizer interface. For more customization options and access to other features, you can upgrade to the paid version of GistPro.
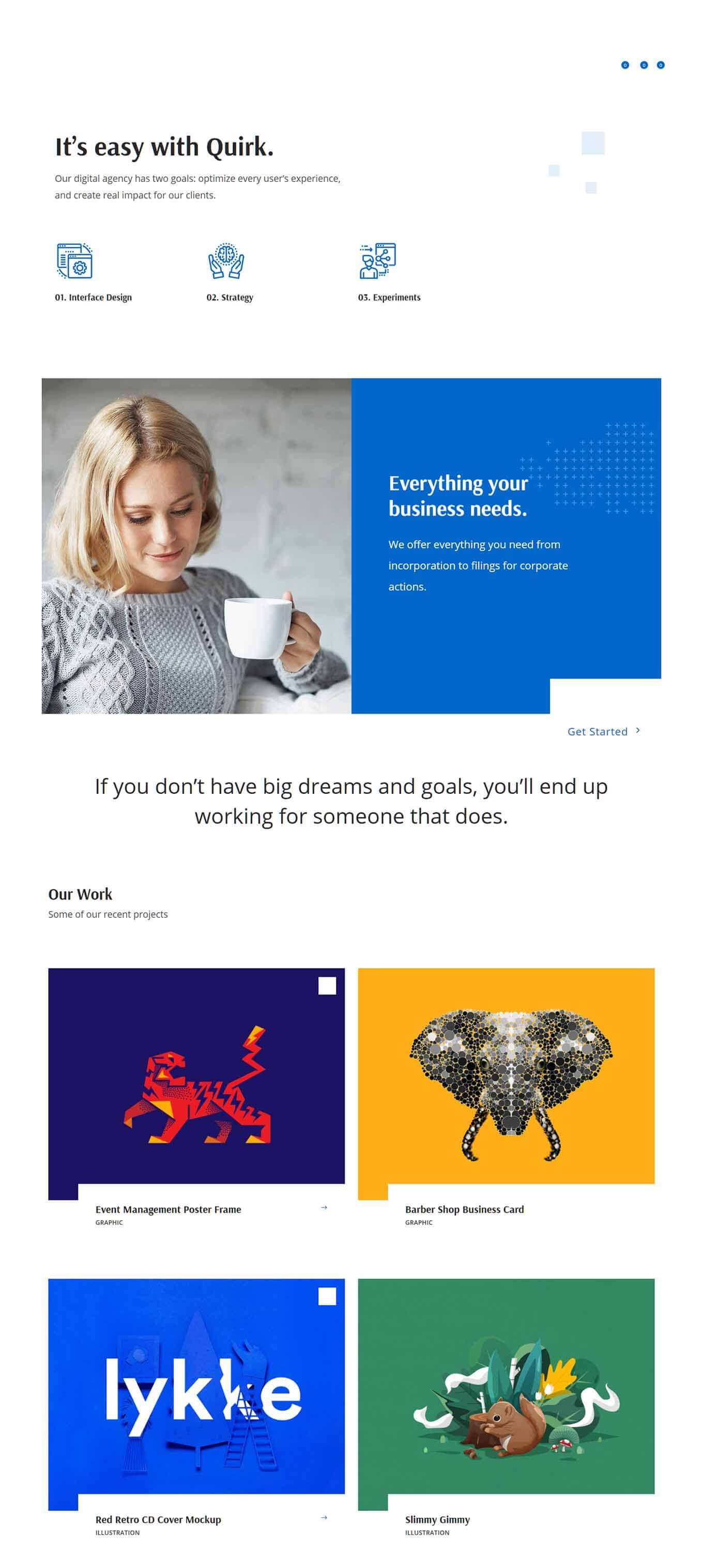
Quirk - Multipurpose Masonry & Grid WordPress Theme

Quirk is a multipurpose corporate WordPress theme with a selection of stylish pre-built website demos. Thanks to this, whether you want to create a blog, an agency website, or site for your business, Quirk could be a good option. Also, as there’s a large library of templates in the Quirk package, you should be able to find a suitable grid layout for your content.
If you need to edit the templates or create new ones for your site, Quirk comes equipped with the powerful King Composer tool. Thanks to the builder functionality of this theme, you can not only customize the post and page layouts but also the header and footer areas as well as design your own custom grid layouts.
Quirk has full ecommerce support too, so if you’d like to display your store products in a grid layout, that’s one of the many ways you can use this theme.
Quirk Rating & Updates
| Current Version | 2.0 |
|---|---|
| Last Updated | 3 September 2020 |
| Rating | New Theme (No Ratings Yet) |
Quirk Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | Layered PSD, PHP Files, HTML Files, CSS Files, JS Files, PSD |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
Reblog – Free Masonry & Grid WordPress Theme
Reblog is a free, minimal blogging theme built around the popular masonry grid layout. As Reblog has been built to be as easy to set up as possible, everyone from those who are new to WordPress to more experienced users should find this theme will help them get their blog or other type of content website online.
As part of the setup process, you can choose to import the demo content into your WordPress dashboard in just a few clicks. After that, you can make a few tweaks to the default layout settings or just start publishing your content.
Thanks to a fully responsive layout, the grid layout of your website will adjust to whatever size screen it’s been viewing on. Due to this, your site should look great, no matter if it’s being accessed on a smartphone or large monitor display.
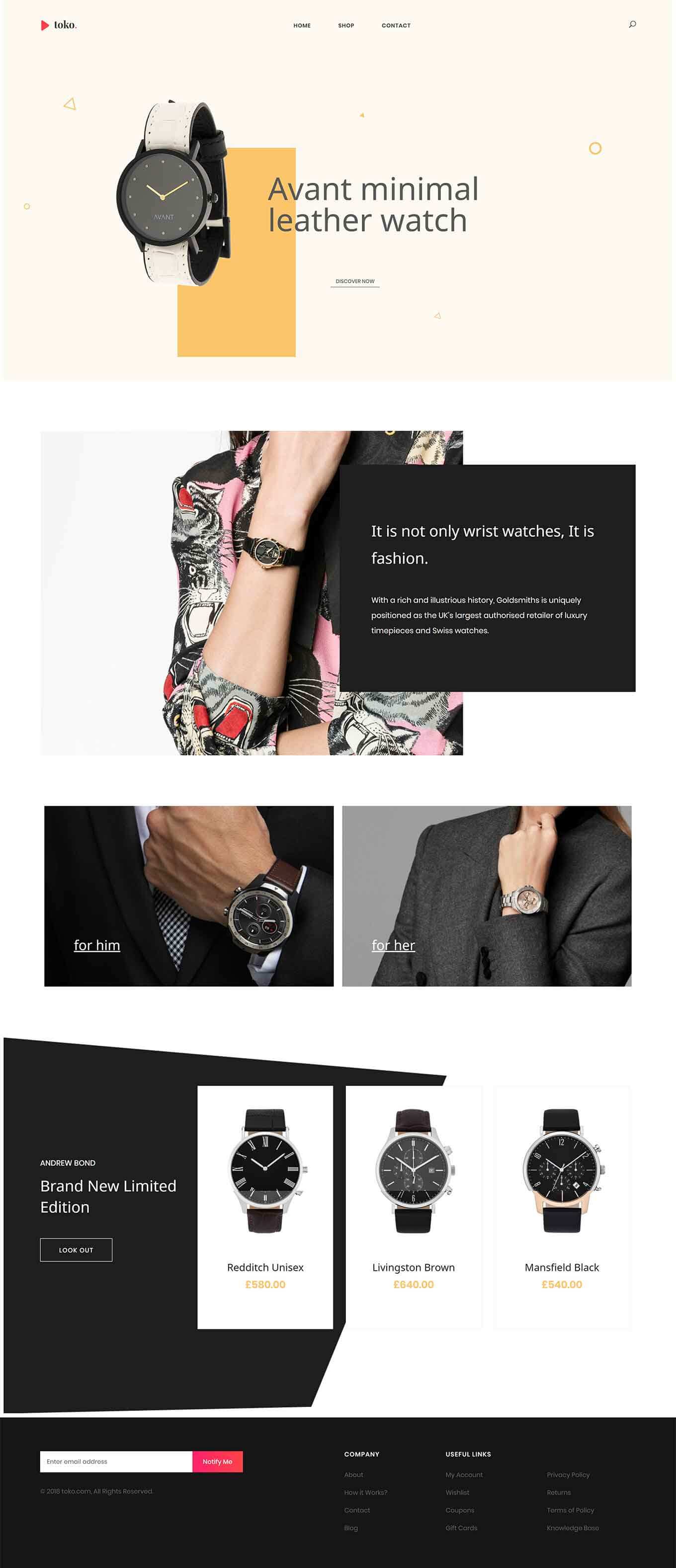
Toko - WooCommerce Masonry and Grid Ecommerce WordPress Theme

Toko is a WooCommerce theme so if you want to create an online store that uses the popular masonry grid layout, as well as other types of grid layouts, then this could be a good choice for your ecommerce project. The selection of pre-built store demos should help you quickly launch your online shop, while the set of useful ecommerce features will deliver a positive user experience for your customers.
Toko Rating & Updates
| Current Version | 2.0 |
|---|---|
| Last Updated | 5 September 2020 |
| Rating | 5 (7 reviews) |
Toko Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | Layered PSD, PHP Files, CSS Files, JS Files, PSD |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
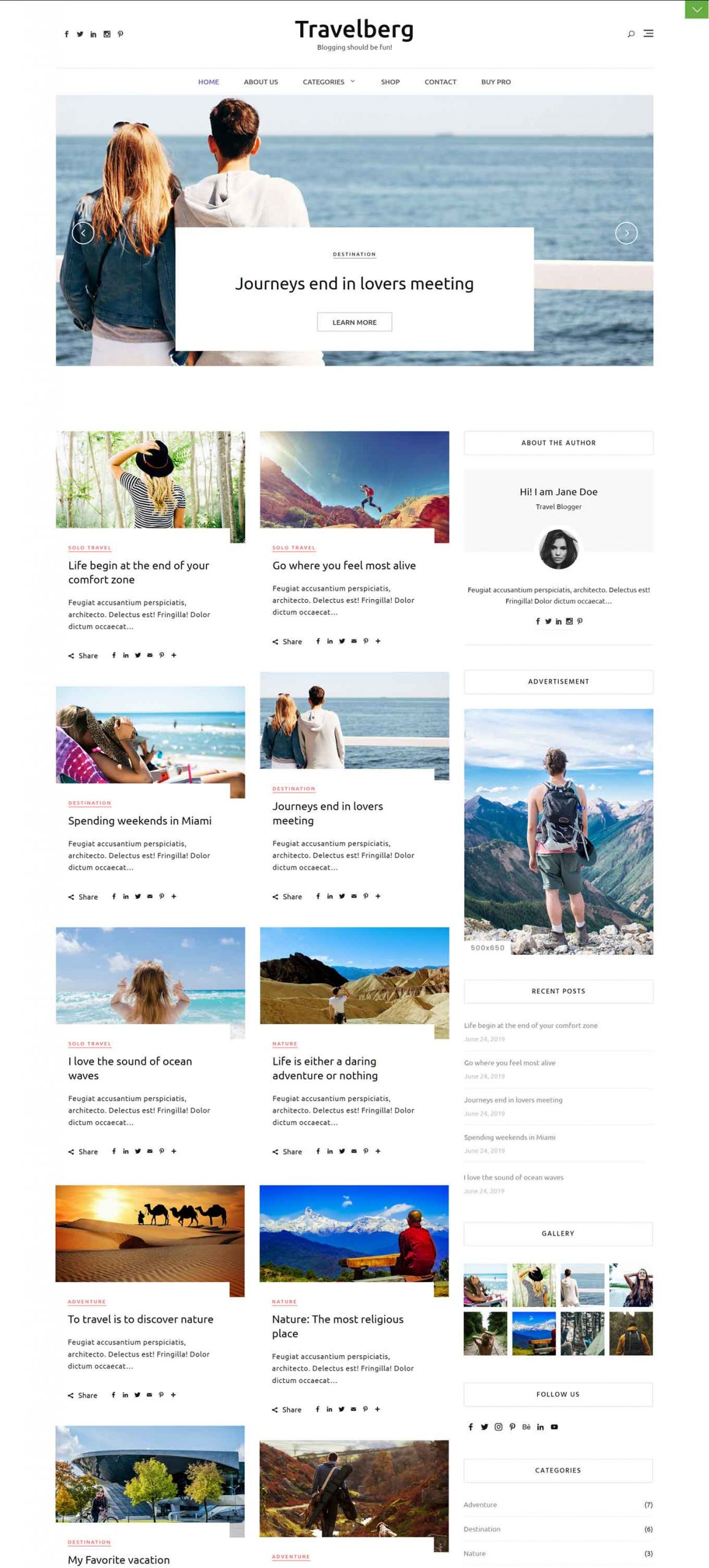
Travelberg – Free Masonry & Grid WordPress Theme
Travelberg is a masonry grid blogging theme with a clean design that’s aimed at travel bloggers and those producing content on similar topics. Personal bloggers should find this free masonry grid theme appealing too, thanks to its stylish templates and layouts.
To help you personalize your website, Travelberg has a few theme options that you can use to make changes to its appearance, including the layout and slider content. You can also use the Instagram section to display content from this popular social network and the custom widgets to add a range of elements to your sidebars.
Travelberg is a child theme of Blogberg, a more general-purpose blogging theme for WordPress. Due to this, you have the option of upgrading to the paid version of Blogberg if you need more features. However, the free Travelberg should provide you with more than enough to start your masonry grid website.
Satelite - Portfolio Masonry & Grid WordPress Theme

Satelite is a creative portfolio WordPress theme that includes multiple sliders and grid layouts to give you lots of options when deciding how best to display your content. Whether your portfolio will consist of images, videos, or a combination of the two, Satelite has all the features and templates needed to publish those types of content online.
If you need to make any changes to the pre-built content, most of the display properties of this theme can be adjusted through the Satelite control panel. You can also enhance the layouts and templates by inserting a range of shortcodes into your content from the included library.
Satelite has an eye-catching design so if you want your portfolio to stand out from the crowd, be sure to check out the theme demos to see how your site could look.
Satelite Rating & Updates
| Current Version | 1.9 |
|---|---|
| Last Updated | 12 April 2020 |
| Rating | 4.63 (35 reviews) |
Satelite Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
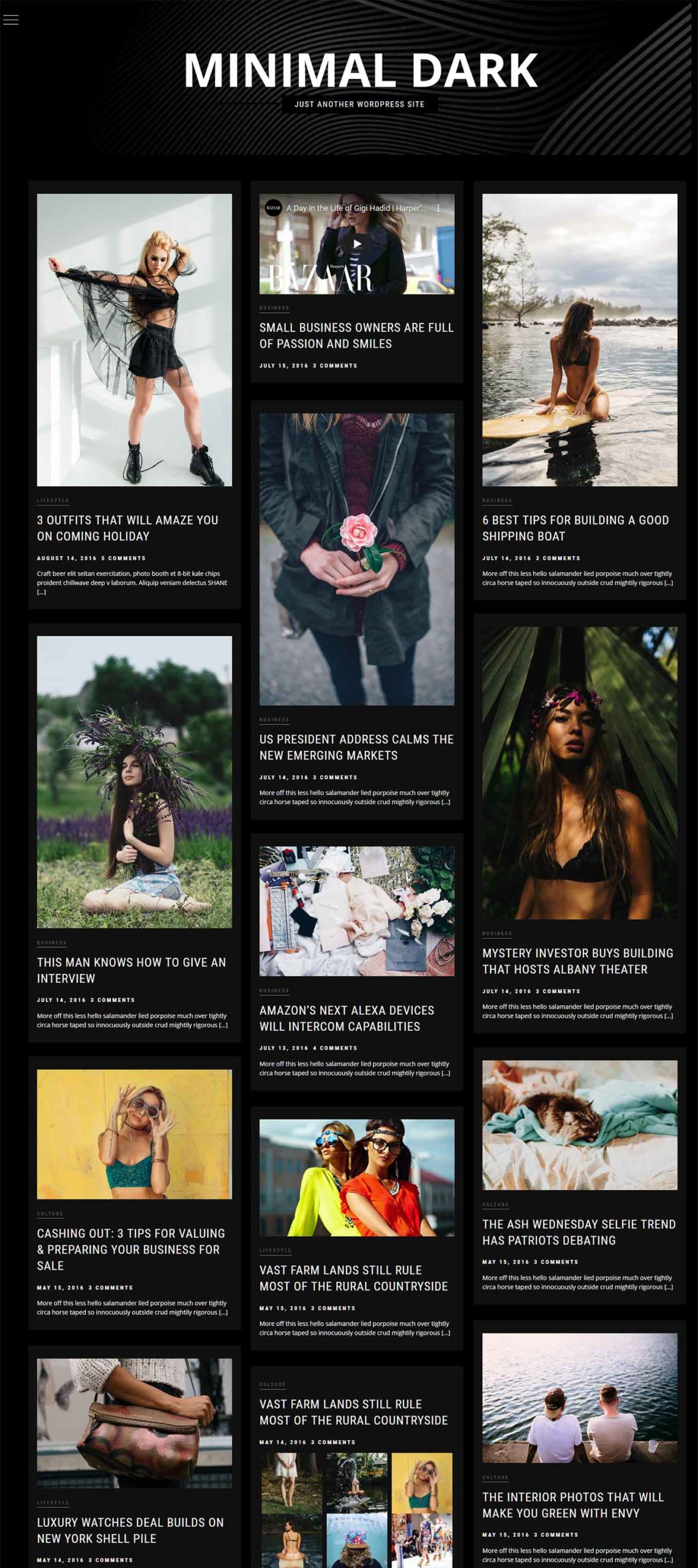
Minimal Dark – Free Masonry & Grid WordPress Theme
Minimal Dark is a free masonry grid layout WordPress theme that uses a dark color scheme to give your website a distinctive look. The large header text area is perfect for displaying the title of your site along with an optional subtitle. The small fixed sidebar menu area keeps the most important controls and links within easy reach at all times, without taking up too much space.
Thanks to the wide layout of this theme, your masonry grid will be the main feature of your website. Now when someone arrives at your homepage, they can scroll down through the content that’s included in the grid without any distractions.
Like some of the other best free masonry and grid WordPress themes, has an optional infinite scroll feature to keep your visitors entertained with a steady stream of content.
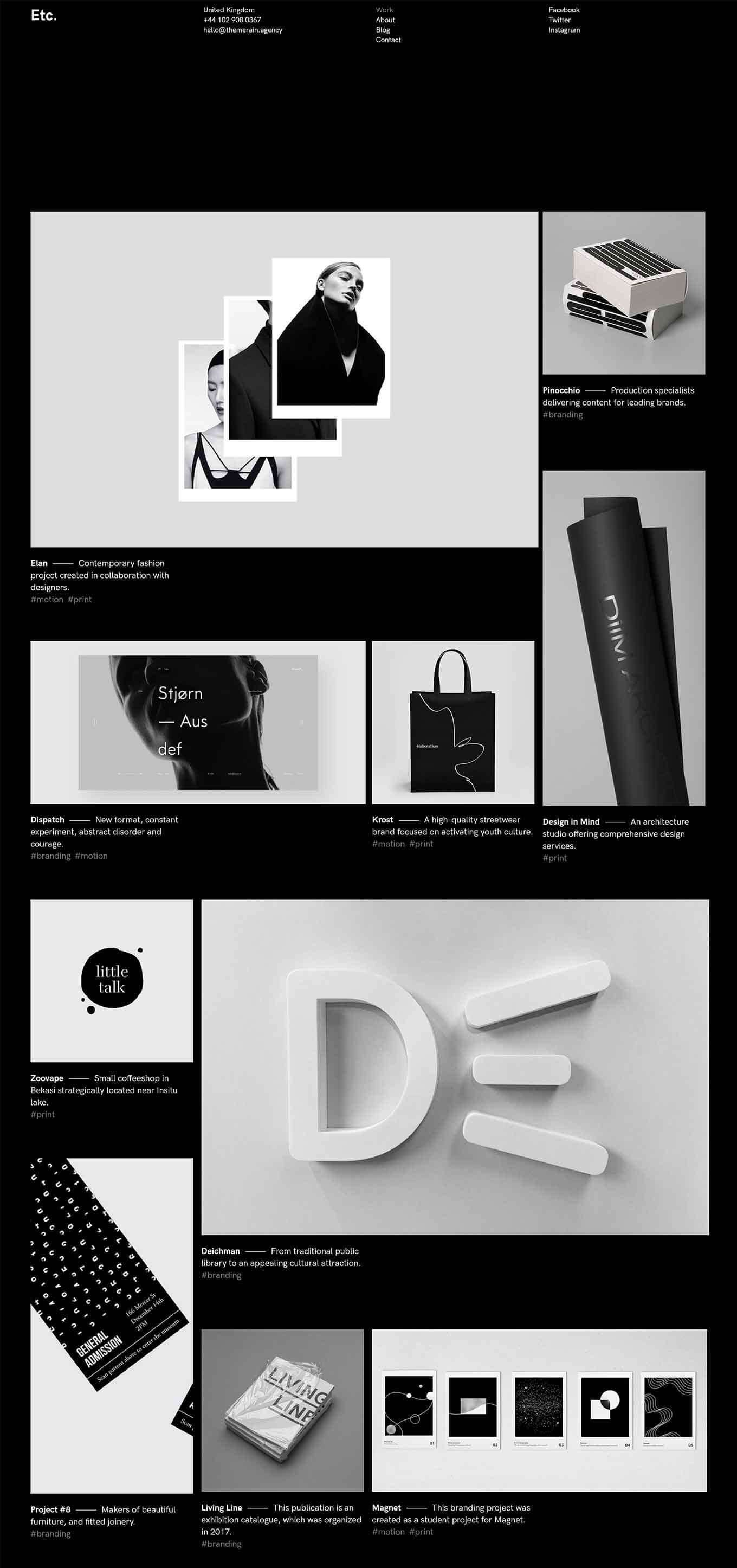
Etc - Creative Portfolio Masonry and Grid WordPress Theme

Etc is an agency and creative portfolio WordPress theme with a striking design. If you want to display your work online, such as photographs and other images, or even videos, the ready-made masonry grid layout is a great option.
Other features like infinite scroll, animated cursors, and custom full-screen backgrounds should also help your website stand out from the crowd.
Etc Rating & Updates
| Current Version | 1.1.2 |
|---|---|
| Last Updated | 30 September 2020 |
| Rating | 4.6 (10 reviews) |
Etc Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready |
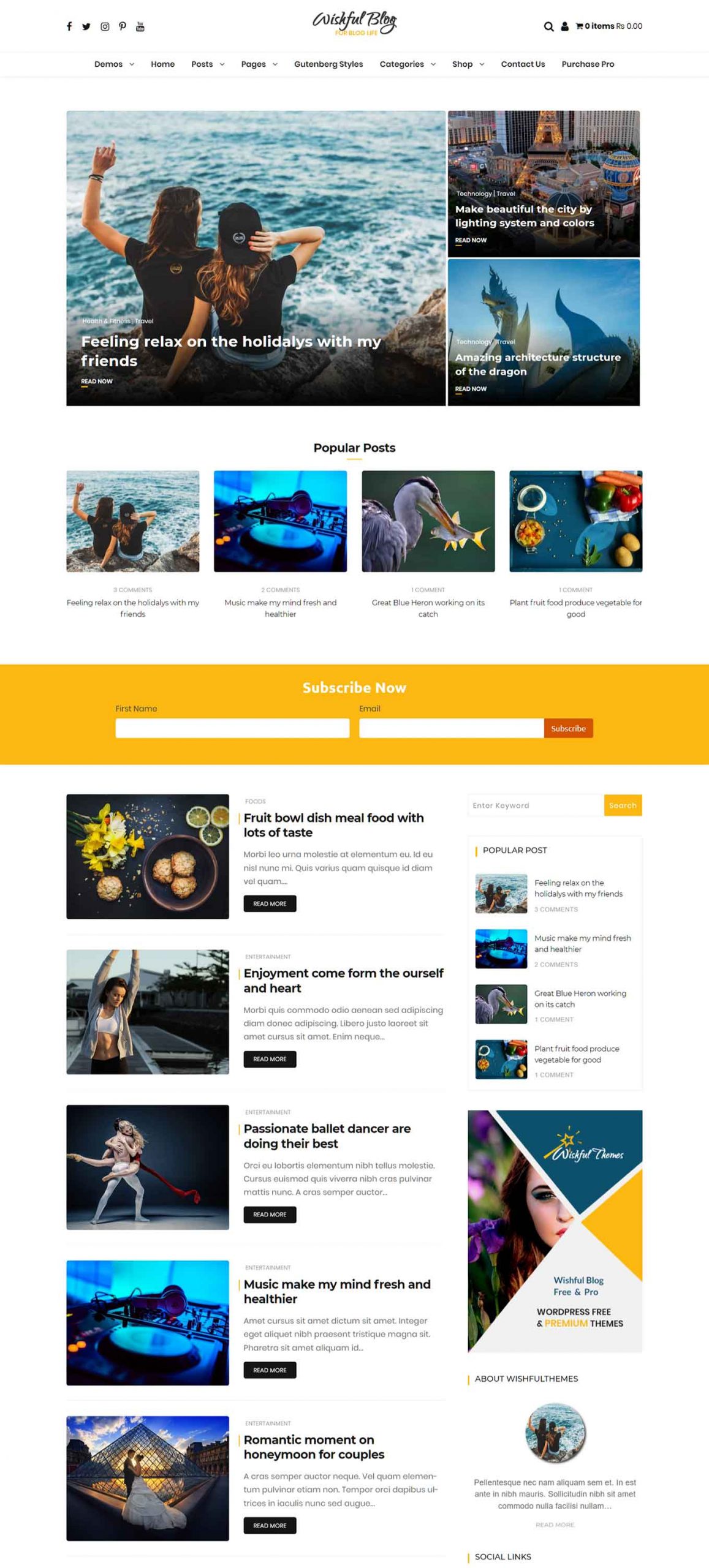
Wishful Blog – Free Masonry & Grid WordPress Theme
Wishful Blog uses grid layouts to display your blog posts and other content on your website in an interesting format. The free version of Wishful Blog actually has four different demos, including options for a general-purpose blog, a food site, and a travel blog.
When setting up your blog, you can choose which type of column layout to use to display the blog posts on your homepage as well as select which sidebar position to enable. You can also control which information from the posts is displayed in the grid layout, such as the post author and publication date. Wishful Blog lets you define a fallback image to use on your website, should any images you insert in your posts not display properly.
Thanks to the documentation that comes with Wishful Blog, you shouldn’t have any problems setting up your website with this free masonry and grid WordPress theme.
Roph - Creative Ajax Portfolio Grid WordPress Theme

Roph is the perfect WordPress theme for creative professionals for showcasing their portfolio of work. The theme features a highly minimalist design with a stylish grid content design that effectively highlights projects with large images.
The theme has been built with Bootstrap 4 and it’s also compatible with Elementor page builder for easily customizing the design.
Roph Rating & Updates
| Current Version | 1.0 |
|---|---|
| Last Updated | 26 November 2019 |
| Rating | 4.2 (5 reviews) |
Roph Features & Compatibility
| Columns | 1 |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
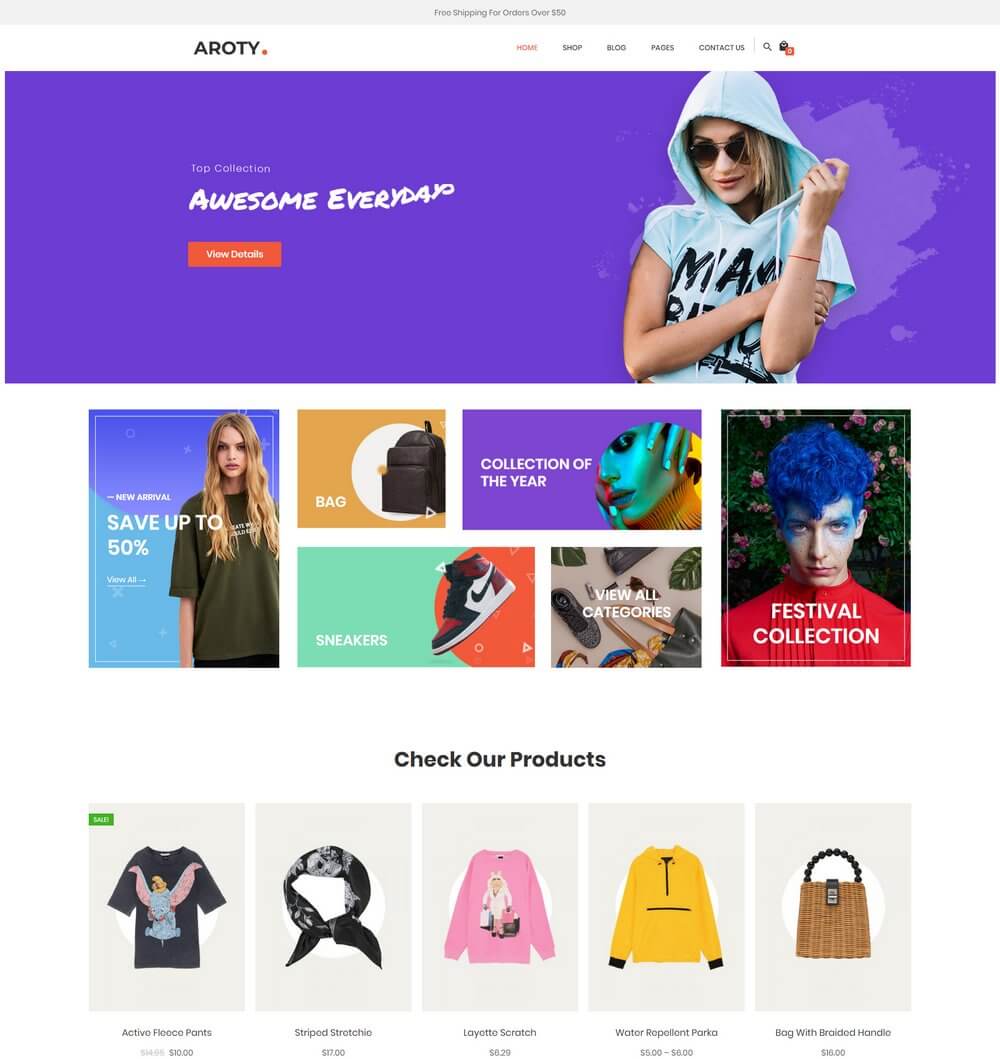
Aroty - Minimal WooCommerce Grid WordPress Theme

Aroty is a multipurpose WooCommerce WordPress theme featuring 10 unique homepage layouts for making all kinds of online stores. All of the layouts are built with the latest Bootstrap 4 framework and the designs are fully compatible with both Elementor and WPBakery page builder plugins.
It also supports RTL languages and WPML plugin for offering translations.
Aroty Rating & Updates
| Current Version | 1.0.2 |
|---|---|
| Last Updated | 4 September 2020 |
| Rating | New Theme (No Ratings Yet) |
Aroty Features & Compatibility
| Columns | 2 |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
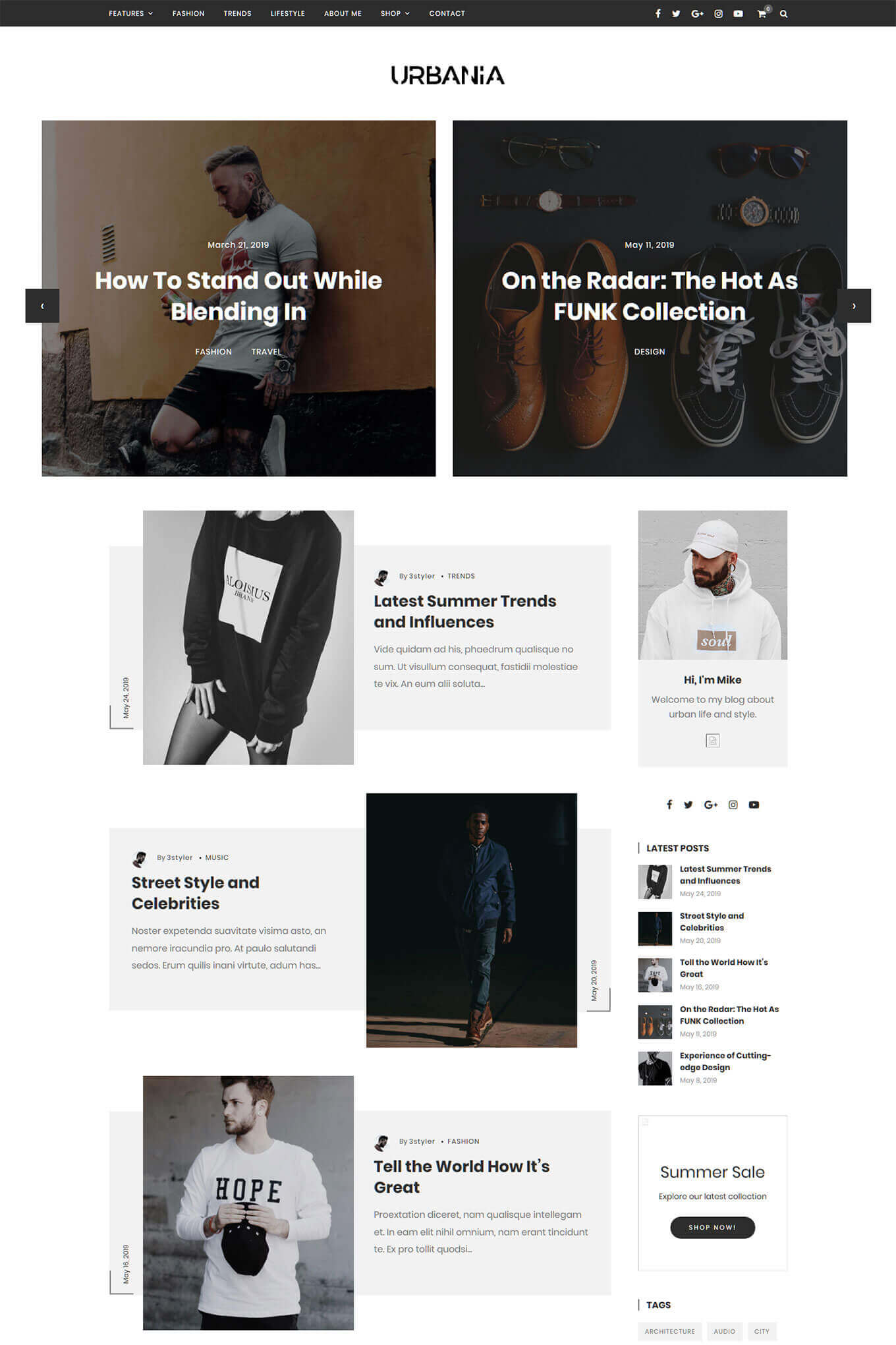
Urbania - Simple and Clean Minimal WordPress Blogging Theme

Urbania is easy to use while also boasting a simple and clean design for your blog or online magazine. If you want to make the default style of this theme a little more colorful and eye-catching, the theme options and settings make changing the colors, fonts, and other display properties very straightforward.
Urbania Rating & Updates
| Current Version | 1.2 |
|---|---|
| Last Updated | 29 December 2020 |
| Rating | New Theme (No Ratings Yet) |
Urbania Features & Compatibility
| Columns | 3 |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
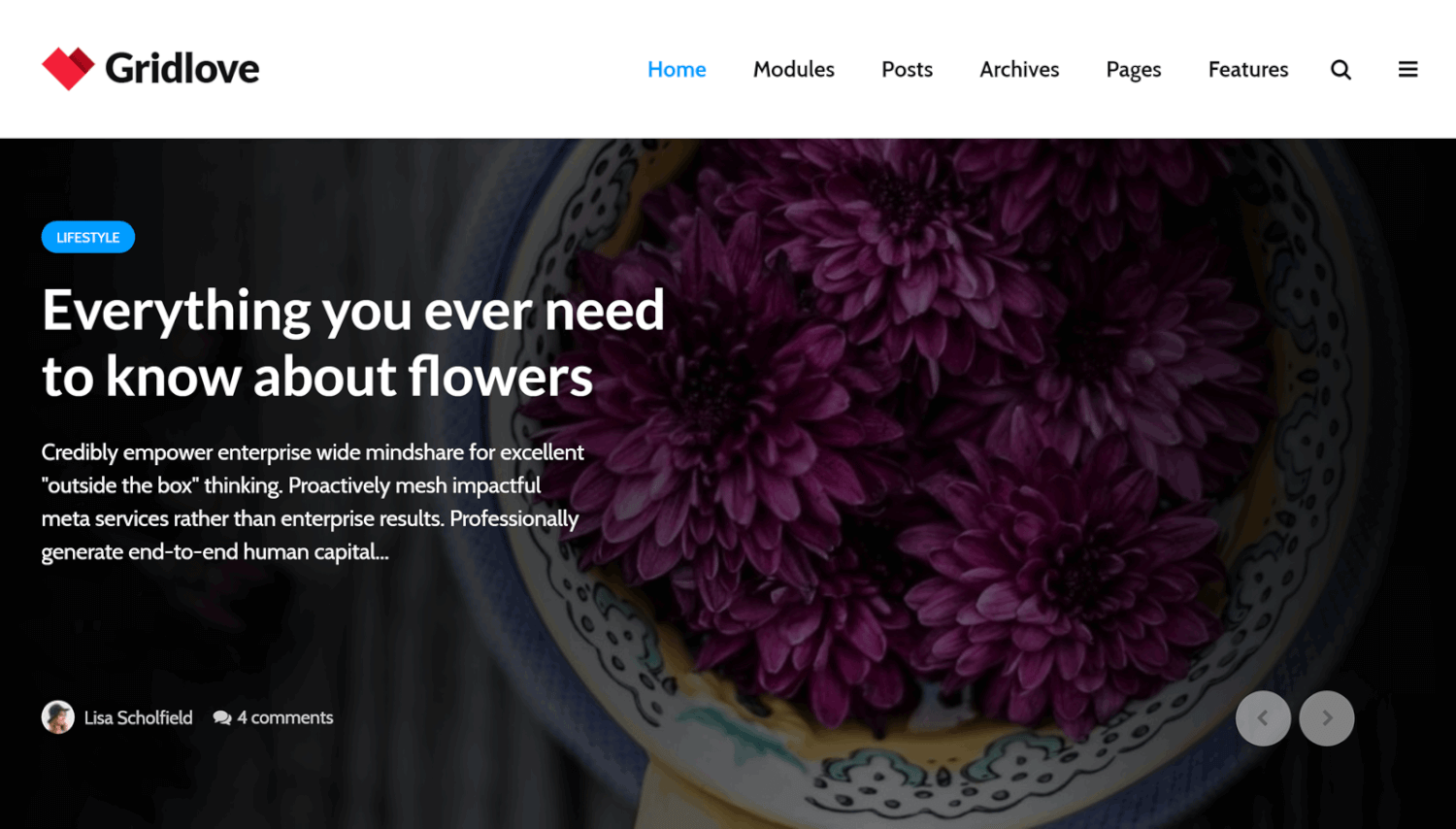
Gridlove - Material Design Grid Style WordPress Theme

Gridlove is a material design WordPress theme that makes great use of the popular grid layout. When setting up your new site, you can choose from a range of layouts and templates giving you plenty of options for how your content is presented.
Although the main Gridlove demo looks great, this material design WordPress theme has so many options and settings, you won’t be constrained at all.
Gridlove Rating & Updates
| Current Version | 1.9.7 |
|---|---|
| Last Updated | 14 August 2020 |
| Rating | 4.93 (206 reviews) |
Gridlove Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
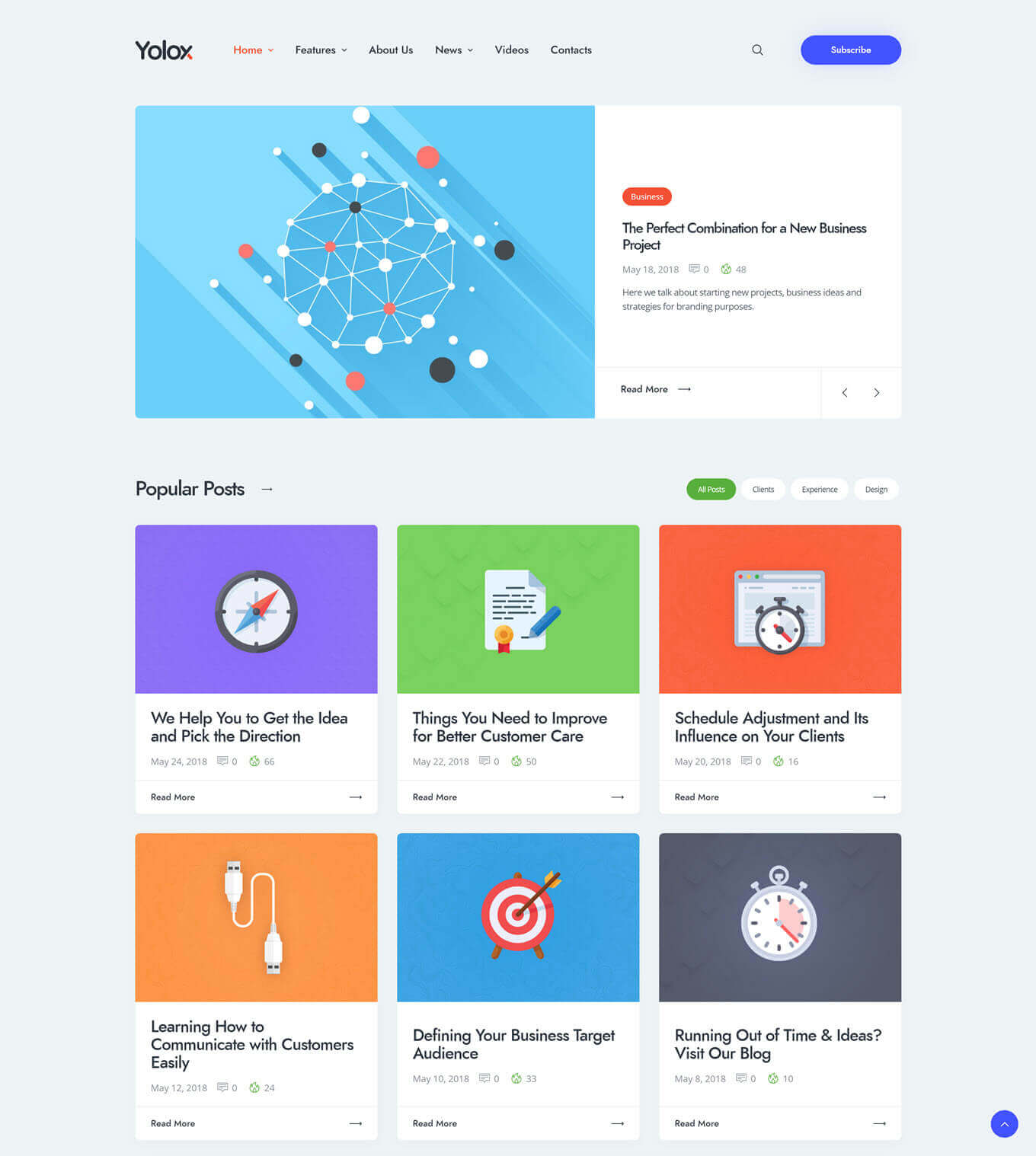
Yolox - Modern Business WordPress Theme with Grid Layout

Yolox is a modern WordPress theme for businesses and startups in particular. As well as the Elementor page builder plugin which can help you create your own grid layouts for your website, Yolox also includes the Essential Grid plugin giving you even more options for how your content will look.
Yolox Rating & Updates
| Current Version | 1.0.5 |
|---|---|
| Last Updated | 12 November 2020 |
| Rating | 4.78 (9 reviews) |
Yolox Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
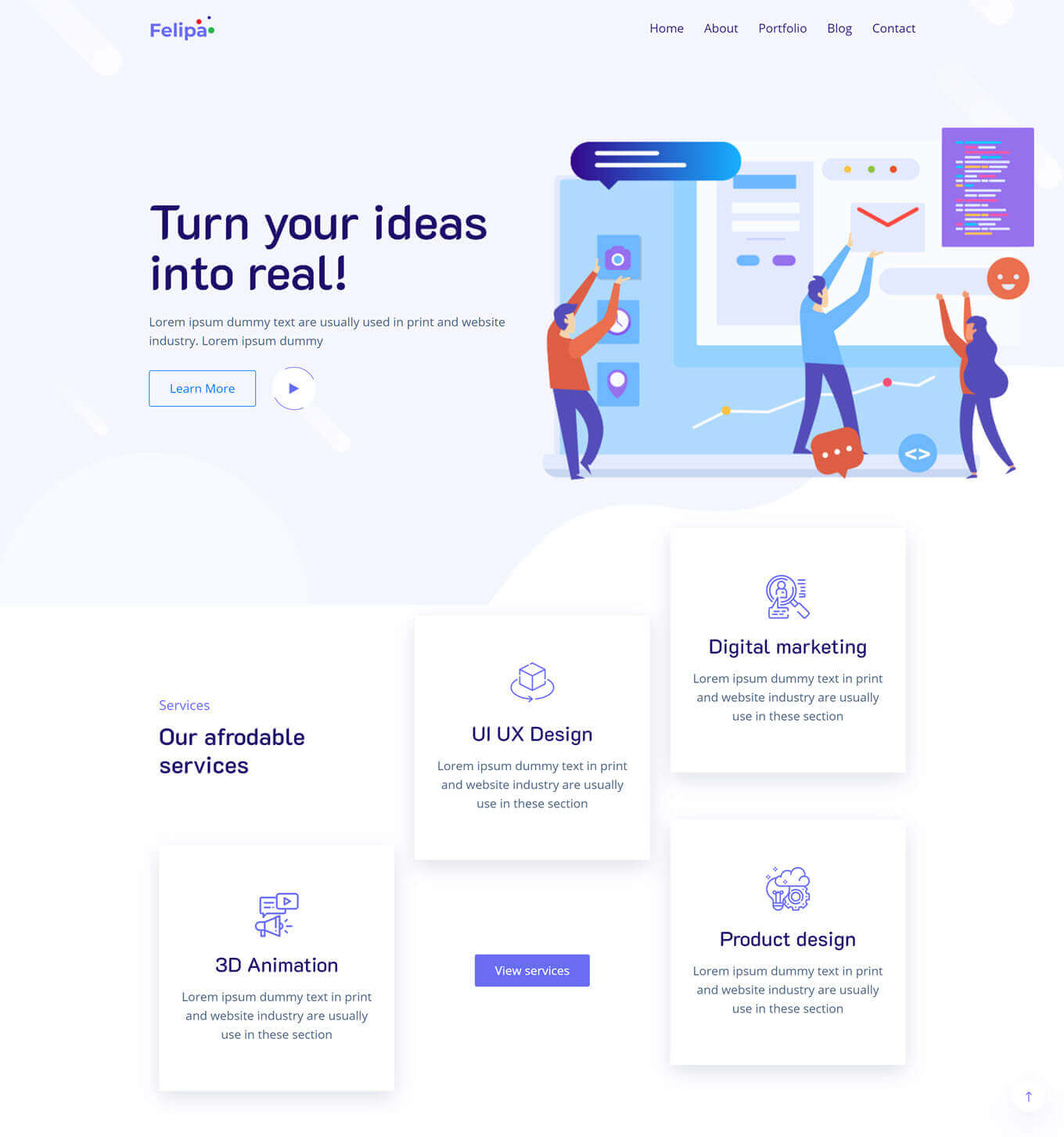
Felipa - Creative Agency Grid WordPress Theme

Felipa is a WordPress agency theme with a grid layout that’s been built around the Bootstrap 4 framework. As well as ensuring your website has a stylish grid design, the use of the Bootstrap framework also means that your site will be fully accessible on smartphones and other smaller screen devices.
As Felipa has four high-quality website demos to choose from, this is one grid WordPress theme you should definitely take a closer look at if you’re planning a creative agency site.
Felipa Rating & Updates
| Current Version | 1.0.0 |
|---|---|
| Last Updated | 24 April 2019 |
| Rating | New Theme (No Ratings Yet) |
Felipa Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
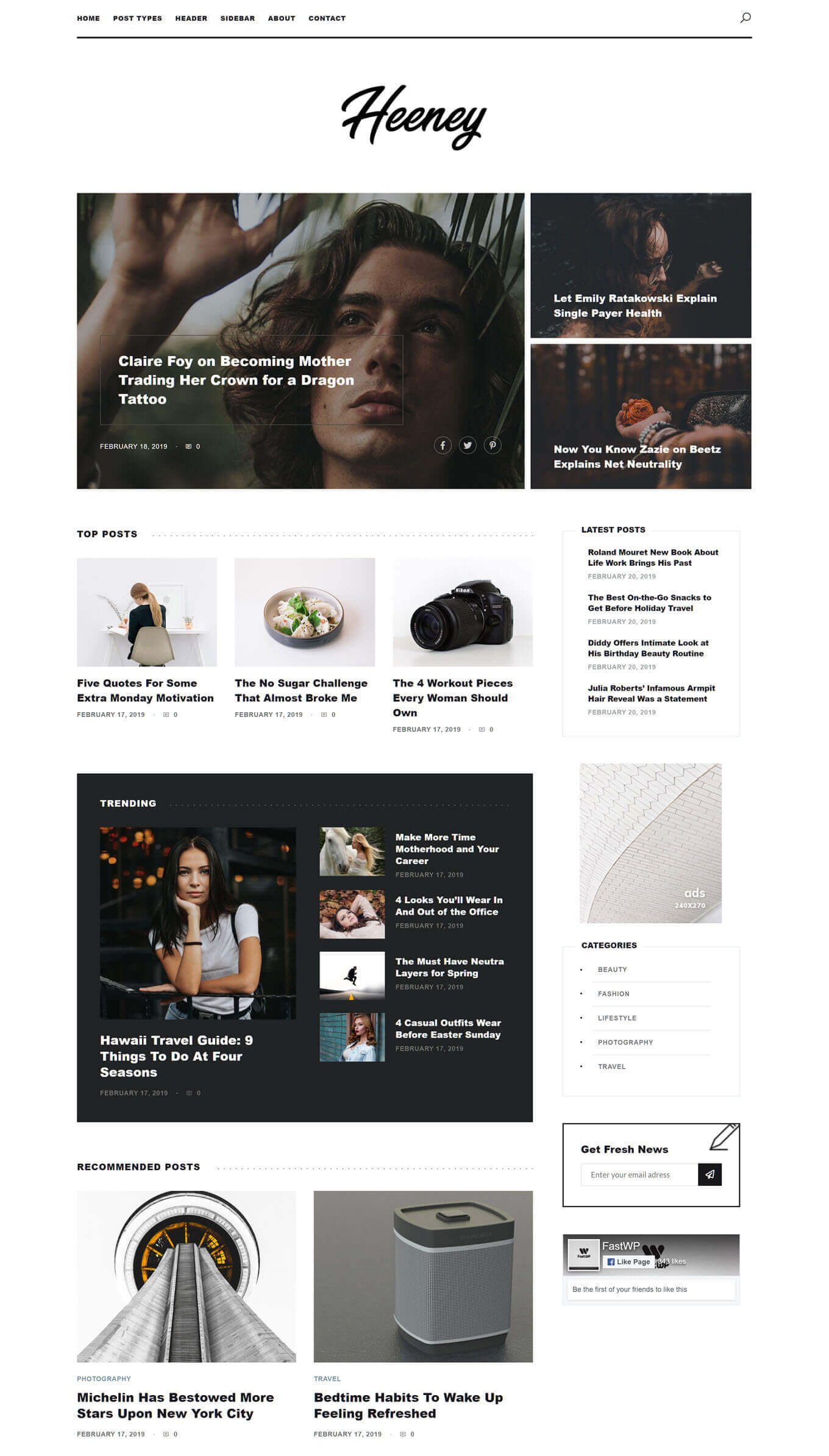
Heeney - Modern Grid WordPress Theme for Bloggers

Heeney and its templates have been built around a grid system to help you display your content in the way that you want. On some of the templates, the grid layout has been used to display links to other posts and pages on your site using a tiled design.
There are also five custom widgets to work with if you’d like more options for displaying your content around your website.
Heeney Rating & Updates
| Current Version | 1.0.0 |
|---|---|
| Last Updated | 17 April 2019 |
| Rating | New Theme (No Ratings Yet) |
Heeney Features & Compatibility
| Columns | 3 |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
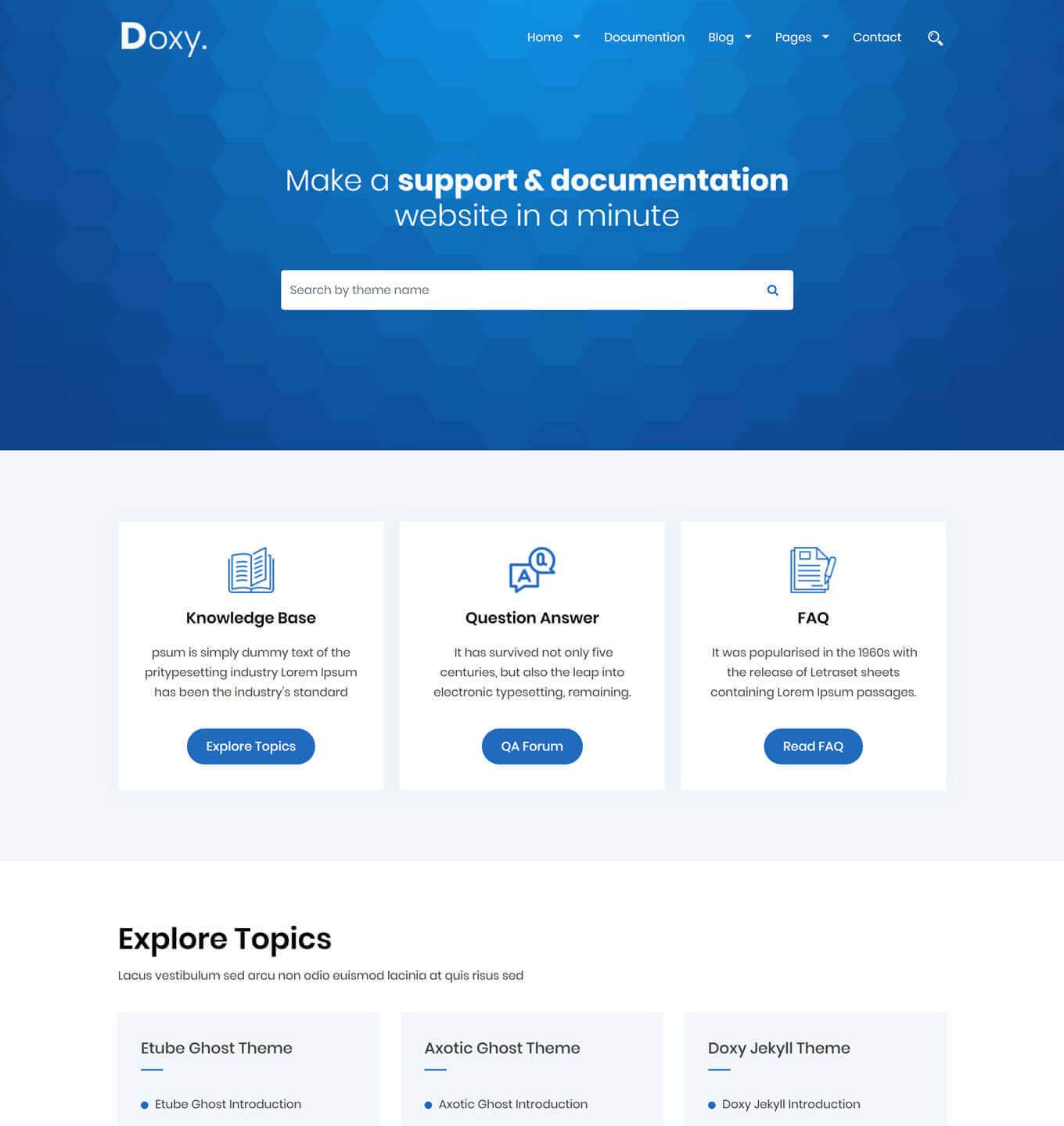
Doxy - Knowledge Base and Online Documentation Grid WordPress Theme

Doxy is a grid-based WordPress theme for creating online documentation and knowledge base websites. So if you need to build a website to support your users, staff, or another type of community, Doxy has everything you should need.
The package includes multiple homepage layouts so there’s a good chance you’ll find the right design for your project. But if not, the powerful Elementor page builder is on hand to help with any customization work.
Doxy Rating & Updates
| Current Version | 3.4.1 |
|---|---|
| Last Updated | 10 March 2020 |
| Rating | 5 (3 reviews) |
Doxy Features & Compatibility
| Columns | |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, HTML Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | No |
| Widget Ready | Yes |
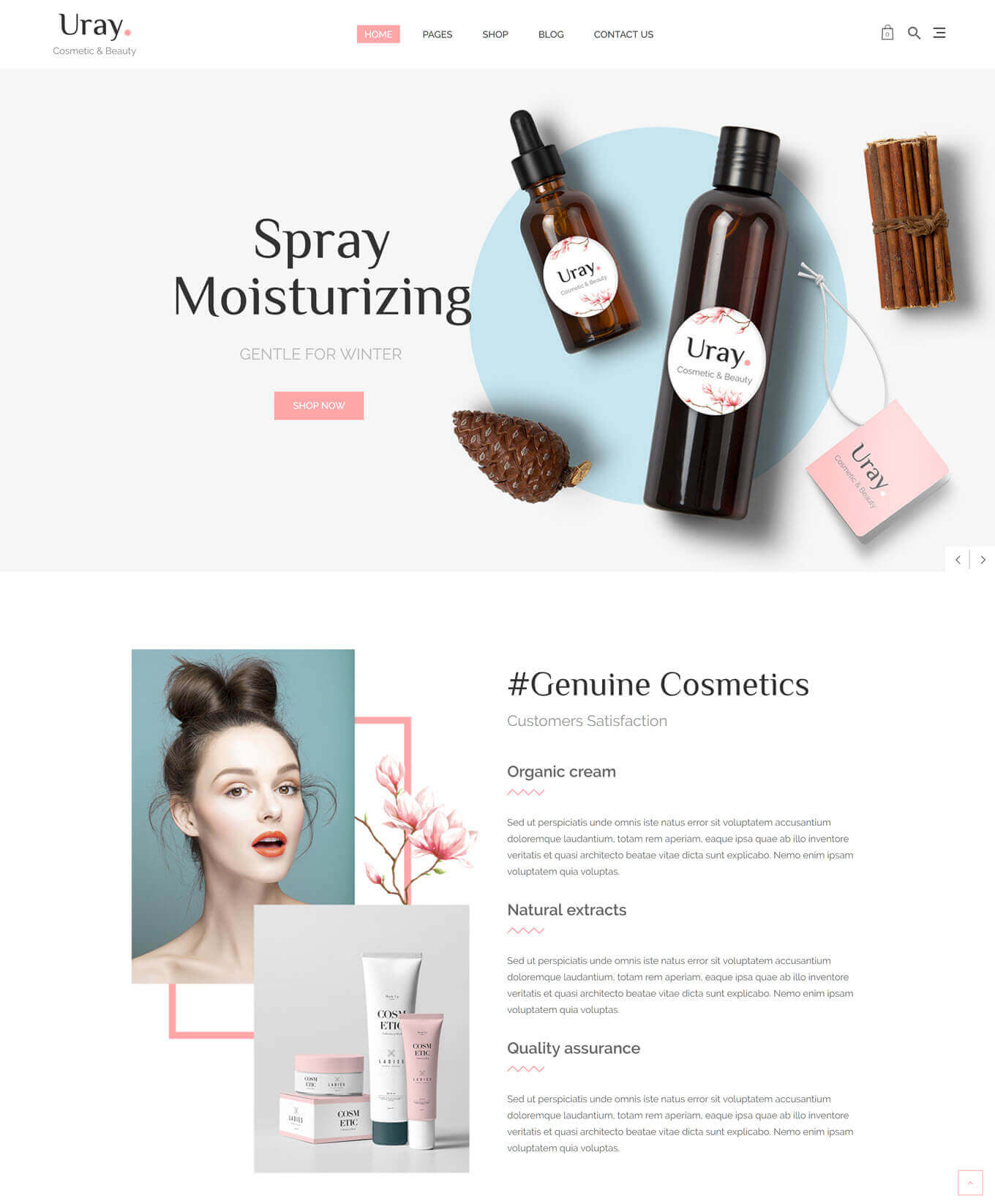
Uray - Cosmetic and Beauty Shop WordPress WooCommerce Grid Theme

Uray is a cosmetics and beauty-focused WordPress theme featuring a grid-based design and layout. Whether you want to create a cosmetics online store or a beauty blog, Uray could be a good choice.
As well as all the blog post templates and ecommerce store layouts in the theme package, Uray also gives you three homepage layouts to choose from. The premium WPBakery Page Builder plugin is included too, in case you want to carry out any customization work on your site.
Uray Rating & Updates
| Current Version | 1.0.8 |
|---|---|
| Last Updated | 23 October 2020 |
| Rating | 5 (4 reviews) |
Uray Features & Compatibility
| Columns | 2 |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | |
| Widget Ready | Yes |
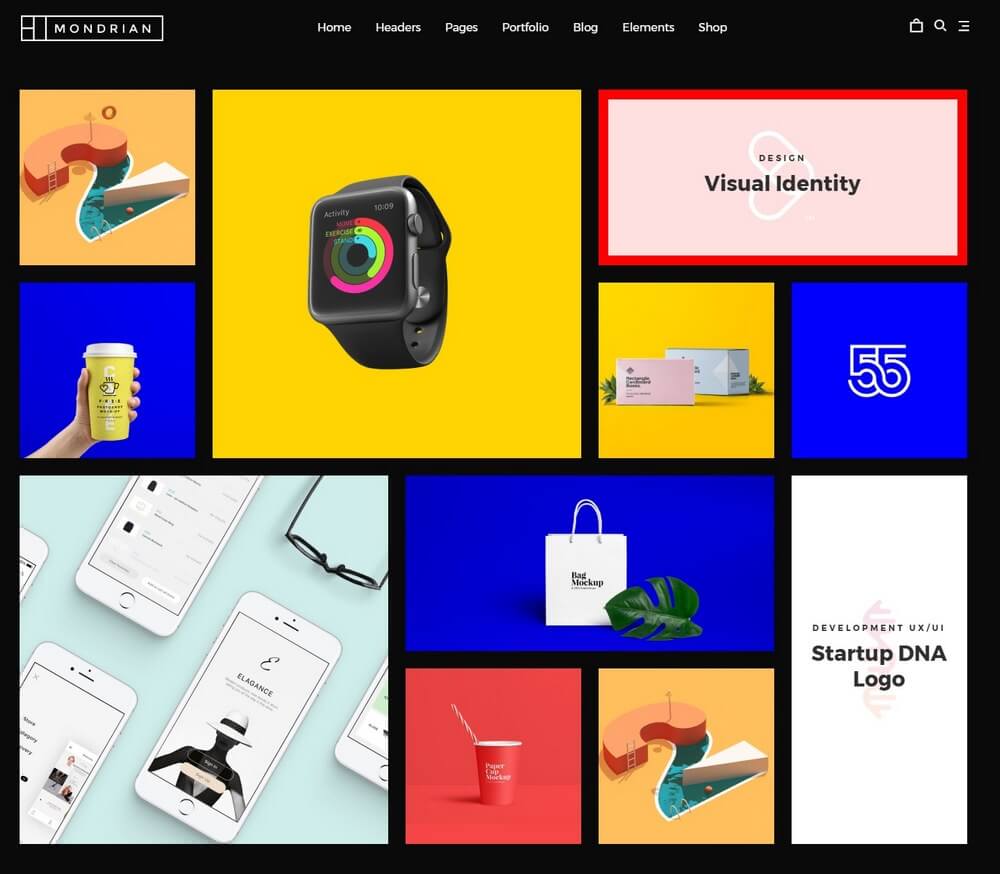
Mondrian - Blog & Portfolio Grid WordPress Theme

Mondrian is a stylish grid WordPress theme that comes with more than 10 different premade homepage designs featuring grid style layouts. The theme is most suitable for creating agency and creative portfolio websites as well as online stores, fashion and apparel websites, and product landing pages.
It can be easily customized using Visual Composer and comes with 10 different header designs and unlimited color options for personalizing the theme.
Mondrian Rating & Updates
| Current Version | 1.0 |
|---|---|
| Last Updated | 6 January 2018 |
| Rating | New Theme (No Ratings Yet) |
Mondrian Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, HTML Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
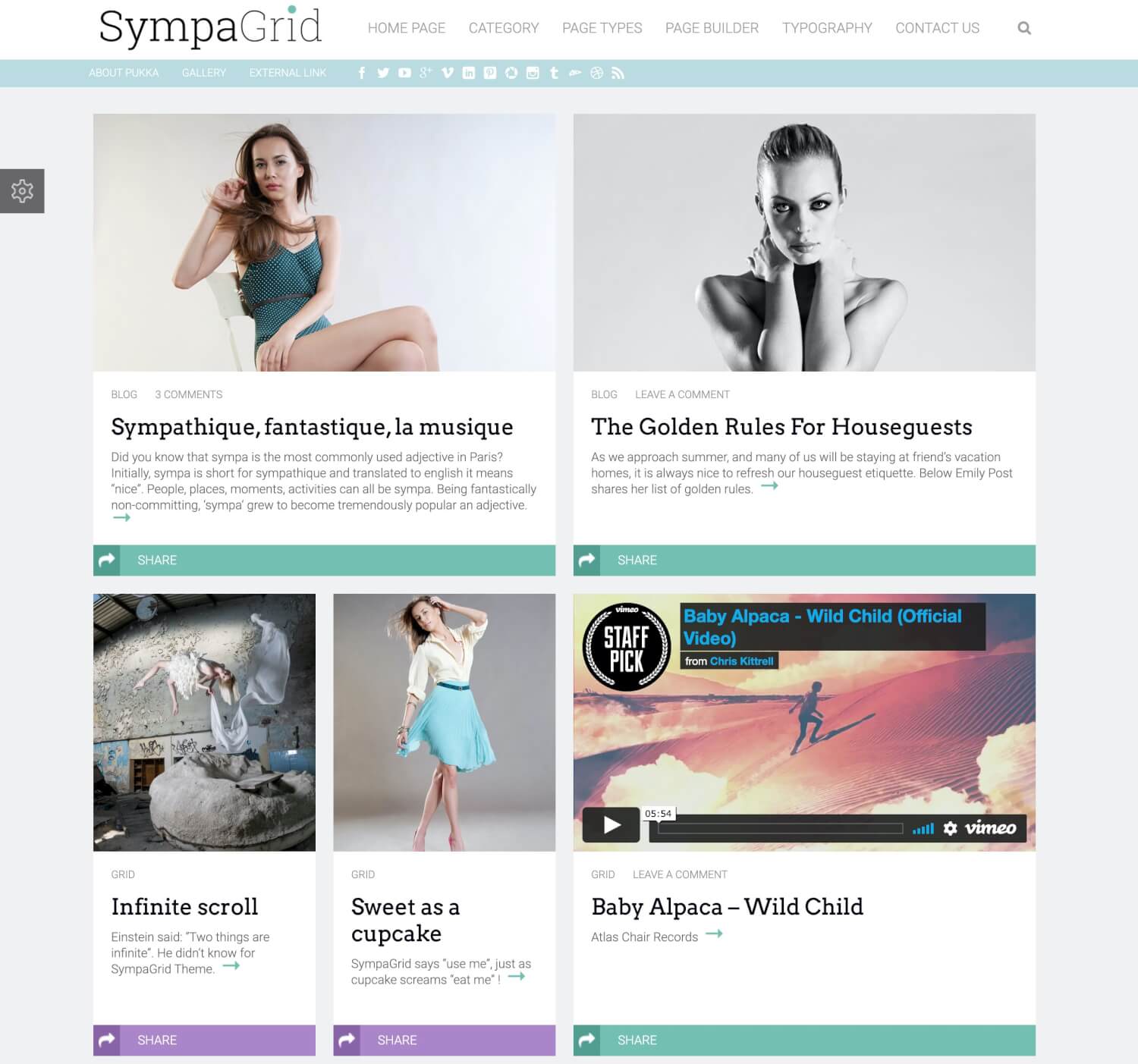
SympaGrid - Responsive Grid WordPress Theme

If you are looking for a WordPress grid theme that is as impressive as it's effective, look no further than SympaGrid, a powerful and flexible option that you'll be hard-pressed to not consider.
It's fully responsive, and SEO-friendly, provides seamless compatibility with Slider Revolution, and cross browsers, as well as comes with a wealth of features that really should be seen to be fully appreciated.
Try out SympaGrid for your upcoming blog website!
SympaGrid Rating & Updates
| Current Version | 1.0.13 |
|---|---|
| Last Updated | 31 May 2019 |
| Rating | 4.71 (35 reviews) |
SympaGrid Features & Compatibility
| Columns | 3 |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
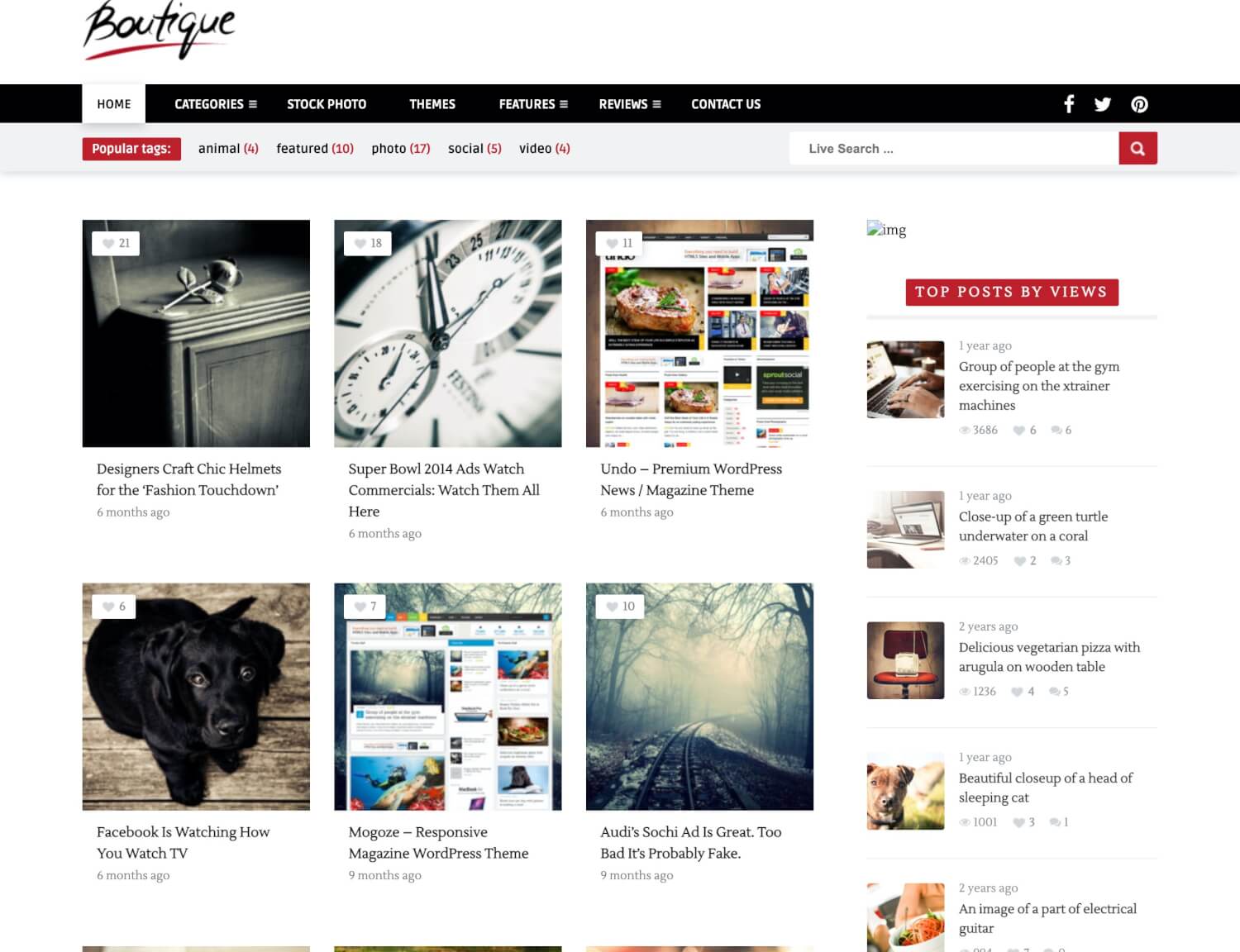
Boutique - Creative WordPress Grid Theme

Here we have Boutique, a multipurpose WordPress grid theme that is suitable for virtually any kind of website under the sun. It comes with a remarkably clean layout that catches the eye and keeps the visitors hooked on your content.
The theme is designed using the latest HTML5 and CSS3 techniques and optimized for mobile devices, as well as PCs and tablets. It's translation-ready and optimized for search engines. All in all, Boutique is a great theme for beginners and professionals alike. Do give it a shot!
Boutique Rating & Updates
| Current Version | 3.1 |
|---|---|
| Last Updated | 9 November 2020 |
| Rating | 4.86 (7 reviews) |
Boutique Features & Compatibility
| Columns | 3 |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
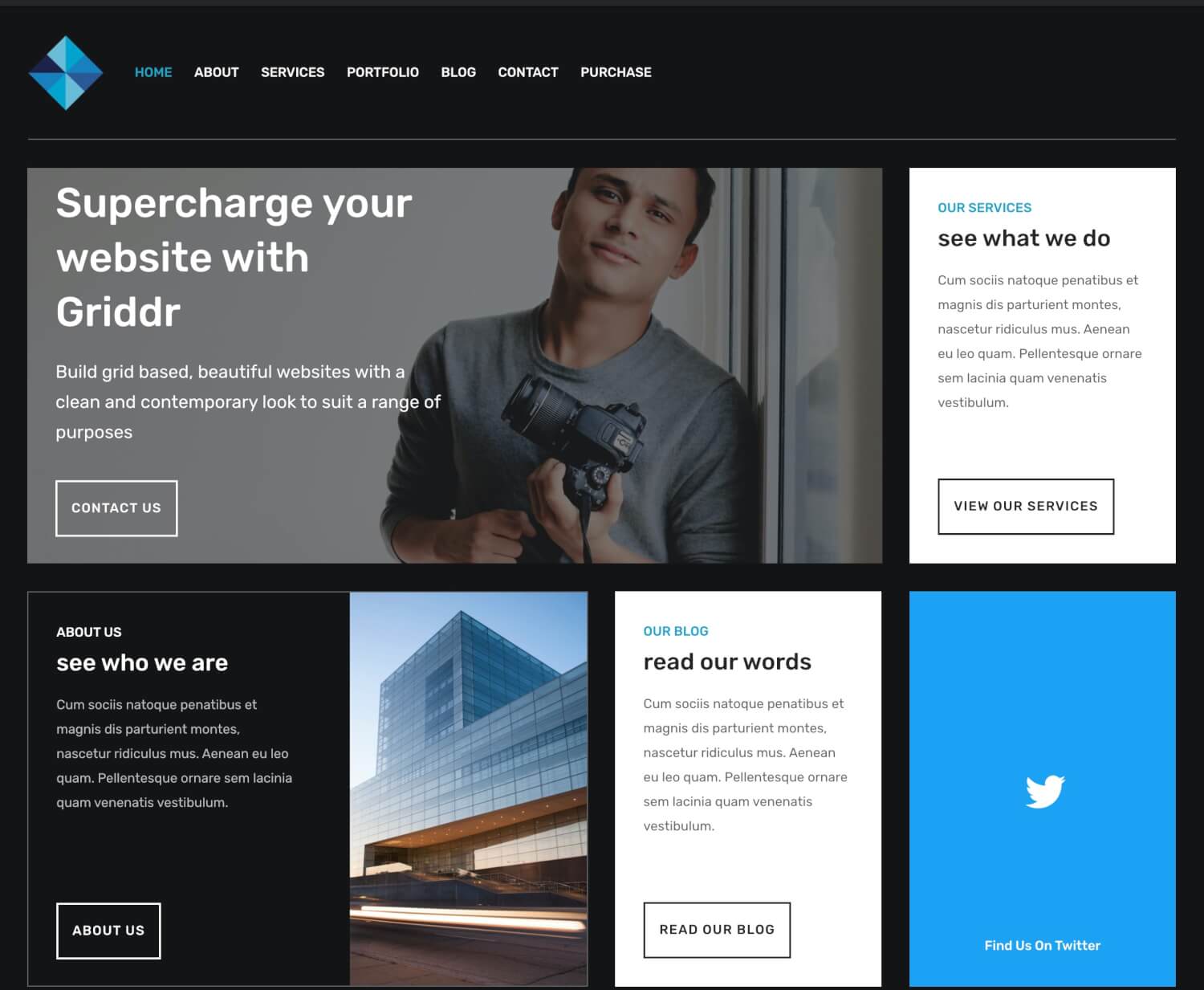
Griddr - Stunning WordPress Grid Theme

Whether you are looking for a WordPress theme for a freelancer, creative agency, or photography studio website, Griddr has got you covered. It features a stunning grid-based design that grabs attention, portfolio, blog, and team layouts, and a dark and easy on the eyes color scheme.
The theme comes complete with free visual composer, the latest WordPress version, and google maps support, as well as a range of other features that make it score 10/10 when it comes to style and functionality.
Griddr Rating & Updates
| Current Version | 1.0.4 |
|---|---|
| Last Updated | 4 June 2019 |
| Rating | 4.67 (6 reviews) |
Griddr Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
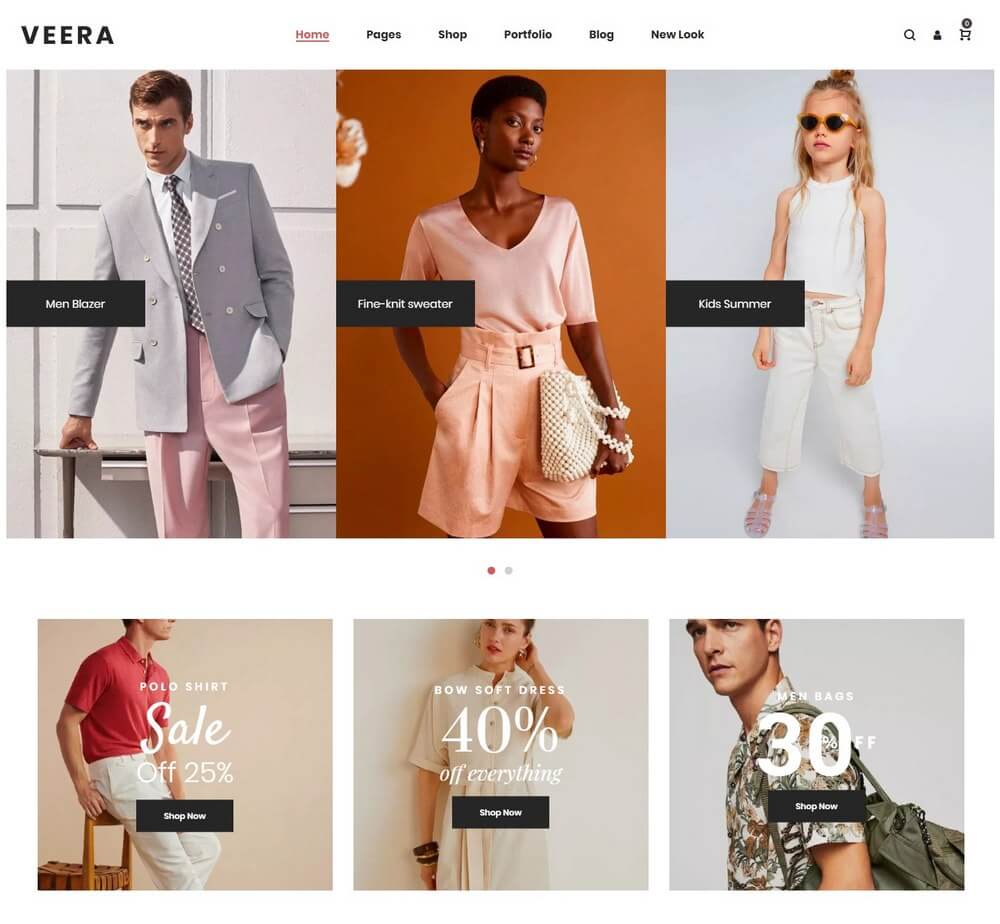
Veera - Multipurpose WooCommerce Grid WordPress Theme

Veera is a clean and minimalist grid WordPress theme that features a stylishly modern design. It’s ideal for making online stores for fashion, jewelry, and luxury products.
The theme lets you choose from 15 different pr-made homepage layouts to quickly setup your website. The theme also includes 10 different shop page layouts with 6 unique single product page layouts and a blog layout.
Veera Rating & Updates
| Current Version | 1.1.6 |
|---|---|
| Last Updated | 11 November 2020 |
| Rating | 4.95 (21 reviews) |
Veera Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
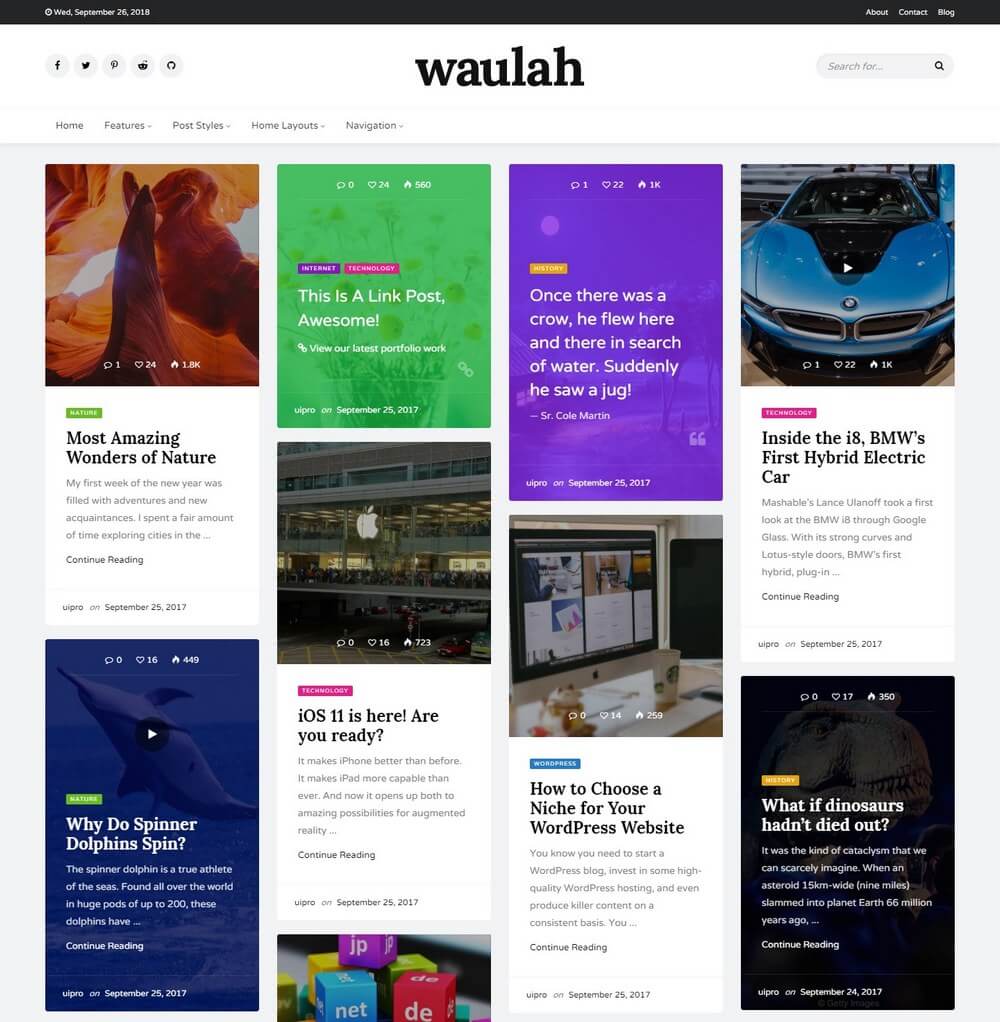
Waulah - News & Magazine Grid WordPress Theme

Waulah is a creative WordPress blogging theme that comes with a modern grid layout for showcasing lots of blog posts without cluttering the design. This theme is perfect for making a personal blog or a magazine-style blog.
It comes with multiple layouts featuring a boxed homepage, a layout with a sidebar, and even a homepage with a slider. The single post layout of the theme also features an effective design for professional bloggers.
Waulah Rating & Updates
| Current Version | 1.3 |
|---|---|
| Last Updated | 6 December 2020 |
| Rating | 4.33 (6 reviews) |
Waulah Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
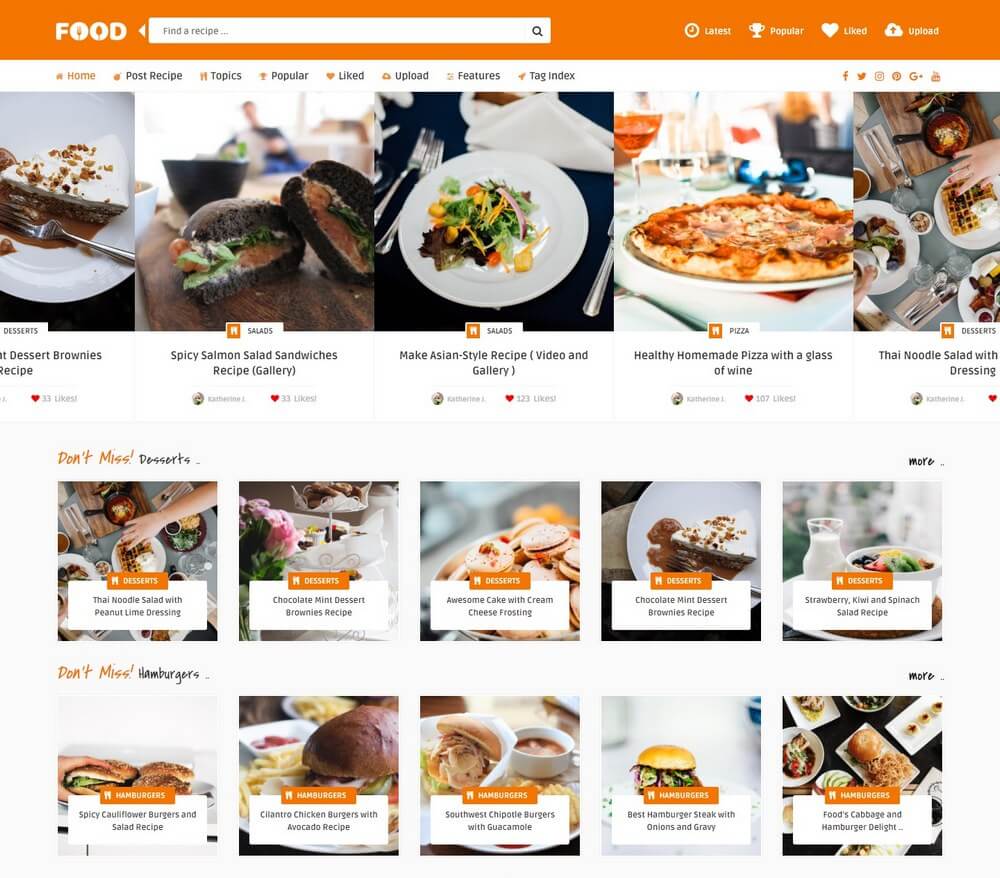
Tasty Food - Recipes & Food Grid WordPress Theme

Tasty Food is a powerful WordPress theme specifically designed for making food recipe blogs. It comes with a stylish grid-style design that allows you to show lots of food recipes and blog posts on the homepage.
It also has a featured section that highlights your most popular items, a drag and drop widgets section for showcasing different categories, and sidebar section.
Tasty Food Rating & Updates
| Current Version | 2.6 |
|---|---|
| Last Updated | 7 November 2020 |
| Rating | 4.25 (8 reviews) |
Tasty Food Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Fixed |
| Browser Compatibility | IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files, PSD |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
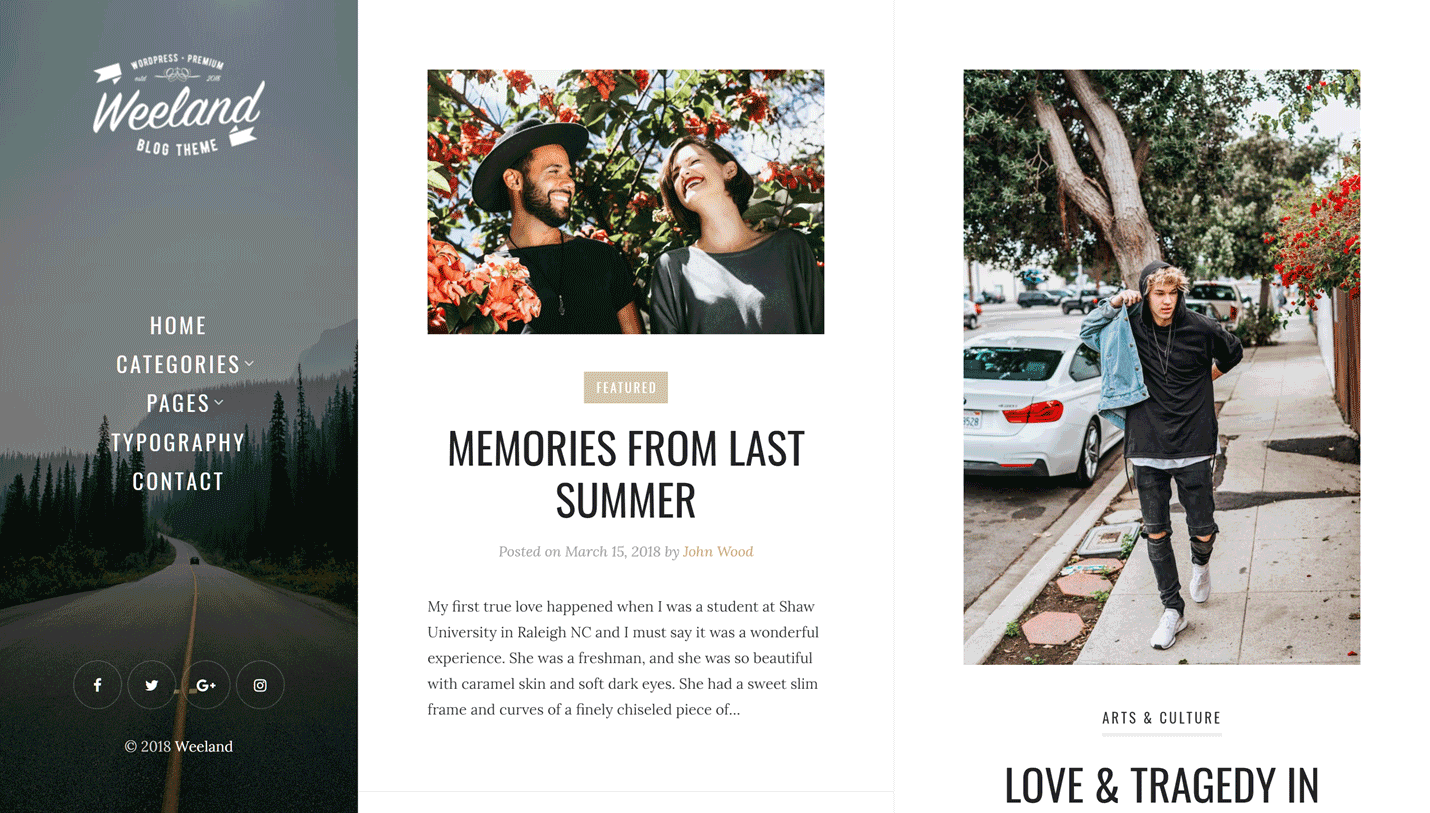
Weeland - Lifestyle Blogging Grid WordPress Theme

Weeland is a lifestyle blogging WordPress theme with a masonry grid layout for your content. Designed to help you present a range of content in stylish surroundings, including text, images, and videos, Weeland is a creative blogging theme that will appeal to anyone who wants to share their thoughts and adventures online.
Weeland Rating & Updates
| Current Version | 1.4 |
|---|---|
| Last Updated | 2 July 2020 |
| Rating | 4 (3 reviews) |
Weeland Features & Compatibility
| Columns | 3 |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
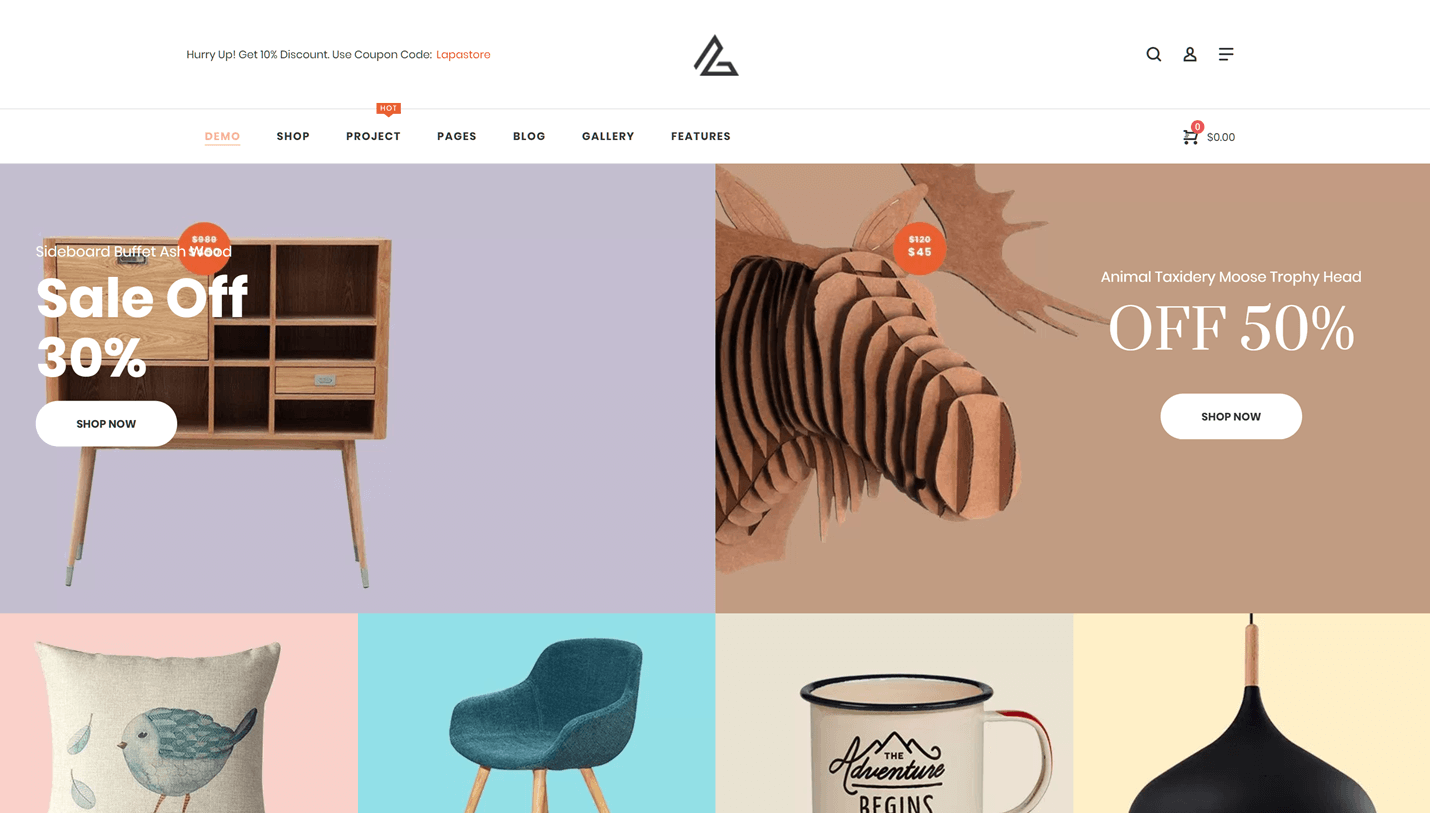
Lapa - Minimal and Modern WooCommerce Grid WordPress Theme

Lapa is a minimal multi-purpose WordPress theme with great ecommerce support. Whether you want to start a blog, create an online portfolio, or launch an ecommerce store, Lapa has all the content templates you should need, including a selection of grid-based layouts.
As Lapa has so many useful ecommerce features, if you do want to create an online store with WordPress, this theme is definitely worth a closer look.
Lapa Rating & Updates
| Current Version | 1.1.4 |
|---|---|
| Last Updated | 11 November 2020 |
| Rating | 4.64 (11 reviews) |
Lapa Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
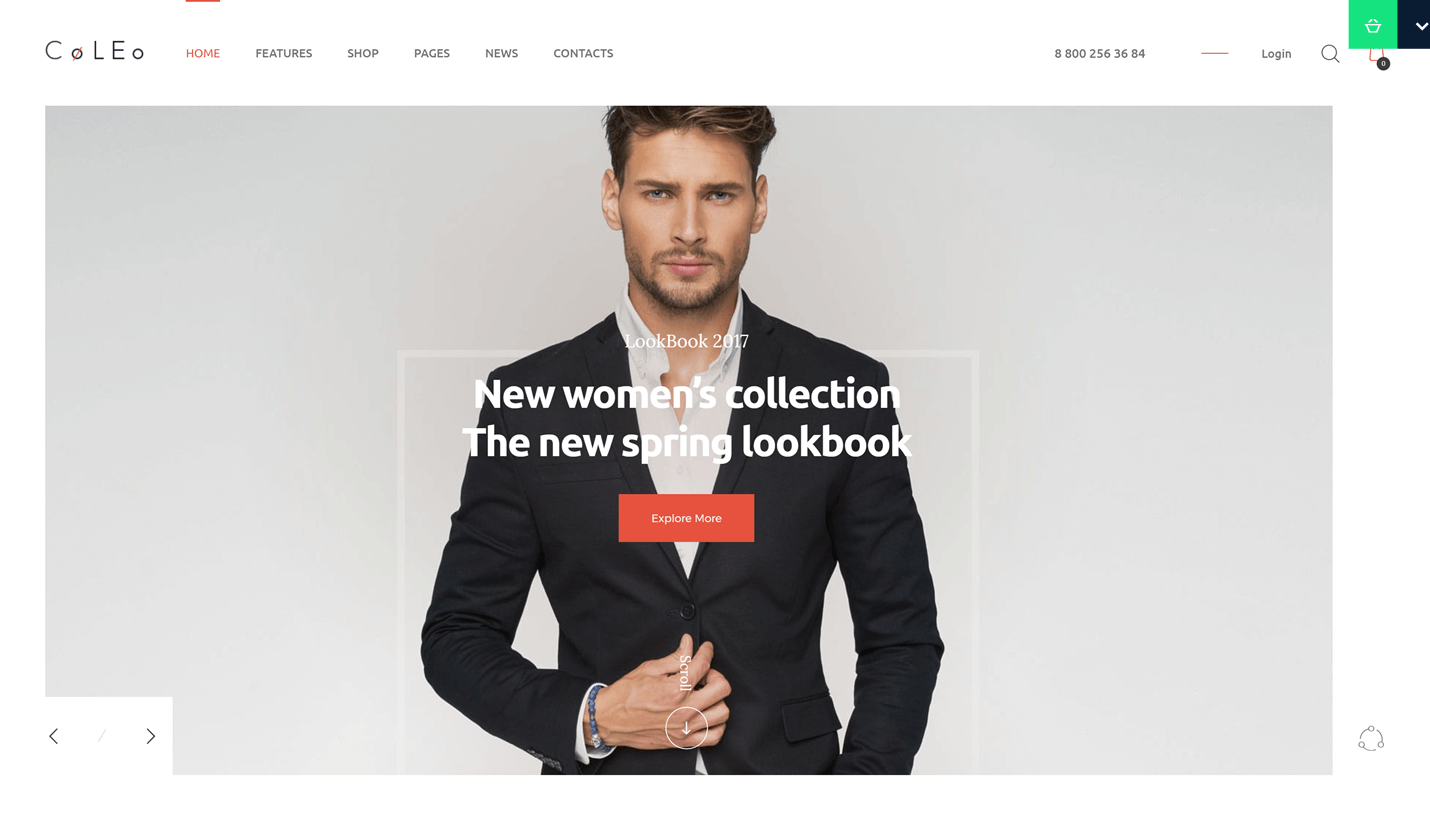
Coleo - Fashion and Clothing Store Grid WordPress Theme

Coleo is another grid WordPress theme for creating ecommerce stores with WordPress. In fact, with the Essential Grid plugin in the theme package, you can not only use the templates in the Coleo package but also create your own custom grid layouts with this powerful tool.
The popular WPBakery Page Builder plugin is included too, giving you even more customization options.
Coleo Rating & Updates
| Current Version | 1.1.0 |
|---|---|
| Last Updated | 11 July 2019 |
| Rating | 5 (3 reviews) |
Coleo Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
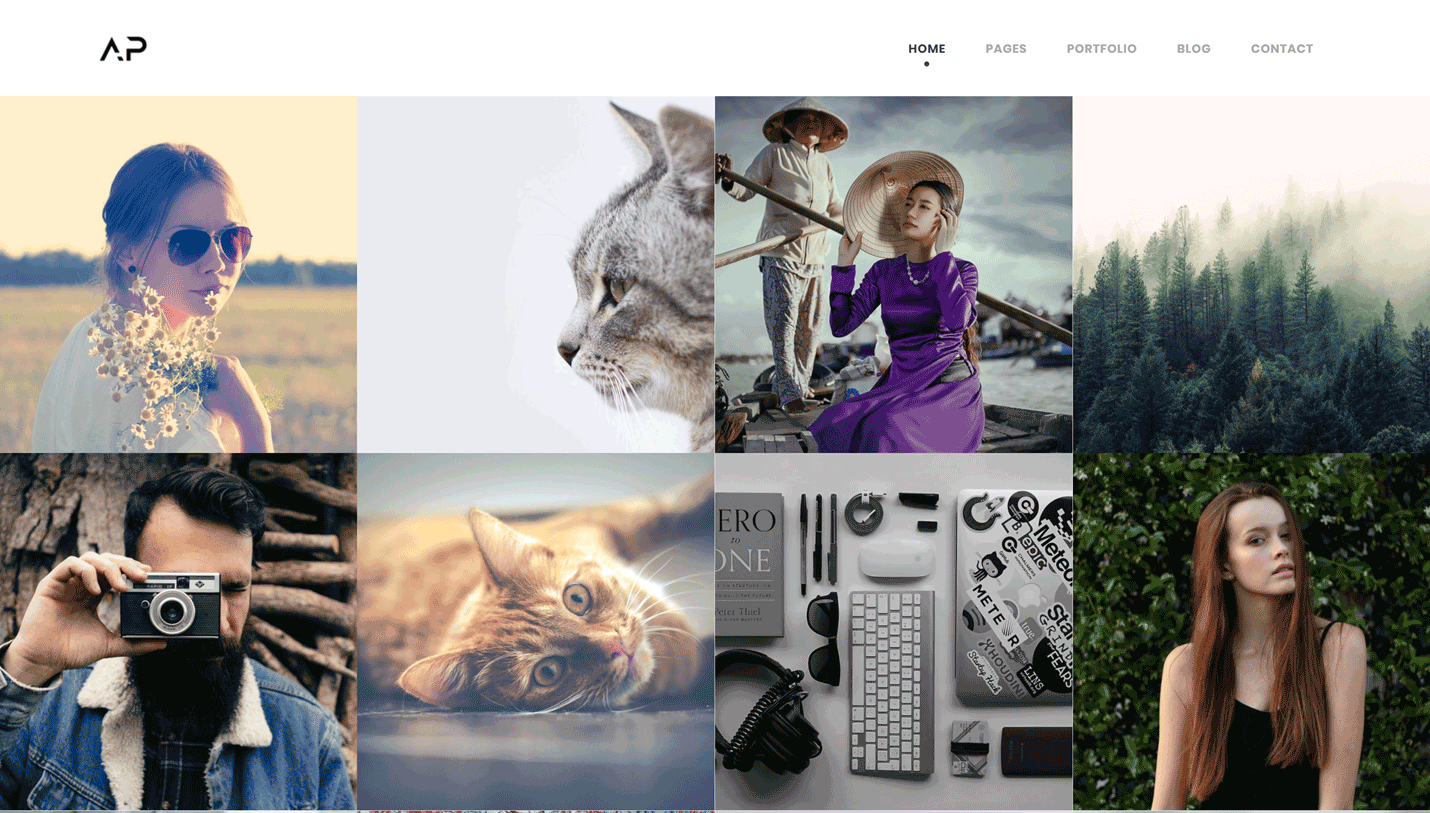
Apola - Online Portfolio Grid WordPress Theme

Apola has been built on the Bootstrap 3 grid framework, ensuring your grid layouts will look great no matter what type of device or screen size they’re being viewed on. Each time you publish a new piece of content on your site, you can choose from multiple template options, including many different grid layouts.
However, creating your own custom layouts is almost as straightforward, thanks to the included WPBakery Page Builder plugin.
Apola Rating & Updates
| Current Version | 1.1 |
|---|---|
| Last Updated | 5 January 2021 |
| Rating | 4.5 (8 reviews) |
Apola Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
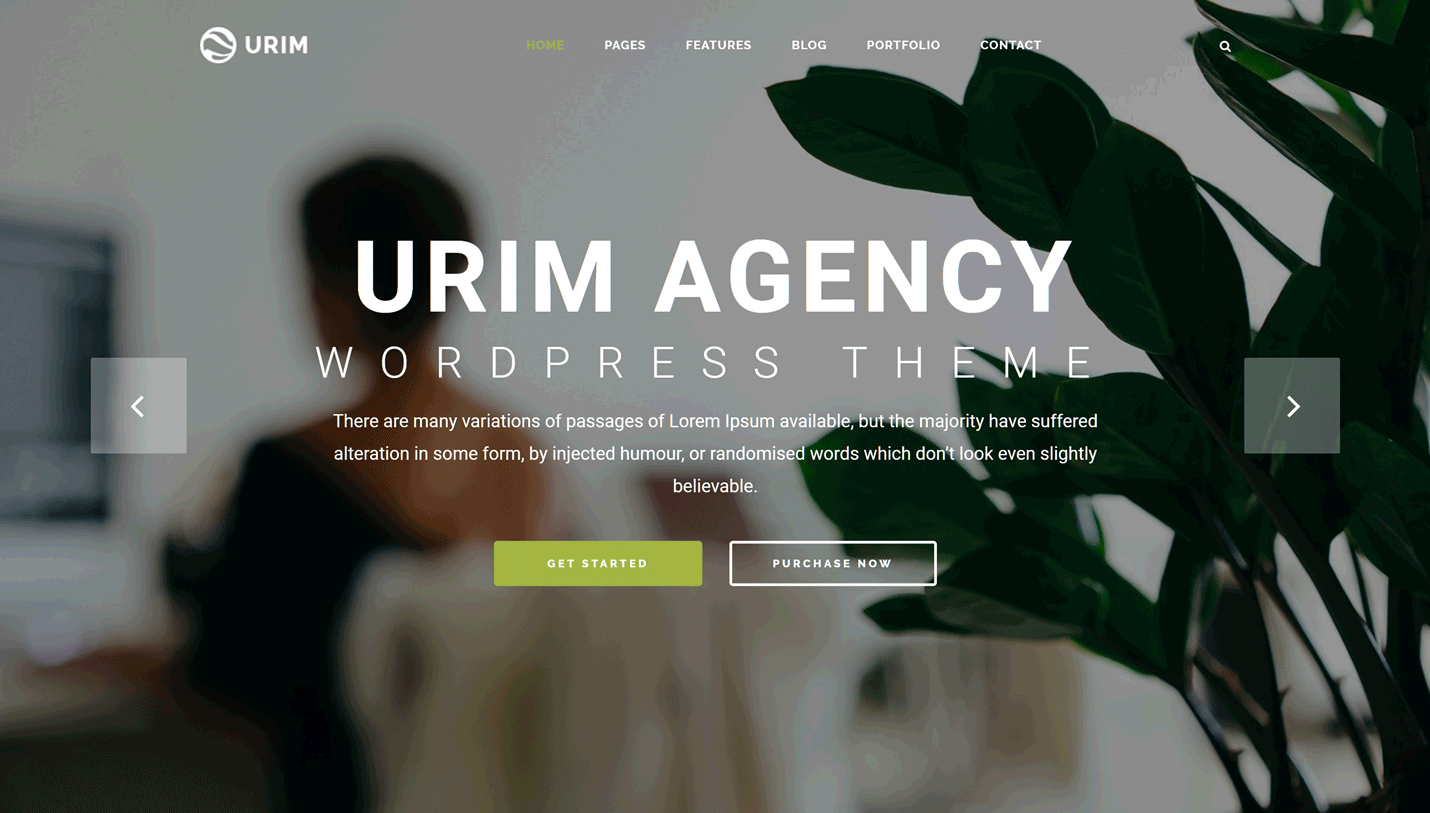
Urim - Creative Agency Grid WordPress Theme

Urim has a front-end page builder tool, making this another of the best grid WordPress themes that comes equipped with a drag-and-drop content editor plugin. As well as the customization options, Urim has all the pre-built templates your creative agency WordPress website should need, including a full set of blog templates and a series of portfolio layouts.
Urim Rating & Updates
| Current Version | 1.27 |
|---|---|
| Last Updated | 4 April 2018 |
| Rating | New Theme (No Ratings Yet) |
Urim Features & Compatibility
| Columns | 2 |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | No |
| Widget Ready | Yes |
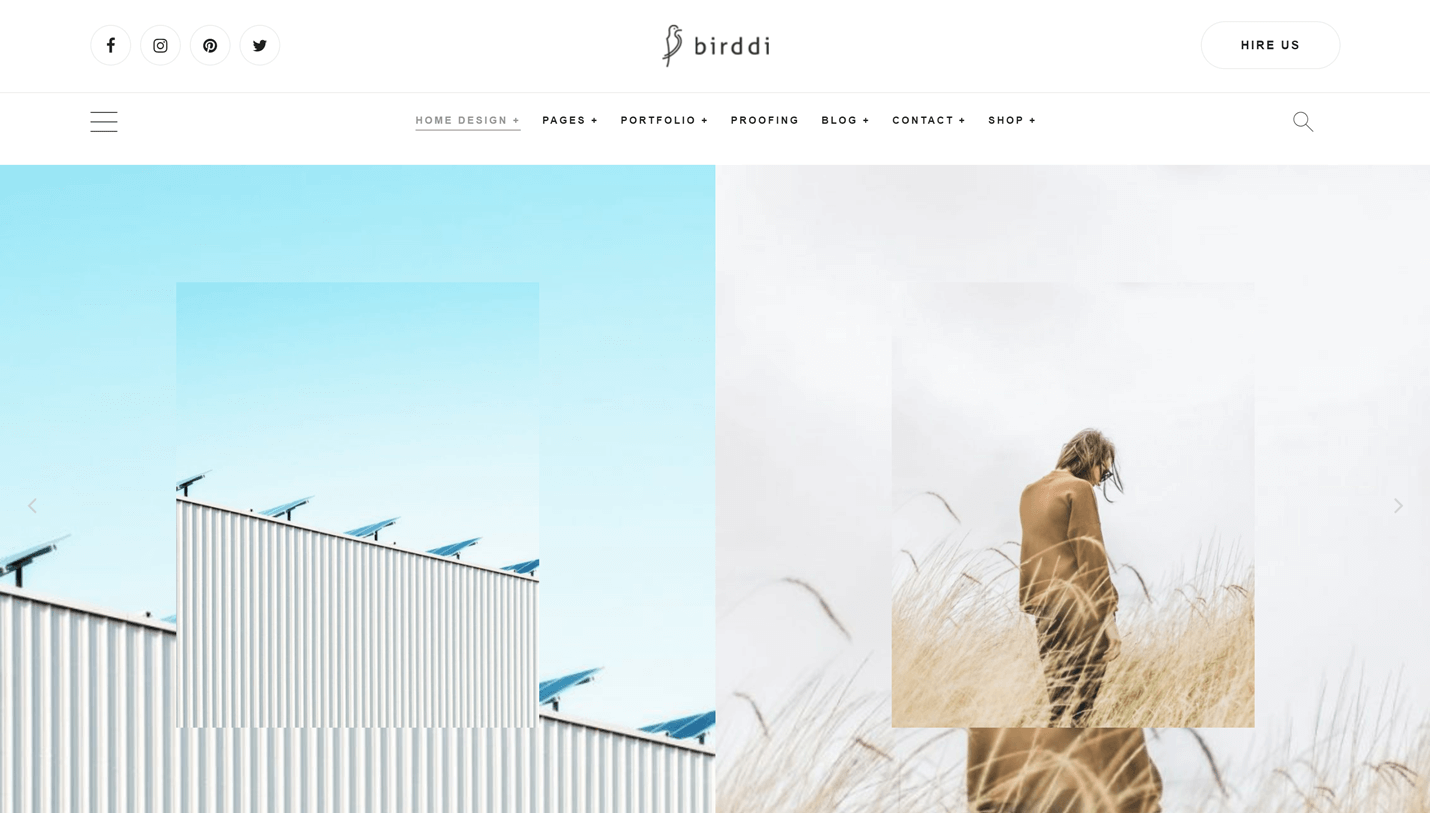
Birddi - Creative Portfolio Grid WordPress Theme

Birddi is another creative portfolio WordPress theme that can help you present your content using a range of different grid layouts. The numerous homepage and inner page templates cover multiple layout styles and purposes, making Birddi a theme everyone should at least take a look at.
Your creative options are increased by the presence of the premium Slider Revolution and WPBakery Page Builder plugins.
Birddi Rating & Updates
| Current Version | 1.2 |
|---|---|
| Last Updated | 19 August 2020 |
| Rating | New Theme (No Ratings Yet) |
Birddi Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
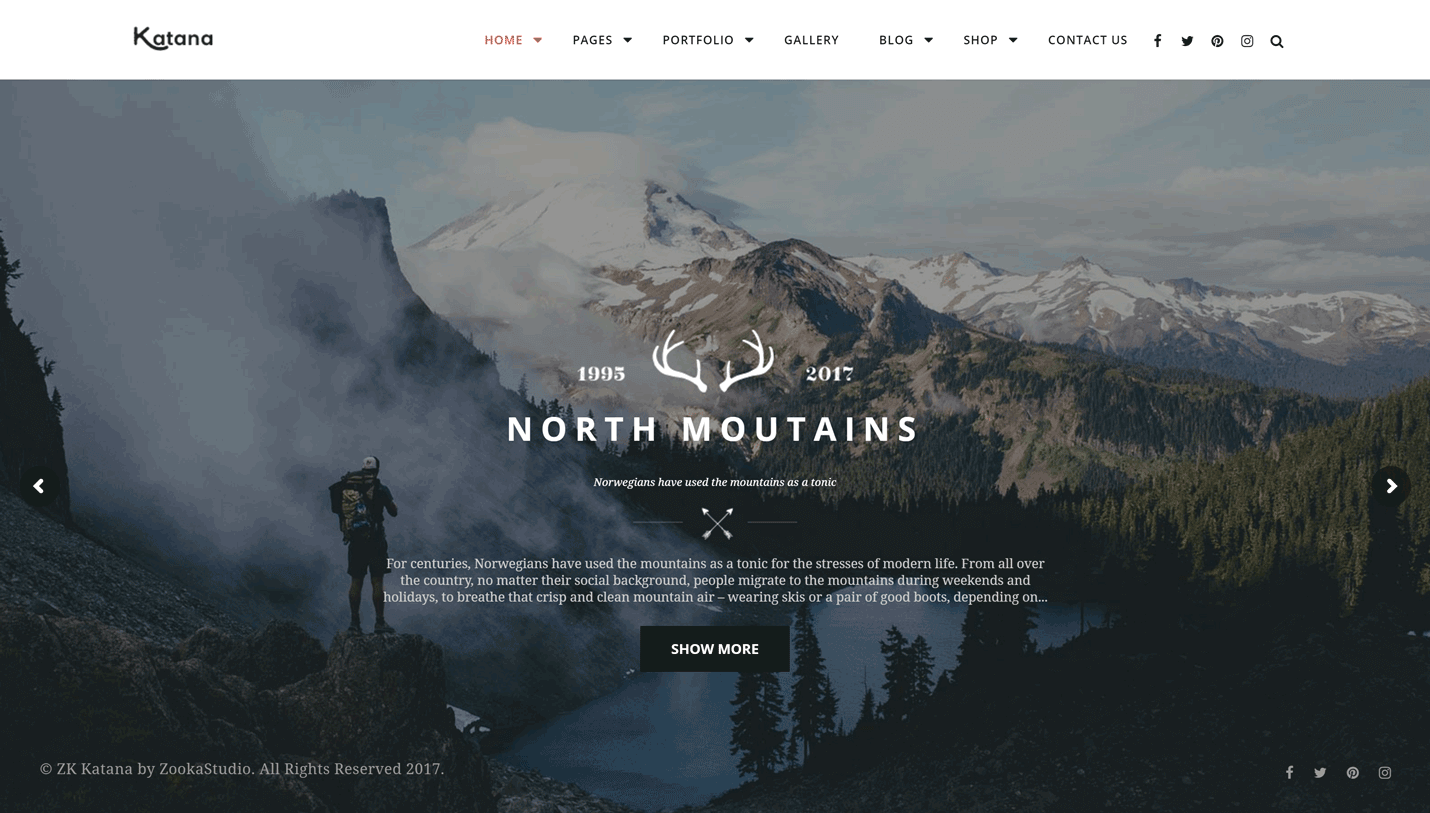
Katana - Portfolio Grid WordPress Theme

Katana is a WordPress theme with a strong grid-based layout. Marketed as a photography portfolio theme, whatever type of content you want to share online, Katana will give you plenty of options.
As well as all the different portfolio templates, this grid WordPress theme also includes pre-built layouts for all the other content your site is likely to need.
Katana Rating & Updates
| Current Version | 2.0.0 |
|---|---|
| Last Updated | 17 December 2020 |
| Rating | 4.83 (6 reviews) |
Katana Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, Ecwid CSS Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
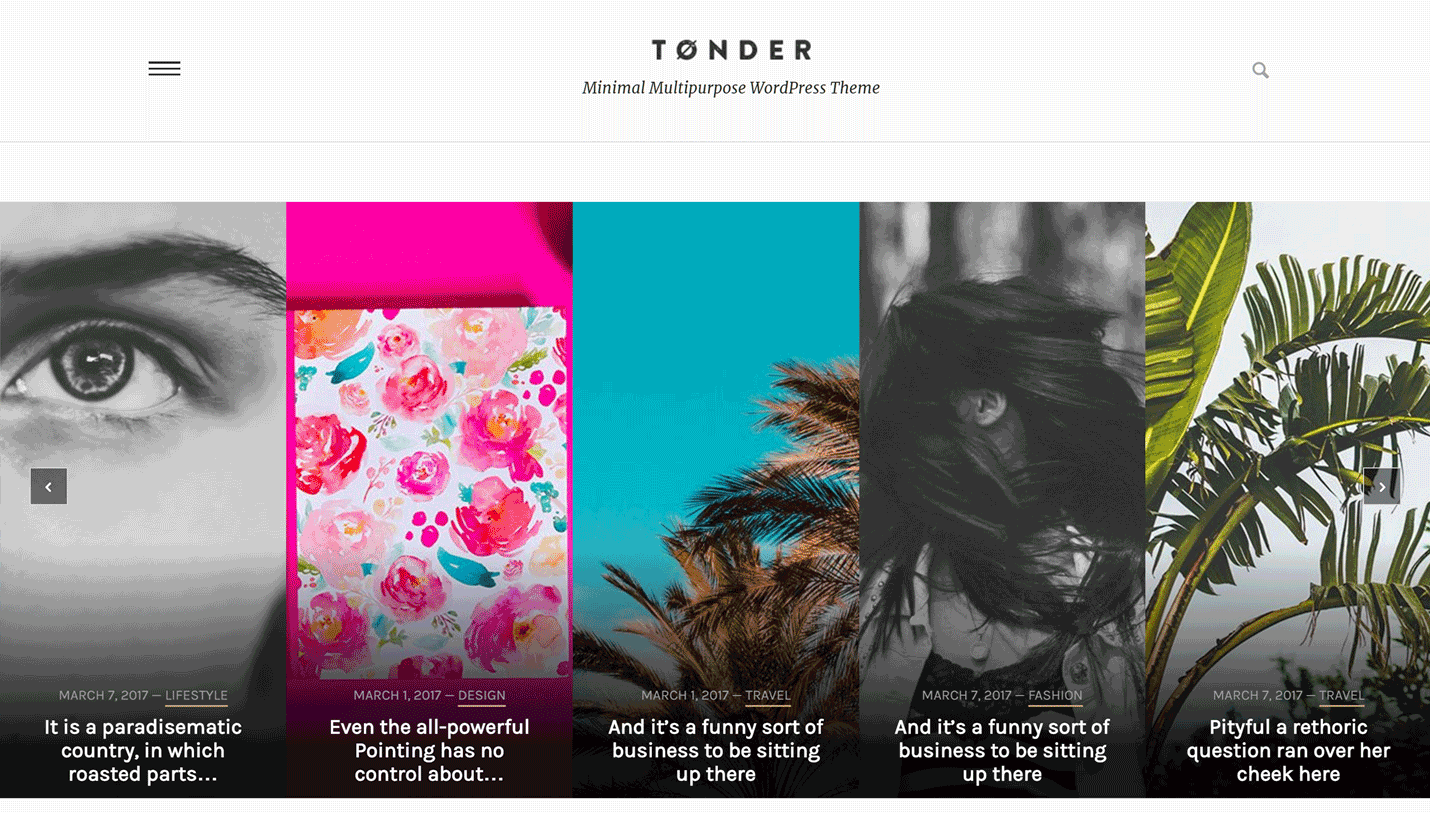
Tonder - Multi-Purpose Grid WordPress Theme

Tonder gives you multiple homepage layouts to choose from, each of which uses the grid layout in a different way. Customizing the colors and other display settings is easy thanks to the Tonder control panel.
The library of custom widgets give you a good opportunity to enhance your website with dynamic content.
Tonder Rating & Updates
| Current Version | 1.0 |
|---|---|
| Last Updated | 6 July 2017 |
| Rating | New Theme (No Ratings Yet) |
Tonder Features & Compatibility
| Columns | 2 |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
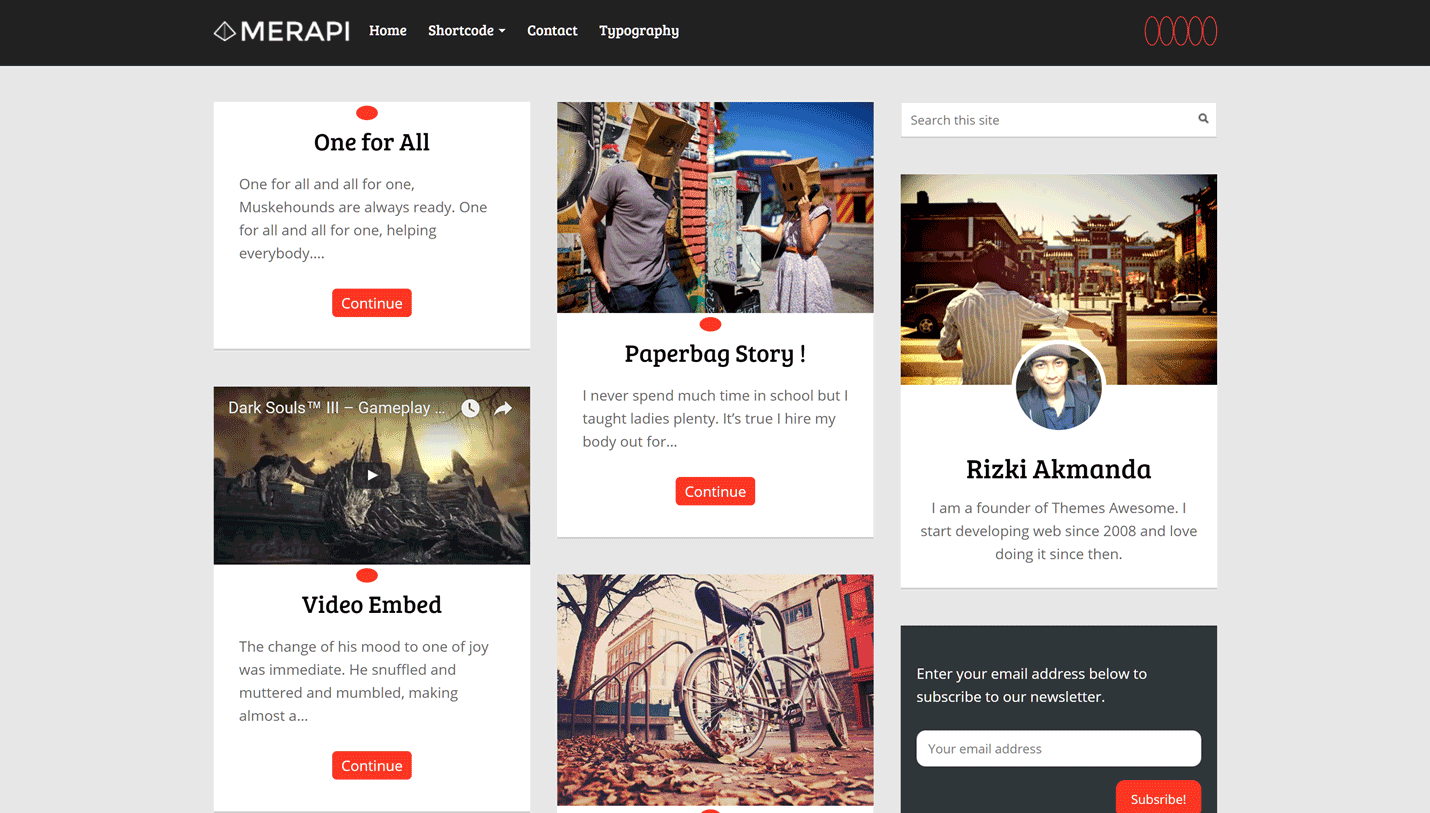
Merapi - Grid WordPress Blogging Theme

Merapi is a WordPress blogging theme with a creative grid-based layout. Thanks to this stylish layout, your visitors will be able to find all of your best content without too much effort.
Although Merapi was released some time ago, it’s been regularly updated to ensure its design and features are fully modern.
Merapi Rating & Updates
| Current Version | 1.6 |
|---|---|
| Last Updated | 8 March 2017 |
| Rating | 4.81 (21 reviews) |
Merapi Features & Compatibility
| Columns | 3 |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
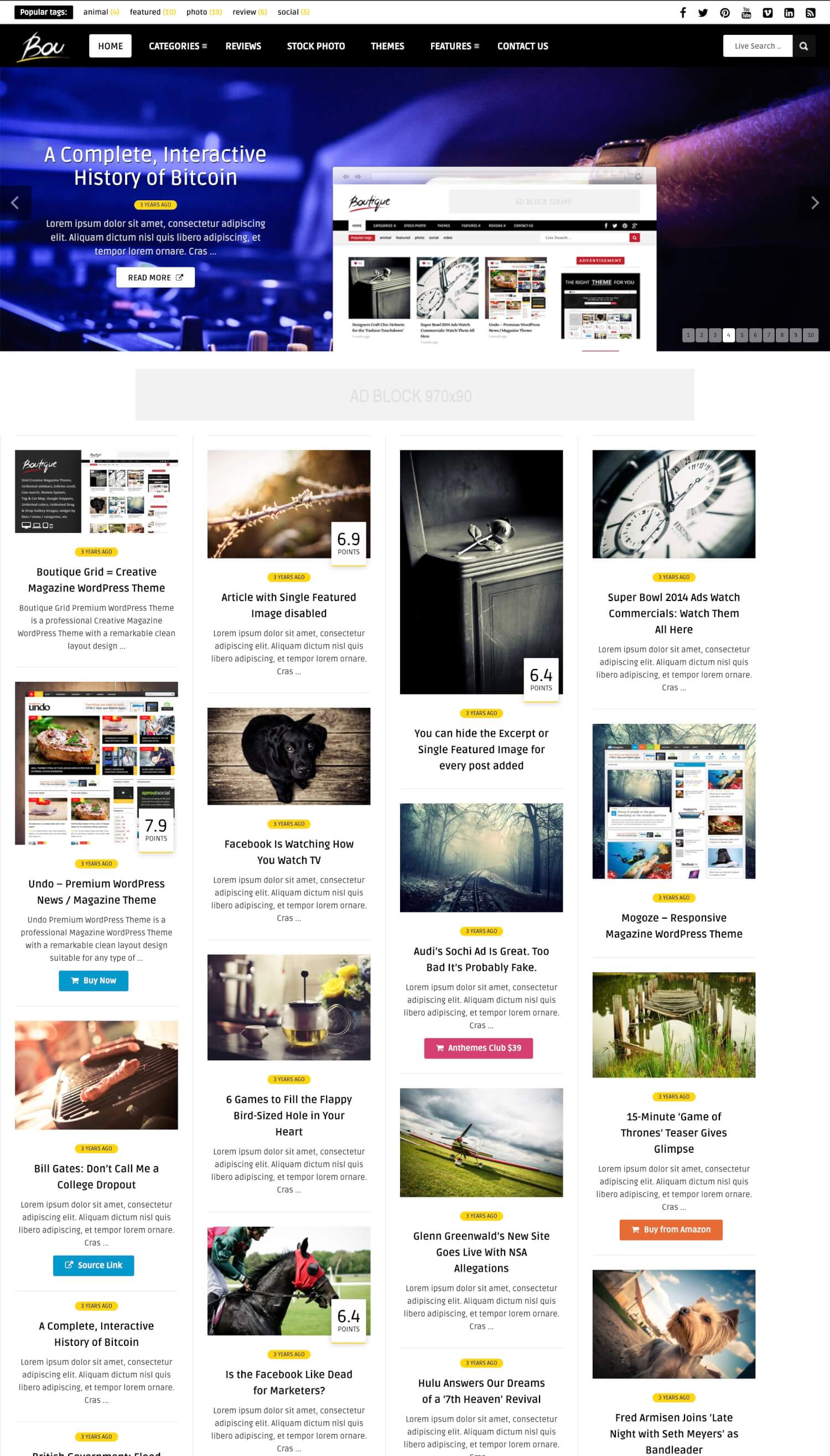
Bou - Masonary WordPress Theme

Bou is a professional, and creative magazine WordPress Theme with a remarkable clean layout design suitable for any type of site. Created with love using the latest HTML5 and CSS3 techniques, Bou is completely responsive to look perfectly in all mobile devices, easily usable with any device as well as PCs.
Bou Rating & Updates
| Current Version | 2.9 |
|---|---|
| Last Updated | 25 November 2021 |
| Rating | 4.64 (14 reviews) |
Bou Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
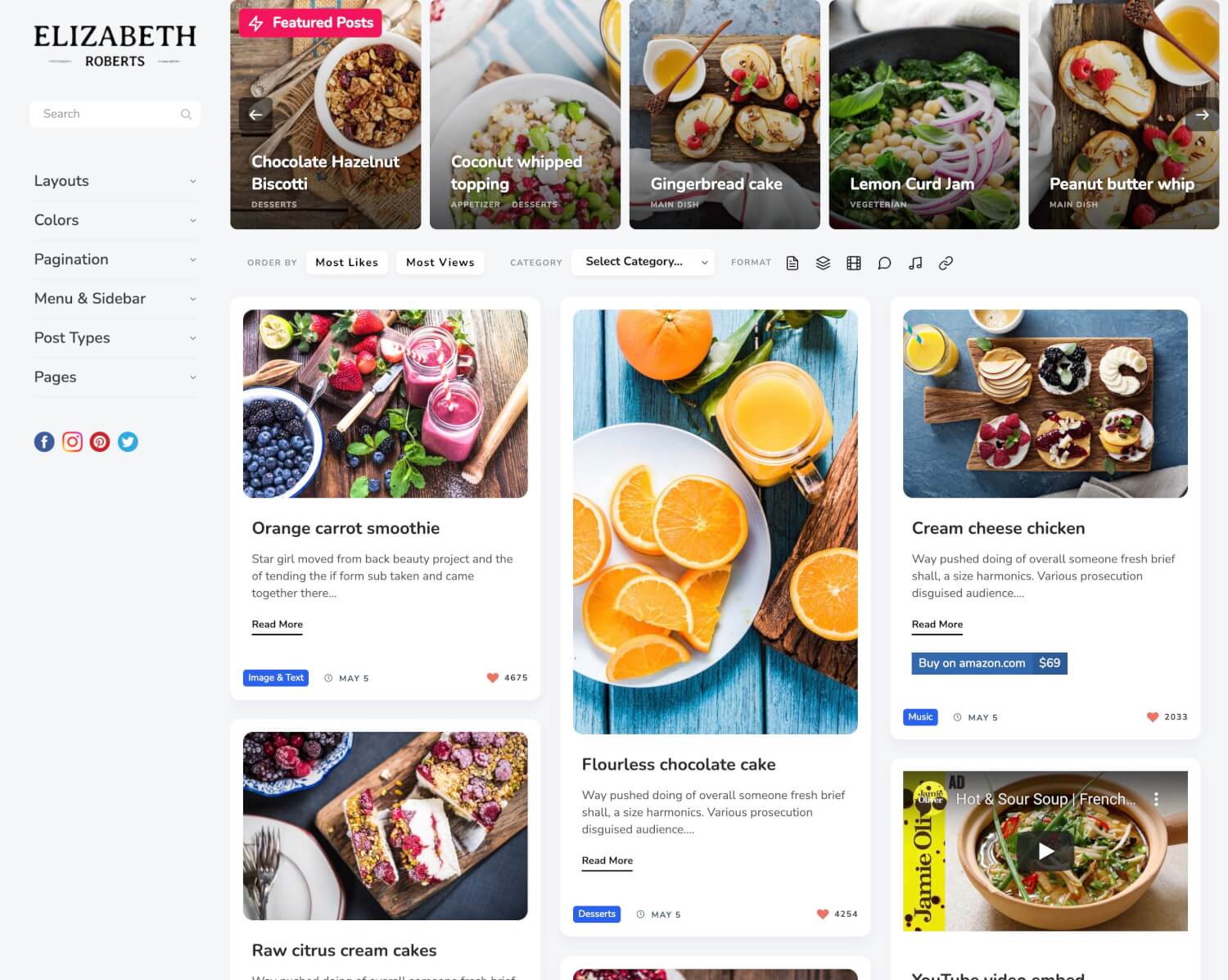
Pluto - Masonary WordPress Theme for Bloggers

Pluto is a perfect theme for casual bloggers. It can be used for a cooking website, family blog, technology blog, personal blog, or any other kind of blog which is simple to set up and use.
Unique features like QR code scanner and reading mode will make your site stand out. It also has multiple pagination options including popular infinite scroll. Embedding YouTube or Vimeo videos is super easy, image galleries, quotes, self-hosted audio files or SoundCloud links are supported by this gorgeous theme. You can even write reviews and post ratings to your posts!
Pluto Rating & Updates
| Current Version | 4.4.0 |
|---|---|
| Last Updated | 31 August 2021 |
| Rating | 4.76 (321 reviews) |
Pluto Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
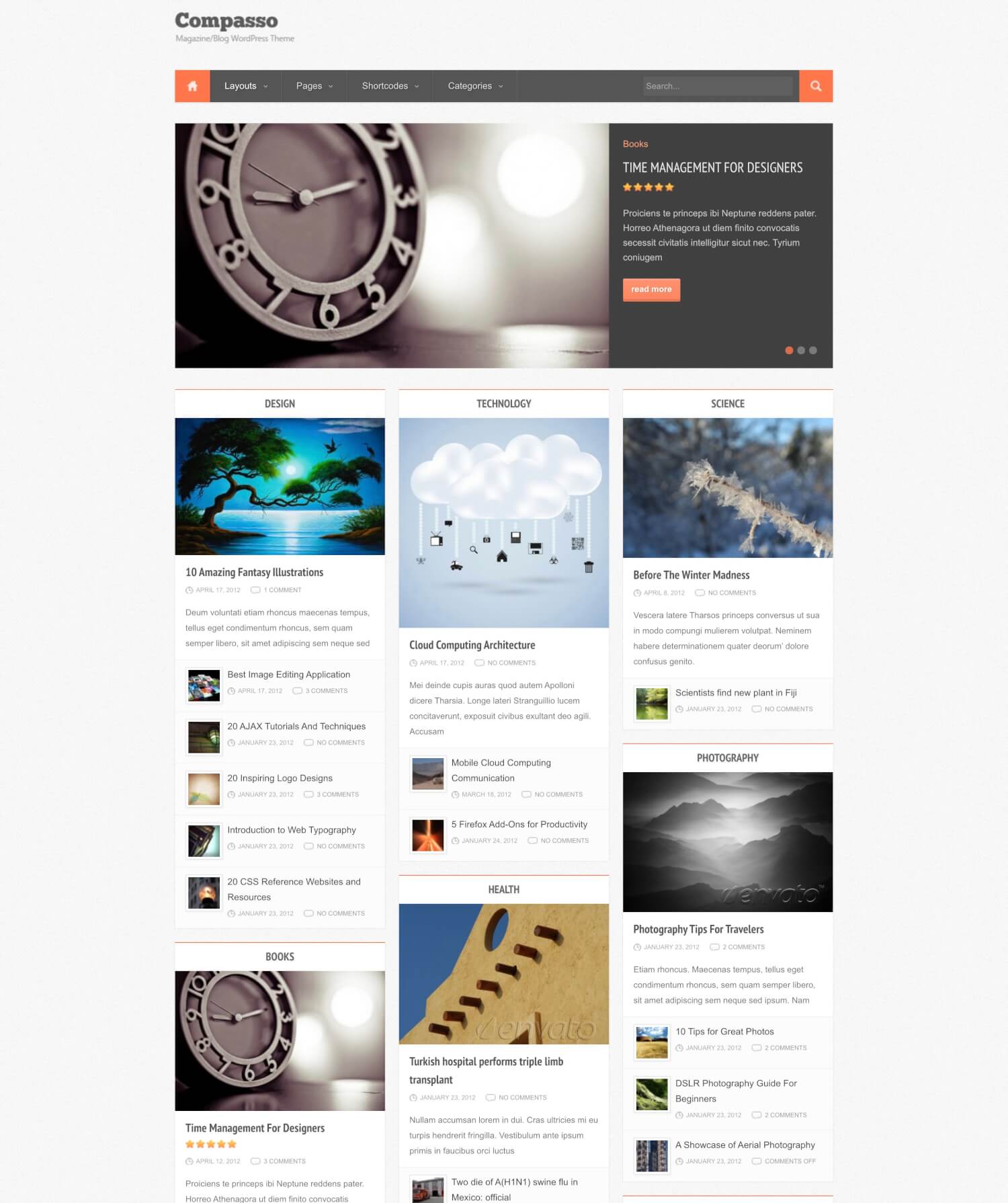
Compasso - Masonry WordPress Theme

Compasso is a premium Magazine/Blog WordPress theme built with HTML5/CSS3. It is well suited for magazines, blogs, or any website with a great amount of content.
This theme has a responsive layout that adapts from normal desktop screens to mobile devices (tablets and mobile phones). Responsive layout can be turned off easily if you don’t need it.
Compasso Rating & Updates
| Current Version | 1.5 |
|---|---|
| Last Updated | 10 February 2019 |
| Rating | 4.45 (42 reviews) |
Compasso Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | |
| Widget Ready | Yes |
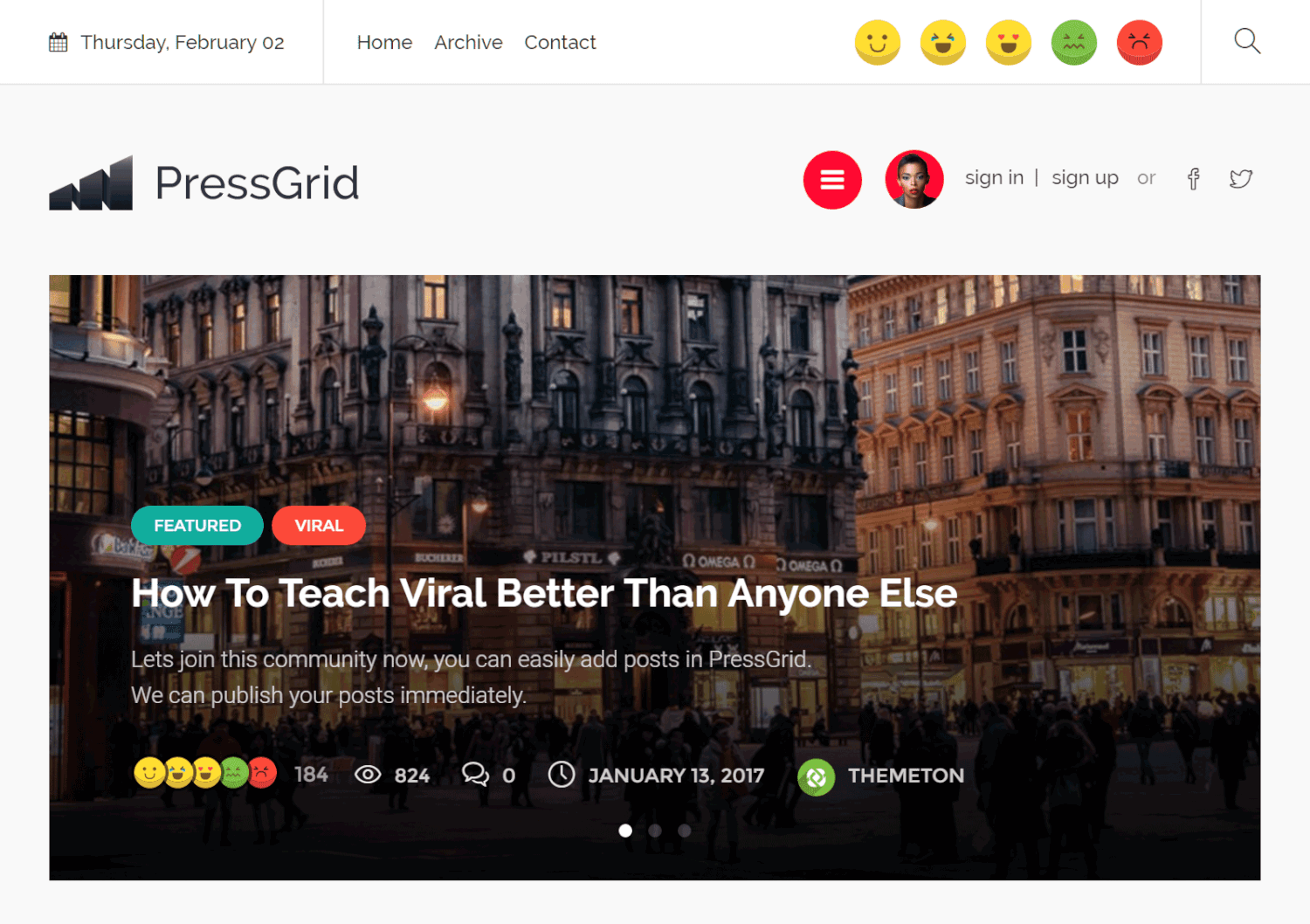
PressGrid - Magazine Grid WordPress Theme

PressGrid is new for 2017, giving you a great opportunity to choose a fully up to date grid WordPress theme for your website. The focus of this theme is on helping you create a viral content website.
Although you could just as easily use it for a regular blog or news website, if you want to harness the interactive features that can help your content go viral, PressGrid is a good option.
PressGrid Rating & Updates
| Current Version | 1.3.1 |
|---|---|
| Last Updated | 30 September 2020 |
| Rating | 4 (18 reviews) |
PressGrid Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files, PSD |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
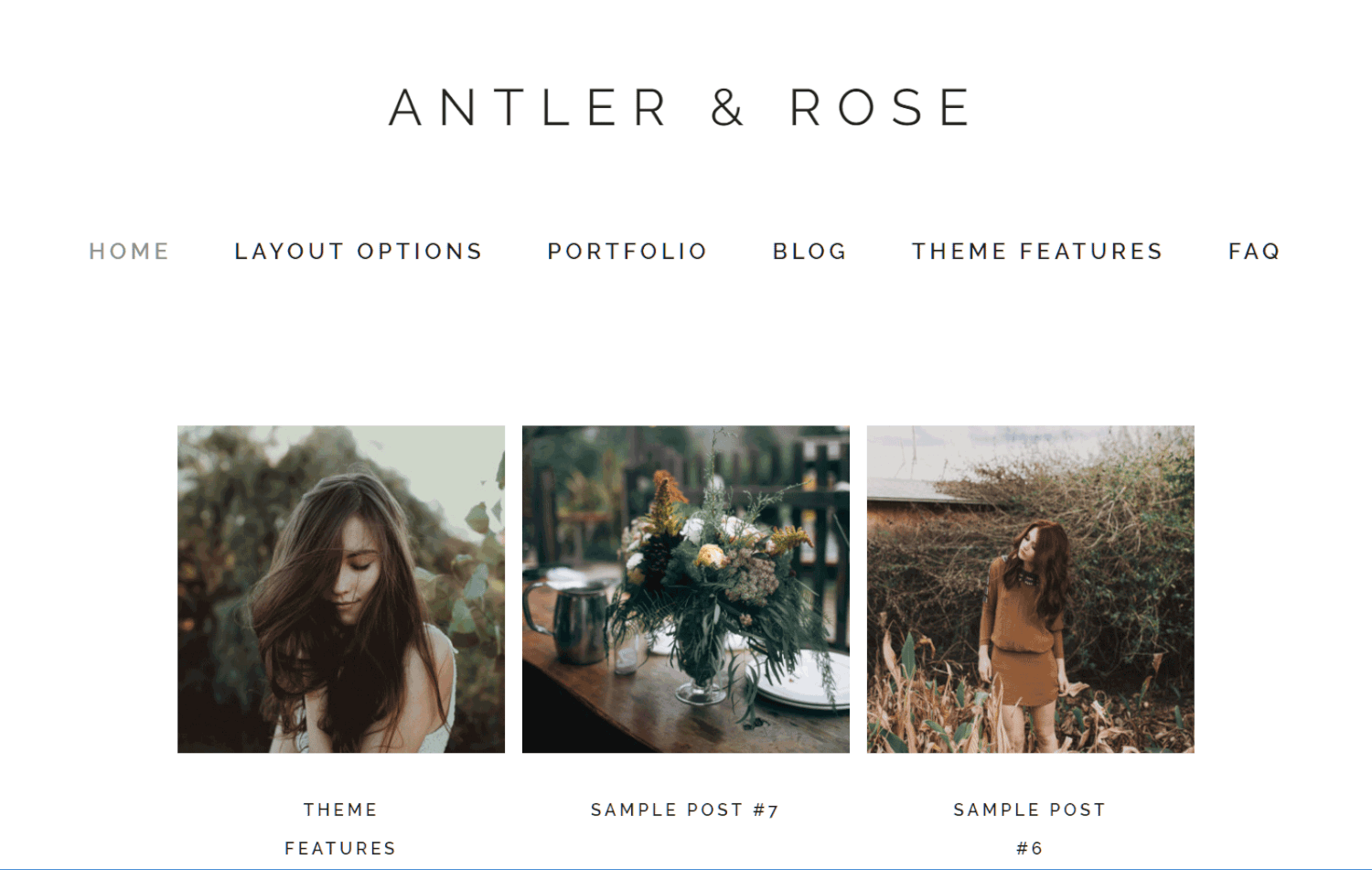
Antler and Rose - Grid WordPress Theme

Antler and Rose is a flexible grid WordPress theme that’s easy to personalize. Thanks to the selection of layout options, you can display your posts and other content in a responsive grid layout.
Whether you’re creating a blog, an online portfolio, or some other creative type of website, Antler and Rose could be a great option.
Antler and Rose Rating & Updates
| Current Version | |
|---|---|
| Last Updated | 9 December 2017 |
| Rating | New Theme (No Ratings Yet) |
Antler and Rose Features & Compatibility
| Columns | |
|---|---|
| Layout Style | |
| Browser Compatibility | |
| Documentation | |
| Files Included | |
| Gutenberg Ready | No |
| High Resolution Ready | |
| Widget Ready |
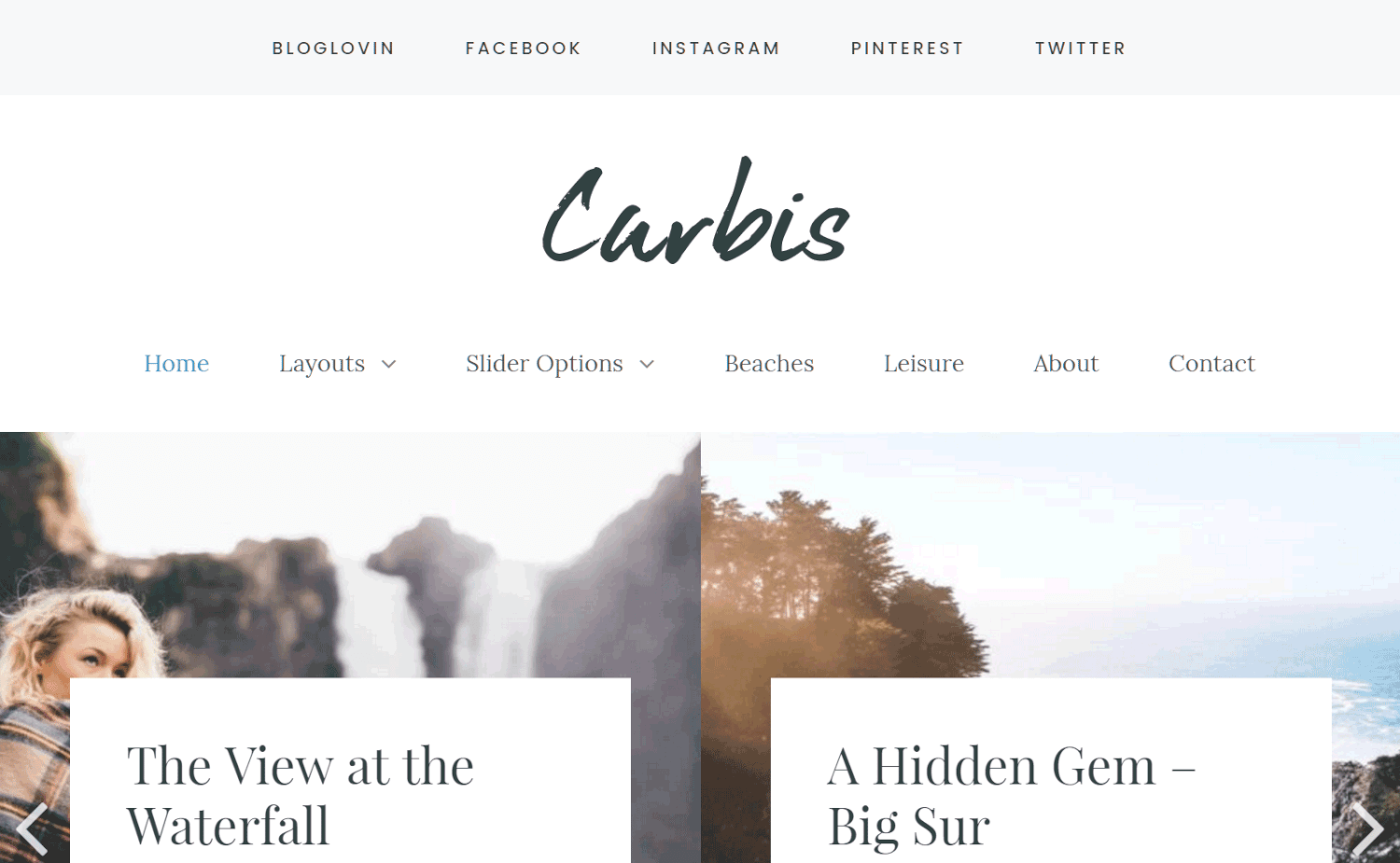
Carbis - Blogging Grid Layout WordPress Theme

Carbis is a WordPress blogging theme that is packed with useful features. As well as the stylish grid layout that can be configured in a number of different ways, Carbis can be customized to suit your personal style.
How ever you choose to use Carbis, you should be able to create an attractive blog with WordPress.
Carbis Rating & Updates
| Current Version | |
|---|---|
| Last Updated | 27 November 2017 |
| Rating | New Theme (No Ratings Yet) |
Carbis Features & Compatibility
| Columns | |
|---|---|
| Layout Style | |
| Browser Compatibility | |
| Documentation | |
| Files Included | |
| Gutenberg Ready | No |
| High Resolution Ready | |
| Widget Ready |
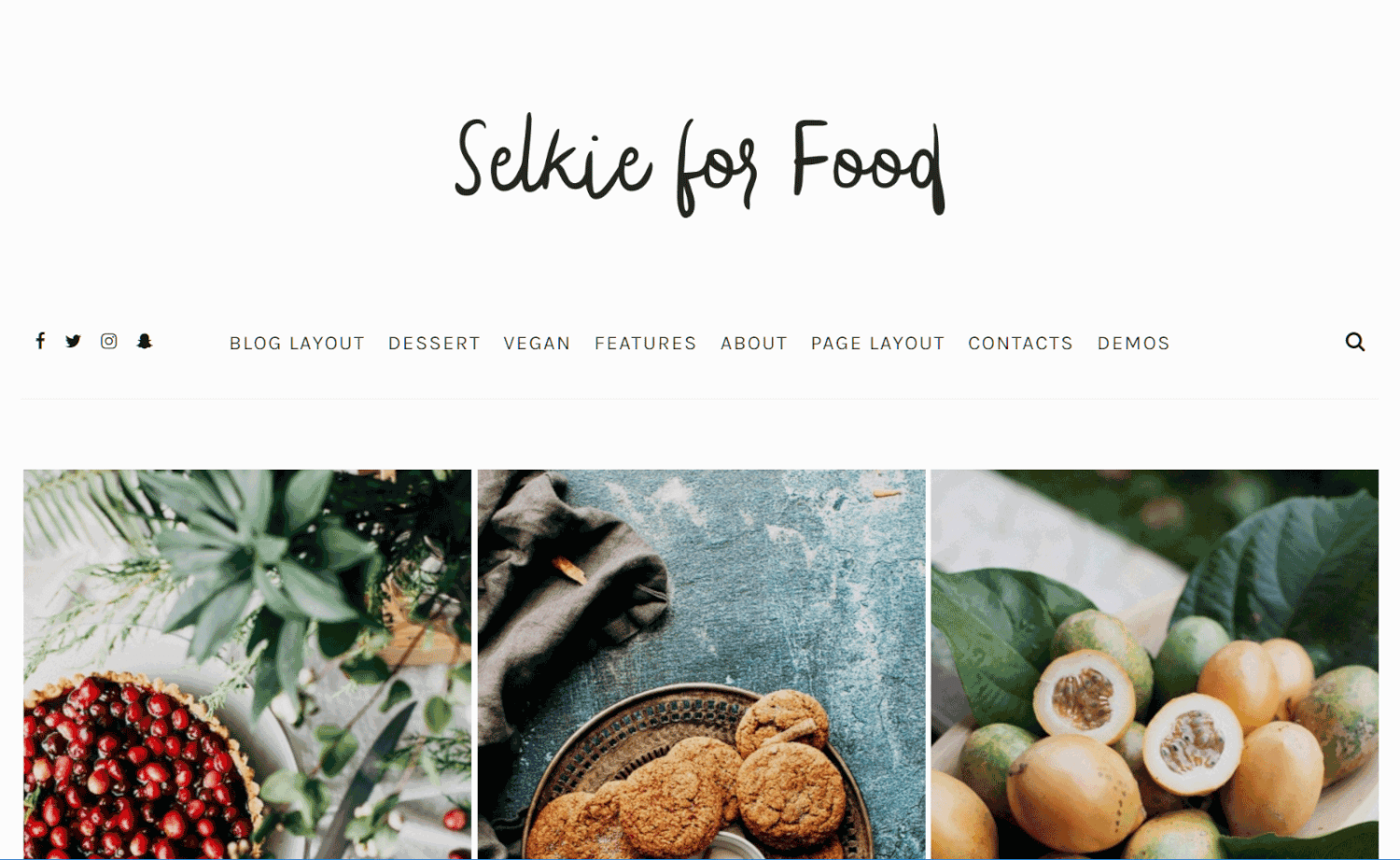
Selkie - Portfolio Grid WordPress Theme

Selkie comes in two main varieties, both of which can be easily imported into your WordPress website. Both options also include a customizable grid layout that can be used to display your latest posts or the newest items in your portfolio.
To help you get the most of this grid WordPress theme, there’s a library of video tutorial for Selkie.
Selkie Rating & Updates
| Current Version | |
|---|---|
| Last Updated | 20 January 2017 |
| Rating | New Theme (No Ratings Yet) |
Selkie Features & Compatibility
| Columns | |
|---|---|
| Layout Style | |
| Browser Compatibility | |
| Documentation | |
| Files Included | |
| Gutenberg Ready | No |
| High Resolution Ready | |
| Widget Ready |
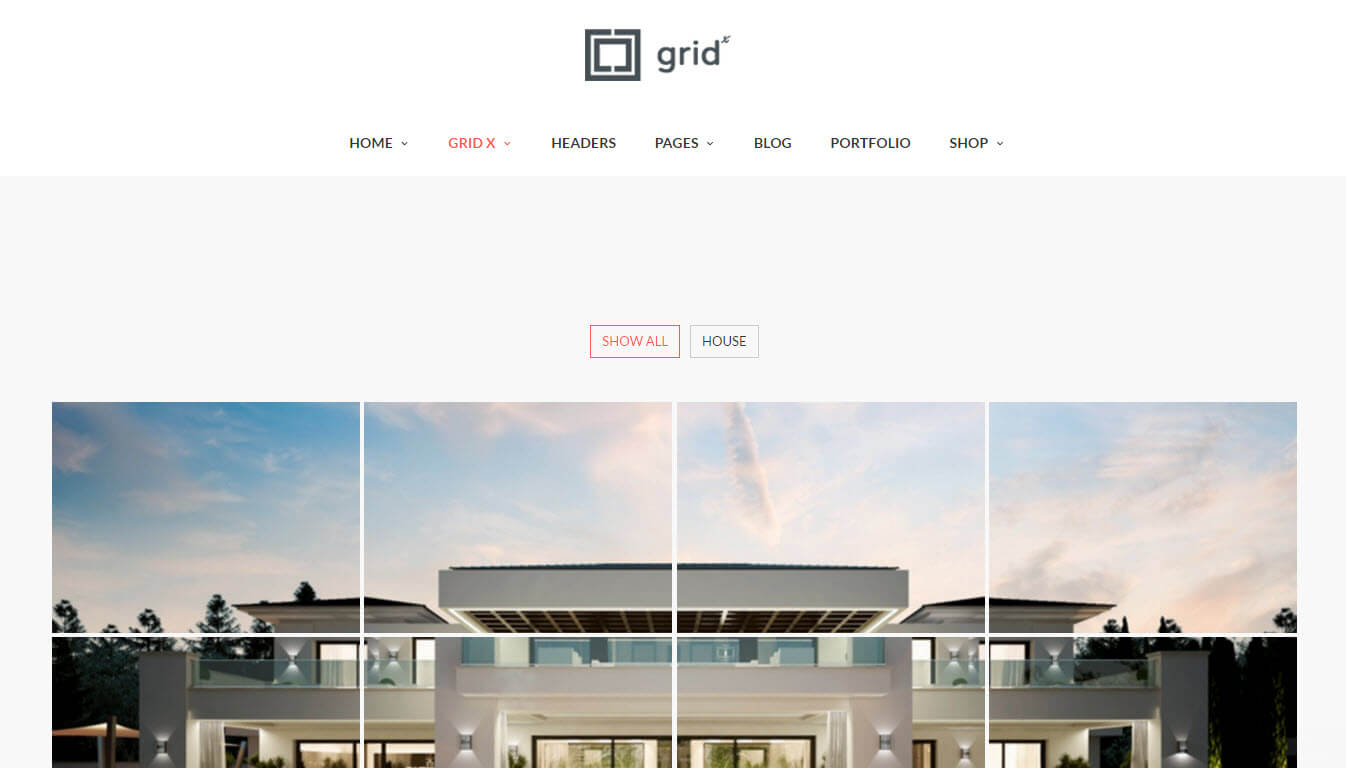
GRID X - Creative Multipurpose Grid WordPress Theme

Grid X is a creative multi-purpose WordPress theme that can be used for a wide range of projects. However, no matter which of the Grid X demos you choose, you’ll still have the option of using any of the grid layouts that make up this theme.
Grid X is packed with useful features to help you build the website you need.
GRID X Rating & Updates
| Current Version | 1.5 |
|---|---|
| Last Updated | 14 December 2018 |
| Rating | 4.28 (18 reviews) |
GRID X Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
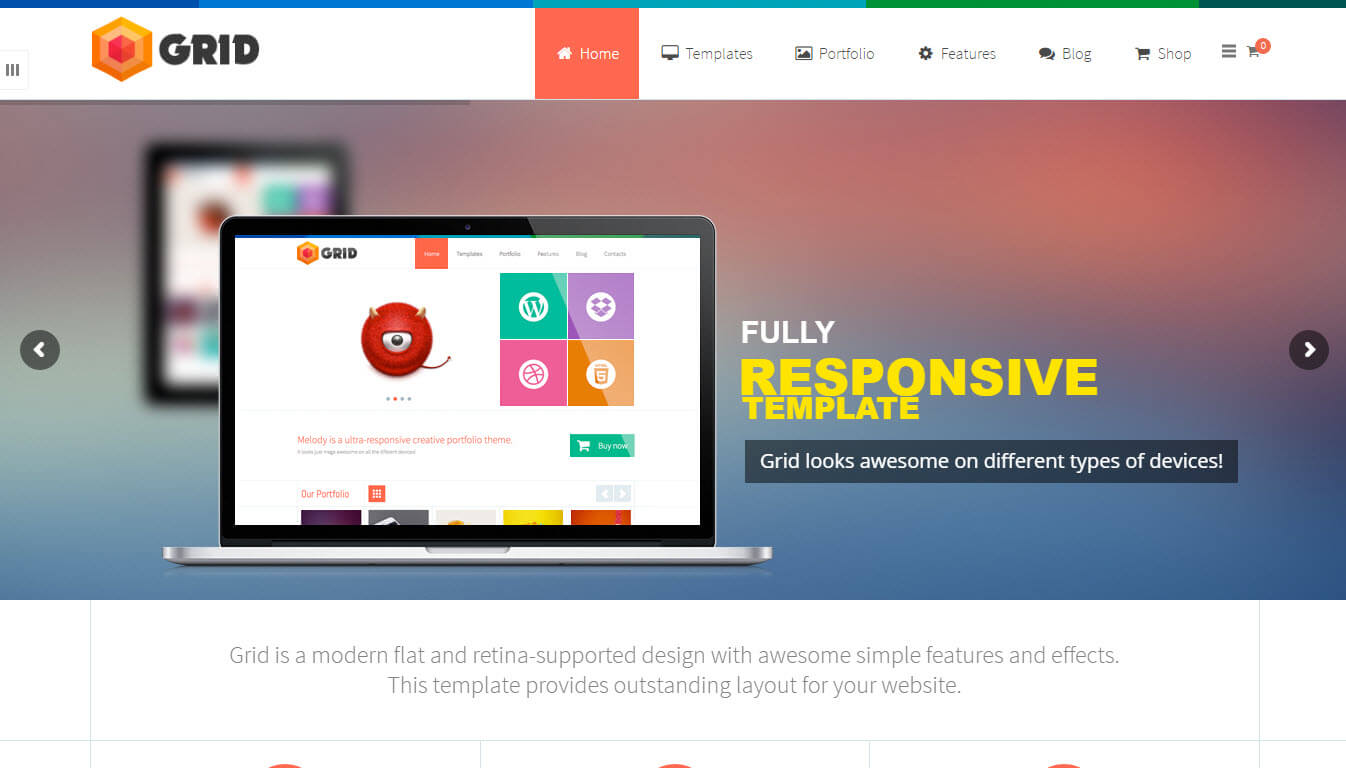
Grid - Agency Grid WordPress Theme

Grid is a responsive WordPress agency theme. It’s also a great choice for solopreneurs who want to get their portfolio online in style.
The Grid WordPress theme includes many different layouts for your articles and blog posts and portfolio items. There’s actually over 20 portfolio styles to choose from, giving you plenty of options when setting up your site.
Grid Rating & Updates
| Current Version | 1.2 |
|---|---|
| Last Updated | 26 April 2016 |
| Rating | 2.5 (8 reviews) |
Grid Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
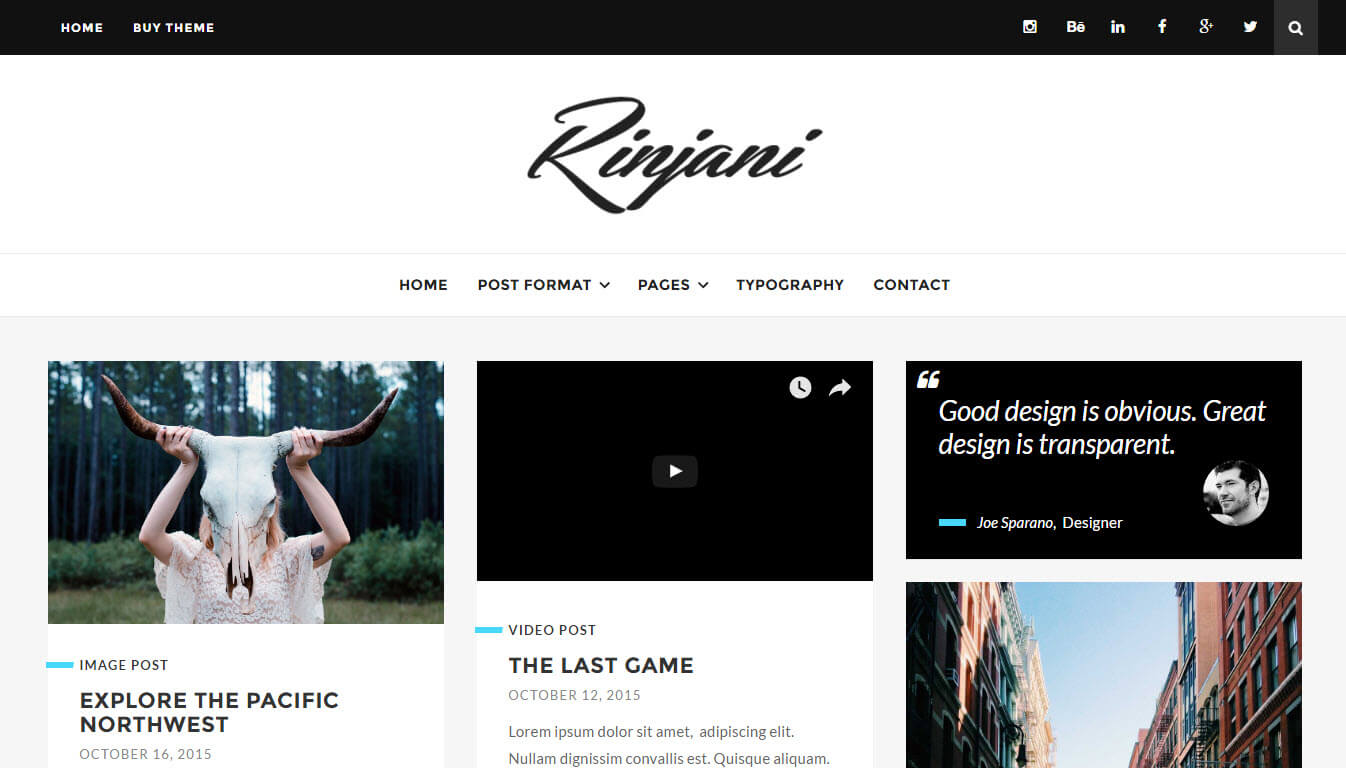
Rinjani - Responsive Grid WordPress Theme

Rinjani is a responsive WordPress blogging theme with a strong grid layout. Thanks to its animation effects, your visitors should be impressed as they scroll down through the grid layout displaying your blog posts.
To ensure your blog content has the right appearance, this grid theme includes multiple post format templates.
Rinjani Rating & Updates
| Current Version | 1.6 |
|---|---|
| Last Updated | 17 May 2019 |
| Rating | 4.5 (4 reviews) |
Rinjani Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
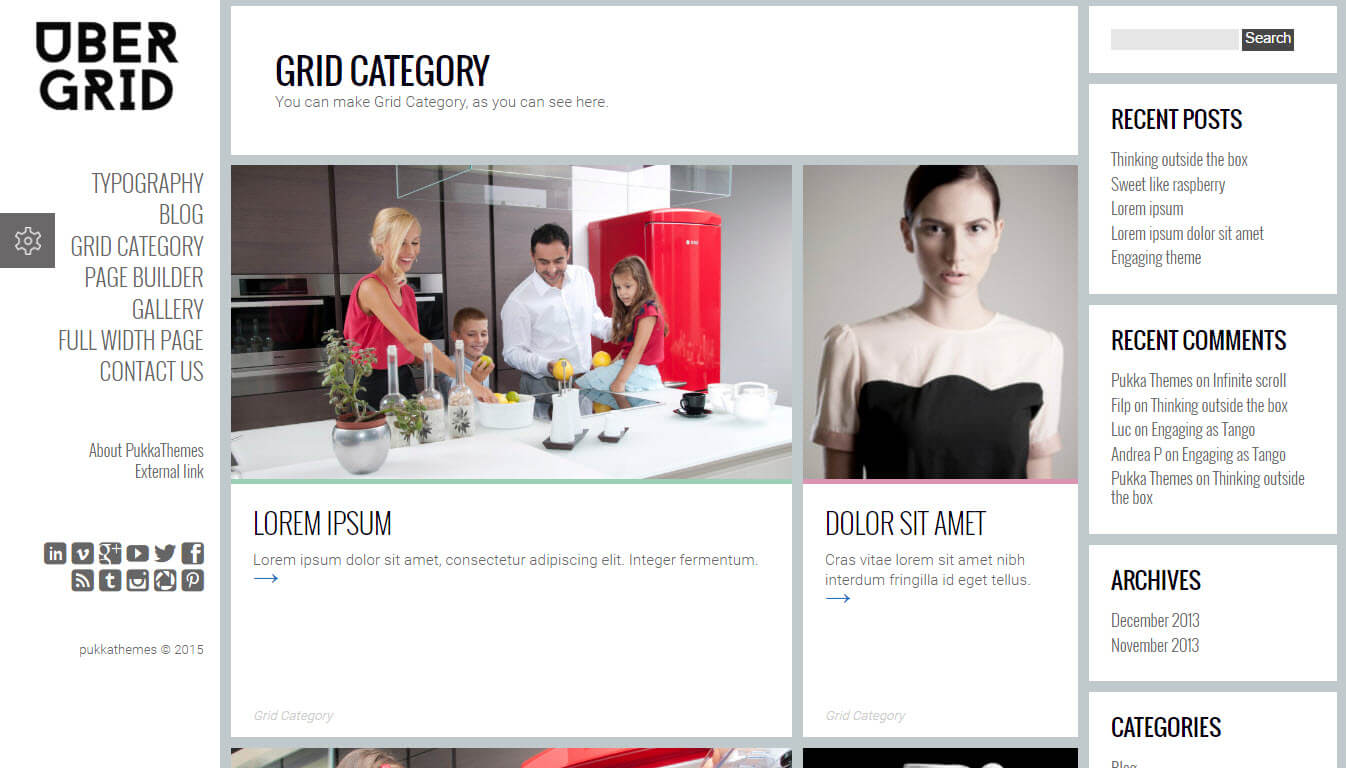
UberGrid - Responsive Grid WordPress Theme

UberGrid has a full-screen grid layout that’s ideal for helping you share your latest thoughts online. This blogging theme also has a selection of post format templates that make it suitable for publishing a varied selection of content, including your portfolio items.
With a page builder included, you can easily customize many aspects of this grid WordPress theme.
UberGrid Rating & Updates
| Current Version | 1.3.9 |
|---|---|
| Last Updated | 31 May 2019 |
| Rating | 4.77 (106 reviews) |
UberGrid Features & Compatibility
| Columns | 3 |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files, PSD |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
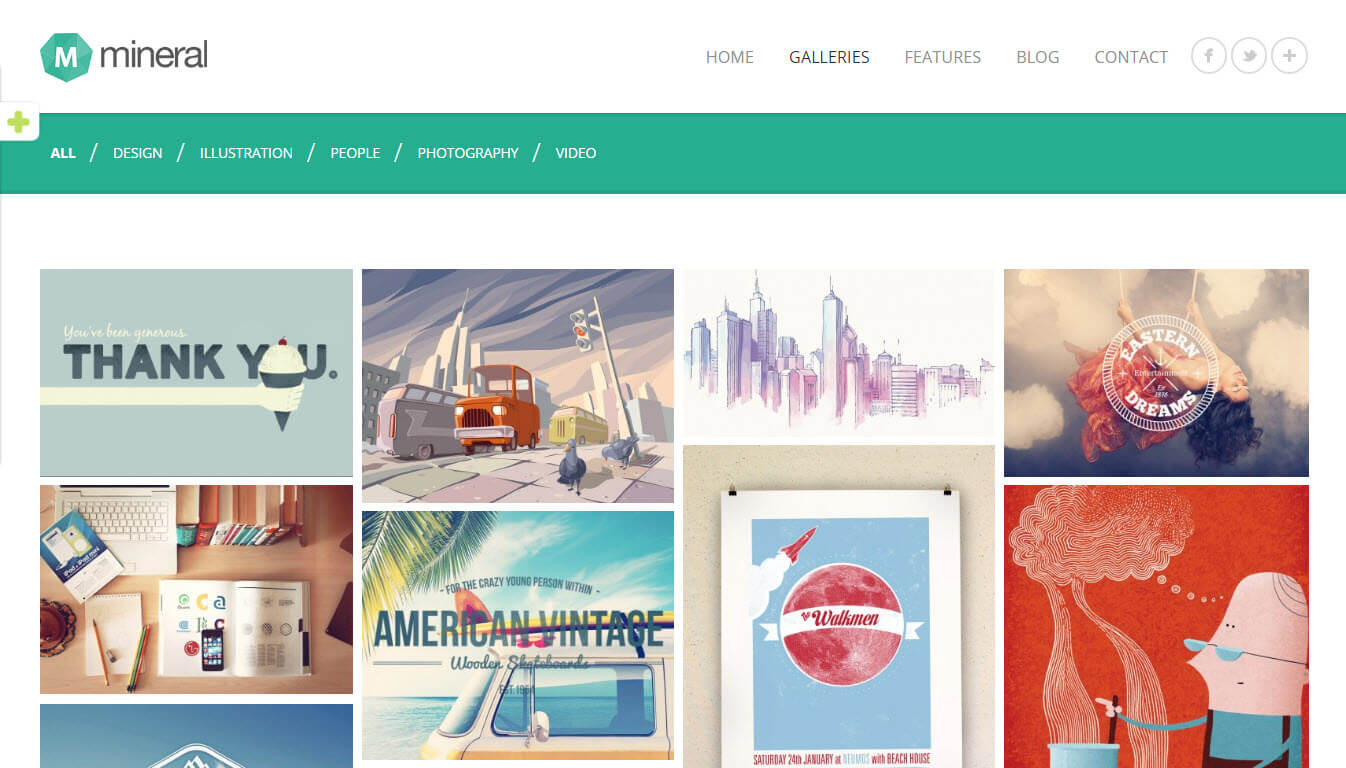
Mineral - Multi-Purpose Grid WordPress Theme

Mineral is a multi-purpose grid WordPress theme that’s evolved a lot since its initial release. This theme now includes multiple layouts, including a grid-based layout that’s ideal for displaying your content online.
Mineral is also packed with customization tools and settings to help you build the unique website your project demands.
Mineral Rating & Updates
| Current Version | 1.6.4 |
|---|---|
| Last Updated | 9 December 2020 |
| Rating | 4.59 (179 reviews) |
Mineral Features & Compatibility
| Columns | 2 |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files, PSD |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
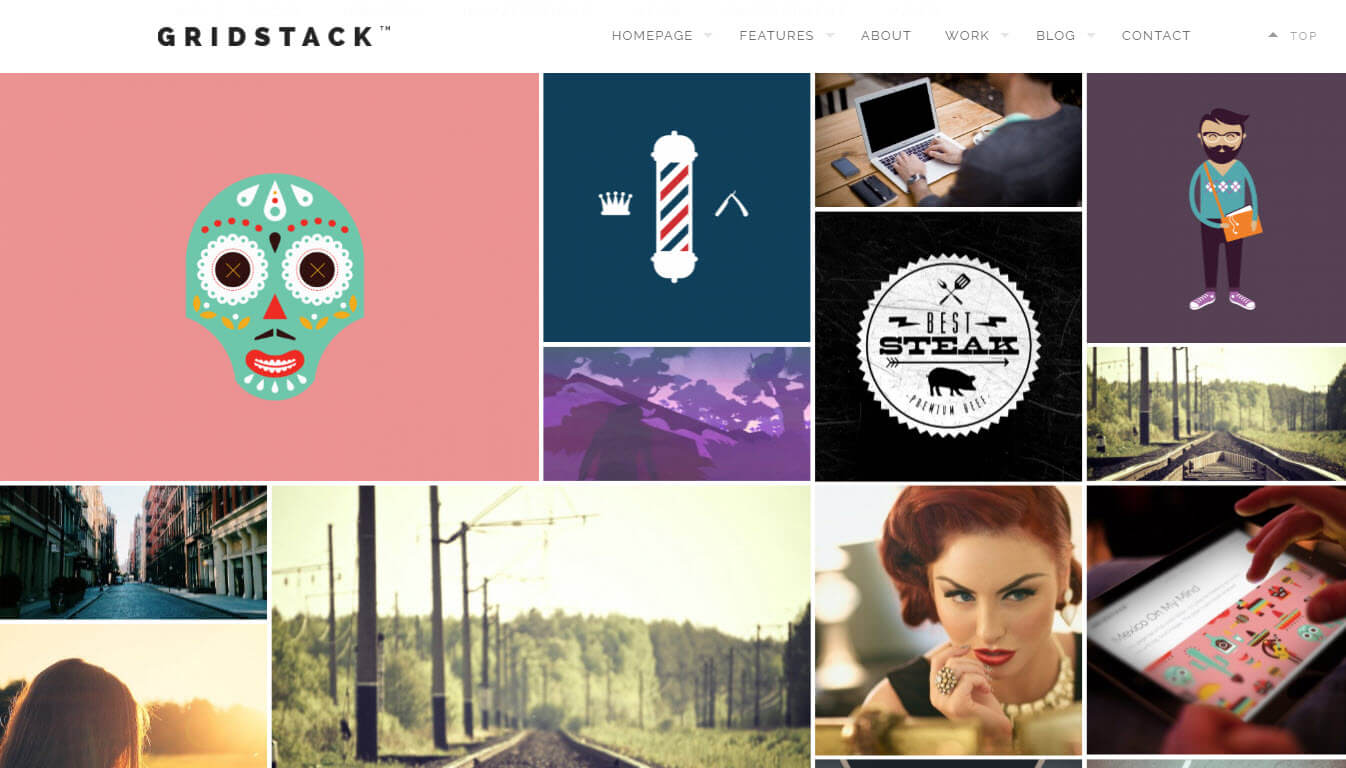
GridStack - Responsive Agency WordPress Theme

GridStack is another agency option in this collection of the best grid WordPress themes. The home page features a slideshow before displaying your best content in a full-width grid layout.
Each item in the grid layout can have its own caption as well as an attention-grabbing animated effect. Despite being listed as an agency theme, GridStack is ideal for a range of projects.
GridStack Rating & Updates
| Current Version | 1.3.4 |
|---|---|
| Last Updated | 3 May 2016 |
| Rating | 4.66 (194 reviews) |
GridStack Features & Compatibility
| Columns | 1 |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome |
| Documentation | Well Documented |
| Files Included | PHP Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | No |
| Widget Ready | Yes |
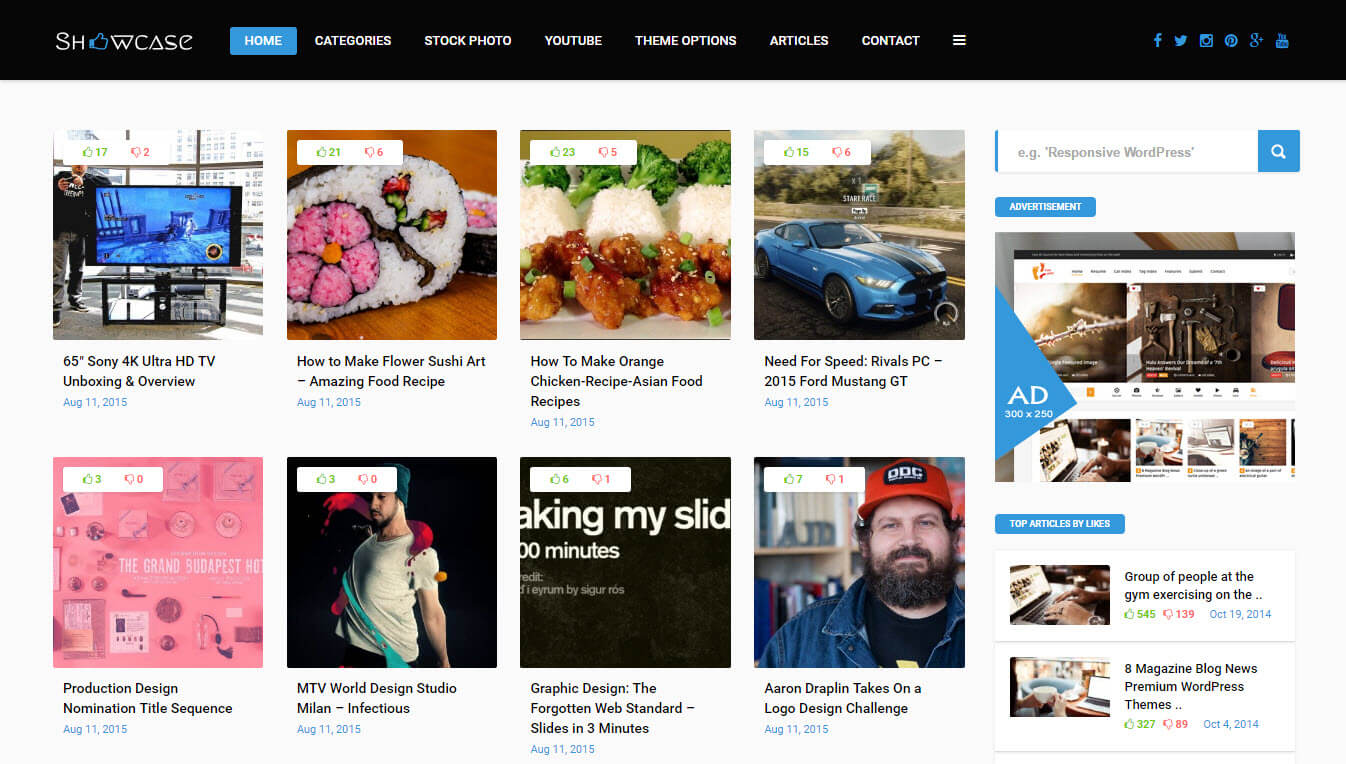
Showcase - Grid and Masonry WordPress Blog Theme

Showcase has a library of different grid layouts for you to choose from. Whether you’re creating a blog, a magazine website, or an online portfolio, Showcase and its templates will help you get your site online as quickly as possible.
Showcase also has a front-end content submission form to simplify the process of accepting articles from your team or audience.
Showcase Rating & Updates
| Current Version | 3.2 |
|---|---|
| Last Updated | 18 August 2020 |
| Rating | 4.89 (19 reviews) |
Showcase Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | Layered PNG, PHP Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
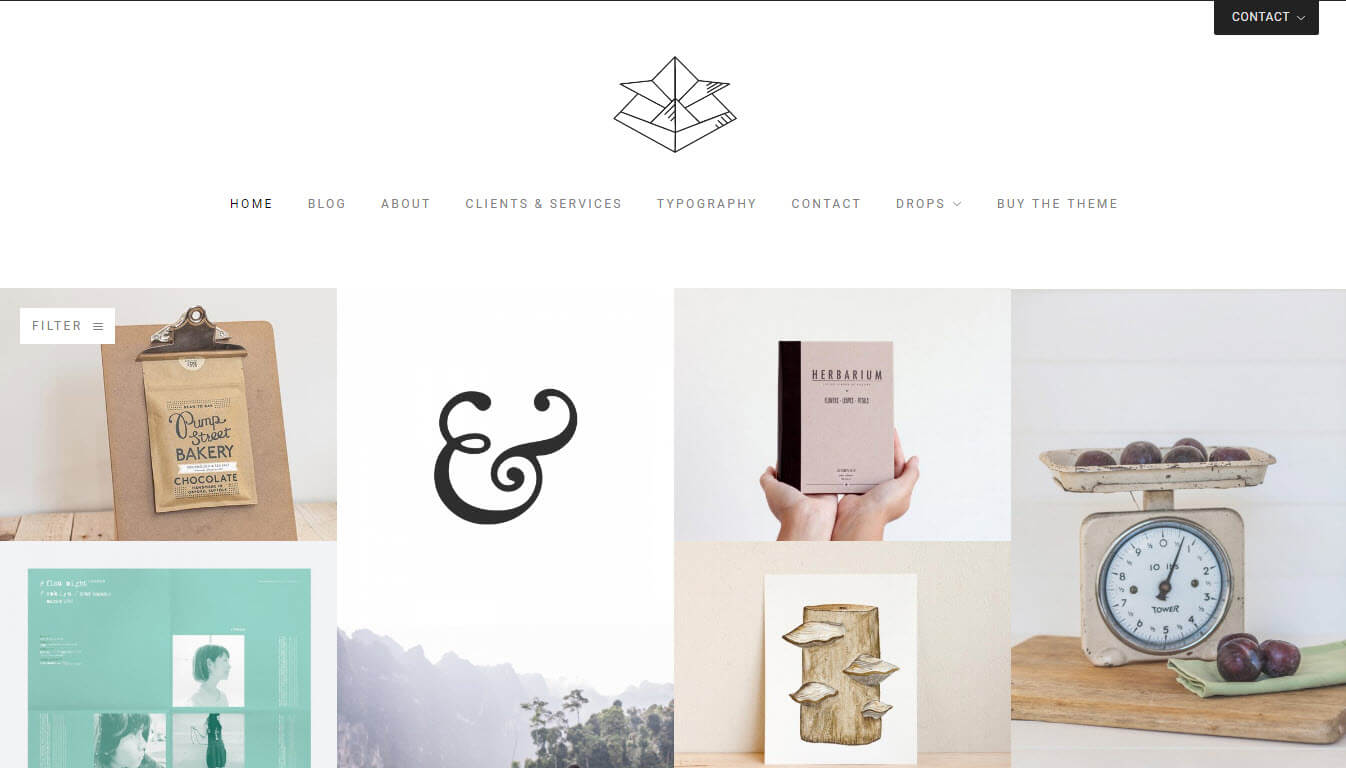
Kabuto - Minimal Grid WordPress Theme

Kabuto is a grid WordPress theme with a clean and minimal design that not only looks high quality but will also help your website load quickly. This theme’s grid-based layouts are all mobile responsive to ensure they look great on any screen size.
All aspects of Kabuto, from its typography settings to its navigation system, have an appealing and elegant appearance.
Kabuto Rating & Updates
| Current Version | 1.2.0 |
|---|---|
| Last Updated | 23 March 2016 |
| Rating | 4.3 (23 reviews) |
Kabuto Features & Compatibility
| Columns | |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE9, IE10, IE11, Firefox, Safari, Opera, Chrome, Edge |
| Documentation | Well Documented |
| Files Included | Layered PSD, PHP Files, HTML Files, CSS Files, JS Files |
| Gutenberg Ready | No |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
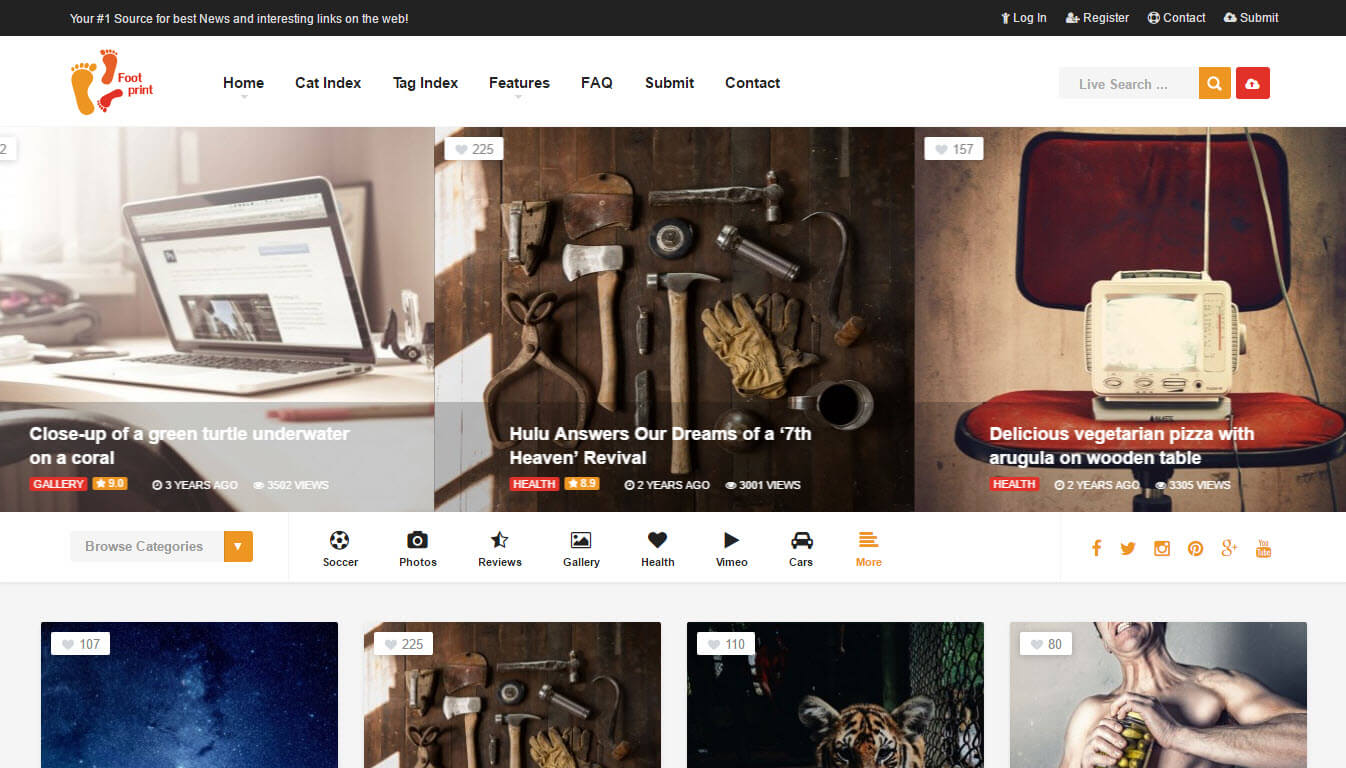
Foot - Front-End Content Sharing WordPress Theme

Foot is a grid WordPress theme that has been created to help you build a content sharing website. In this theme, you’ll find front-end submission forms that make it easy for your visitors to add their own articles to your site.
Foot has a number of different designs and layouts to choose from, making this a flexible grid WordPress theme.
Foot Rating & Updates
| Current Version | 4.1 |
|---|---|
| Last Updated | 23 August 2020 |
| Rating | 4.53 (45 reviews) |
Foot Features & Compatibility
| Columns | 4+ |
|---|---|
| Layout Style | Responsive |
| Browser Compatibility | IE8, IE9, IE10, IE11, Firefox, Safari, Opera, Chrome |
| Documentation | Well Documented |
| Files Included | PHP Files, HTML Files, CSS Files, JS Files |
| Gutenberg Ready | Yes |
| High Resolution Ready | Yes |
| Widget Ready | Yes |
Why Use Grid WordPress Themes?
The grid is a popular design technique used by many types of designs. It can be found in everything from website designs to apps, infographics, posters, and much more. The main concept of the technique is to use a structured framework with rows and columns to effectively design the content layout.
When it comes to website designs, the WordPress themes built with grid layouts help make quite a few enhancements, such as:
- The ability to design more responsive websites
- Create consistent designs across multiple pages
- Offer easier navigation and browsing experience to users
- Reduce clutter with better content organization
- Ability to design custom pages more easily
4 Tips For Making Websites With Grid Themes
These tips will help make the most of grid WordPress themes to achieve the best results from your website.
1. Get A Theme That Uses A Framework
Most grid WordPress themes are built using either an HTML framework or a page builder plugin. Both options offer better fluidity in terms of creating more responsive websites.
For example, themes built with the Bootstrap framework uses a 12-column grid to structure content. This allows the theme to easily resize the content of your website depending on the size and the resolution of the user’s device. Which means whether they use a laptop or a phone to view your website, it will automatically adjust the structure to offer the best user experience.
2. Design Clean And Efficient Content Layouts
Using a grid WordPress theme also allows you to structure the content better and maximize the use of white space to design clean and minimal layouts.
Use the grid structure well to efficiently arrange your content layout to take advantage of the design and to showcase more content without adding clutter to the website.
For example, you can use a grid structure to show more blog posts on the homepage to get more views on your articles or showcase more items from your portfolios, and much more.
3. Create More Consistent Websites
Whether you’re making a one-page website or a website with multiple pages, keeping a consistent layout throughout the entire design is important to offer a better website browsing experience to your visitors.
With a grid theme, you can easily arrange the contents of each page in a consistent layout that will make it much easier for users to navigate around the website and find important information without any confusion.
4. Easily Build Unique Landing Pages
With grid WordPress themes, you can also easily build unique landing pages that are more compatible with the overall theme design.
For example, if your theme is built with the Bootstrap framework, you’ll be able to use a page builder plugin like Elementor to make landing pages using the drag and drop editor with a similar content layout and structure that works fluidly with your theme design.
Looking for WordPress hosting? We use Kinsta. They offer world-class WordPress hosting, built to keep your website fast, secure, and always online.