WordPress Theme Trends: 2025
Web design and WordPress theme trends never stop changing and evolving. Every year we see new and innovative trends showing up all over the web. Some design trends come and go, but the best of them usually stick around for a long time.
But, why should you worry about staying updated and following these trends? Well, if you’re in the market for a new WordPress theme, it’s important that you choose a theme that matches with current design trends. It’ll make your project feel current, and offer you a design that won’t feel dated overnight!
We’ll be exploring this concept more, and looking at what the best WordPress theme trends are this year.
Why Do WordPress Theme Trends Matter?
Here are a few reasons why you’ll want to consider a theme that’s on-trend:
- To make sure that your theme design appeals to your visitors.
- To make sure your theme follows current design standards.
- To stand out from the crowd.
- Get ahead of the competition.
- Improve user engagement and user experience.
- And it helps you to establish authority.
So, whether you’re looking for a great theme for your new WordPress site or simply looking for an upgrade, here are some of the most popular theme trends of 2025 for finding the perfect WordPress theme for your website.
Template Kits vs Themes
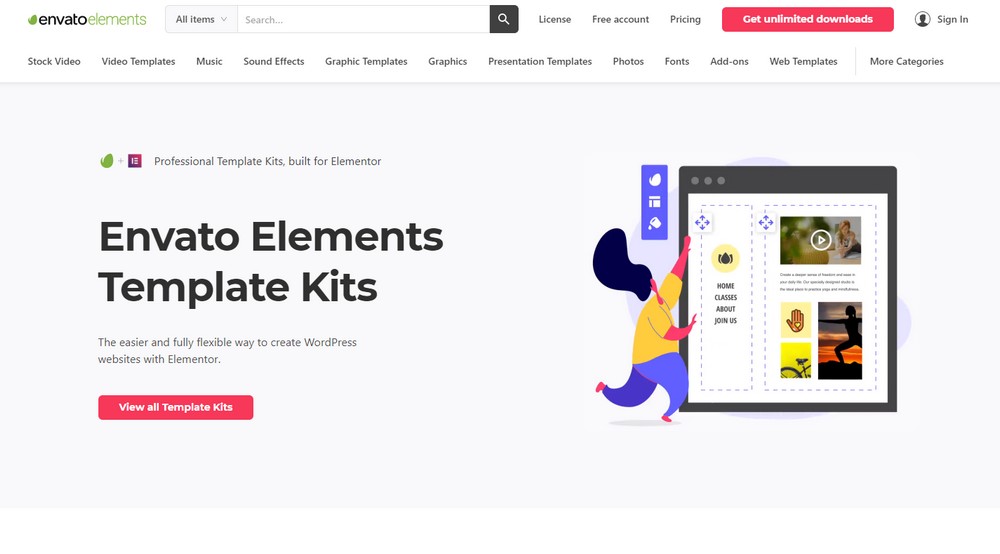
In 2020, the popular WordPress page builder, Elementor introduced a new way of building WordPress websites called template kits. Template kits function just like a regular WordPress theme except they are more flexible and customizable.

Template kits are code-free and come with content blocks that can be easily rearranged to customize your website design. You can even use template kits with your existing WordPress themes to add unique pages and sections. As well as to build entirely new website designs.
The innovative functionality and versatility of template kits make them seem like the next generation of WordPress themes. We’ll definitely see more people adopting template kits for building WordPress websites this year.
More Accessible UI Designs
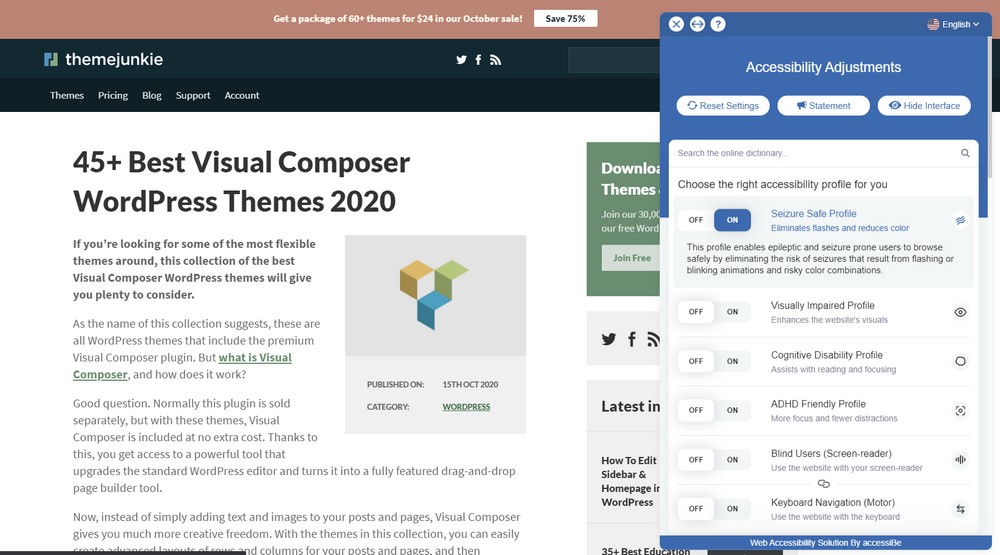
Website accessibility has been one of the most talked-about topics in recent years. Especially due to the rising number of web accessibility lawsuits. Many designers and business owners are just discovering the laws and guidelines that require you to make websites accessible to disabled people.

Web designers will have to pay close attention to the accessibility of the user interface design when making websites this year. And it’s especially important for WordPress theme developers, as the CMS is used by more than 38% of the websites on the Internet.
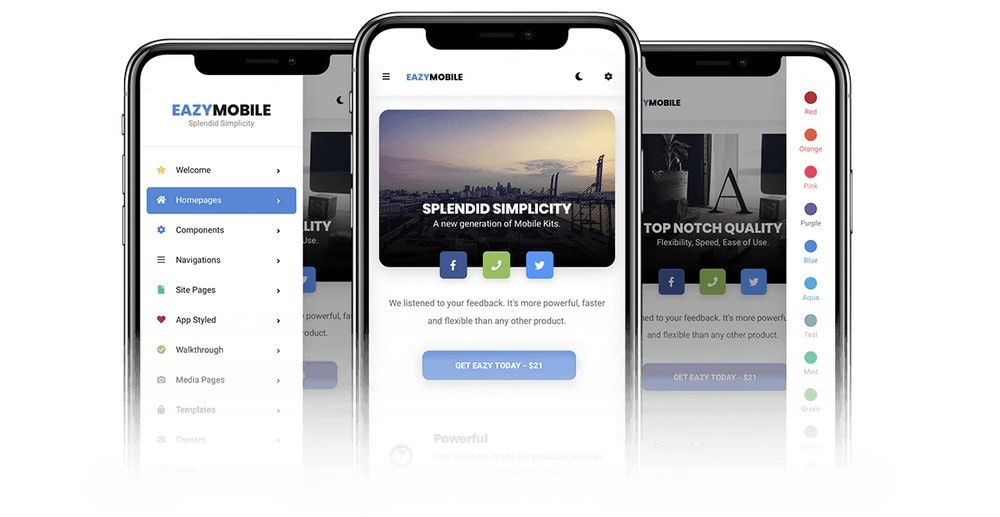
Dark Modes in Themes
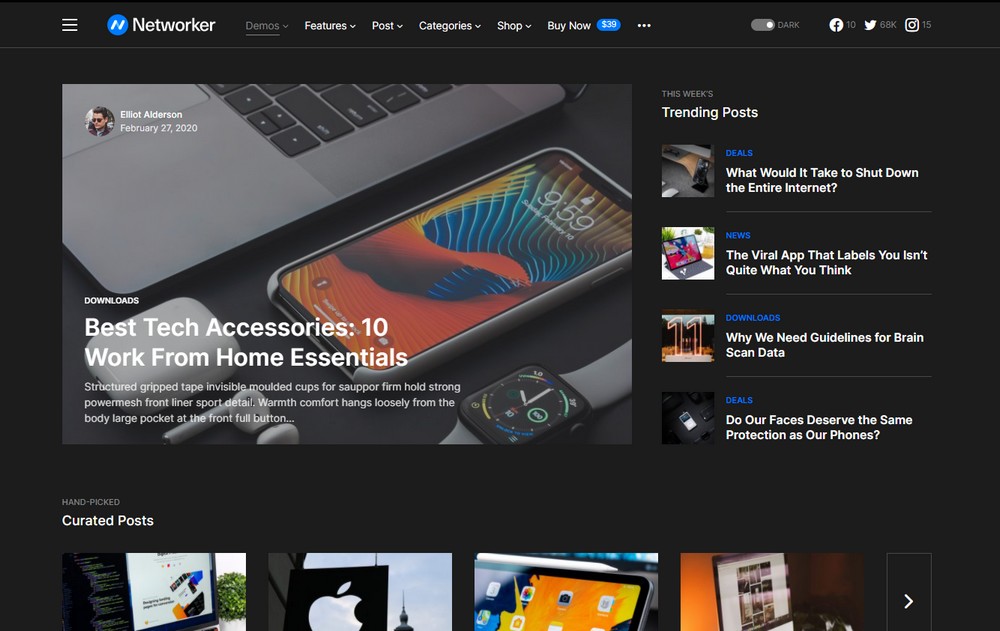
Ever since the dark mode was introduced in iOS, Android, and Windows platforms, most people haven’t been able to go back to the old light design. In fact, 95% of users now prefer dark mode over light mode.
This led to a sudden shift in design. Even some of the popular software like Google Chrome optimized the app interfaces for the dark mode. Which brings up a good question—should WordPress themes have a dark mode?

Luckily, this question has already been answered. There are now WordPress themes that ships with a built-in dark mode, allowing users to easily switch between light and dark designs. We can surely hope to see more websites in the near future that supports dark mode.
More Colorful Content Designs
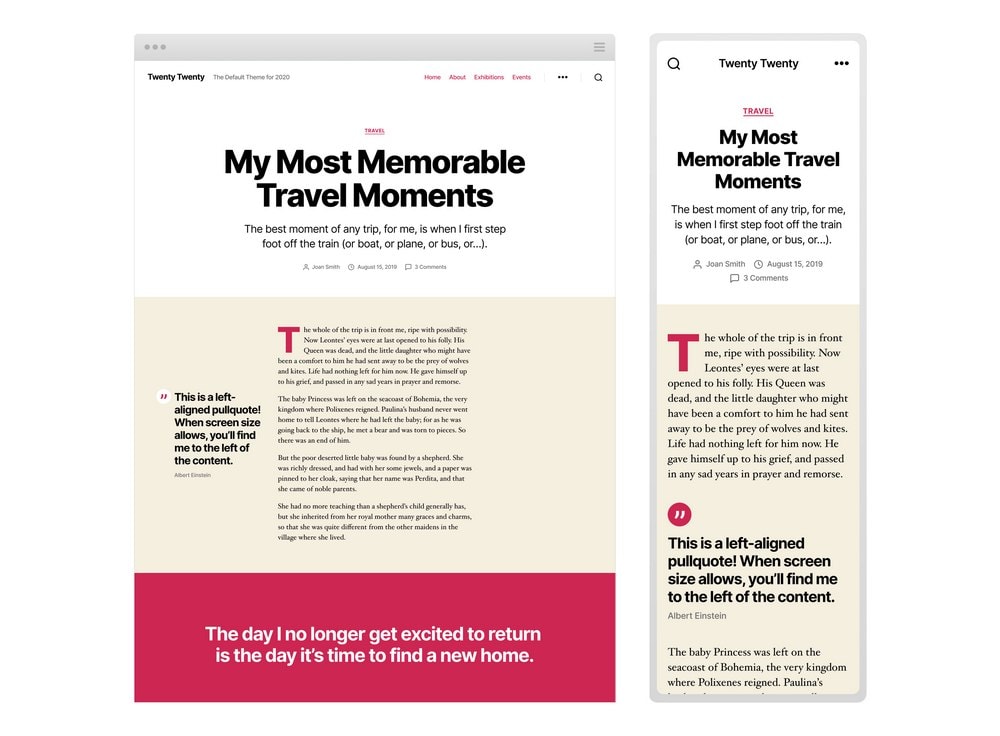
WordPress introduced many new features to its content editor with the new block-based Gutenberg editor. One of the new features of the new editor is the ability to add a background color to content blocks without any coding. This made it possible to highlight specific sections of a blog post or a page quite easily.

This was just one of the many cool features of the new editor. With the introduction of the new default theme, Twenty Twenty theme WordPress is aiming to popularize all these unique features of the Gutenberg editor. The new theme leverages the WordPress block editor and showcases all the new features that come along with it.
WordPress wants all users to start using the styling options and the unique features of the new editor to make their blog posts, pages, and website designs look more colorful and attractive. We’ll be seeing lots of colorful designs in the coming months.
Progressive Web Apps
Automattic is still working on developing a version of WordPress that allows you to build web apps using built-in tools. However, many designers and developers simply couldn’t wait.

There are now many third-party WordPress themes and plugins that allow you to build progressive web apps using popular CMS. And it’s widely being used by eCommerce stores and membership platforms to provide a better user experience on mobile devices.
Progressive web apps function and look the same as a native Android or iOS app. Even though it’s hosted and delivered completely online, progressive web apps are now fast enough to offer a seamless experience.
Will online store owners and eCommerce websites switch to progressive web apps this year?
Motion Effects Animations
Adding attractive animations to website designs is a big part of offering an entertaining experience to users. But, everyone’s already seen all kinds of CSS animations and hover effects. It doesn’t excite people anymore.
The newest trend in WordPress theme animations is motion effects. This is a more advanced strategy that creates animated experiences based on user movements like mouse-hover and page scrolling.

While this is not an entirely new trend in web design it will go mainstream in WordPress themes this year. The first signs of the trend appeared when Elementor page builder announced motion effects as well as scrolling and mouse animations for the plugin. This will certainly open new doors to WordPress theme designers and allow them to make more attractive theme designs using the page builder plugin while incorporating stylish motion effect animations.
Section Scrolling Themes
Section scrolling is a creative new design trend that aims to replace parallax scrolling once and for all. Even though it’s based on parallax scrolling effects, section scrolling offers a much smoother and convenient experience to users.
Instead of moving the entire web page when scrolling down, section scrolling allows you to browse a website one section at a time. It removes the need to create sticky menus and having to scroll all the way back up or down to find navigation links.
This convenient new design trend is already catching on and you’ll see plenty more WordPress themes adopt the strategy this year.
Overlapping Content Design
There used to be a time where designers were forced to make websites according to certain standards just to keep the website fully functional. This kept them from exploring creative designs and making unique website experiences. Thanks to new frameworks and advancements of page builder plugins, designers are now able to fully express their own styles of designs through WordPress themes.
The overlapping design trend was born as part of this new wave of creative theme designs. Instead of the perfectly aligned content arrangements, this trend creates unique layouts with overlapping content arrangements.
Creating such designs used to be a challenge, especially in terms of optimizing the website for different screen resolutions and mobile devices, but frameworks like Bootstrap and WordPress page builder plugins now makes the entire process easier.
Gradient Color Palletes
In recent years we saw a subtle rise in colorful website designs. This quickly made its way over to WordPress themes as well. Suddenly, using vibrant and vivid color palettes in web design wasn’t frowned upon. Instead, it made websites look more attractive and helped reach a more diverse range of audiences as well.
The next stage of this colorful web design trend is gradient colors. If you were to browse for WordPress themes in any marketplace, you’ll notice that the theme designs that stand out the most and instantly catch your eye are the ones with modern gradient colors.
Maybe it’s time for you to upgrade your website’s old flat design color palette and try switching to a gradient color design.
Fullscreen Overlay Menus
After going through several phases of menu designs from mega-menus to sticky menus and drop-down menus, the latest trend in WordPress theme menus is fullscreen menus that cover the entire screen to showcase the navigation links.
Designers have different opinions on whether this is an effective way to showcase links as it requires extra clicks to open and close the menus. However, others argue that it helps increase engagement as it removes distraction and encourages users to explore the other pages of the website.
Either way, the fullscreen overlay menu trend is rapidly spreading through WordPress theme designs. Whether you like it or not, this trend will likely stick around for a while.
Brutalism In WordPress Themes
Inspired by the popular architecture design style, brutalism is a radical web design trend that offers a completely unique look to your website than any other website design.
Just as the name suggests, brutalism in web design aims to deliver a raw and unusual experience by intentionally revealing the bare bones of a website design. For example, a site like Craigslist would be considered a brutalist website design if it were designed today.
WordPress theme designers are now slowly adopting this trend to design unique themes. The subtle incorporation of brutalism in WordPress themes actually makes the designs more attractive. We certainly don’t mind this trend catching on.
For Mobile Design
Making sure a WordPress theme is optimized for mobile devices used to be an extra task that most people rarely cared about. This changed with the growth of the mobile market and designers opted-in for making “mobile-first” theme designs.
70% of internet traffic now comes from mobile devices. Making mobile-first WordPress themes is not going to cut it anymore. Designers need to start exploring “for mobile” designs with website experiences optimized and made for mobile devices.
WordPress themes often look better in desktop view. They are filled with animations, effects, unique content layouts, and parallax effects. Hopefully, this year designers will focus on creating such creative experiences for mobile users as well.
In Conclusion
Making your theme and design look and feel relevant is an important part of keeping your website up to date. Make sure to check for these rising trends when you’re searching for new WordPress theme for your next project.