3 Ways to Get a Parallax Effect With WordPress (Plugins & Themes)
Parallax scrolling is a popular trend that’s been taking over the world of web design. These days, everywhere you look you’ll see some sort of a parallax effect.
If you’ve been drooling over these website designs with parallax scrolling effects and wondering how you can add that stylish effect to your own WordPress website, then this guide is for you.
Whether you’re planning on building a new website or revamp your old site, we found 3 easy methods you can use to achieve that great WordPress parallax effect without having to spend a fortune. Keep reading to find out what those methods are.
What Is The Parallax Scrolling Effect?
Before we get to the actionable steps, let’s figure what this parallax effect really is, how it works, and why you should use it.
If you’ve ever played a 2D side-scrolling video game, then you may have an idea what parallax scrolling is all about. The technique was used to make these video games where the main character stays in a fixed position but the background moves to give you a sense of movement.
The same technique is used in web design to create a sense of depth and a 3D-like moving effect. This illusion is created by making the different layers of a website design move slower than the background. It’s a great strategy that makes any boring website design look more interesting.
Why Use It?
It’s important to keep a website design fresh and up-to-date so that when visitors come to your website you can easily impress them with your stunning visuals and an improved user experience.
The parallax scrolling effect is something that’s been created for accomplishing this goal by making a website more visually appealing. But, it’s not just about making a website look pretty either.
While parallax scrolling is commonly used to design website header sections, it can also be used to effectively break sections throughout the design for smooth transitions while keeping the flow of the website browsing experience.
Recently, designers have been using the technique to create amazing interactive animations on website designs as well.
Examples Of Great Parallax Scrolling Websites
To get a basic idea of how parallax scrolling can improve a website experience, have a look at some of these live websites that use the effect.
Porche Evolution

Bear Grylls

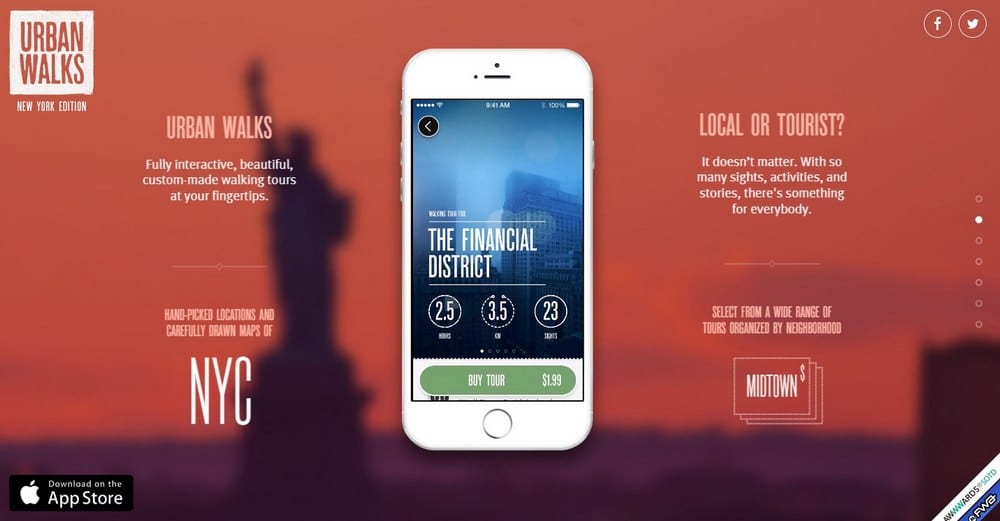
Urban Walks

Here’s how you can create that same effect in WordPress.
1. Get A WordPress Parallax Theme
The best and the easiest way to create a WordPress website with parallax scrolling is to get a theme that already comes with this effect. This way, you get a theme that uses the parallax scrolling across the entire website design, instead of just using it in the header section.
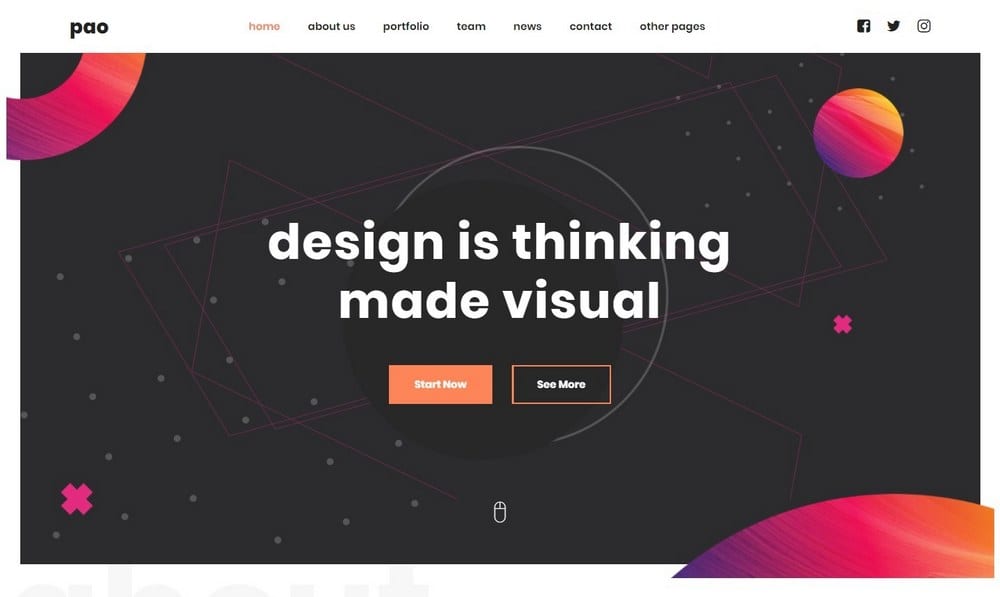
There are plenty of parallax WordPress themes on marketplaces like ThemeForest for prices as low as $39. Like the theme you see below which has a header section that reacts to mouse movements to give users a sense of interactive experience on the website.
(Example: PAO WordPress theme)
Even if you already have a theme, switching to a different theme with built-in parallax scrolling is the best approach to take. But, there are other ways to create the effect.
2. Use A WordPress Parallax Plugin
If you don’t want to buy a new theme or go through the trouble of a redesign, then you can use a plugin to add a parallax scrolling effect to your existing theme.
There are several WordPress plugins you can use to add parallax scrolling to your website. One of the most effective plugins is Slider Revolution. The premium plugin costs $26 and it comes with tons of great features that make it worth every penny. Plus, setting up parallax scrolling with the plugin is also quite easy.
A good free alternative is the Advanced WordPress Backgrounds plugin. Setting up parallax scrolling using this plugin involves a little bit of work and, depending on the type of theme you already have, it may not let you use the effect on your homepage.
Instead, you can add the parallax scrolling effect to a custom landing page by following these steps.
Step 1: In your WordPress dashboard, go to Plugins >> Add New and search for Advanced WordPress Backgrounds. Click Install and then Activate.
Step 2: Find the page you want to add the parallax effect and click Edit.

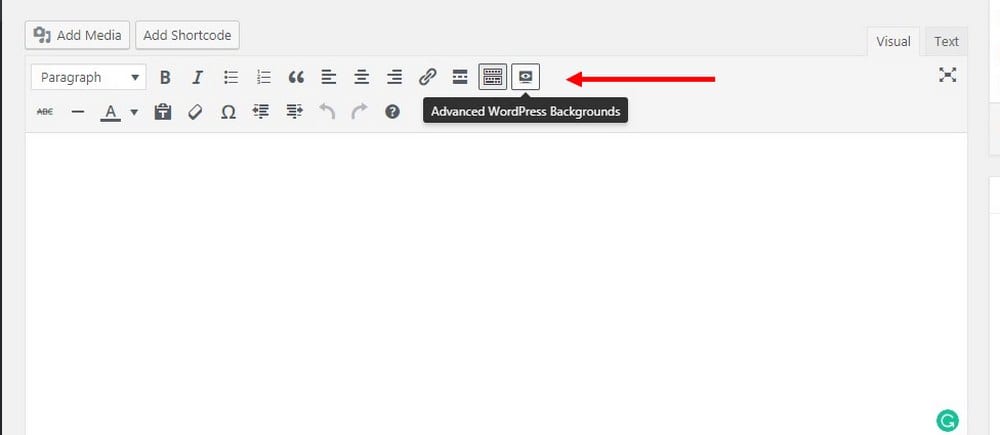
Step 3: Click on the Advanced WordPress Backgrounds button on the page editor to open the AWB shortcode window.

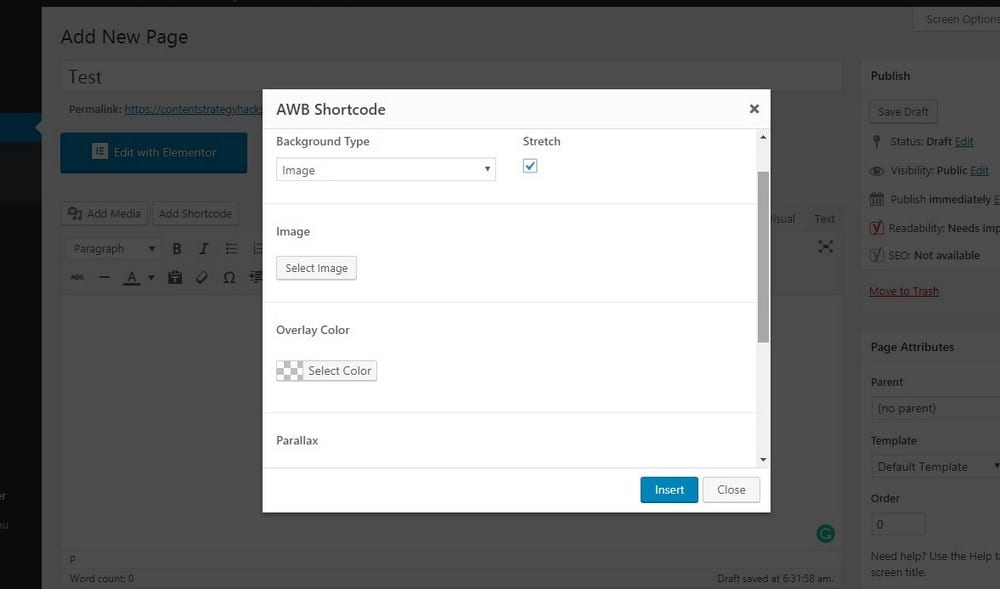
Step 4: Select a background type, choose an image, and the type of the parallax effect on this window. Customize the effect scroll speed

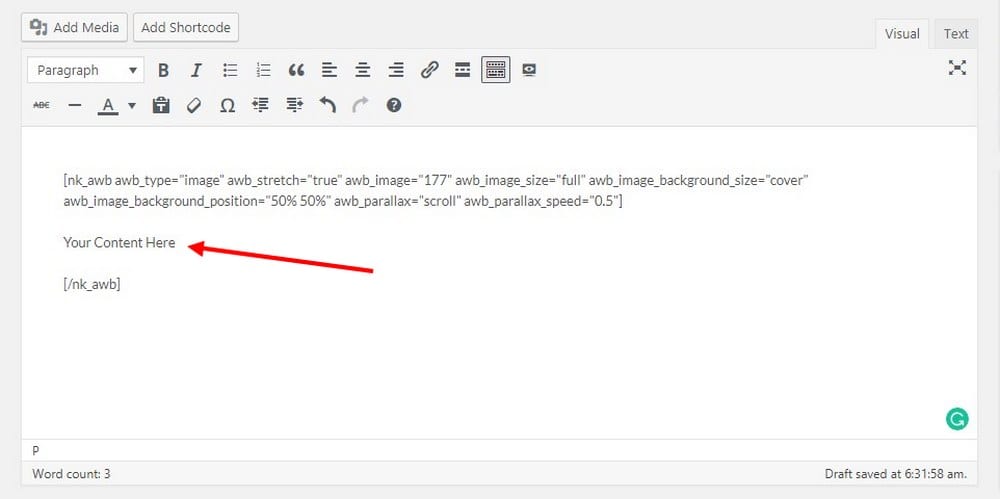
Step 5: Once you’re done, click Insert. This will insert a shortcode into your page editor. Make sure to enter the content of your page before the shortcode end tag [/nk_awb] of AWB.
Click preview and you’ll see the parallax scrolling effect in action. The plugin works well with the new Gutenberg editor as well.
3. Customize The Theme Design
If you want to add the parallax effect to your homepage, the best approach is to customize the design of your theme using a page builder plugin like Elementor or Visual Composer. Of course, this probably will be much easier if you’re already using a theme built with a page builder.
Creating a parallax scrolling effect with a page builder is very easy. We’ll show you how it’s done using Elementor, which is a fantastic and free page builder plugin. Elementor doesn’t have built-in support for parallax so you’ll have to seek help from a free add-on plugin to add the option.

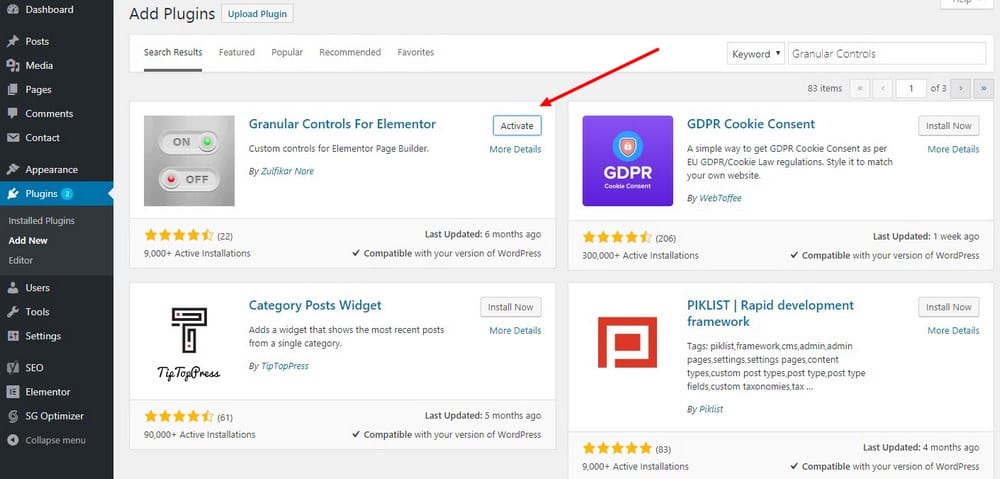
Step 1: After installing Elementor, find and install the Granular Controls For Elementor plugin.

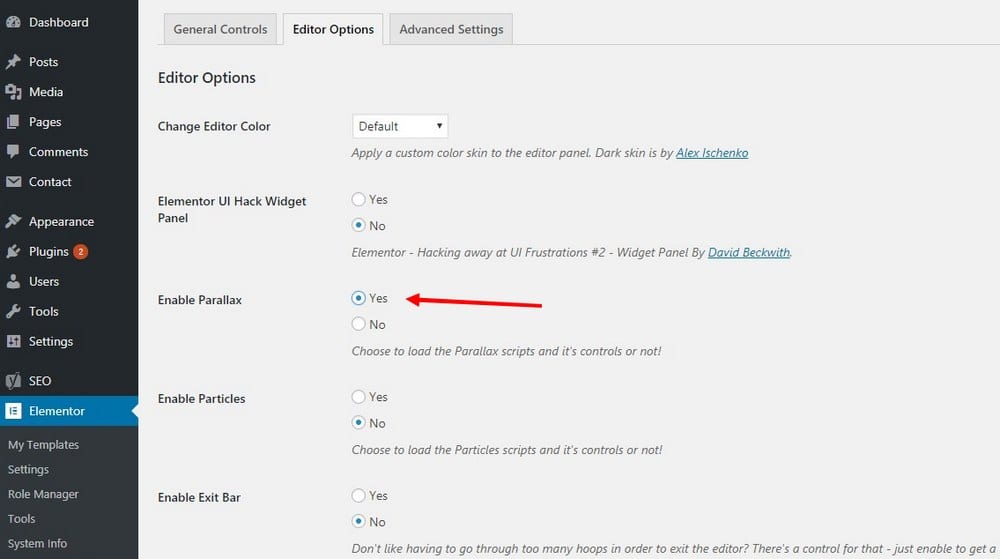
Step 2: To active parallax in Elementor, from your WordPress dashboard, go to Elementor >> Granular Controls >> Editor Options. Find Enable Parallax option and choose Yes. Then Save the changes.

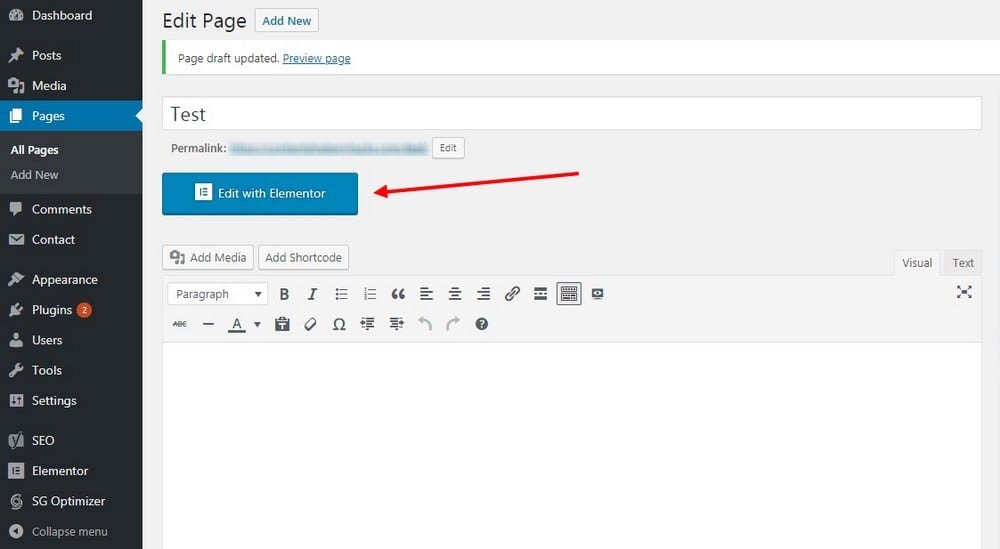
Step 3: Now, go to the page you want to edit and click on the Edit with Elementor button to open the Elementor editor.

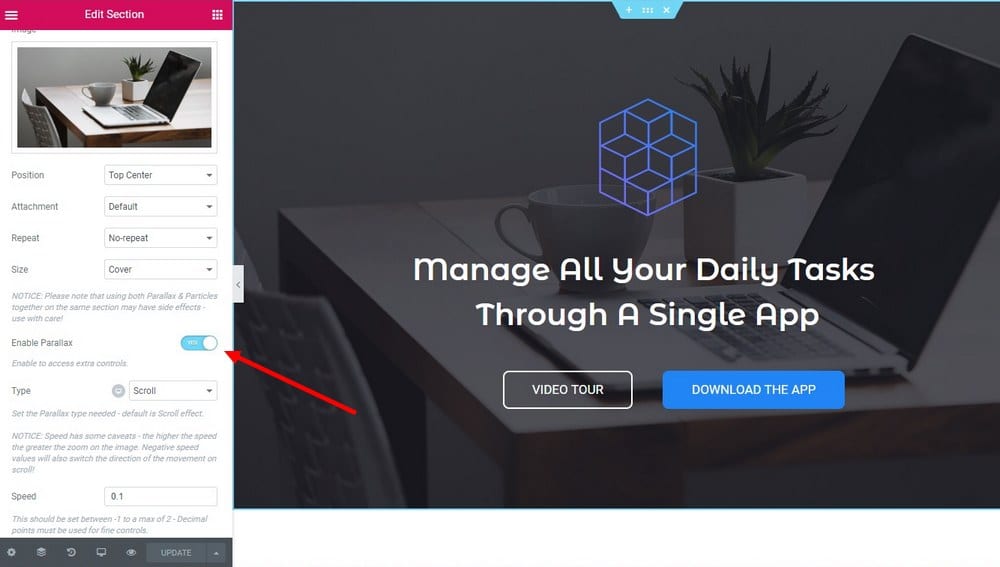
Step 4: Right-click on the section you want to edit and choose Edit Section. Switch over to the Style tab to customize the background. Here you can Enable Parallax effect for the background and customize the effect to your preference.
Make sure that you publish the page before you edit because the changes you make can only be previewed with a published page. Unfortunately, it only creates a very subtle parallax effect. For a better effect, you can try getting the JetParallax premium add-on instead of the free plugin.
Wrapping Up
While it’s easier to use a plugin to add a parallax effect to an existing theme, keep in mind that it might affect your website loading speed and SEO as well. Just make sure to pick a lightweight plugin to get the job done.
We recommend that you use a premium WordPress theme with parallax scrolling built into the core theme design. This will make sure your website performs smoothly without any lag or interference with the user experience.