What is Figma? (And How to Use Figma for Beginners)
Figma is one of the most revolutionary graphics editing apps that’s taking over the design world by storm. What makes it so attractive is the fact that it’s free to use.
If you’re still not familiar with this wondering web-based app or looking for tips on how to make the most of the software, you’ve come to the right place.
In this beginner guide, we outline some of the tutorials and video guides in one place. You can use them to learn everything you need to know about Figma without having to spend hours searching on Google and getting frustrated.
Let’s get started.
What Is Figma?
Figma is a web-based graphics editing and user interface design app. You can use it to do all kinds of graphic design work from wireframing websites, designing mobile app interfaces, prototyping designs, crafting social media posts, and everything in between.
Figma is different from other graphics editing tools. Mainly because it works directly on your browser. This means you get to access your projects and start designing from any computer or platform without having to buy multiple licenses or install software.
Another reason why designers love this app is that Figma offers a generous free plan where you can create and store 3 active projects at a time. It’s more than enough for you to learn, experiment, and work on small projects.
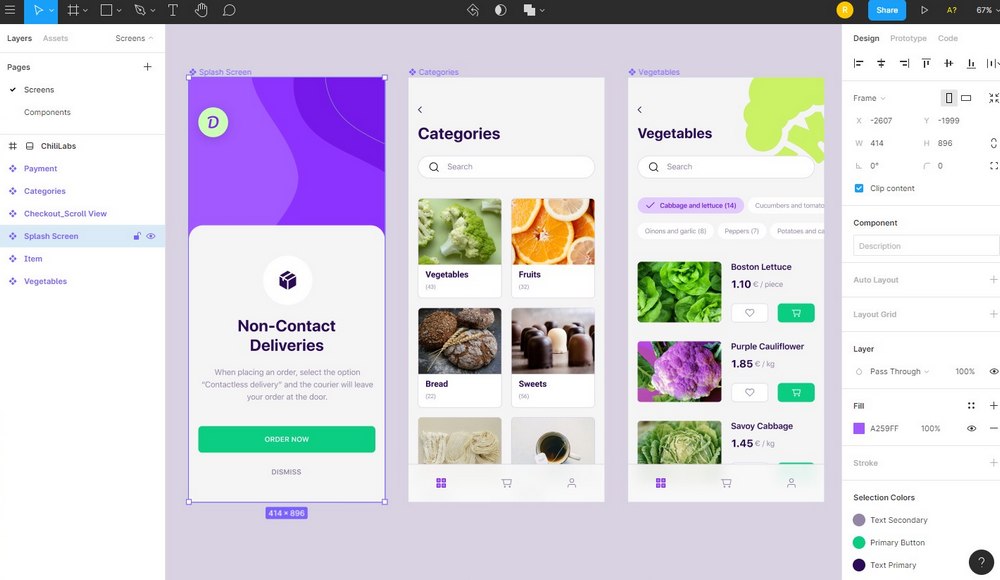
How To Use Figma?
As we mentioned earlier, Figma is a web-based app. All you need to start using the app is a desktop computer or a laptop with a good browser and an internet connection. Then you can visit Figma website to register a free account. And you can start working on your designs right away.

Figma has a very beginner-friendly editor where you can create designs from scratch or using pre-made templates. There are plenty of resources for learning how to use Figma. But, the learning process will be much easier if you follow our recommended tutorials below.
Intro To UI Design Tutorials
At its core, Figma is a tool made for user interface design and prototyping. Before moving forward, it’s best that you get a basic understanding of UI design. It’ll help you make the most of the free app.
Learn Design with Figma
The official Figma team has put together a series of courses to teach you the basics of Design. It includes a dozen video tutorials with design exercises. If you’re new to UI and UX design, these videos are worth exploring.
Introduction to UI Design (Free Course)
Introduction to UI Design is a free course available on Coursera. The course comes from a group of expert instructors from the University of Minnesota. It’s one of the best courses for getting a more comprehensive understanding of user interface design. And you can enroll in this course for free.
UI Design Fundamentals Crash Course (YouTube)
This is a quick crash course on the basics of UI Design made by Gary Simon, a full-stack developer. It covers everything from the basics of UI design to some interesting hands-on experiments. Since it’s taught by a professional, you’ll be able to learn a lot more from this free YouTube video.
Figma Basics Tutorials
If you’re completely new to using web-based tools and UI design apps, these tutorials will help you get a basic understanding of how Figma works.
Pros & Cons of Using Figma (Article)
If you’re not sure whether Figma is the right tool for your needs, this guide will help you understand the best and worst features of the app. It’ll help you decide whether you should invest your time learning this app or look for an alternative.
Get Started With Figma (YouTube)
This is a big playlist full of short videos that introduce you to Figma. All the videos are made by the official Figma team. And they cover all aspects of the software from creating an account to building prototypes. It even has tutorials for users coming from the Sketch app.
FIGMA 101 (Article)
A useful and detailed guide covering the basics of Figma as well as tips on how and where you should start using the app. It also provides tips on whether to use the web-based version or desktop version.
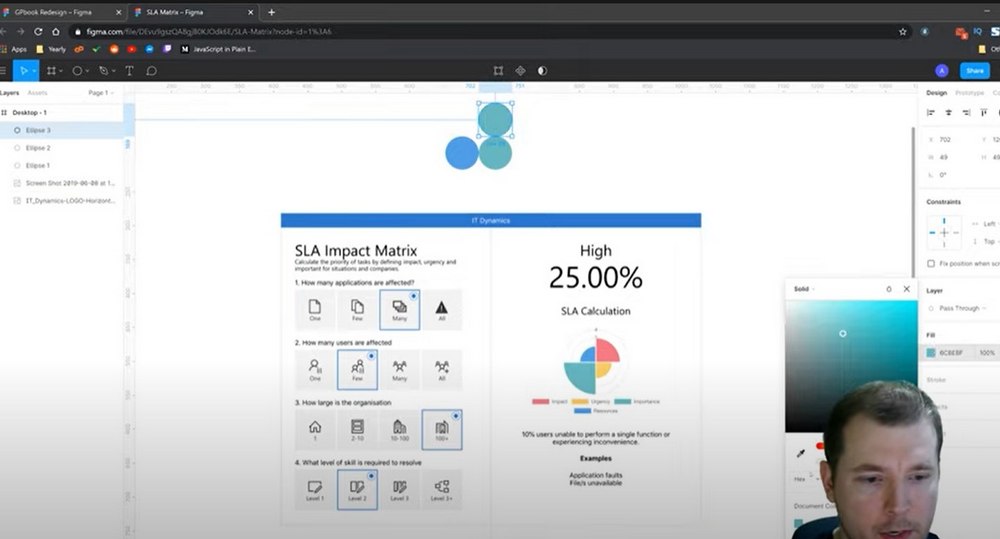
Figma Editor & Interface Tutorials
Understanding the editor interface and the tools palette is the key to making the most out of Figma. These guides and tutorials will help you get there much faster.
Learn Figma Basics (Article Series)
This is a written article series covering all aspects of the Figma editor and its many useful features. The series includes multiple articles where you can gradually learn how to create and manage projects using the web-based app.
Figma for UX/UI Design Tutorial (YouTube)
If you prefer video format, this complete design course is the perfect place to learn all the ins and outs of Figma. This is a 21-part video series that covers the basics of Figma interface and the many ways you can use it for UI design. All of the videos are free to watch on YouTube.
Mastering Figma (YouTube)
Another great video series for learning Figma. This particular video covers the Figma editor and the tools to give you an understanding of how each tool works. There are other parts of the series you can watch to learn more as well.
Figma Design Systems Tutorials
Design systems allow you to create your own component libraries and made things with more consistent designs. Figma offers many tools for you to create design systems more easily.
Design System in Figma (Article)
This comprehensive guide will teach you everything you need to know about creating design systems in Figma. It’s even available in video format if you prefer to watch instead of reading.
Build a Design System in Figma (YouTube)
A quick tutorial video covering the basics of design systems in Figma. The video will give you a hands-on look at how to start creating your own design systems in Figma, step by step.
Figma Wireframe & Prototyping Tutorials
Figma is a great tool you can use for wireframing and prototyping. Here are a few tutorials showing you how to get started.
Designing Wireframes with Figma (YouTube)
A very detailed video guide that shows you everything you need to know about wireframing and how to use Figma to create your first wireframe. It’s perfect for beginners.
Figma Tutorial iOS Design and Prototyping (YouTube)
What better way to learn about prototyping than to learn it by doing. This YouTube video tutorial shows you how prototyping works in Figma using an iOS app design as an example.
Figma Web Design Tutorials
You can use Figma to design websites and landing pages as well. These tutorials will show you how.
Design A Website In Under 1 Hour With Figma (YouTube)
A very hands-on guide showing how to design a website using Figma. It shows you how to design a 3-page website along with wireframing, prototyping, and even shows you how to design a logo using Figma, all in under an hour.
Figma Web Design Tutorial for Creating UI (YouTube)
Another useful video tutorial showing how to design a complete website user interface using Figma. This tutorial shows you how to design the website from scratch, which will be much more useful for beginners.
Figma Resources & Downloads
There are some specific areas in Figma that you really need to explore on your own. Like Figma plugins and templates. The followings are a few resources and marketplaces you can visit to explore and discover more of Figma.
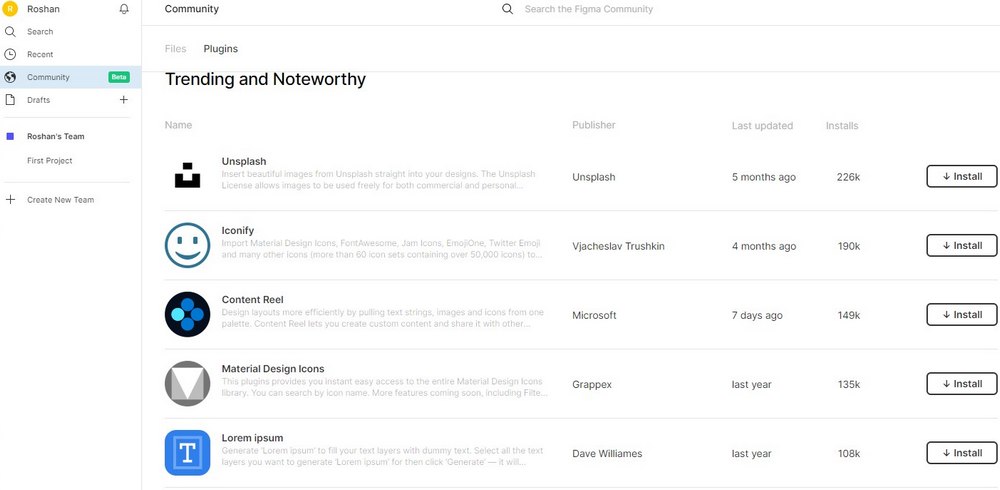
Figma Community
Figma Community is a place where other Figma users share their projects with the rest of the world. It includes lots of design projects such as UI templates and icons that you can import into your own Figma editor to use with your own projects.
There are many useful plugins you can install on your Figma editor as well.
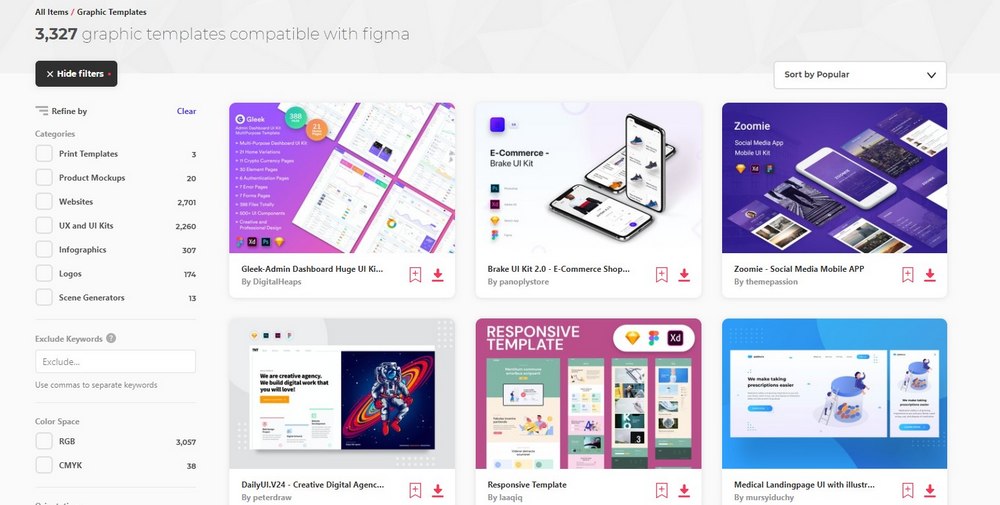
Envato Elements
Envato Elements is a marketplace full of design elements and templates. There are more than 3000 pre-made Figma templates available on Envato Elements. You can download and use them to get started on various design projects almost instantly. The best part is you can download everything on Envato Elements for a single price using its subscription.
Figma Resources
If you can’t afford the premium templates, Figma Resources is a great website you can go to download free high-quality templates and UI kits. It allows you to copy design templates over to your Figma editor with just one-click.
Conclusion
Don’t stop here, keep learning. There’s so much more you can learn about Figma and how to take advantage of this great free app. Keep exploring and learning.
Also, you can check out our best Figma templates collection to find inspiration for your own design projects.