How To Make A Custom 404 Page in WordPress
The 404 error page on your website is one of the hidden marketing tools you can use to your advantage.
With a creatively designed custom 404 page you can encourage visitors who feel lost to explore your website, tell them about your business, and promote your brand at the same time.
Many businesses are now using custom 404 page designs to turn the boring static error page into a brand statement. If you’re thinking about doing the same, then this guide is for you.
In this quick guide, we’ll show you how to create a custom 404 page in WordPress that matches your branding. It’s an easy and simple process. There’s no coding or web design knowledge required.
We’ll walk you through the process, step by step.
Why Use a Custom 404 Page?
The “404 Page Not Found” is an error code that you see when trying to visit a web page that doesn’t exist. This usually happens when you delete a page or post on your website.
Even if you never delete pages, 404 errors happen all the time. For example, misspelling the URL or a missing letter in the URL is all it takes to send a visitor to the 404 page.
The 404 page is the web page that is displayed to a visitor who tries to visit a non-existing page. Every website has a 404 page by default, often with a very boring and ugly design.
Obviously, when a user visits a link and discovers an error page, they’ll be disappointed. But, having a great-looking 404 error page gives you an opportunity to make a better impression. And maybe even link to some of the pages to encourage the visitor to explore your website.
Creative 404 Page Examples
If you’re not sure what a custom 404 page should look like, these real-life examples will help you find inspiration.
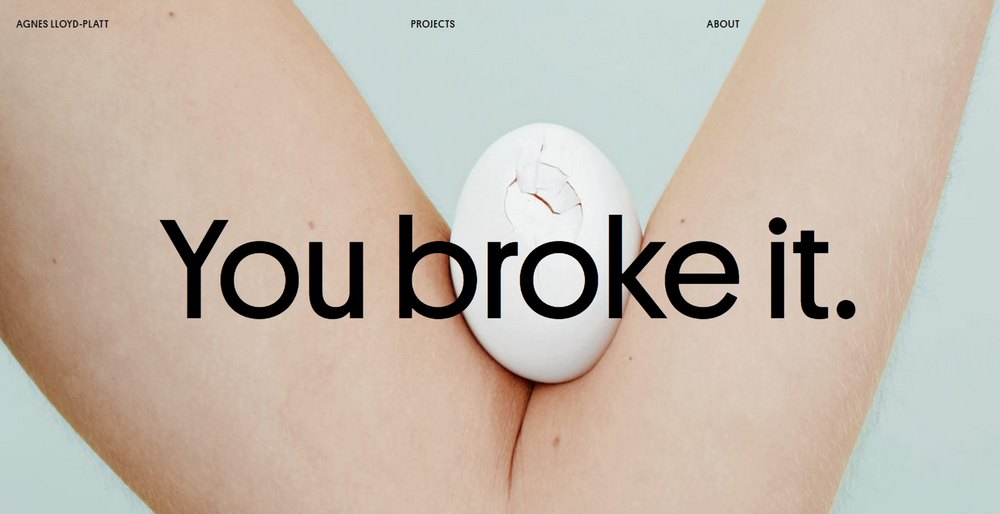
Agness Lloyd Platt
Humor is a common concept used in custom 404 pages. It’s a great way to ease the frustration of a potential customer. This site does it quite well and even provides a few links to further explore the website.
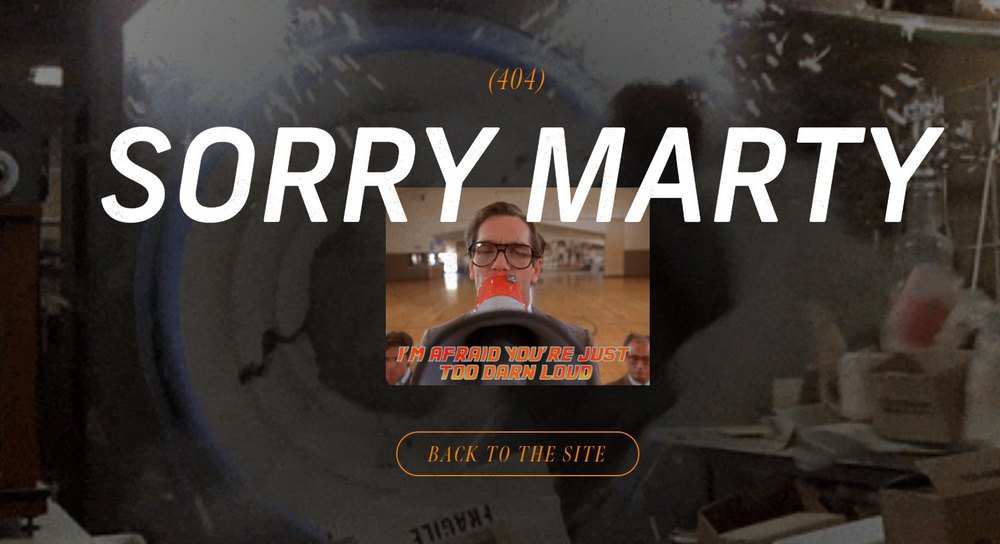
Priestess
Using memes and pop culture references will also make your 404 look fun and welcoming. In this example, the site uses a Back to the Future meme.
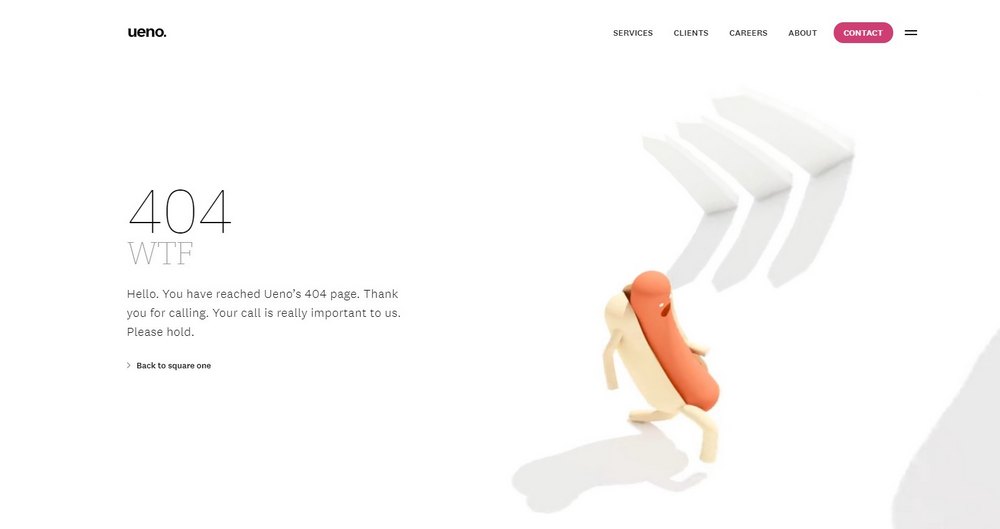
Ueno
You can also make your 404 page more memorable by adding cool animations or videos to the page. Ueno’s 404 feature such a fun animated hotdog with some sarcastic copy.
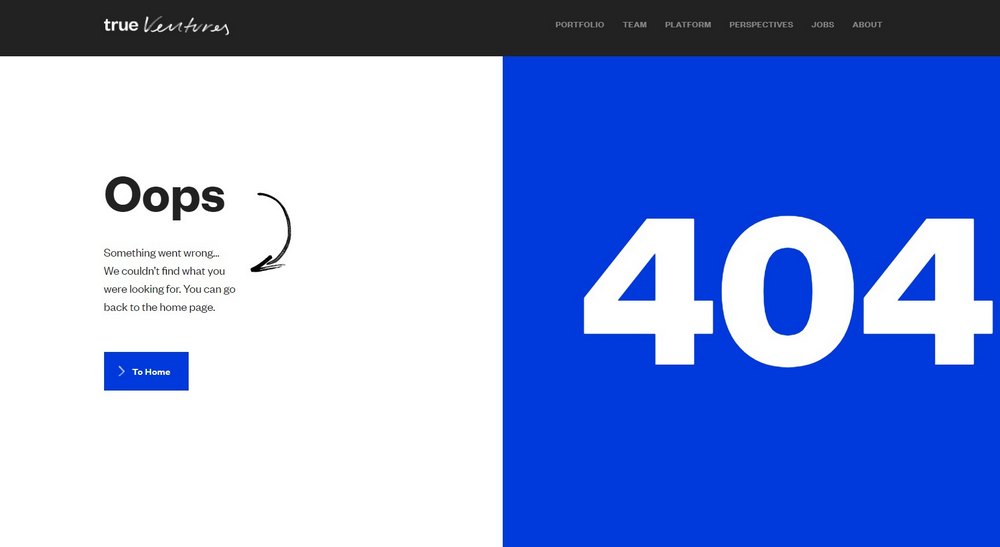
True Ventures
You don’t always have to take the humorous approach. A clean design with clear instructions on what to do next is more than enough to create a custom 404 page like True Venture’s page.
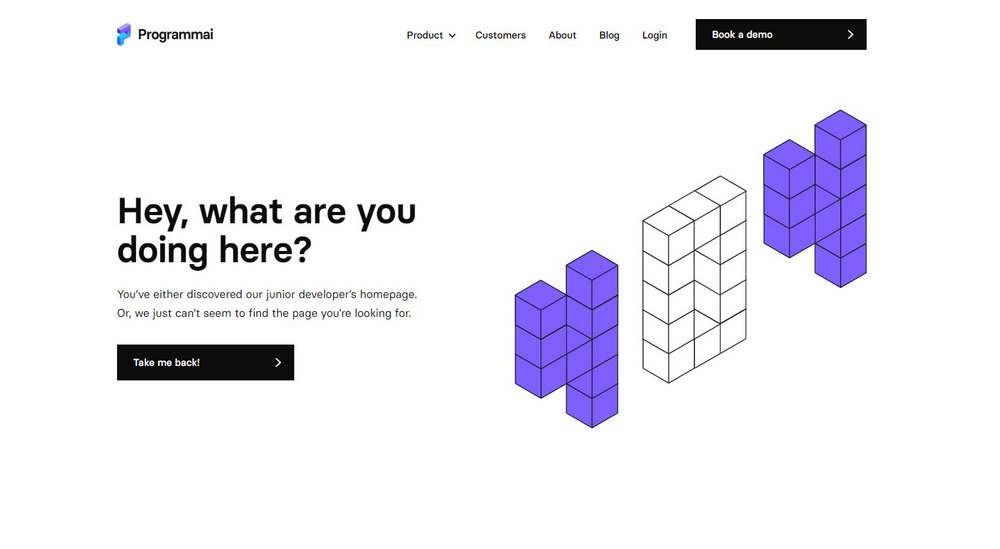
Programmai
Another modern and professional 404 page that represents the brand quite effectively. Simplicity is the theme for this page.
How to Create a Custom 404 Page
So how exactly do you create a cool custom 404 page in WordPress? Well, it’s simple. We’re going to use a couple of free plugins to design a custom 404 page and assign it to your website.
Don’t worry, it’s a very easy process. Let’s get started.
Step 1: Install Elementor Plugin
First, we’ll design a beautiful 404 page using the Elementor page builder. For this, you need to install the Elementor plugin on your website.
If you already have the Elementor plugin or a different page builder plugin installed, then ignore this step and proceed to the next step.

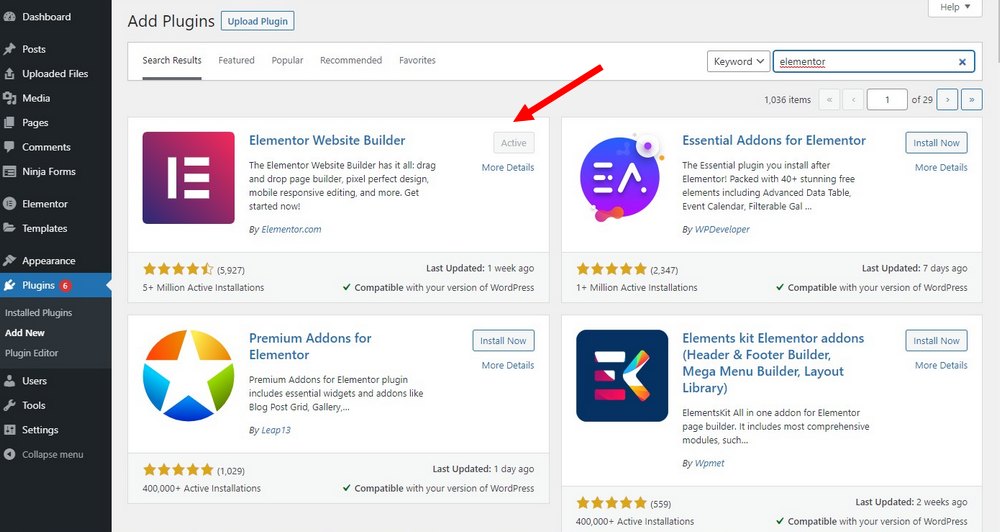
If not, login to your WordPress dashboard and go to Plugins >> Add New. Now search for the Elementor plugin. Click Install and then Activate.
Step 2: Design a Custom 404 Page
Now it’s time for the fun part. Let’s start designing the 404 page.

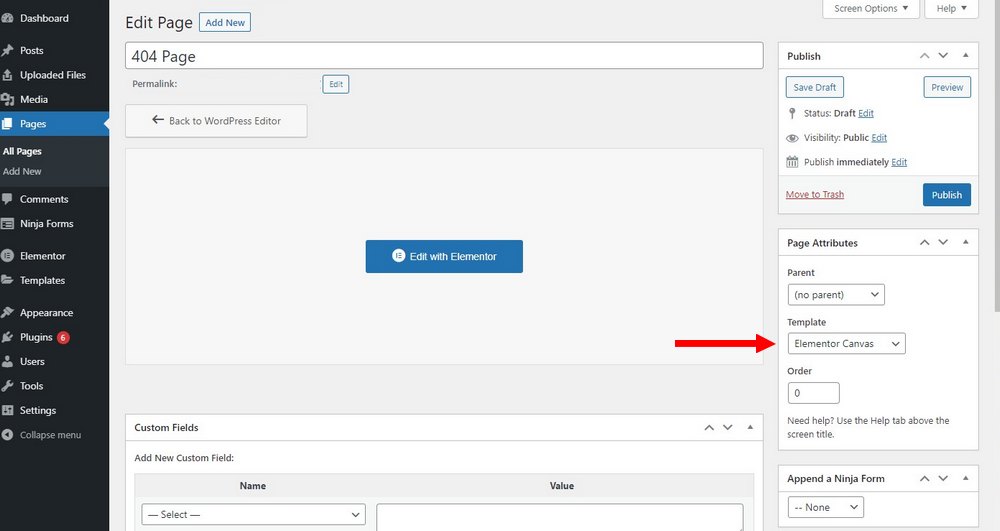
Create a new page and select the Elementor Canvas template from the Page Attributes section. Then click Edit with Elementor button to get started.

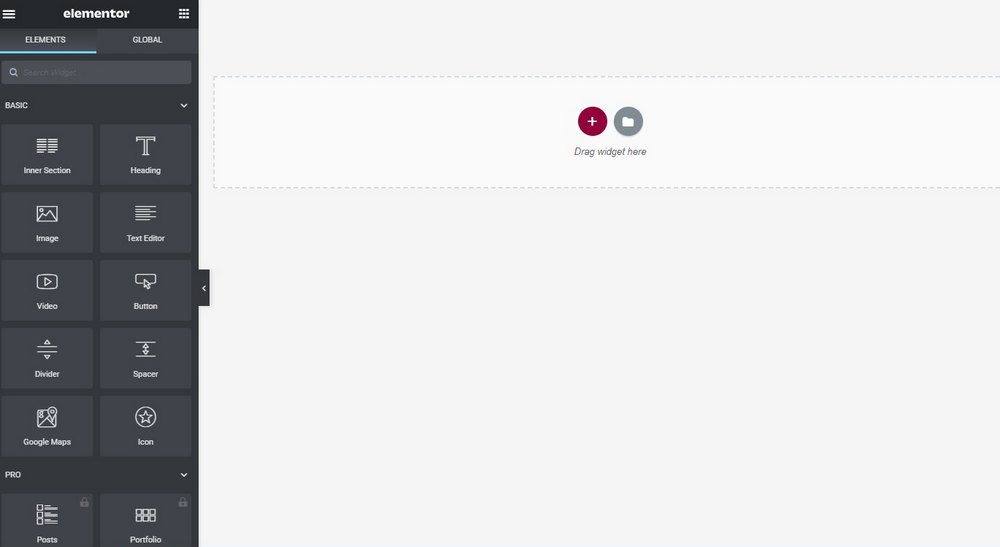
From here, you can design a custom 404 page by simply adding sections and widgets. You can add links, buttons, backgrounds, and more. You can follow this tutorial to learn how Elementor works.
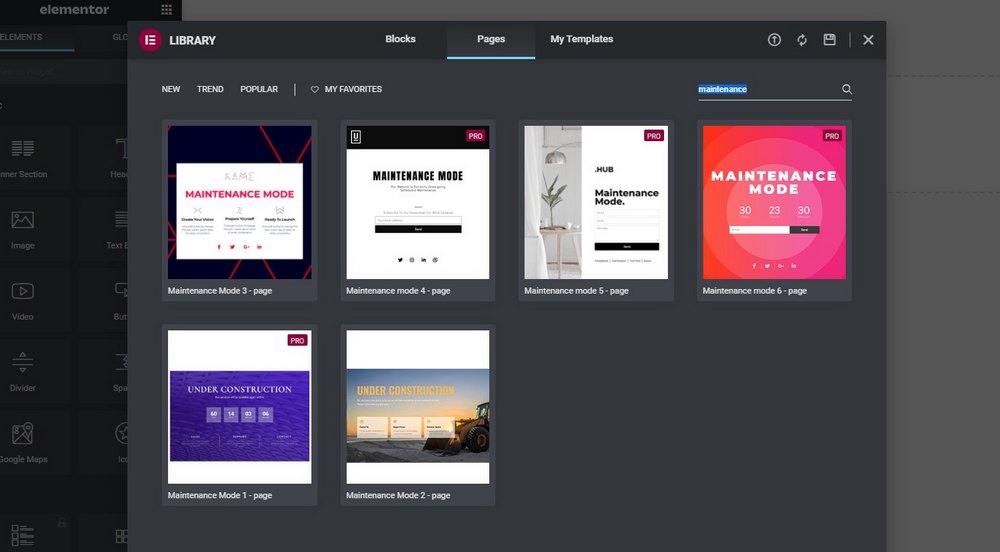
For this demonstration, we’re going to customize a template. You can access the templates by clicking on the Add Template button.

We’ll use a free Maintenance page template and customize it as a 404 page.

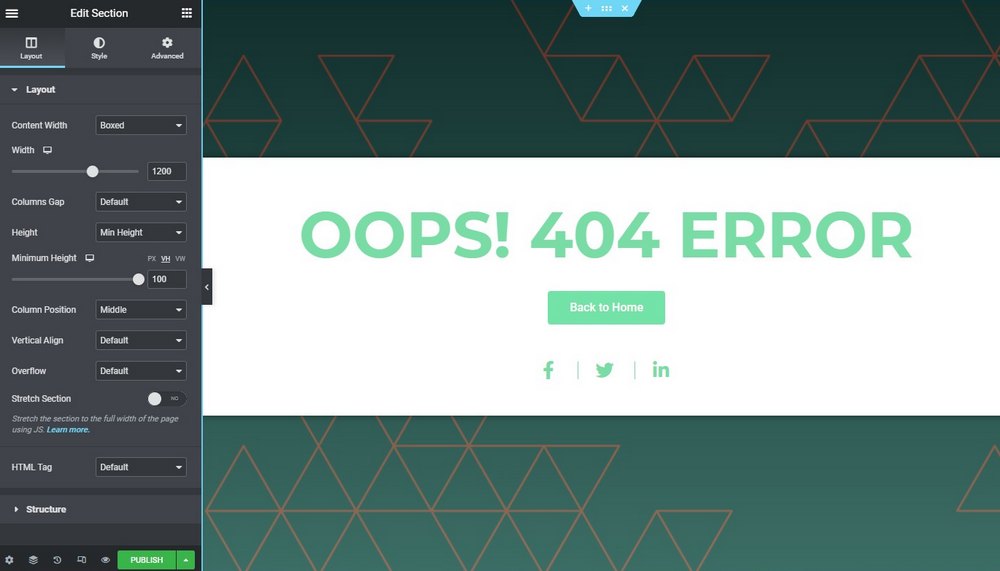
Just edit the text, change the colors, get rid of the unnecessary elements, and add a link to the homepage. And we have a custom 404 page!
Don’t forget to Publish the page when you’re done.
Step 3: Assign the Custom 404 Page
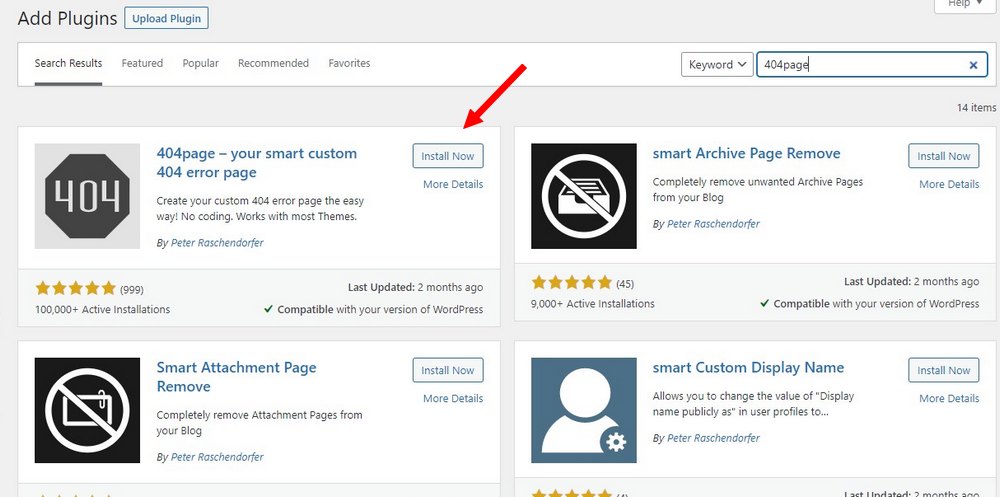
In order to make your custom 404 page the default page for 404 errors, you need to assign it for the theme. You can do this by using the 404page free plugin.

Install and Activate the 404page plugin.

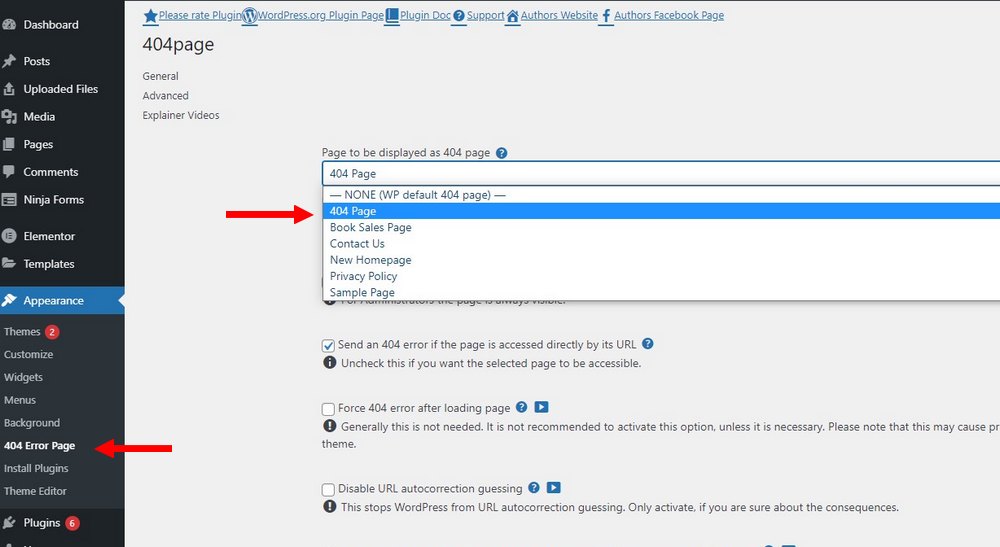
Then go to Appearance >> 404 Error Page tab. From here, you can set any page you have as the default 404 error page.
Select the custom 404 page from the drop-down list and Save changes.

Type any letters after the website URL to test the new 404 error page.
Best WordPress 404 Plugins
You can take things a step further by customizing your website to better serve visitors who discover 404 errors and even redirect URLs to other pages. These plugins will help you achieve that goal.
Redirection
- Price: Free
Redirection is a useful plugin for every website that allows you to redirect URLs to different pages. For example, if you have to delete a page from your website, you can use this plugin to redirect the traffic coming to the deleted page and send them to a different page on your website. It has great SEO benefits as well.
404 Page Editor
- Price: $18
This is a simple plugin that lets you edit the default 404 page on your website. Using the plugin you can edit the text and code of your 404 page to customize it to your preference. Or even replace it with a custom template.
Icarus All In One Page Redirect Plugin
- Price: $29
Icarus is an all-in-one plugin that can handle all kinds of redirections. You can use it to create 301, 302, 303, and 307 redirections. More importantly, you can use it to redirect 404 pages. That way a user visiting a broken link will be redirected back to the website homepage instead of the 404 error page.
Custom 404 Pro
- Price: Free
This plugin works similarly to the 404page plugin we used in the tutorial. The only difference is that this plugin can also record data related to the 404 pages and create URL redirections.
Conclusion
You can also upgrade your WordPress theme to get a better-looking 404 page. Most premium WordPress themes now come with multiple 404 error page options with pre-made designs. This makes the customization process much easier.
Check out our collection of the best WordPress landing page themes for inspiration.
Looking for WordPress hosting? We use Kinsta. They offer world-class WordPress hosting, built to keep your website fast, secure, and always online.