How to Create a Landing Page in WordPress: 5 Options Compared
Creating landing pages is an important part of building a successful website. They are essential for converting visitors, generating leads, and promoting products. The good news? We’re going to walk you through how to create a landing page in WordPress!
Quite frankly, the more landing pages you have, the more leads you’ll generate. In fact, a study has found that websites with 30 or more landing pages generate 7X more leads than the sites with fewer than 10 landing pages.
The good news is it’s extremely easy to create landing pages in WordPress. You don’t have to be a web designer to make them. Anyone can make as many landing pages as they want in WordPress.
There are a few different methods you can use to create landing pages in WordPress. In this guide, we’ll walk you through each method.
Why Create Landing Pages?
In case you’re wondering whether it’s really worth the effort to create landing pages, here’s a reason to change your mind.
Let’s say you have a website and a product related to car insurance. Your blog generates 1,000 visitors per day but only 100 visitors click on your product links. 200 more visitors are interested in your product but don’t feel like buying right now so they leave to never return. A landing page is a way to capture that 200 and turn them into leads.
Instead of selling them your product directly, you create a landing page with an email optin form and a great offer. Like a free downloadable checklist for buying a car. When they join your email list, you get a second chance to reach out with a discount offer to sell your product to potential customers.
This strategy works for any type of website or blog. Whether you’re selling an ebook, online course, or even a coaching program, landing pages can be a great way to convert visitors into leads with minimum effort.
Of course, there are other types of landing pages as well. Like landing pages for promoting apps, events, products, and more.
Main Elements of a Landing Page
Before creating landing pages, it’s important to understand the key elements that go into a landing page design.
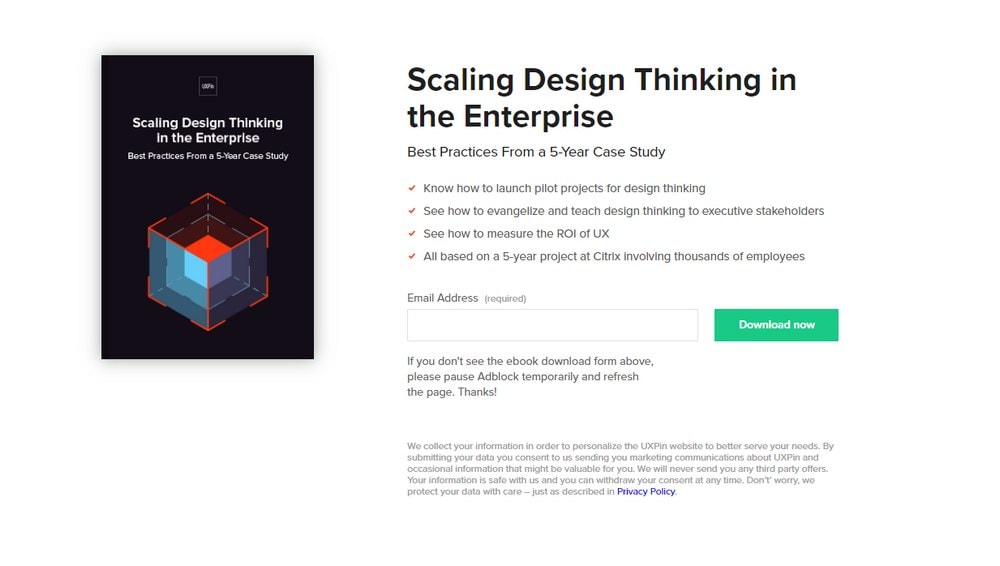
(Example: UXpin)
- Optimized CTA: The call to action (CTA) is the section that includes an email optin form or a button that encourages users to take action. Use the right colors and copy for the CTA to improve conversions.
- No Navigation: You should get rid of all navigation bars, sidebars, and outbound links from your landing page. Don’t give users reasons to leave the landing page.
- An Explainer Video: adding a video to a landing page can improve conversions by 86%. Add an explainer video to your landing page to make it more effective.
- Friendly Copy: Write the copy of the landing page like you’re talking to a friend. Don’t try too hard to sell it. Be subtle and energetic.
- A Great Offer: You need to have a great offer to convince users to trade their email. You must make an offer they can’t refuse.
5 Ways to Create Landing Pages in WordPress
Now that you know what kind of features go in a landing page design, it’s time to start creating one. There are a few different methods you can follow to create landing pages in WordPress. We’ll start with the easiest method first.
1. Get a Landing Page Theme
One of the easiest ways to make a landing page website with WordPress is to use a theme specifically designed for landing pages. There are plenty of great WordPress themes that come with fully-optimized landing page designs for generating leads. All you have to do is install the theme and edit the design.
We have a huge roundup of great WordPress landing page themes. Take a look for inspiration.
This method work best for one-off landing page website as you can’t use a theme to create a page inside an existing website. If you’re setting up a landing page website for an event, conference, an app, or a product, using a landing page theme is the easiest way to do it.
2. Install a Landing Page Plugin
If you want to setup a landing page inside an existing website or want to create multiple landing pages for promoting several offers, you can use a landing page plugin.
Landing page plugins are easy to install and lets you create as many landing pages as you want using drag and drop editors. They also include plenty of pre-built landing page templates, so you can easily setup a landing page without having to design them from scratch.

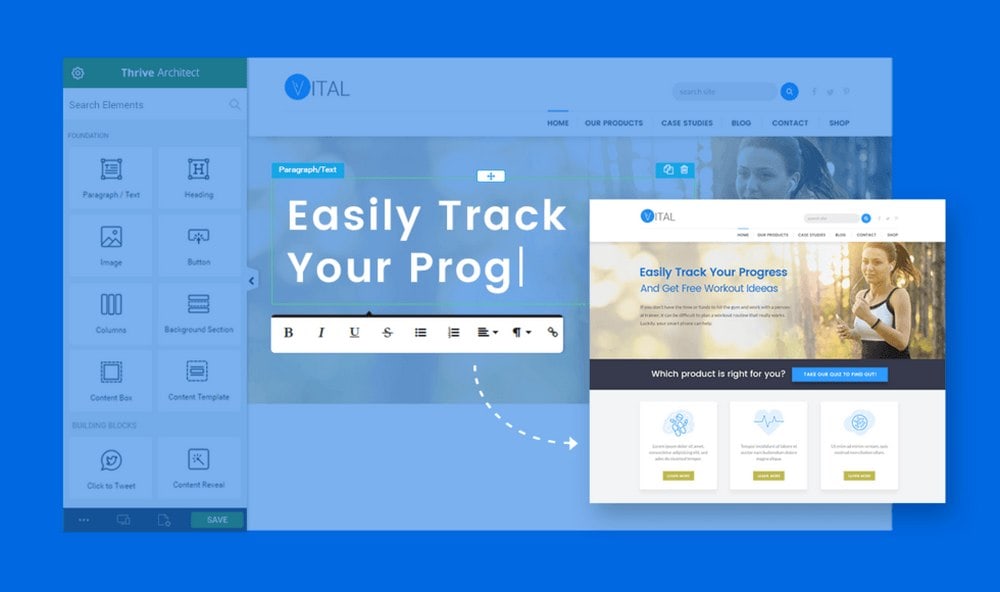
One of the best plugins for building landing pages is Thrive Architect. It’s a premium plugin that costs a one-time fee of $67. A good free alternative is the WordPress Landing Pages plugin.
A great thing about landing page plugins is that they include templates that are made just for creating landing pages with optimized designs.
Test the waters using the free plugin. It’s more than enough for a small blog. Switch to the premium version once you feel like you need better-looking template designs.
3. Use a Page Builder Plugin
Page builder plugins are another easy way to make landing pages. Page builder plugins work just like landing page plugins. They include drag and drop editors and comes with lots of pre-built templates.
The difference is you can use a page builder to make more than just landing pages. You can use them to create sales pages, lead pages, and even entire website designs. However, they require a bit of a learning curve. And they have limited template designs. So you’ll have to build a design from scratch using the drag and drop editor.

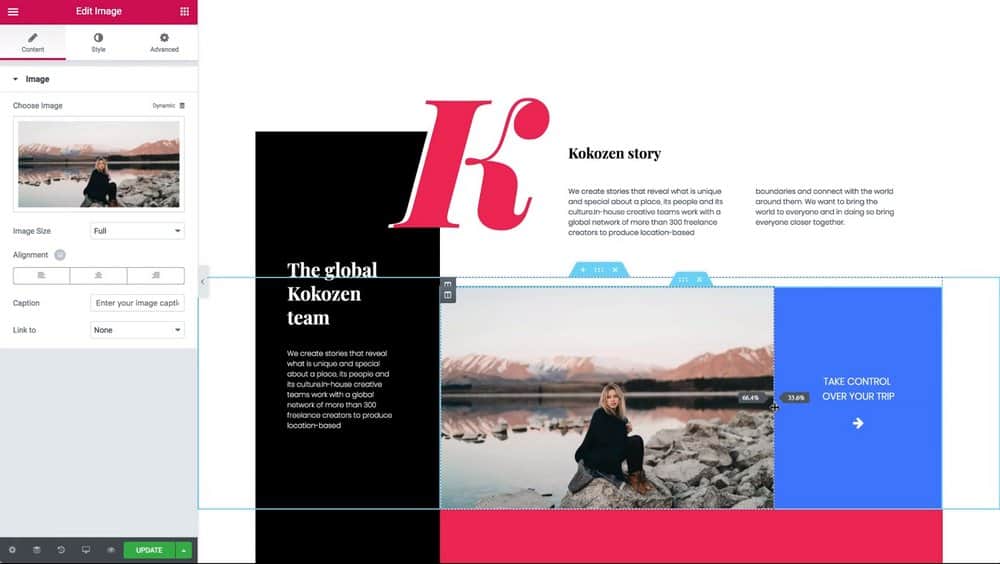
Elementor is the best free page builder plugin available on WordPress. It’s fairly easy to learn and it supports almost any WordPress theme.
4. Turn a Regular Page Into a Landing Page
We highly recommend using a landing page plugin or a page builder plugin for creating landing pages. Having said that, we also wanted to mention this method for users who prefer to experiment with designs.
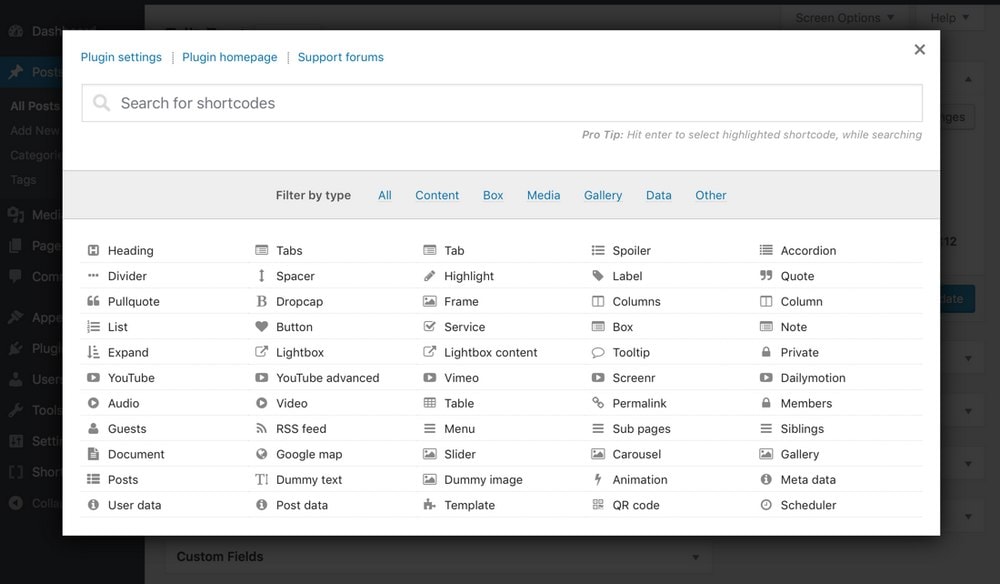
You can actually use your regular WordPress pages as landing pages. With a few modifications, of course. The different types of blocks in the new Gutenberg editor makes this process easy. And it gets much better when you combine them with shortcodes.

For example, you still need to add a CTA, add testimonials sections, reviews, and other styling to make a page look like a landing page. WordPress Shortcodes plugin will allow you to easily add such features like buttons, tabs, dividers, quotes, and more with ease.
You can use this method to experiment with different types of landing page design styles.
5. Code Your Own Landing Page
This method is quite difficult and we don’t recommend it for beginners. It’s best for experienced web designers with knowledge in WordPress development. It requires HTML, CSS, and PHP knowledge.

This method involves coding a landing page design from scratch. It involves a lot of careful coding and editing of core WordPress files like setting up child themes, creating page templates, and more. Follow this guide to learn how it’s done.
Make sure to backup your theme and website files before editing any core WordPress files.
Conclusion
Creating the landing page is only the first step. Now you need to optimize it to get the best results. You can use A/B testing tools and heatmaps to find ways to improve your landing pages.
You can explore our blog for more tips and guide like this one. Or, check out our exclusive themes bundle to get 60+ themes for the price of one.
Looking for WordPress hosting? We use Kinsta. They offer world-class WordPress hosting, built to keep your website fast, secure, and always online.