How to Add Static Pages to Your Tumblr Blog
When posting to Tumblr, the platform creates blog pages automatically. But Tumblr also allows you to add static pages. This, however, is not done the same way, and requires a few different steps!
We’ll walk you through how to add your own pages to your Tumblr blog, for an “About”, “FAQ”, “Pricing” page, or anything else you might need!
Example Uses of Tumblr Blog Pages
If you have content that should always be available to your visitors, you should create a page instead of a post. Good uses for pages are ‘About’, ‘FAQ’, ‘Pricing’ or ‘Services’.

To add a Page, you just need to scroll down to the bottom of the Customizer panel and click the Add a Page link.
There are 3 options to choose from regarding pages: Standard Layout, Custom Layout and Redirect. Let’s take a look at what each of these are, and how they work.
Standard Layout

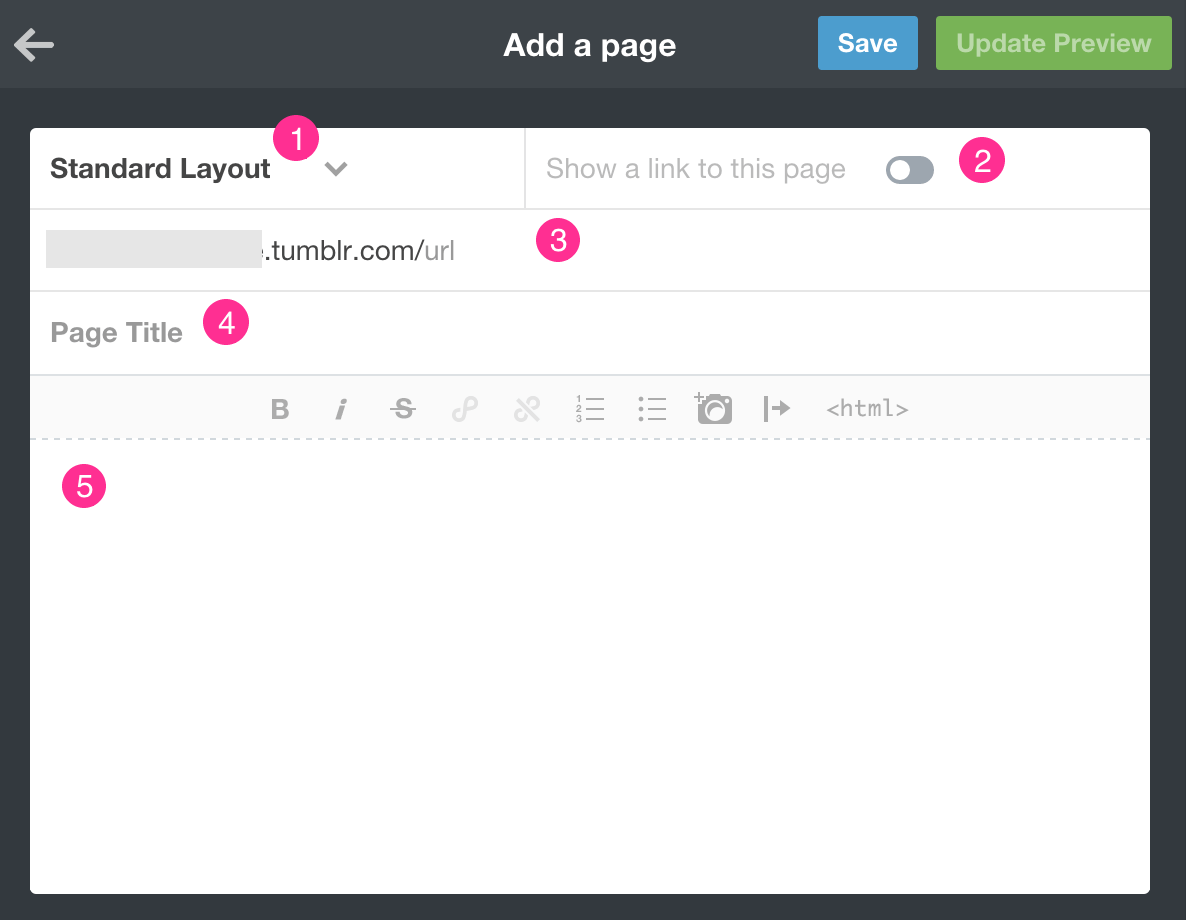
After clicking Add a page, you should get this window, where you can specify the following:
- Standard Layout – Choose this option if you want to use your theme’s predefined layout for pages (meaning that the page will look like the rest of your site).
- Show a link to this page – When enabled, the link will appear on your navigation. You will need to write the name or text for the link (what will be clickable in the navigation). Use a single word when possible.
- URL – Choose a good URL as this will be important for Google searches, for example, if your page is ‘About Us’ you can add ‘about-us’ as the URL.
- Page Title – As it says, it will be the page title and will appear on the top, before the main content.
- Content – The content of your page. You can use the Tumblr editor for adding some style, like bold or italic, or even links and images. If you prefer to add the content as HTML, you can click the html element and then paste the code.
Don’t forget to hit Update Preview to preview the page and then Save to save the page.
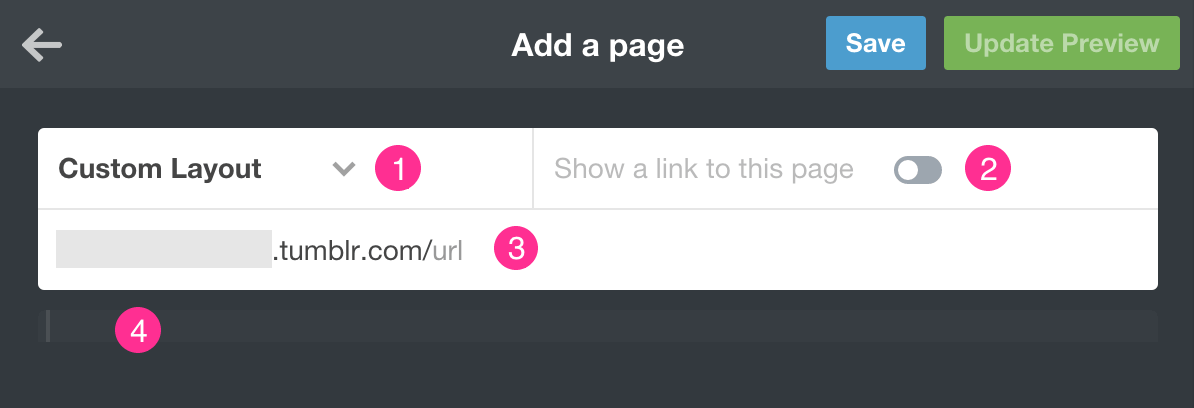
Custom Layout

If you don’t want to use your theme’s layout, for example, if you are creating a landing page, you can use the ‘Custom Layout’ option. In this case, you need to specify the Custom HTML of the page.
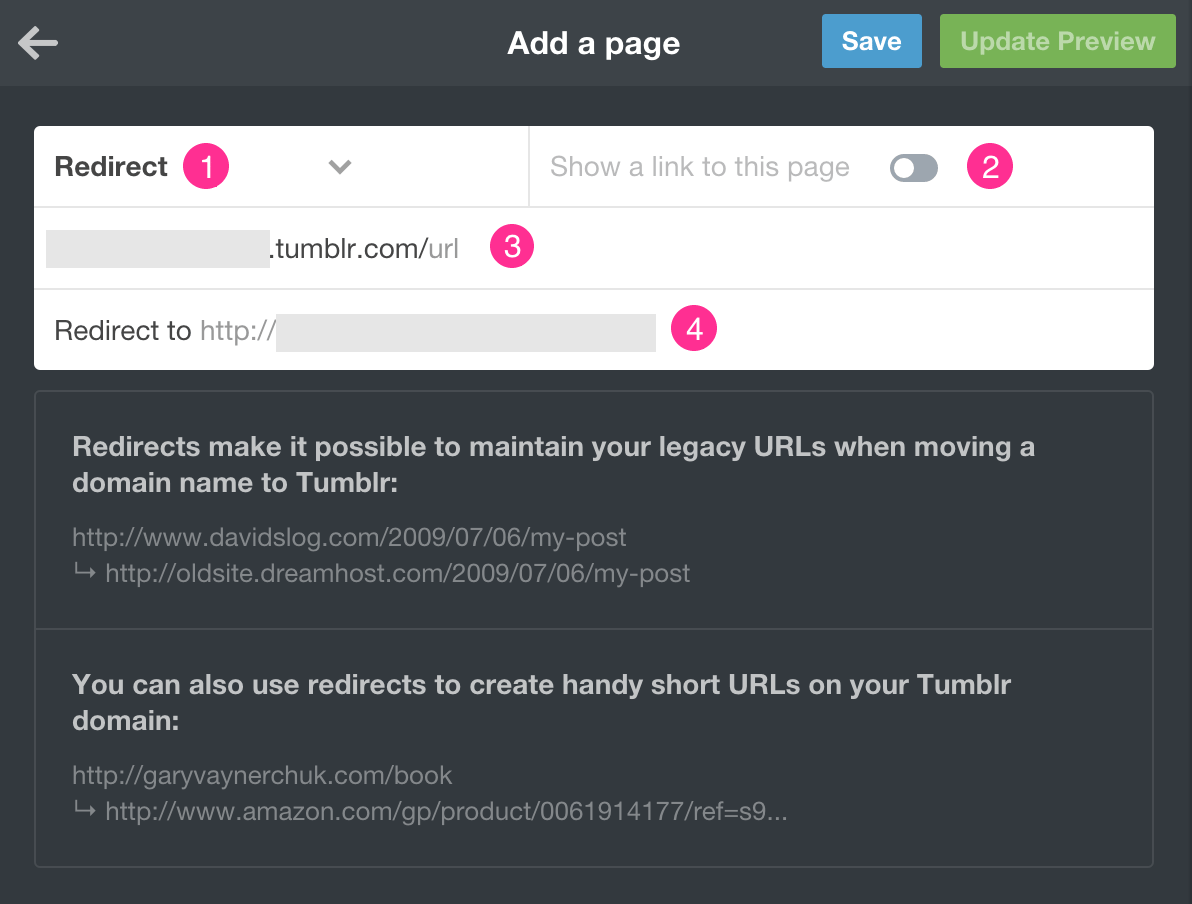
Redirect

A redirect page will add an item to your navigation with a link to an outside page. You can use them also to simplify links (for example yourtumblr.com/store that redirects to your own online store outside Tumblr).
You can also use these redirects when to maintain older URLs that were moved or deleted so that your visitors don’t run into error pages.
In this case and besides the same options as above, you will need to setup the Redirect to where you choose the URL you want to jump to.
Enjoy creating your new pages, and don’t forget that all our Tumblr themes have powerful support for themes that display all types of different pages and functionality!