How to Add Custom CSS to Your Tumblr Theme
You have your Tumblr blog set up, but you need to tweak the colors or sizes and you can’t find the options in the Customizer panel? Don’t worry. Tumblr has a Custom CSS field that allows you to add snippets of code to help you with this.
CSS (or Cascading Style Sheets) is a language used to define the style, colors, and layout of your site. Every theme has it’s own CSS styling and Tumblr also offers the ability to add Custom CSS. It’s useful for making small changes, adjusting formatting, or even adding one of your own stylish Tumblr backgrounds!
How to Add Custom CSS to a Tumblr Theme?
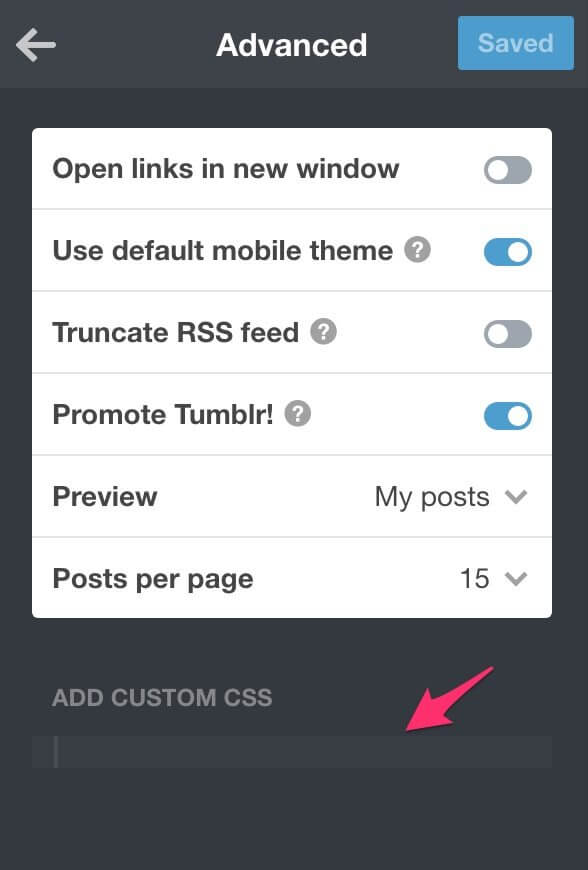
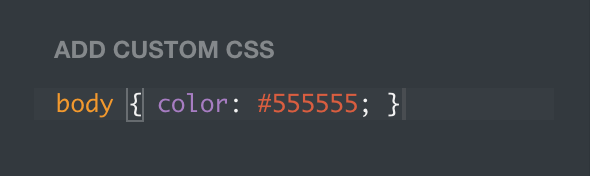
Just click Edit Theme, then scroll down to the Advanced Options and click it. You will then see the advanced panel with a space to add your own Custom CSS. After pasting it, don’t forget to click the Save button above, otherwise, it won’t save the changes!
Here are a few simple steps to follow along with:



Make sure that you know what you are doing when adding CSS as it can mess up the look of your site. But you can always delete it — it can’t do any lasting damage! Give it a try.
Interested in learning more about CSS? Take a look at the CSS articles over at Design Shack.