What Is Google Web Stories For WordPress & How To Use It
Google has been very generous with the WordPress community lately. Just recently they released the Site Kit plugin to help you gather more insights directly from the WordPress dashboard. And now, Google has introduced another new WordPress plugin called Web Stories.
Google Web Stories is a brand new WordPress plugin that comes with a very unique function. It allows you to create visual stories for your websites and blog posts to let users consume bite-sized content more easily.
In today’s article, we take a closer look at this new plugin and give you a few tips on how to use it to create cool new content on your website and blog
Let’s dive right in.
What Is Google Web Stories?
Google Web Stories is a unique plugin that allows you to create visual stories to go along with your existing content. Simply put, they’re like Instagram stories for the web.
Web Stories is powered by Google AMP and this new plugin allows you to easily integrate, create, and embed Web Stories on your WordPress website without an effort.
It’s fully-optimized for mobile and supports taps and swipes too. It also works well on desktop devices as well. And it’s extremely lightweight.
Web Stories are designed to be short and bite-sized. You can create stories of up to 30 slides and include GIFs, videos, and images however you like to tell the story.
What Can You Do With It?
Web Stories introduces a new way of creating content. Mainly as a way of creating experiences on the web.
For example, when browsing a website homepage you’ll come across sections that tell you to click on a link to learn more about specific features of a product. This link redirects you to another page.
The problem with this approach is it ruins the user experience. Imagine how frustrating it can be when you have to load a different page to learn about the different features of a product.
Google Web Stories can be a great solution to this problem. Whenever you want to describe a product or a feature, you can embed a Web Story to showcase more details in a more visual and convenient way.

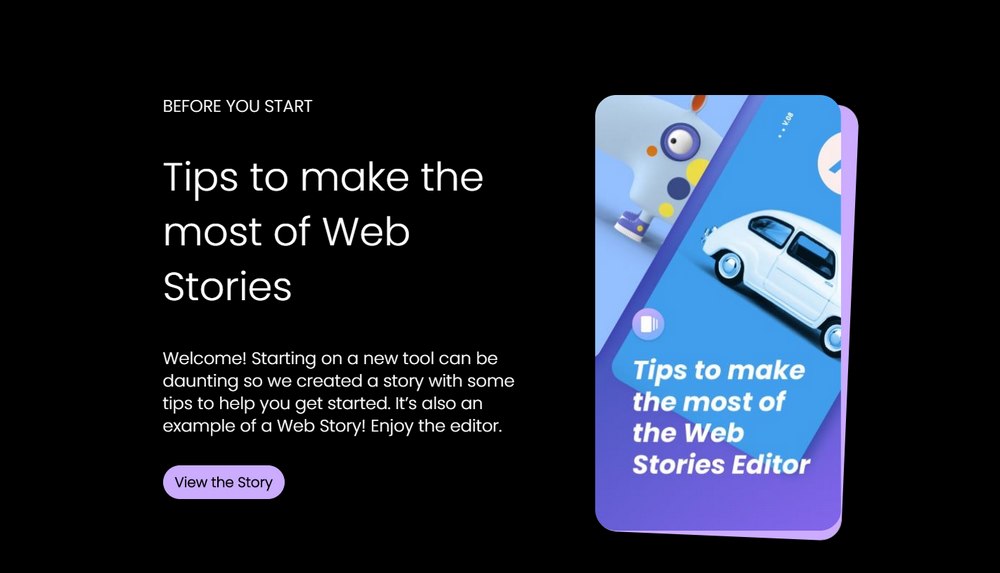
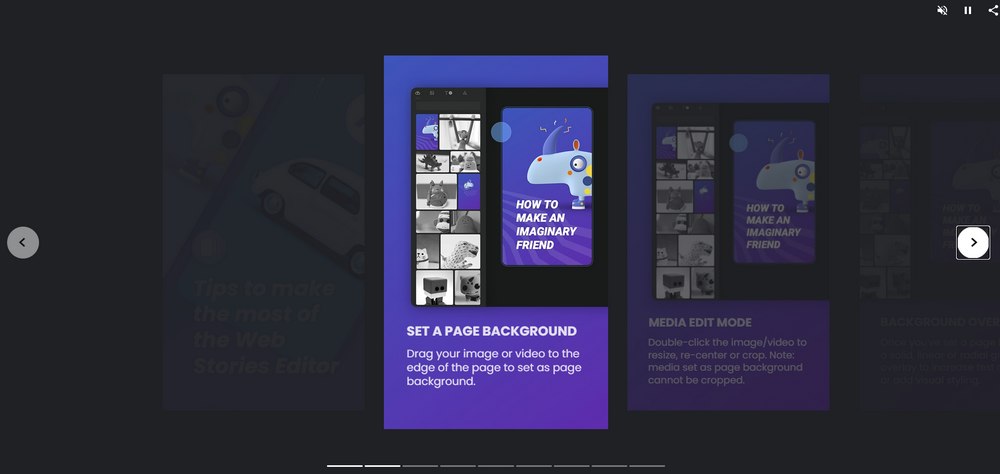
A great example of this can be seen on the Web Stories website. When you click on the “View the Story” link it opens a Web Story.

It offers a more interactive way of browsing the website content. Just like the way you view an Instagram or Facebook story.
As you can imagine, business and product websites can make great use of this plugin. Even WordPress blogs can use Web Stories to offer summaries of long articles as well as to create interactive sections for guides and tutorials.
Main Features of Web Stories Plugin
Even though it seems like a simple system, Web Stories comes with some amazing functions and features that will make you want to try it out.
Simple WYSIWYG Editor

The best feature of the Web Stories plugin for WordPress is its simple editor. The plugin comes with a WYSIWYG (What You See Is What You Get) editor where you can easily add various elements like images, text, shapes, and colors to create unique Web Stories directly from the WordPress dashboard.
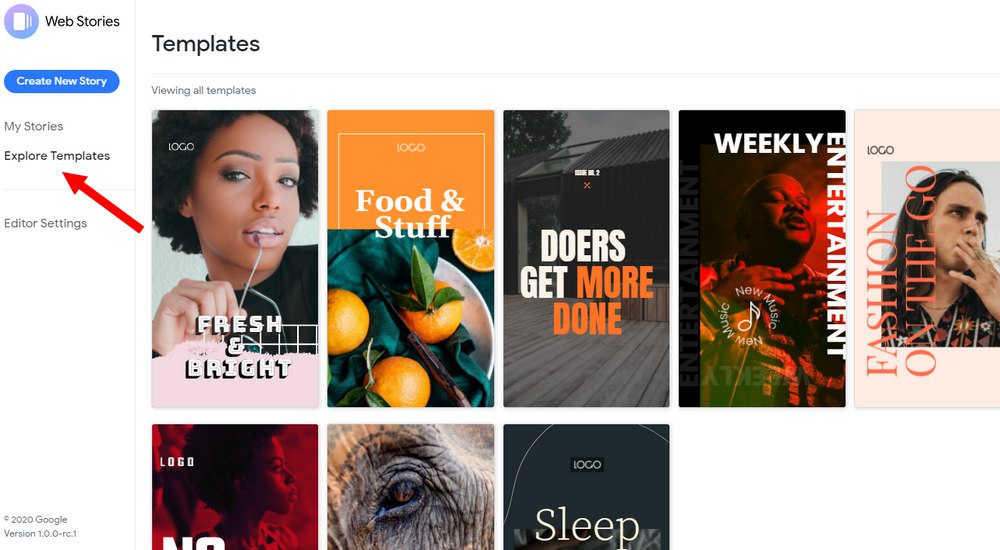
Lots of Templates to Choose From

If you don’t have the time to craft Web Stories from scratch, you can choose from a selection of pre-made templates to quickly design a trendy Web Story to go along with your content.
Monetize Your Web Stories
Google seems to be very confident about Web Stories that they are introducing in-content ads for Web Stories. This allows you to monetize your Web Stories to boost revenue. Since Web Stories are viewed in full-screen, users will engage with ads more than any other form of display ad.
Get Better Insights
You can also gather insights from your Web Stories. You can easily track views and engagements from analytics to understand user behavior. It will help create more engaging content.
More Exposure For Your Content

Many established publications and websites such as Wired, CNN, and BBC have already started creating content with Web Stories. Some users have also reported seeing Web Stories on their Google feed.
Google will surely push Web Stories to more users, especially on mobile, giving your content a chance to get more views.
How To Use Google Web Stories
You’re in luck because the official version of the Google Web Stories plugin just came out of its initial testing period and it’s now available in the WordPress plugin database. Here’s how it works.
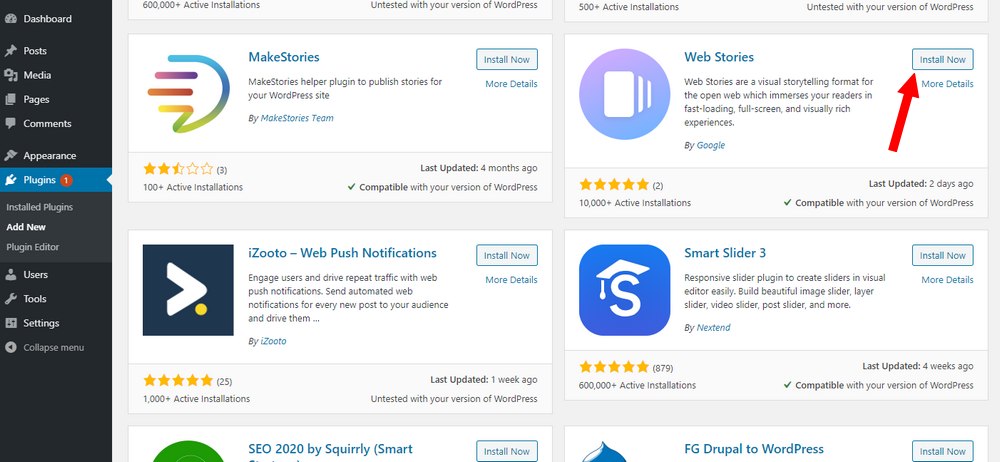
Step 1: Install Google Web Stories Plugin
The first step is installing the plugin on your website.

Login to your WordPress dashboard and go to Plugins >> Add New and search for the Google Web Stories plugin. Then click Install and Activate.
If you can’t find the plugin in the database, visit the Web Stories plugin page to download the plugin.
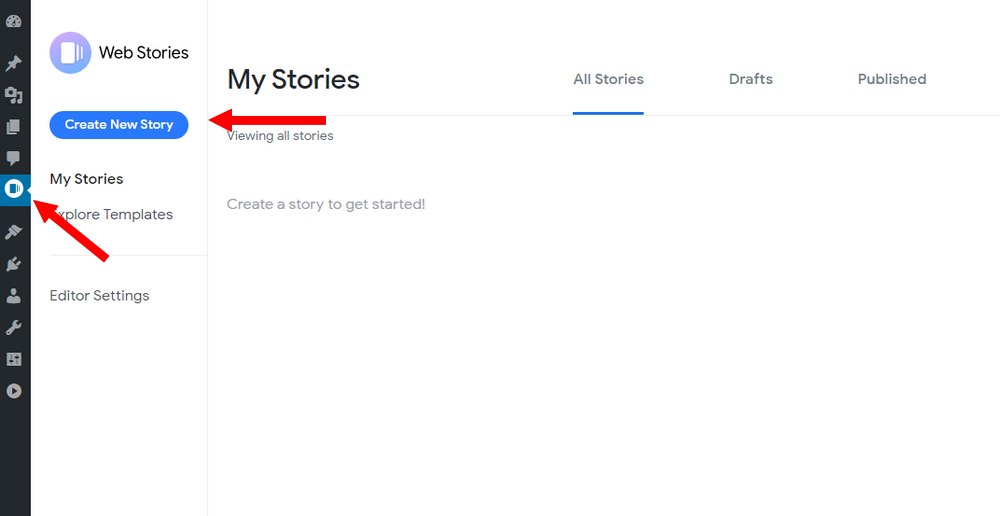
Step 2: Create Your First Web Story
Once you install the Google Web Stories plugin, it will create a new tab in your dashboard sidebar menu.

Opening the new Web Stories tab will show you where all your web stories can be found. Click on the Create New Story button to create your first story.
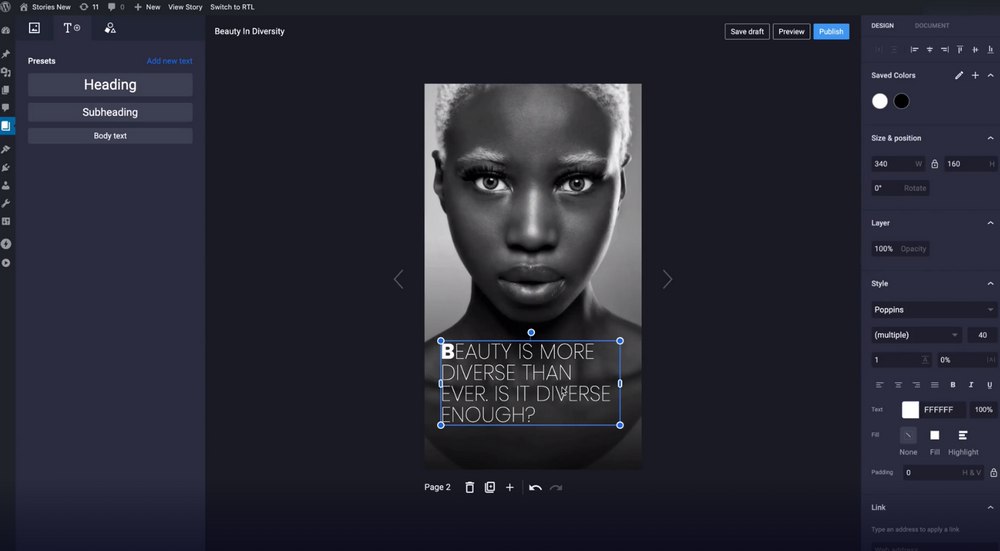
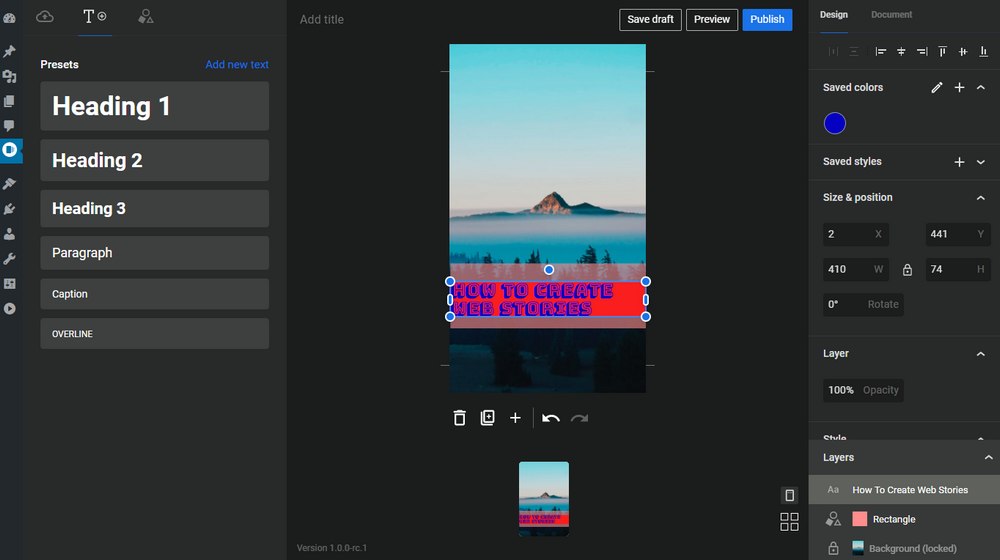
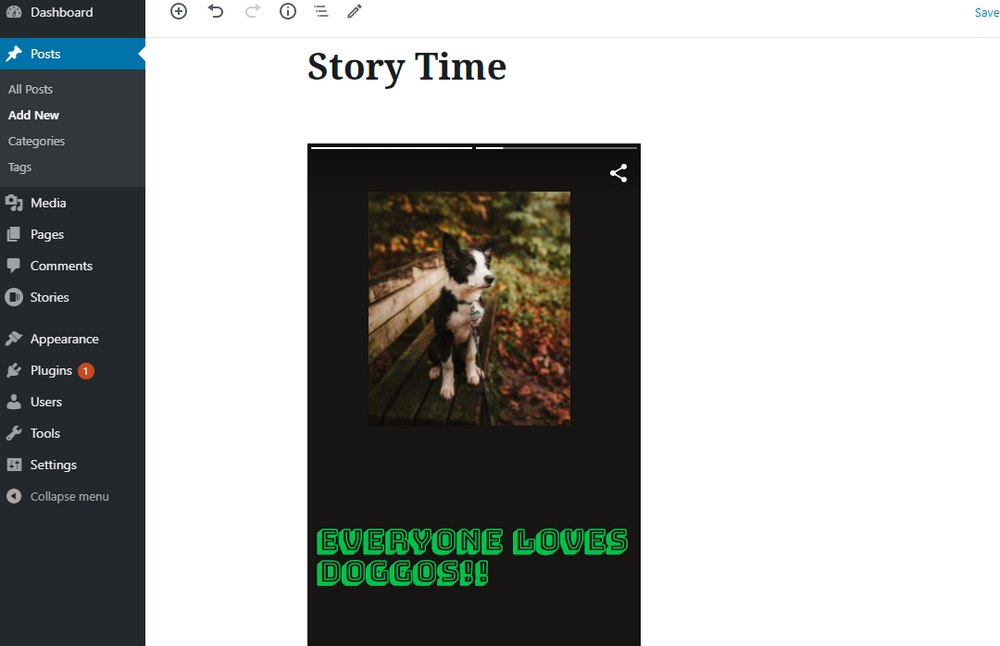
You can easily create a story from the editor.

Web Stories editor works just like any other graphic editor. All the objects you create are organized as layers. So that you can easily arrange and organize them however you prefer.
You can add images from your existing media library, add titles and text, insert shapes, change fonts, edit colors, and do so much more with just a few clicks.

Of course, you can use pre-made templates as well.
When you’re done, you can click Publish to save the story.
Step 3: Embed Your Web Story
There are two ways to embed your Story. You can either add it as a link so that visitors can view the Story in fullscreen. Or you can embed it directly inside a blog post or a page.

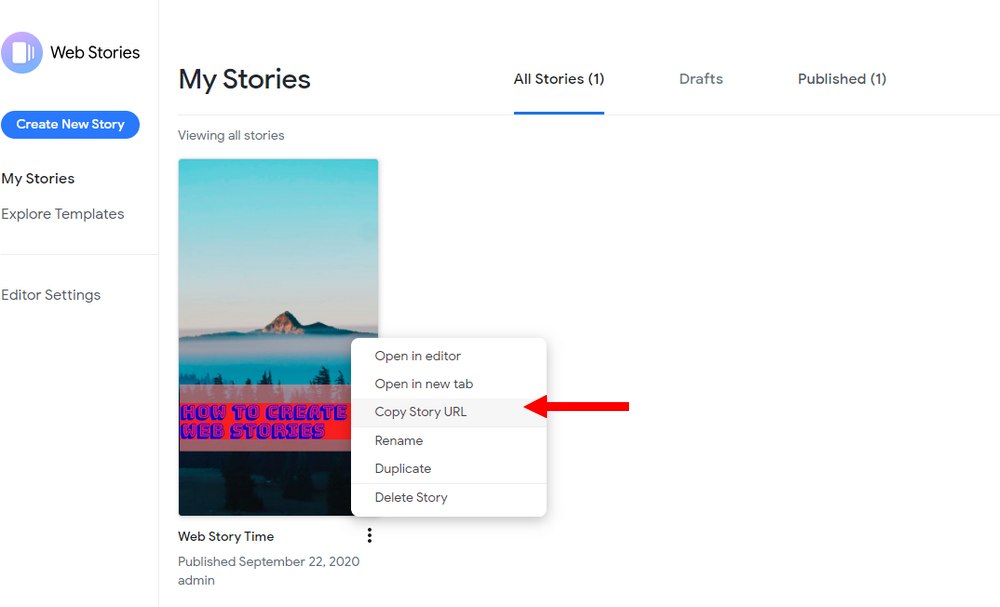
First, go grab the link to your Web Story from the Google Web Stories tab.

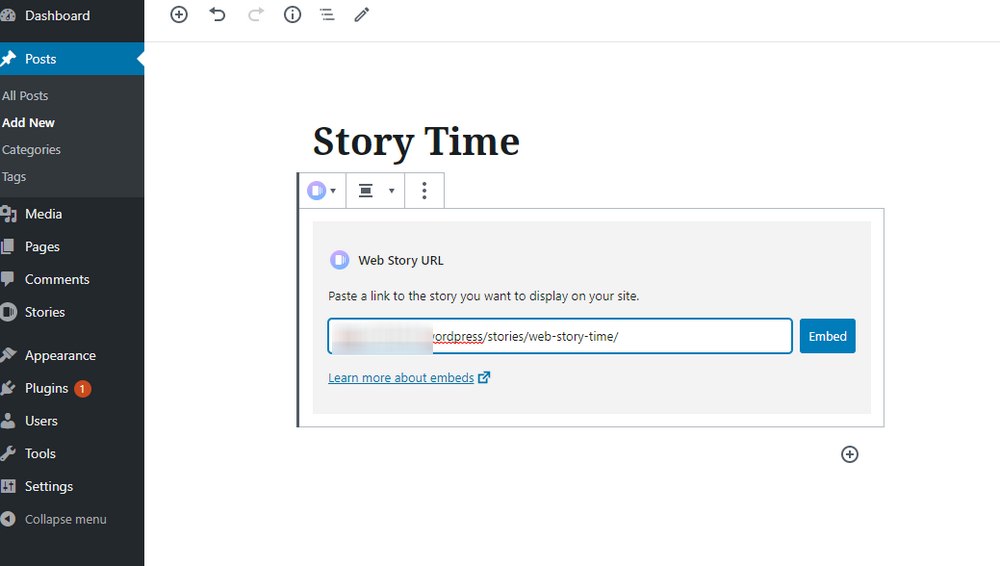
Then search for the Web Story block in the block editor. Simply paste the copied link and hit Enter to embed your story inside your post.
Or link to it from anywhere you want.

You’re all set! Publish the post to see it in action.
Should You Use Web Stories?
As amazing as it can be, Web Stories are still a new concept for website users, especially on desktop. It will surely take some time to catch on. But if you’re looking for a new way to engage with your users and audiences, Web Stories is a medium that’s worth trying out.
Social Networking platforms like Snapchat, Instagram Story, TikTok are successful for a reason. People prefer to consume content in bite-size pieces. Bringing this same content strategy to websites is a great approach to get the attention of new audiences.
After all, it’s free to use and has the potential of earning you some ad revenue. So what’s keeping you from using Google Web Stories?
Looking for WordPress hosting? We use Kinsta. They offer world-class WordPress hosting, built to keep your website fast, secure, and always online.