5 Tips for Building a WordPress Magazine Website
Planning on starting a magazine style blog? Then we have a few tips that’ll help you build the perfect magazine website with WordPress. When launching a new blog, one of the most common advice you’ll hear is to focus on a niche. But, that doesn’t mean you can’t make it big with a magazine blog.
In fact, a magazine blog that targets multiple topics could bring you more profits than a niche blog. In 2015, a magazine style blog named ViralNova got acquired for $100 million. The website was founded by a single guy which he developed with the help from a couple of freelance writers. Now he’s a millionaire.
Could your magazine website be the next ViralNova? Whether you’re looking to make $100 million or simply develop a passion project, every magazine website has to start from the beginning. Thankfully, WordPress makes the development process much easier.
With WordPress, you can easily build, customize, and add more features as you grow your website without any help from developers. But, you still need to start the website the right way. Follow these tips to make sure your magazine website launch goes smoothly.
1. Choose A Lightweight Theme
The design of your magazine website will depend on the type of magazine you’re looking to build. Whether it’s a tech magazine, a Buzzfeed style blog, a lifestyle magazine, or an interior design magazine, Decide which style you’re going to use for the website design.
Choosing one of the best magazine WordPress themes to match your topic will be easy. You can choose from thousands of great premium themes available all over the web. However, no matter what type of a website you’re going to build, there’s one feature that you need to be concerned about. And that is the effectiveness of the theme.
Your magazine website will consist of multiple categories and subcategories filled with loads of content. You’ll also receive thousands of visitors to your website every day.
And how much server resources your theme takes to load each time a visitor comes to your website will determine how fast your website performs. As you know, the loading speed of the website plays a crucial role in the success of your business.

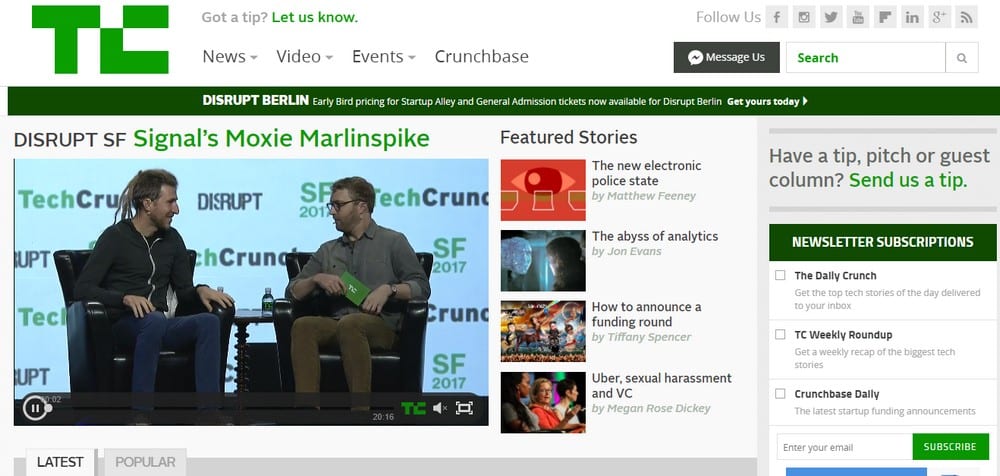
Take TechCrunch, for example. Look at how lightweight their website is compared to the enormous amount of content they have on the website.
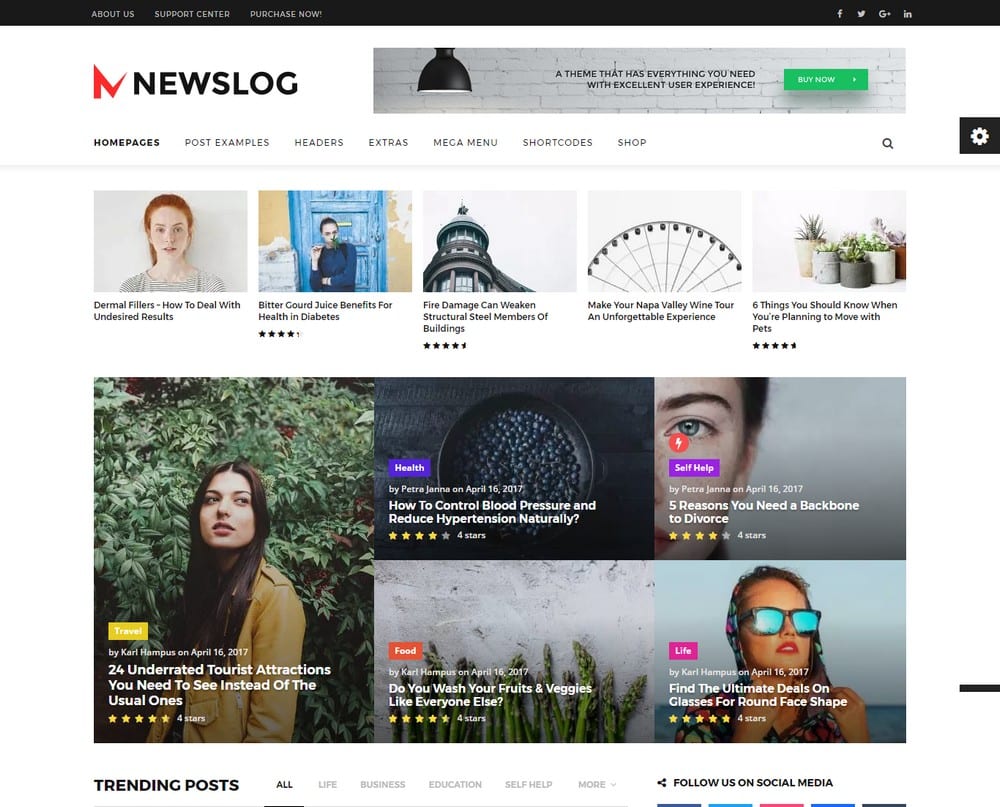
Go for a magazine theme with a clean and a minimalist look. Like the Newslog theme, which comes with a modern and a lightweight design.
2. A Responsive Mega-Menu
A responsive and an easy to browse menu is an important feature every multi-category magazine website should be concerned about.

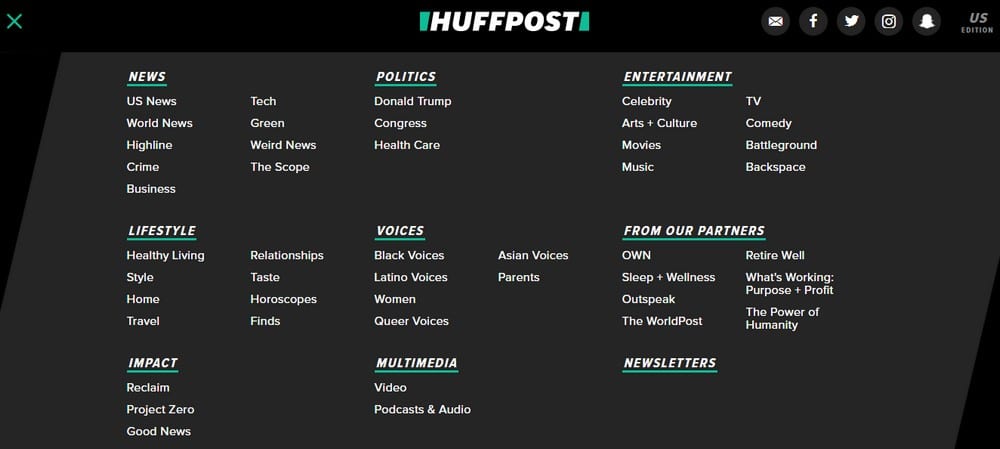
Websites like Huffington Post publishes over 1,000 articles per day. And the site has a beautifully designed mega-menu to make the content more discoverable to its users.
If you plan on creating multiple categories or user-generated content, you should also look for a WordPress theme that comes with a mega-menu to let visitors easily explore your blog.
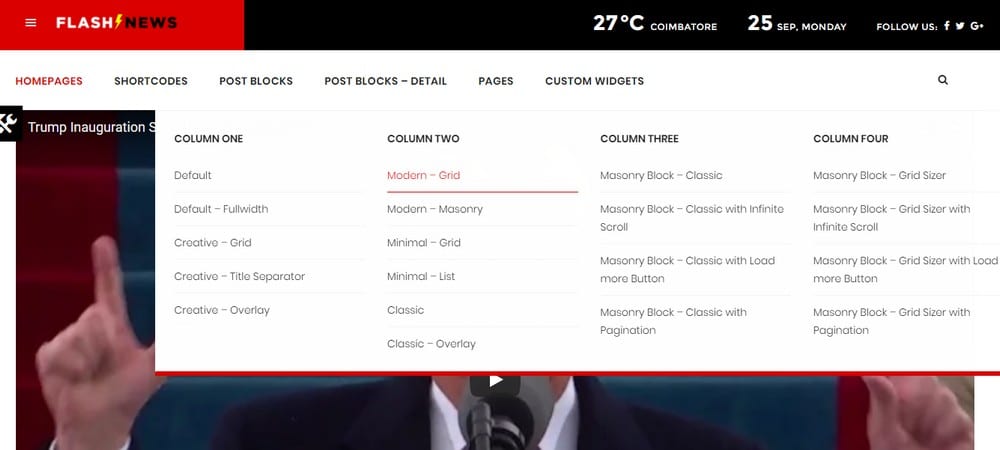
Flash News is a great theme that comes with a powerful mega-menu. It’ll be perfect for a news or a viral magazine website.
3. Grid-Based Content Design
Most premium WordPress themes let you customize and choose your own structure for content design. However, it’s always best to make sure the theme you’re about buy has the right content structure that’s suitable for a magazine website.

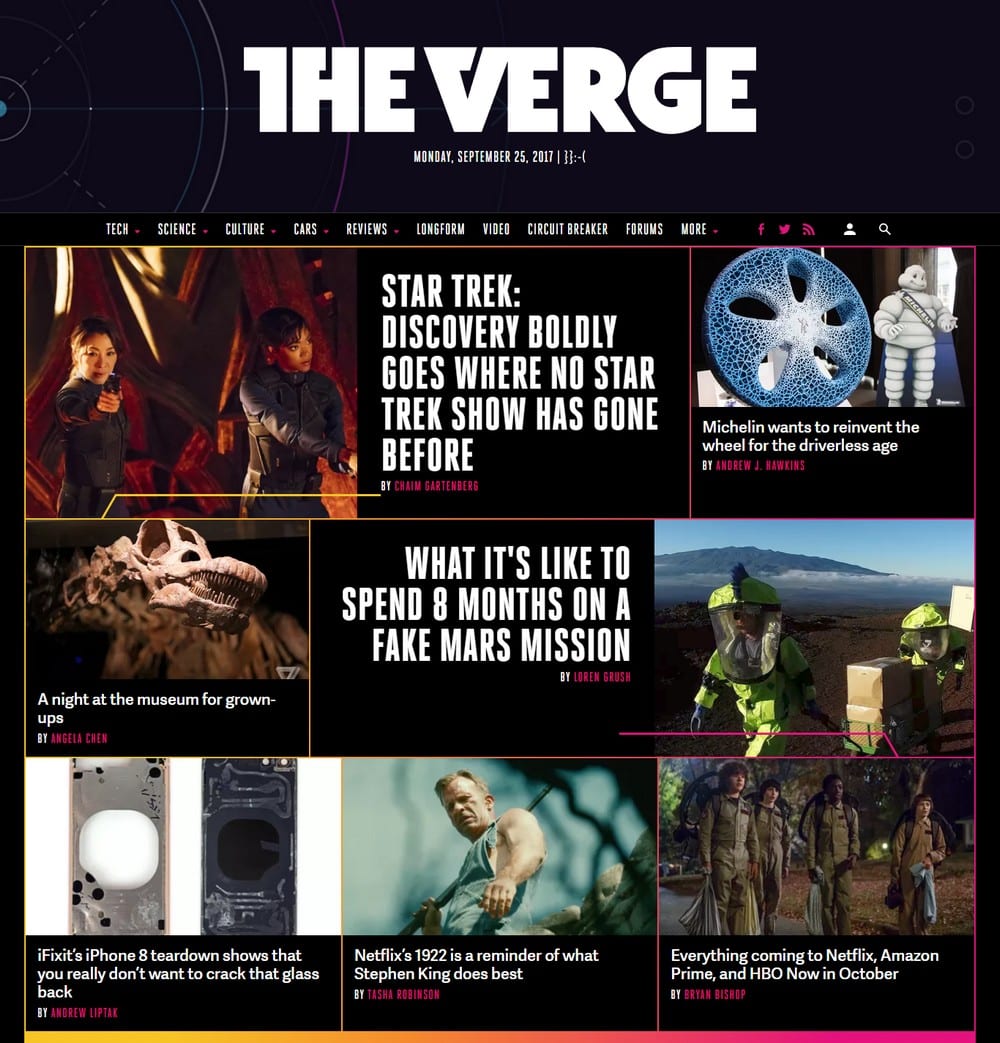
Magazine websites should feature a grid-based content structure to offer the best user experience. Take The Verge, for example. Notice how they’ve structured the homepage to allow visitors to easily browse the latest articles from different categories.
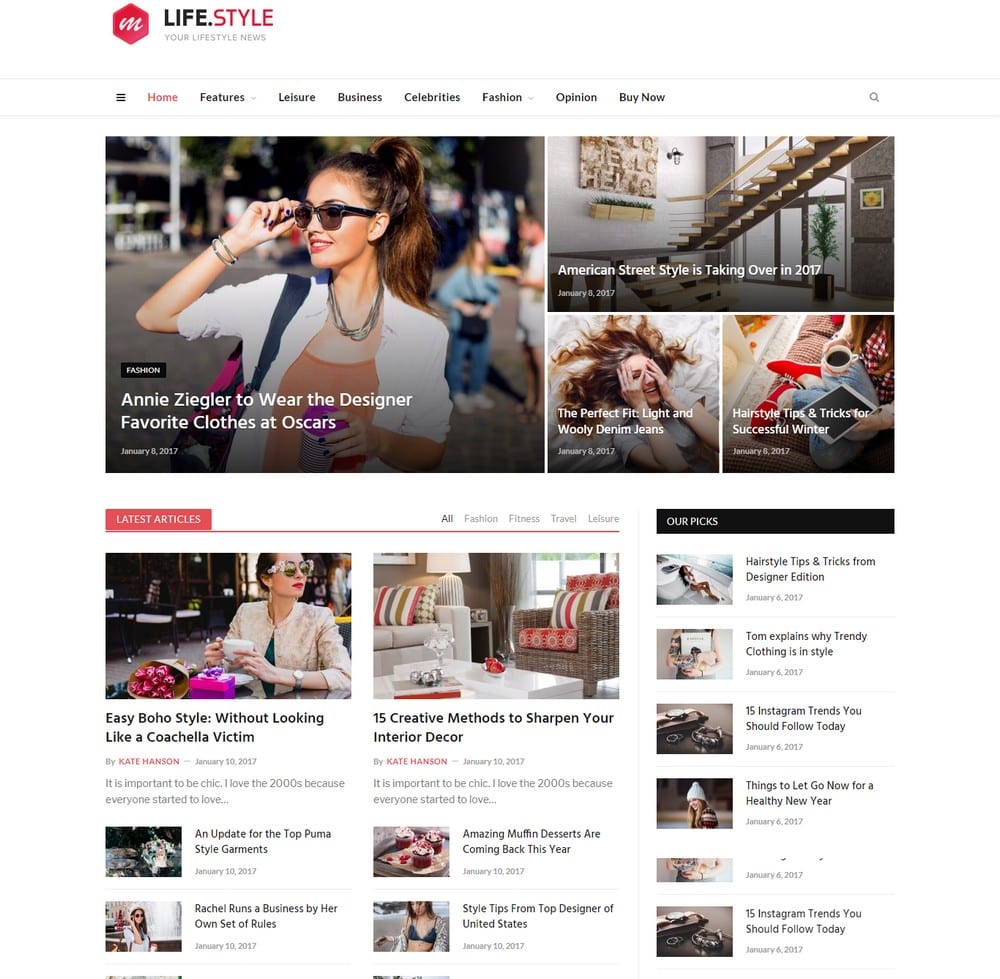
SmartMag is a WordPress theme that comes with a similar content design. It also includes a properly structured design for single posts as well.
4. Make Sure It’s Mobile-Friendly
The desktop is no longer the king of website traffic. Mobile devices recently took over the throne by taking responsibility for 51.3% of the Internet usage worldwide. Desktop internet usage is slowly declining and you need to build your magazine website mobile-first to future-proof your website.
This is why it’s crucial that you pick a WordPress theme that not only look great on your computer but also comes with a mobile-friendly design. The mobile version of your magazine website should be able to offer a smoother experience to users. So, make sure your theme supports touch and swipe gestures.

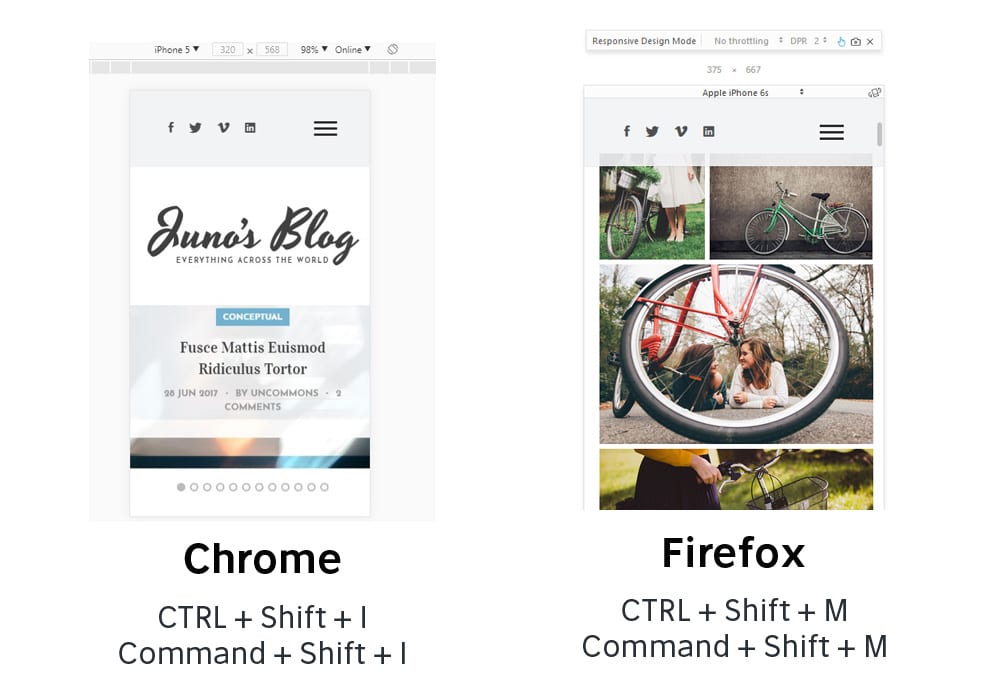
An easy way to figure this out is to test the theme before buying. Simply open the demo of the theme you’re planning to get and press CTRL + Shift + M on Firefox or CTRL + Shift + I on Chrome to open the developer console and preview the theme on different mobile devices and screen sizes.
You can also copy the URL for the demo website and paste it on Google PageSpeed Insights to run a test and figure out how well it performs.
5. Optimize For Speed
Once you take care of the design aspect of your magazine website, the next step is to optimize your website for optimum performance. You need to make your website load faster than your competitors at all costs.
Why? Because Google now considers the website loading speed a ranking factor. Which means the website speed will determine how well your magazine articles rank on Google search results. Not to mention that users are also more likely spend more time on a fast-loading website.
How can you speed up your website? Here are a few methods you should try:
Get Better Hosting: The web hosting platform you choose to host your website will play a key role in the speed of your website. Find a web hosting service that offers plenty of server resources for making sure you get the most for your money.
Install A Caching Plugin: Installing a caching plugin on your website is another great way to optimize your website for speed. You can use a free plugin like WP Super Cache to get that job done.
Switch To HTTPS: Get a free SSL certificate and switch to HTTPS. This will not only speed up your website but it will also make your website more secure.
Use A CDN: You can also use a content delivery network (CDN) to deliver your website based on the geolocation of the visitors to make your website load faster and save server resources.
Things To Keep In Mind
Following these tips will help you get started on building your magazine website. However, there are many other aspects you should be concerned about.
Like whether you’re planning on adding a user-generated content platform to your website, include push notifications, which elements of the website you want to make interactive, support for emojis, adding a slideshow of featured content, etc.
The best approach would be to explore and take inspiration from popular magazine websites in your niche to find what they have in common and what kind of features bring the best results. Then you can create the ultimate magazine website by stealing the best features of your competition.