How To Build a Simple Progressive Web App with WordPress (Plugins + Tips)
Today, nearly all WordPress websites are optimized for mobile devices. But your theme’s mobile version has limitations, especially when it comes to eCommerce and online retail websites.
WordPress themes alone don’t provide a great user experience when shopping online, making payments, or when exploring a big catalog of products. Simply put, it’s not as smooth as using a mobile app.
Thankfully there’s a simple solution to this problem. With the help of WordPress progressive web apps, you can now create truly seamless experiences for mobile users.
In this post, we feature some of the best WordPress progressive web app plugins you can use to turn your website into a mobile app, along with a few tips.
What is a Progressive Web App (PWA)?

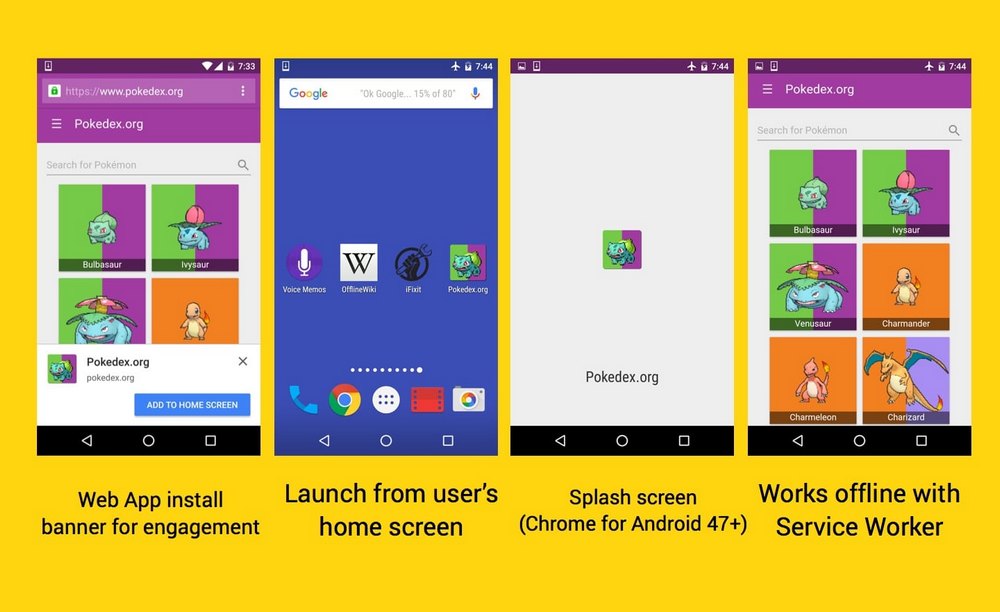
Progressive Web Apps, or PWA, are a type of software you use to create mobile experiences for websites and online platforms with a native look and feel.
For example, you can setup a PWA for your online store to create a mobile app-like experience for your customers to shop using their phones. Users can install an app and easily access your online store.
The only difference is that the PWA will use your website as its framework but it will work similarly to a native mobile app so users will barely notice it.
Why Use WordPress?
Normally, it takes a lot of development work to create a PWA. You need to hire developers and invest lots of money. But, if you have a WordPress website, you can cut down the costs to under $50. Or even make a PWA for free.
There are now WordPress PWA plugins that allow you to transform your website into a PWA. You can create a mobile app for your WooCommerce store, or add an online ordering system for your restaurant website, or even create a simple mobile app for your online magazine. You can set it up all by yourself using a WordPress PWA plugin.
Best WordPress Progressive Web App (PWA) Plugins
These are some of the best WordPress PWA plugins you can use to setup different types of mobile experiences. There are both premium and free options on this list.
1. Instantify
- Price: $29
Instantify is a powerful WordPress PWA plugin that supports integration with Google AMP and Facebook Instant Articles. With this plugin, you can deliver a smooth mobile experience for your users.
One of the biggest benefits of using Instantify is how it improves your website loading times. It also has an offline function that allows users to access previously viewed pages even when they’re offline.
Main Features
- Improve PWA performance with Google AMP
- Truly native app-like experience with Ajaxify
- Supports push notifications and “Add to Homescreen” options
- Mobile touch and gesture support
- Compatible with bbPress, WooComemrce, Elementor, and more plugins
2. PWA & Push Notifications for WooCommerce
- Price: $21
If you have a WooCommerce store or a business website, this PWA plugin is perfect for you. It’s specially optimized for WordPress websites powered with WooCommerce to offer a better mobile experience to your customers.
When installed, the plugin allows you to easily manage the PWA from its backend interface. And it includes many additional features like analytics to see how many users have downloaded the app.
Main Features
- Create a fast and user-friendly PWA mobile app
- Supports offline view with cached pages
- Manage the PWA and see analytics from backend interface
- Send push notifications to PWA users
- Compatible with WooCommerce, WPBakery, WPML, and more
3. Simple Progressive Web App
- Price: $49
Just as the name suggests, this is a much more beginner-friendly PWA plugin for WordPress. It works just like other PWA plugins but with a lightweight interface that requires low resources.
According to the developer, this PWA is ideal for targeting users with slow internet connections as it runs smoothly no matter the speed of the connectivity. It’s also ideal for blogs, magazines, and eCommerce websites.
Main Features
- Offers a beginner-friendly PWA experience to both you and your users
- Easily customize the design and settings using backend interface
- Supports multi-stores and multi-currencies
- The lightweight framework offers a faster mobile browsing experience
4. PWA for WP & AMP
- Price: Free
PWA for WP is another free WordPress plugin you can use to create a simple PWA for small online stores, blogs, and magazines. This plugin also integrates with Google AMP to offer faster performance.
Even though the plugin is free, it offers many premium-quality features like a splash screen to show to mobile users, push notifications, and offline functionality.
Main Features
- Manage your PWA using backend dashboard
- Easily customize the design of the PWA
- Includes support for multi-sites, UTM tracking, cache pages for offline viewing
- Integrates with Google Amp, OneSignal, and more
5. Super Progressive Web Apps
- Price: Free
This is a free WordPress plugin you can use to setup a simple PWA for your website without having to invest in a premium plugin. It’s also great for testing how PWAs work and see if it’s the right solution for your business website.
Super Progressive Web Apps comes loaded with lots of great features for a free plugin. It’s easy to setup and includes options for customizing how the PWA performs.
Main Features
- Easy to setup and manage the PWA
- Allow users to add the app to the home screen
- You can setup a custom offline page to show when the user is offline
- Supports Google AMP for faster loading
- Push notifications powered by OneSignal
6. Order Now Mobile App for WooCommerce
- Price: $29
Adding a fast and easy ordering system is one of the biggest challenges of creating online shopping experiences. This PWA plugin offers a solution to that problem.
With this plugin, you can add a mobile app with a dedicated “order now” option to let your customers quickly order products without having to go through the default WooCommerce checkout system.
It has an independent checkout system that supports Stripe, PayPal, and PayTM. And it allows you to build apps for all mobile and desktop platforms.
Main Features
- Create a PWA with a dedicated product ordering system
- Lets you build web apps, iOS, Android, macOS, and Windows apps
- Features dark and light color themes
- Fluid mobile layouts with easily customizable design
- Compatible with TeraWallet, OneSignal, WooCommerce, and more
How to Build a Web App (PWA) with WordPress
Setting up a PWA system for your existing WordPress website is quite easy and it works just like installing any other WordPress plugin.

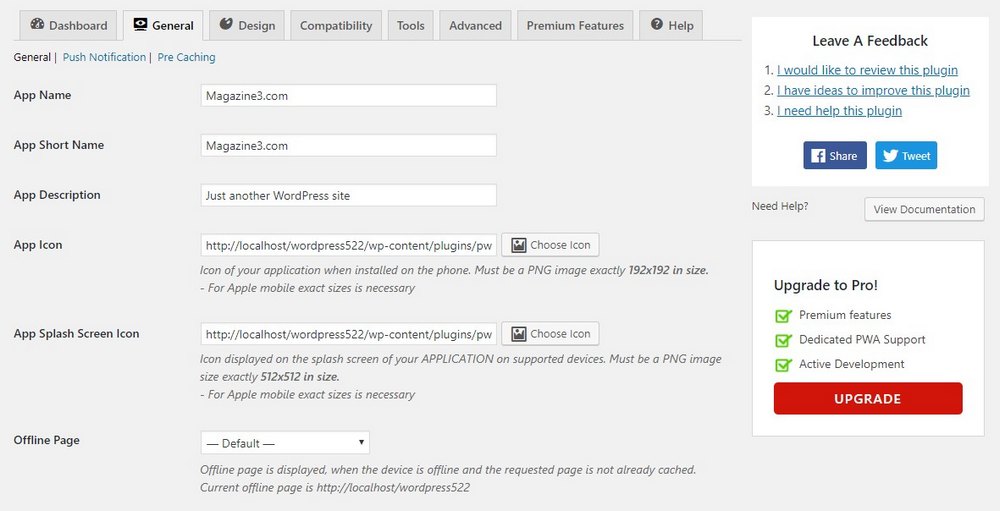
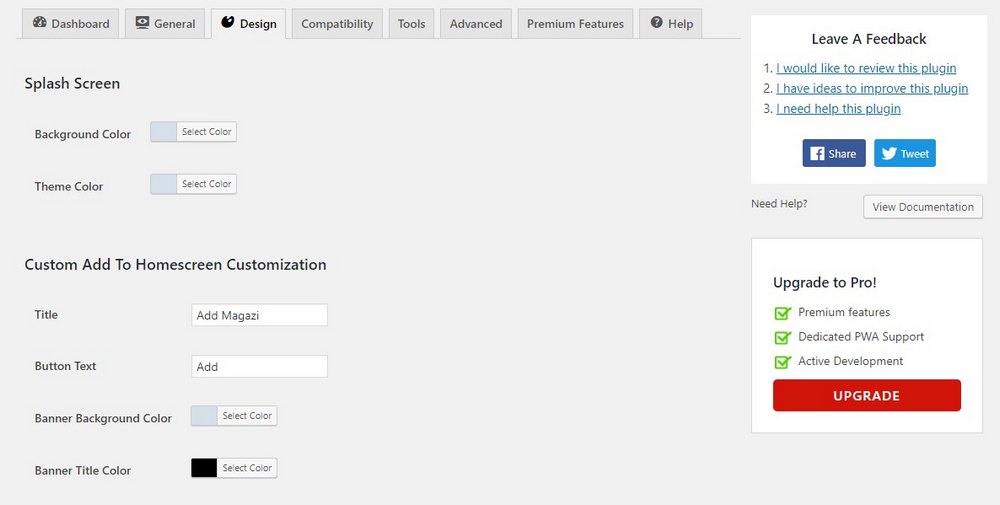
After installing the plugin, you will get a dedicated dashboard in WordPress where you can manage the PWA.

From here, you can customize the settings for your PWA, add a splash screen, change app icon, change colors, and much more.

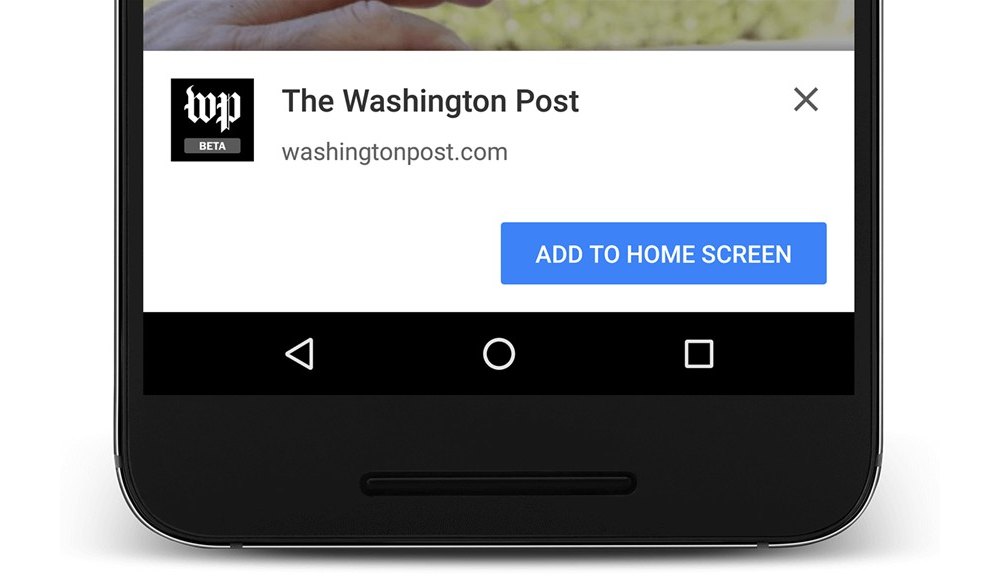
After completing the initial setup process, users who visit your website will get a notification to add your app to their phone’s home screen. This will allow them to use your PWA just like a normal mobile app.
Tips for Making an Effective WordPress PWA
Using a PWA plugin is the easiest way to make a progressive web app with WordPress. Follow these tips to make sure that you get the most out of your PWA plugin.
Follow Google’s PWA Checklist
Google has one of the best guides you can use to learn everything you need to know about progressive web apps. You can read this guide to get a better understanding of how PWAs works.
There’s also a getting started guide for PWAs you can use as a sort of checklist to follow when making PWAs. This includes all the important functions you should check for when creating a PWA.
Check for Compatability
When choosing a WordPress PWA plugin, one of the first things you should do is to check for plugin and theme compatibility.
Make sure that the PWA plugin is compatible with your current WordPress theme. And see if it’s compatible with the other plugins you’re already using on your website, like page builders, translation plugins, etc.
Caching is Important
As you may have noticed in the Google’s PWA getting started guide, Service Worker caching is important for every PWA. This allows users to view previously visited pages while the device is in offline mode.
See if your PWA plugin supports this function before installing it.
Support for Push Notifications
Push Notifications is another important feature that you should look for in a PWA plugin. This will allow you to send notifications to users to bring them back to your store. You can also use it to promote your products, articles, and sales.
OneSignal is a popular platform for sending push notifications. Most PWA plugins will support integration with OneSignal.
Check Updates and Development Schedule
WordPress keeps evolving and with every update, it adds new features and functions. So you need to ensure your PWA plugin can stay up-to-date with these enhancements.
Check the plugin page carefully to see how often it’s been updated and see if the plugin developer has outlined any plans for future updates.
In Conclusion
WordPress PWA plugins aren’t perfect. They are certainly not an alternative to creating native mobile apps. However, it’s the best solution for setting up a simple mobile experience quickly on a minimum budget.
Especially at a time where you’re rushing to create a better mobile experience for your users, a PWA plugin can bring many benefits to small businesses.
Looking for WordPress hosting? We use Kinsta. They offer world-class WordPress hosting, built to keep your website fast, secure, and always online.