Figma vs. Sketch: Pros & Cons Compared
Today, we’re taking a closer look at two of the biggest and most popular UI and UX design tools available right now, Figma and Sketch.
We’ll run them through the magnifying glass to compare the pros and cons of using each app to help you figure out which platform is best for you.
Both Figma and Sketch are fantastic apps. Figma is more flexible and cross-platform. And Sketch used to be limited to only the macOS platform. Well, not anymore. Sketch has evolved into a more flexible design platform. We’ll talk more about that in a bit.
First, let’s start with the formal introductions.
What is Sketch?
Back in the early days of the Internet, people didn’t really care about user experience design (UXD) or user interface design. They were fascinated by different websites and only cared about the information.
However, once the Internet was getting populated with different types of websites and with the introduction of smartphone apps, optimizing designs for user experience became a competitive advantage.
Sketch was the best software available at the time that offered specific tools for designing user interfaces for web and mobile. Since its release in 2010, Sketch maintained that authoritative position in the industry for many years.
What is Sketch Used For?
Sketch is a user interface and user experience design tool that you can use to design web and mobile app layouts. You can also use the app to prototype app designs as well as collaborate on projects as a team.
What is Figma?
Even though Sketch was a great software it was only available on the macOS platform. Figma saw this as an opportunity to release a Sketch alternative on the Windows platform.
Figma was not only compatible on both Mac and Windows platforms but it offered a web-based app where you can craft designs online. On top of that, the app was offered with a forever-free plan.
This brought in a lot of users to the platform over from Sketch. Figma was officially released in 2016 and it now has a massive community of users.
What is Figma Used For?
Same as Sketch, Figma is another user interface design and prototyping tool used for designing mobile apps and web app layouts. Both Sketch and Figma are also used by designers to create other vector designs such as icons, illustrations, and graphics as well.
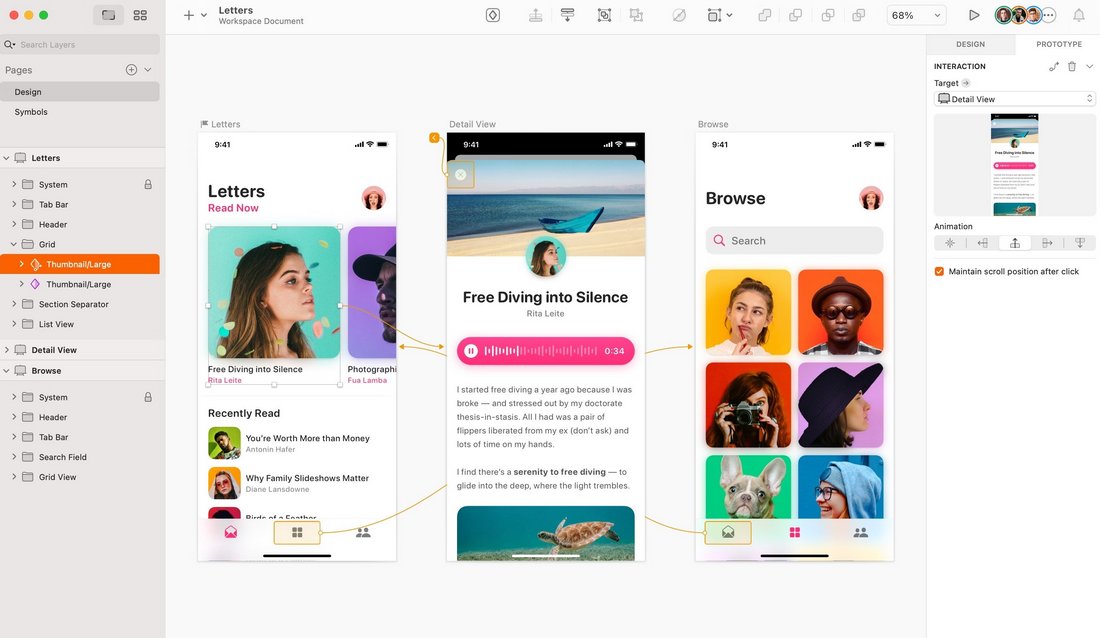
1. Simple UI and User Experience

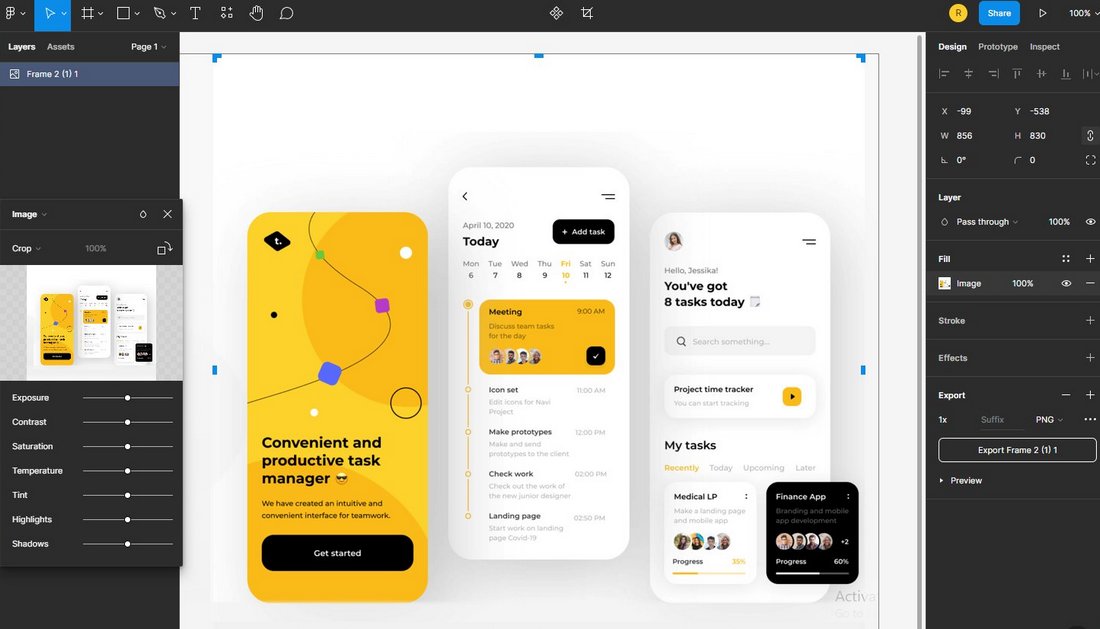
A software for user interfaces needs to have an interface that offers a smooth user experience to designers. Thankfully, both Sketch and Figma excel in this aspect as they offer beginner-friendly and easy-to-understand user interfaces for bringing your UI projects to life.
Having said that, Sketch has a user interface that’s ahead of what Figma offers. The UI on Sketch is much smoother and has a workspace that’s easier to navigate. Sketch has the most intuitive user interface for both beginners and experienced designers.
2. Design On Your Browser

Figma is a cross-platform app that you can download and install on Windows or Mac. And, One of the biggest selling points of Figma is that you can even use the app online on your browser.
You don’t have to install any software or have a high-performance computer to use Figma. You can easily log in to your Figma account to access your designs from anywhere, even from a friend’s computer.
Sketch still doesn’t have this feature. You’ll need a Mac device and install the Sketch desktop app to create and edit Sketch documents. However, you can now easily share previews or handoff projects to developers using the new Sketch web-based platform.
Figma is still the only UI design tool that’s available on Windows, Mac, and Web. And allows you to create and edit documents online.
3. Design Systems

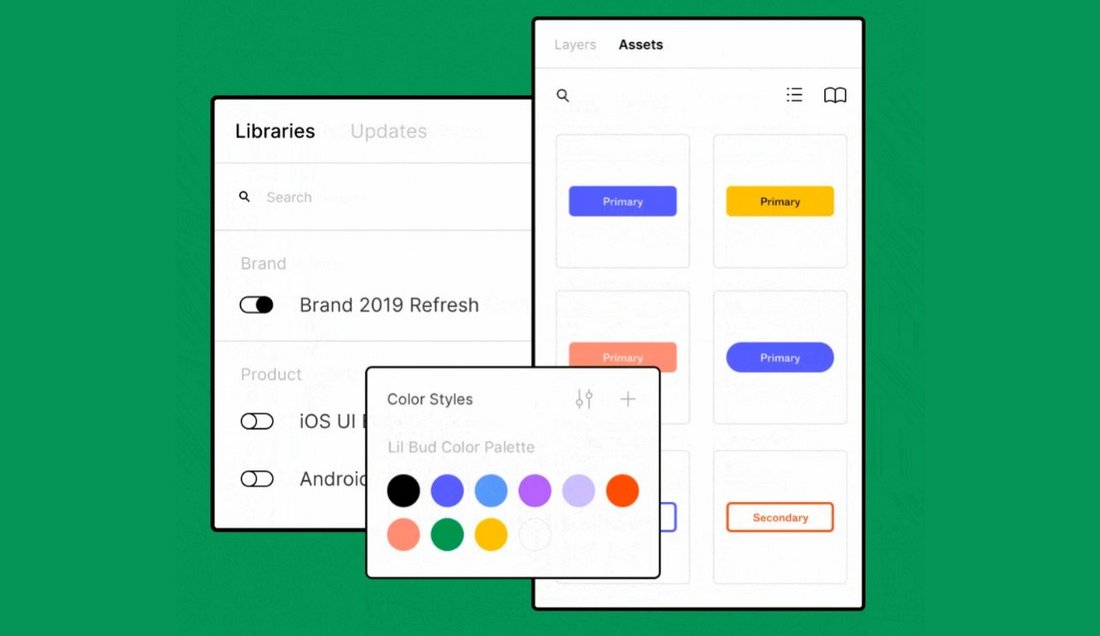
When working on a big design project, creating a design system that you can use across all aspects of the project is crucial for maintaining consistency. Figma and Sketch have many features and tools in place to provide you with this facility.
You can easily create design systems to have all your style guides, color palettes, symbols, and icons in one place. Both apps offer great options for creating design systems.
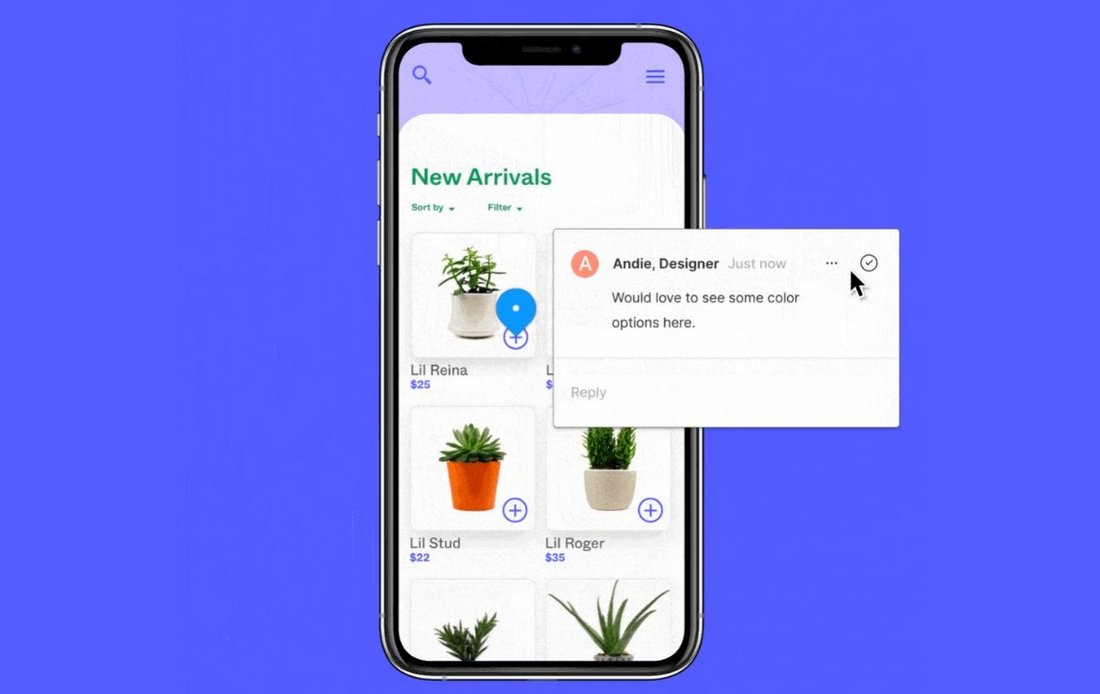
4. Collaborate With Others
Collaboration is key when working on UI designs. You need to be in flow with your team to tackle problems, find solutions, and get feedback on your designs.
Figma is a tool designed with this goal in mind. Since Figma is available cross-platform, you can easily collaborate with others on design projects no matter which operating system or device they use. And since Figma has a free plan and works online, it’s much easier to share a Figma project with clients.
Sketch now offers similar collaborative features as it has a web-based version of the app. And its shared workspace feature, you can even collaborate on projects in real-time.
Although, with Figma, users can signup for free to edit and collaborate without having to commit to a subscription plan.
5. Pre-Made Templates & Resources
Finding a great UI kit for your design projects or downloading an app design template won’t be a problem for you no matter which app you use. Both Figma and Sketch have large communities of users who regularly share design resources.
Marketplaces like Envato Elements are also populated with thousands of pre-made templates covering all kinds of design categories.
6. Support for Third-Party Plugins
Sketch has a very extensive library of plugins that will help improve your workflow. It has plugins for all kinds of tasks ranging from wireframing plugins to Unsplash plugin, and more.
Figma also offers support for third-party plugins. And it has a huge library of plugins and widgets made by its users. Since the app is free, it has a more diverse collection as well.
7. Preview Prototypes On Mobile

Being able to test drive your app designs and prototypes in a real mobile environment is one of the biggest benefits of using Figma. With Figma mobile apps for Android and iOS, you can test your prototypes on both Apple and Android devices.
Sketch only has a companion app for iPhones. So to test Android app prototypes, you’ll have to stick with a mobile browser.
8. Free vs Subscription
Figma’s pricing model is the main competitive advantage it has over Sketch. Figma offers a forever-free plan with unlimited collaborators. And premium plans start at $12 per month, if you want to create unlimited Figma files and have features like version history.
Sketch used to come with a one-time fee that allows you to buy and own the software. But it recently switched to a subscription model. Now it costs $9 per editor per month with access to its web app for previewing designs and sharing documents.
Sketch vs Figma: Which Is Better?
Figma is clearly the best choice for beginners, freelancers, teams, and all types of UI and UX designers. The free plan encourages collaborations and with its web-based editor, you can easily access your projects from anywhere you want.
Figma’s premium plans are also worth more as the app is available across multiple platforms with mobile apps for testing prototypes.
Having said that, Apple and macOS users will likely find Sketch to be the ideal choice for them as it has a much smoother user interface with a great user experience designed with the Apple ecosystem in mind. And with its new web-based preview, handoffs, and shared workspace systems, Sketch is now much easier to use for collaborations.
5 FAQs About Figma
Here are answers to some frequently asked questions to help you learn more about Figma.
Is Figma Easy to Learn?
Figma is a very beginner-friendly app. You can learn to use the app by watching YouTube tutorials and guides. Even if you don’t have any prior design experience, finding your way around the app is easy.
Does Figma Work Offline?
Figma is a cloud-based app. This means you need to be connected to the internet at all times to use the app. Sketch, however, works offline. If working offline is important to you, consider using Sketch.
Is Figma Good for Web Design?
Figma is great for designing and prototyping websites. In fact, you can find pre-made website templates you can edit in Figma to create high-quality web designs while saving time and money.
Is Figma Good for Wireframing?
Since Figma is a tool specializing in UI design, it’s perfect for wireframing websites and app layouts. Same as using website templates, you can find Figma wireframing kits from marketplaces to always get a headstart in your design projects.
Is Figma Better Than Adobe XD?
In some ways, Figma is better than Adobe XD. Unlike Adobe XD, you can use Figma online on your browser to create and edit designs. Adobe XD, however, works offline. Both these apps have free plans so you can try out both apps to find one that’s suitable for your work.