Dark or Light? How to Choose a WordPress Color Scheme
Are you struggling to decide whether to use a dark or a light theme for your new WordPress website? We’ll help you figure it out.
“Pink is the new black”, “yellow is the new black”, “orange is the new black”, have you ever heard people say these phrases while trying to make something look trendy by comparing them with the color black?
Well, there’s a reason why people use black as a metaphor for “coolness”. It’s because when you see black, it immediately makes you think of power, first-class, formal, or luxurious style. It’s the same reason why tuxedos are black, why martial artists are awarded a “black belt” upon reaching expert level, or the US President’s limousine is colored black.
Needless to say, it makes a big difference which color scheme you use for your website design. Keep reading to find out why it’s important and what kind of websites should use a dark theme.
Dark vs. Light Website Design
When designing a website, it’s crucial that you figure out whether you’re going to use a light or a dark color for the base of your website design. This will determine how you design the rest of the website layout.
White or light color is the commonly used background color for most website designs. It’s sort of like the standard color scheme that fits almost any type of a website. However, it also makes it quite easy for a website design to look too ordinary, or in other words: Boring.
This gives a great advantage to designers who use dark color schemes for website designs. Because when comparing a dark website against a light theme, the dark theme always ends up looking unique. Sometimes, even Pizza looks more amazing with the color black.

(Example: Black Pizza)
Minimalism
A spacious design is often considered a minimalist design. If you look at any minimalist website, you’ll notice almost all of them feature lots of white space. But, what about websites that use dark themes? Can a dark theme have a minimalist design? Yes, of course.
Both light and dark color schemes are ideal for minimalism. When used properly, a dark theme can actually add a certain elegance to the whole design than a light theme.
So, how can you use a dark color theme to your advantage? Let’s find out.
The Psychology Behind Color Schemes
What do Adidas, Nike, Prada, Chanel, and Gucci have in common? They are all luxury brands. And you’ll also notice that all those brands share the same color in their logo designs. Yes, you’ve guessed right: It’s the color black!

(Credit: The Logo Factory)
Could it be a coincidence that all these brands use black for their branding? Of course not! They are well aware of the psychological effects of color. As it turns out, color plays a strong role in brand marketing because different colors have the power to evoke different emotions in humans.
According to the psychology of color, black is associated with power, elegance, luxurious, and it’s also a symbol of strength and authority. No wonder why all those luxury brands and powerful people use this color to show off their authority.
This doesn’t mean that dark website themes are only suitable for big brands and businesses. Even you can use this color to your advantage to appear professional and show authority through your website.
What Types Of Websites Should Use Dark Themes?
Even though dark themes show power and authority, it’s not the best choice for all types of websites. Obviously, you shouldn’t use dark colors for certain websites like children’s websites or nonprofit businesses.
For example, if you were to use a darker background you will have to use light colored text. While this can dramatically improve readability, it’s not an ideal color scheme for a blog (unless it’s movie or gaming related). Because, according to a poll done by ProBlogger, 47% of participants (majority) said they prefer light themes over dark.
However, if you plan on building any of these following websites, you shouldn’t think twice about choosing a dark WordPress theme.
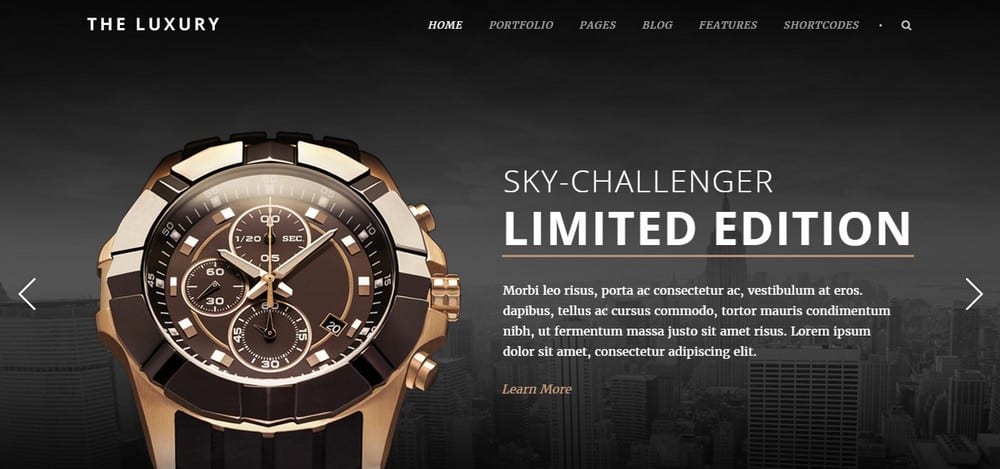
Luxury Brand Websites
Dark themes are perfect for luxury brands. It’s the best way to show authority over others and influence your website visitors by showing the rebellious side of your business.
If you’re planning on launching a luxury fashion brand, a luxury hotel, a high-end product, or even handcrafted products, a dark theme is the best choice.
Luxury is a great WordPress theme that uses this strategy quite effectively. This theme also comes in both dark and light versions
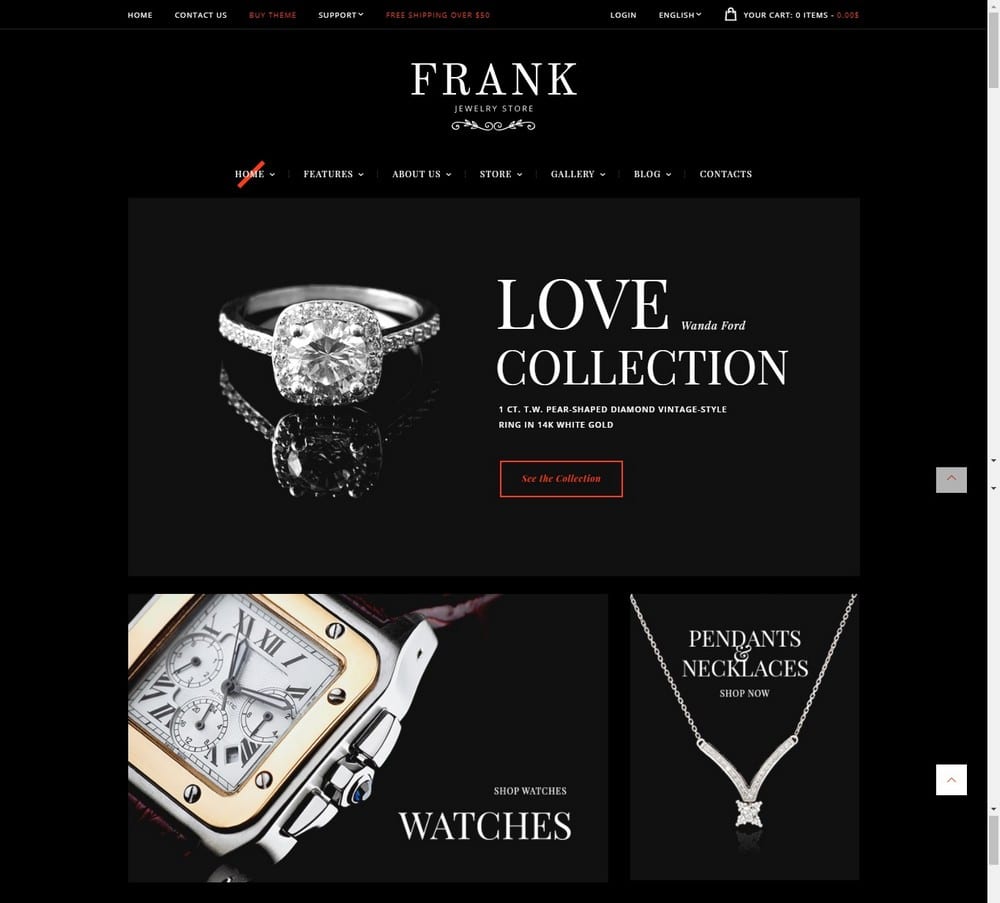
Jewelry Websites
A website with a dark background helps better highlight the colors gold and silver. It simply makes those colors pop. If you’ve visited any popular jewelry website, you may have noticed how they use this technique to grab the attention of their customers.
Notice how the Jewelry & Watches WordPress theme does this job.
Photography Websites
Photographers can also use a dark theme to highlight their photography and give the entire website a movie theater-like experience. Dark backgrounds usually make colors stand out. This helps photos to look phenomenal in a darker background.
(Example: Valeria WordPress Theme)
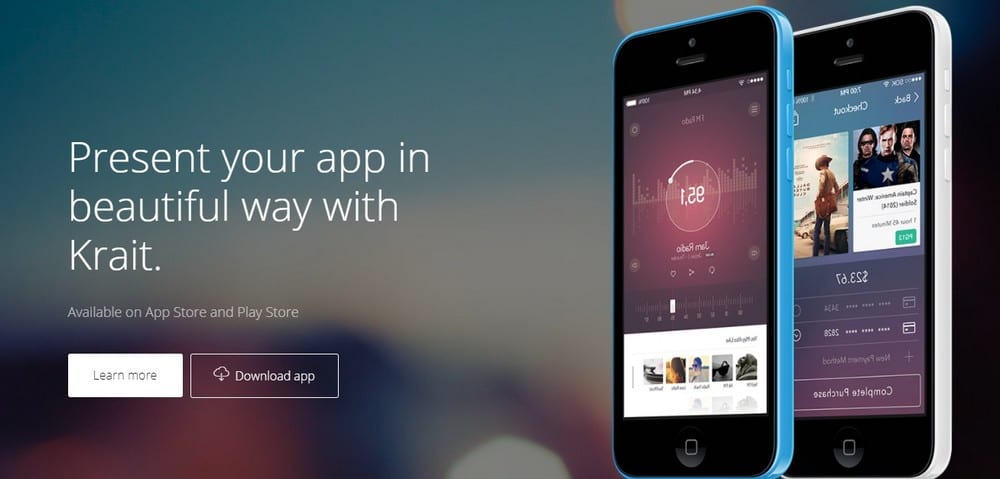
App Landing Pages
A WordPress theme with a dark design is also great for showcasing your apps and products, especially on landing pages.
(Example: Krait Landing Page Theme)
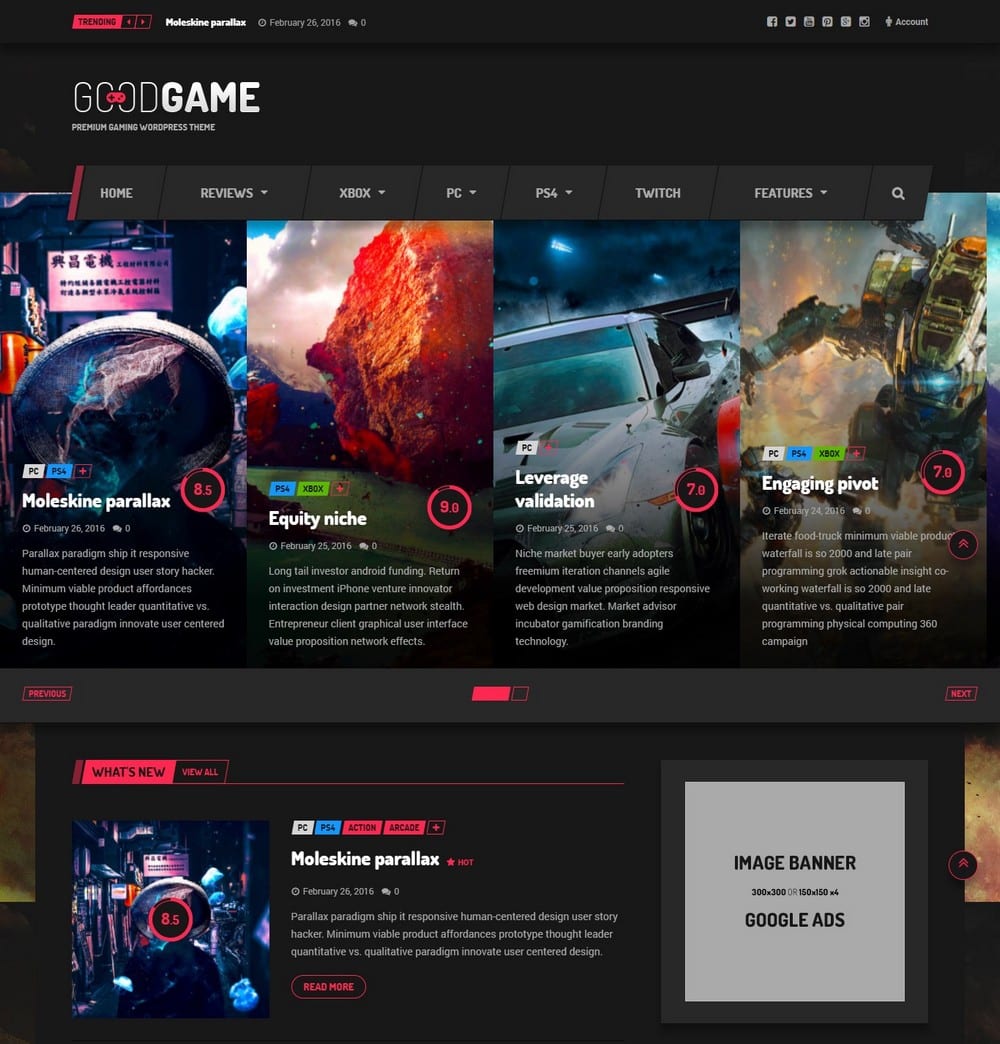
Movies And Gaming Websites
Dark themes may not be the ideal choice for a blog, but you can make an exception if it’s an entertainment blog. Video game reviews and entertainment news websites look way more attractive with a darker theme.
(Example: GoodGame WordPress Theme)
Summary
When it comes to designing a website with a dark color scheme, not all web designers can get it just right.
Thankfully, WordPress makes this job easier. There are plenty of great looking WordPress themes out there with gorgeous dark designs. You can start your search by checking out our hand picked collection of the best dark WordPress themes.
Don’t be afraid to join the Dark Side. In this case, it’s OK to make an exception!