10+ Website Header Ideas + WordPress Plugins to Help
The header section of a website, or above the fold, is arguably the most important part of a website. Because it’s the first thing a user sees when visiting your website. And it’s what will convince them to keep browsing or leave.
According to a study done by Nielsen Norman Group, the content above the fold of a website is viewed 102% more than what’s on below the fold. This was revealed after analyzing 57,453 eye-tracking fixations.
The header design of a website could actually make or break a business. But with the right header design, you can convince more visitors to keep scrolling down.
If you’re working on a new website design or looking for new website header ideas to experiment with, we’ve got some great examples for you.
Keep scrolling below to find some of the creative website header design ideas that are popular right now. You’ll also find a few WordPress plugins to help create similar headers in your own website as well.
Text-Only Website Header
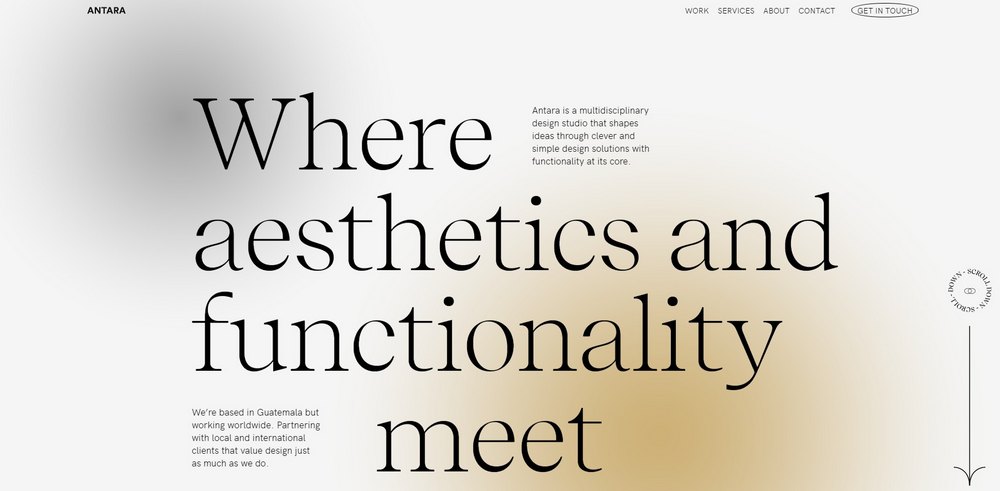
(Example: Antara Studio)
One of the newest trends in website header design is the text-only header design. Using nothing but the title on the header with a background is proving to be quite effective for some brands and businesses.
It especially helps you to create a simple and minimalist look without any distractions. And, more importantly, it will encourage the user to actually read the text and click on the call to action (CTA).
Image-Only Website Header
(Example: Forma)
What if you got rid of all the text on your website header and only featured an image or a video? It’s quite a bold move and not many have been able to pull it off. But, the text-free website headers are a new concept that you can explore and experiment with.
While it’s not suitable for all websites, it’s ideal for high-end brands, hotels, and luxury services. Especially for giving the spotlight to the business and for arousing curiosity.
Video Background Header
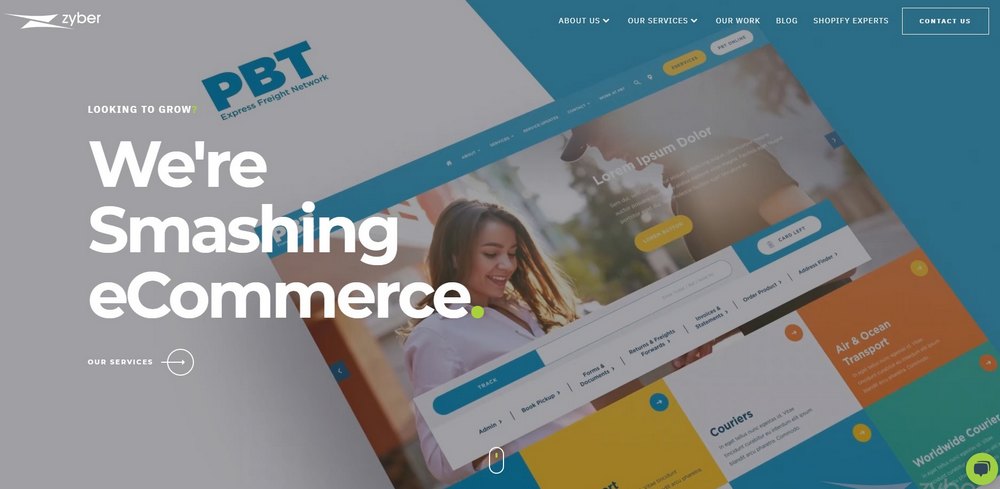
(Example: Zyber)
This trendy website header design idea needs no introduction. Using a video for a background is one of the most effective ways you can showcase your business and services above the fold.
When using a video background in your header, you can say more with your header section than you would with an image or slideshow. With the right video, of course.
Overlapping Objects Header
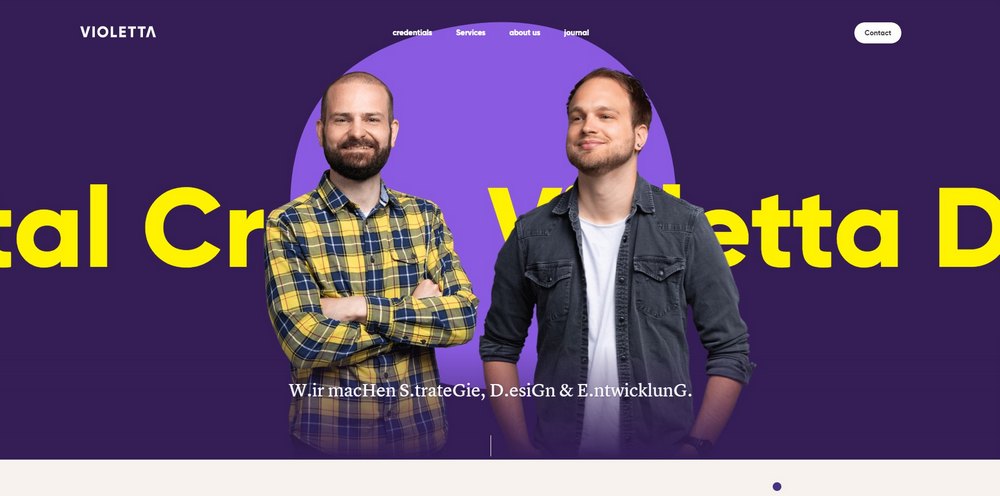
(Example: Violetta)
Usually, when text or objects overlap with one another it’s considered a structuring issue with the code or a bug. Somehow, creative designers have found a way to turn it into a new website header concept.
Creating an overlapping effect with your text and objects in the header creates a fun and uncommon look for your website. However, it may affect the readability. If used properly, this header will make your website stand out from the crowd.
Product Slideshow Header
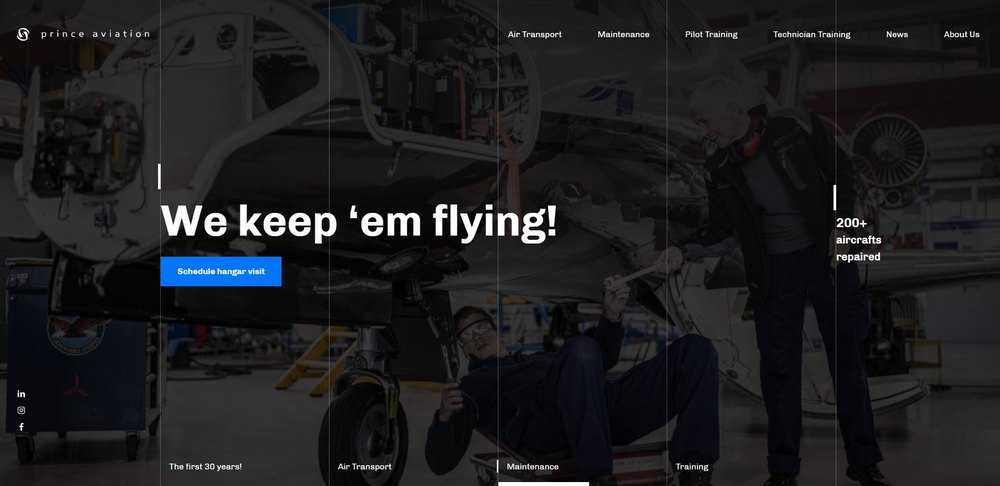
(Example: Prince Aviation)
One of the classic website header designs is the image slideshow header. In most cases, the slideshows look exactly the same. But, designers are now finding creative ways to add more innovative slideshow designs.
Instead of using the same old slideshow layouts, find ways to create ones with attractive layouts, animations, and transition effects. Because it’s still one of the most effective header designs, especially for eCommerce websites.
Creative & Colorful Header
(Example: Maple From Canada)
Using colorful header designs filled with illustrations and shapes is not such a bad idea for a website header at all. It’s especially effective for many types of websites, including kid’s websites, educational sites, and even for design agencies.
Sometimes you need to step out of your comfort zone to achieve greater results. Maybe a header design with vibrant colors and creative animations could lead to more clicks and views for your website.
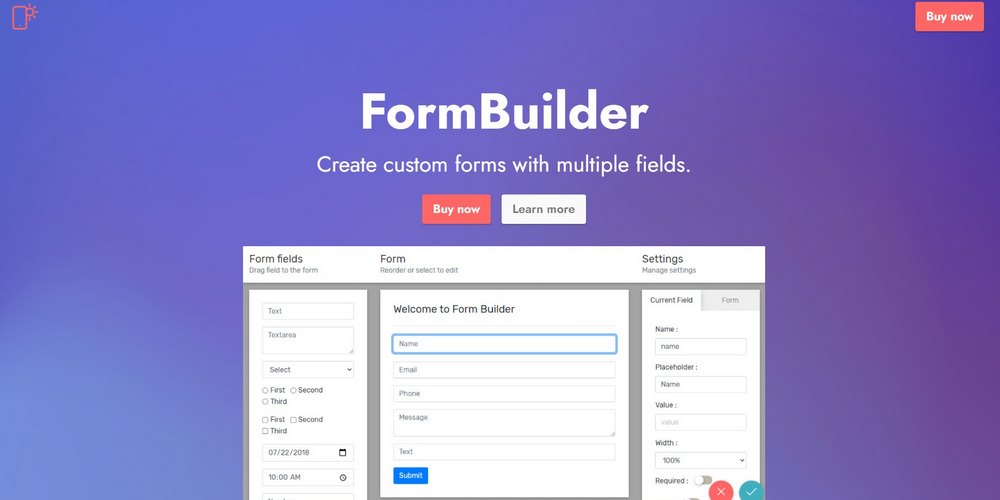
Gradient Background Header
(Example: Mobirise Form Builder)
Another effective website header design idea is to use a gradient background. This allows you to create good contrast between the background and the content to attract more attention to the title and CTAs.
Gradient header is commonly used by landing pages and startup websites.
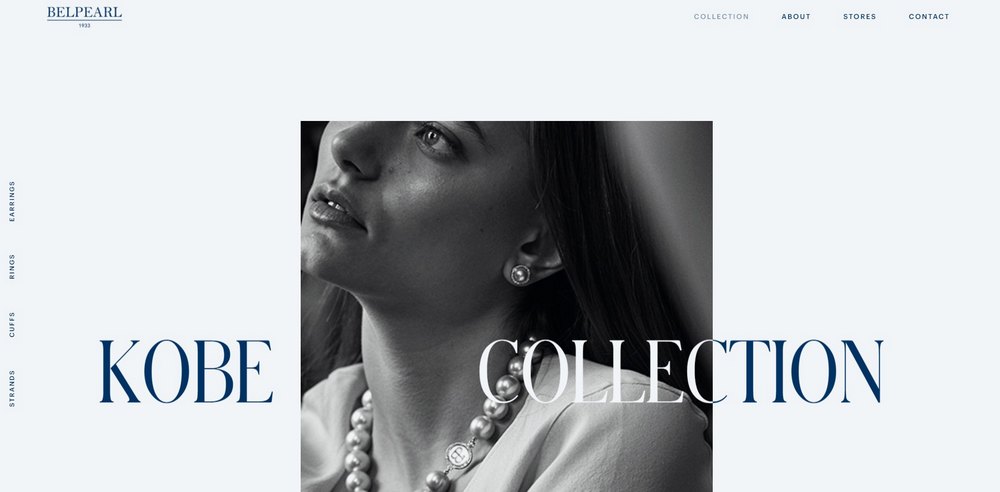
Parallax Header
(Example: Belpearl)
The parallax header is one of the most popular header designs on the web. The subtle visual effect it creates makes any website look more attractive. Even high-end brands and luxury businesses are using the effect on their websites.
The parallax effect is also very easy to duplicate. It’s part of the reason why it’s popular. In fact, on WordPress, you can create a parallax header with just a few clicks using a plugin like Slider Revolution.
Big Bold Title Header
(Example: Schweppes)
If attracting attention is your main goal, you can definitely bet on this header design idea. Filling the header with a big bold title is the perfect way to grab the attention of your audience with minimum effort. And this header design does it better than any other.
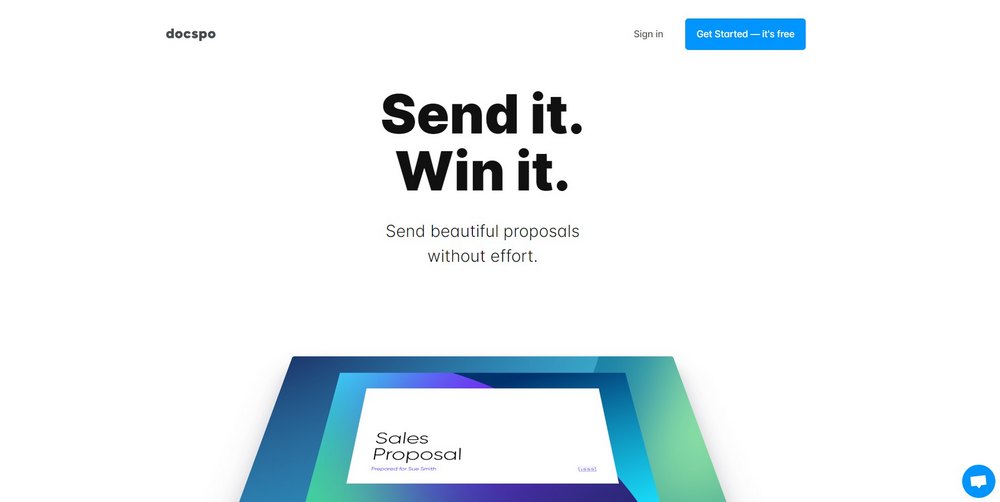
Minimalist Website Header
(Example: Docspo)
If none of the trendy header design ideas fits your website, you can always rely on a good old-fashioned minimalist header design. It’s the trend that stood the test of time. And a good minimalist header usually never goes out of style.
WordPress Plugins for Creating Custom Headers
Creating any of these header designs is quite easy when you’re using WordPress. Here are a few great plugins you can use to design custom website headers.
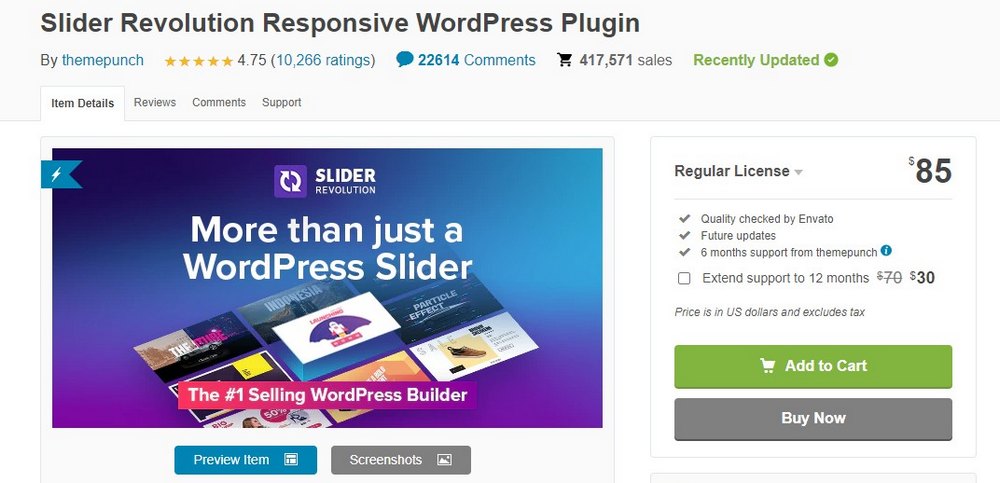
Slider Revolution
You can create almost every website header design idea we featured in the list above with Slider Revolution. This is one of the most innovative plugins you can use to completely transform your website header.
Using the plugin, you can create headers with parallax effects, product slideshows, video background headers, and much more using a visual editor. And there are more than 200 templates to choose from as well.
Slider Revolution only costs a one-time price of $85. Future updates are free.
Master Slider
Master Slider is another popular plugin you can use to create custom website headers. This plugin also works similarly to Slider Revolution, but with fewer templates and effects.
Master Slider lets you create touch-friendly sliders that work flawlessly on mobile devices. It includes more than 90 templates and has an advanced slider builder. The plugin costs $34 with free future updates.
Motionger
Motionger is an add-on plugin for Elementor page builder that allows you to add animated headings to your header sections.
For example, if you want to create a simple image-centric header but with a cool effect on the title, this plugin will help you get it done.
Motionger costs only $10 and it includes 16 cool animation effects.
Smart Slider 3
If you’re looking for a free alternative to premium slider plugins, Smart Slider 3 is a good option you should try out. While the free version of Smart Slider 3 comes with limitations, it offers a live slider builder and enough features for you to create a stylish custom header for your website.
Elements Kit
Elements Kit is a useful free add-on for Elementor page builder. It adds many additional widgets and options to the free page builder to let you craft more amazing landing pages. One of the options it includes is the header builder, which helps you to craft advanced website headers using the Elementor live editor.
Conclusion
Since you’re a WordPress user, you’ll be able to easily edit, change, and experiment with different header designs, thanks to plugins.
However, oftentimes, it’s easier to just use a great theme design that comes with an effective header layout. Check out our exclusive WordPress themes bundle to find a great theme for your site.
Looking for WordPress hosting? We use Kinsta. They offer world-class WordPress hosting, built to keep your website fast, secure, and always online.