A Quick Start Guide to Use Visual Composer
Visual Composer is arguably the best page builder plugin available for WordPress. It’s capable of creating everything from landing pages to home pages and beyond. The best part is Visual Composer is completely beginner friendly. It’s one of the many reasons why more than 1.5 million people have fallen in love with Visual Composer.
You don’t need any web design experience to use this plugin to create your own unique landing pages right inside your blog or WordPress website. Visual Composer has a great front-end editor which you can use to easily build pages using a drag-and-drop user interface.
How exactly can you create landing pages with Visual Composer? Do you have to hire a web developer to install the plugin? If you’ve been wondering about these questions, then this guide is for you.
What You Can Do With Visual Composer
Simply put, Visual Composer allows you to build custom designed pages inside your WordPress website without having to write or alter the code of your WordPress theme.
Build Beautiful Pages
You can use Visual Composer to build landing pages to generate more leads from your blog, create sales pages to sell products, make unique home page layouts, build stylish About and Contact pages, create FAQ pages, design unique Login pages, and do a whole lot more without typing a single line of code.
Predefined Layouts And Templates
Visual Composer also includes over 60 predefined layouts and over 40 grid-design templates, which you can use to instantly get started on your own page designs. You can then customize the design using over 45 unique content elements included in Visual Composer.
Extend Features With Add-Ons
You can also take your landing pages to the next level using over 200 third-party add-ons available on Visual Composer, such as MailChimp form builders, Parallax engines, mega menus, and more.
Build A Unique Shop
Visual Composer is fully compatible with WooCommerce. This allows you to use the page builder to create your own unique online store with effective product pages, checkout pages, and shop layouts.
These are only a few of things you can do with Visual Composer. The possibilities are endless.
Before You Buy The Plugin
Before you go ahead and buy Visual Composer, make sure that your current WordPress theme fully supports this plugin. You can contact the developer of your theme to get a confirmation.
While Visual Composer generally works on all WordPress themes, certain themes have found to have small issues when generating designs using the plugin. So, it’s better to verify before making a purchase, just to be on the safe side.
But, if you’re building a website from scratch or looking to upgrade your current theme, you should choose one of the best Visual Composer WordPress themes. These themes are confirmed to be compatible with the plugin and, as an added bonus, they come bundled up with a free copy of Visual Composer plugin as well.
Although, if you want customer support and free updates for Visual Composer, you will have to purchase a license for the plugin.
Now that all the formalities are out of the way, let’s get to the fun part of the guide.
Installing Visual Composer
Installing Visual Composer is no different than installing any other plugin. It involves the same process. First, download your copy of Visual Composer plugin from CodeCanyon.

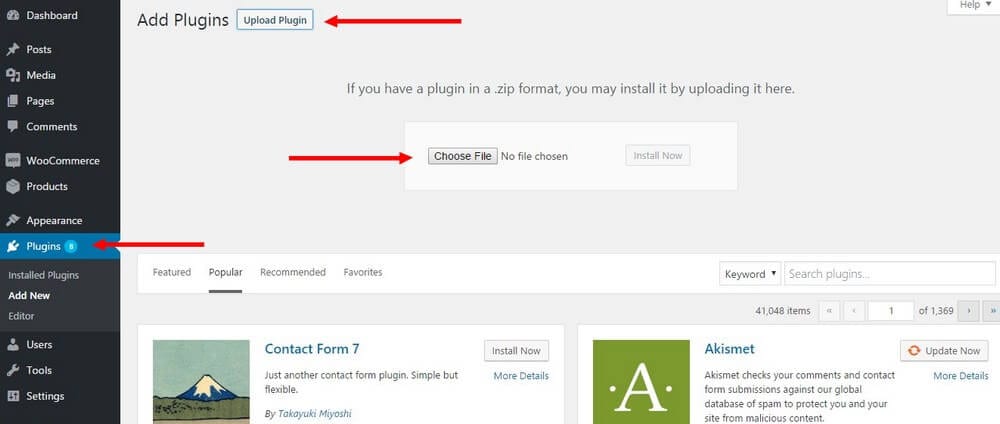
- Now go to your WordPress dashboard. Go to Plugins > Add New.
- Choose Upload Plugin and then browse your computer and find the downloaded Visual Composer ZIP file and upload the plugin.
- Once the uploading process is complete. Click Activate Plugin to get started.
Creating Landing Pages With Visual Composer
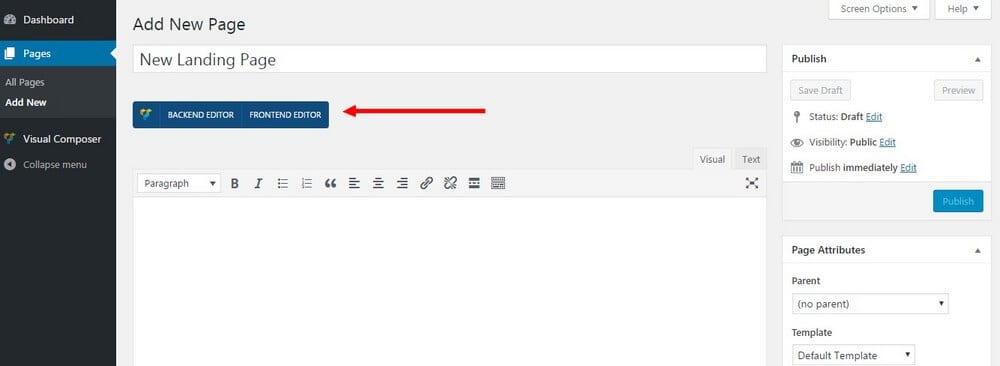
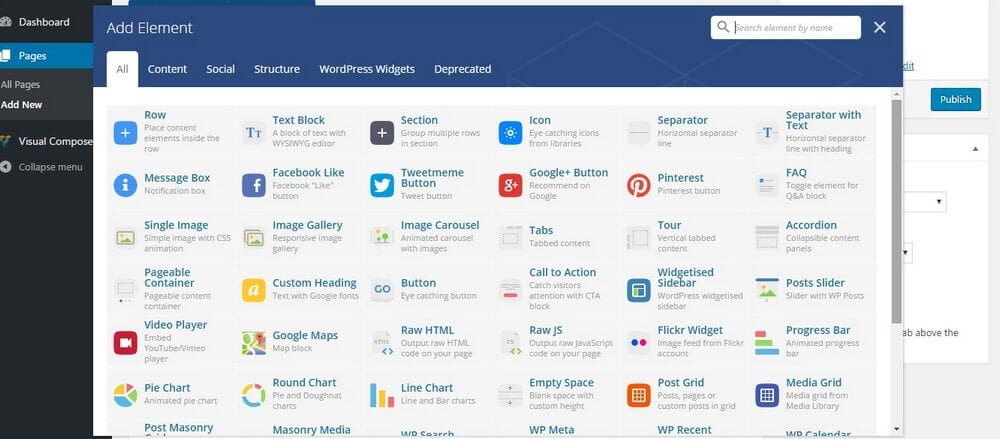
After the initial installation is complete and the plugin is activated, you will start seeing a Visual Composer button in your WordPress Post and Page editor. Clicking on either Frontend Editor or Backend editor buttons will switch your default WordPress editor into Visual Composer editor, where you can create pages by simply dragging and dropping content elements onto the page.

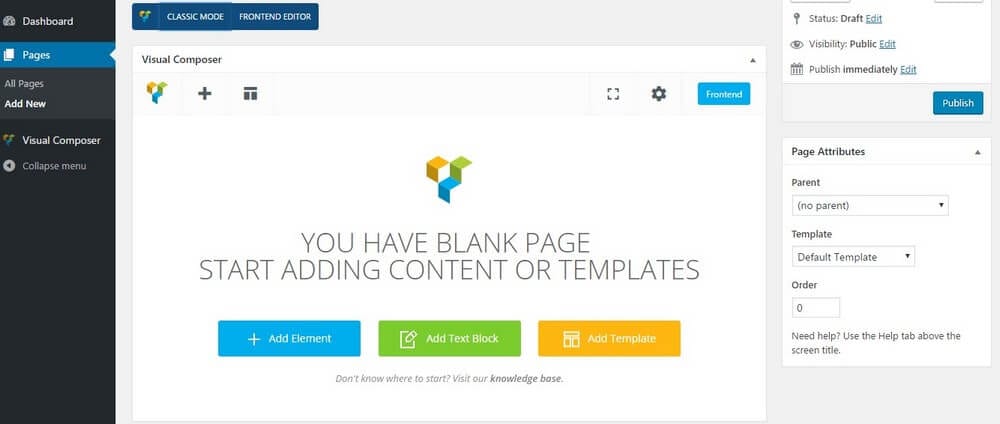
You can then start building your new landing page by either adding new blocks of content or by adding a template.

Starting with a template would make things much easier if you’re not sure where to begin or what kind of a layout your page should have.

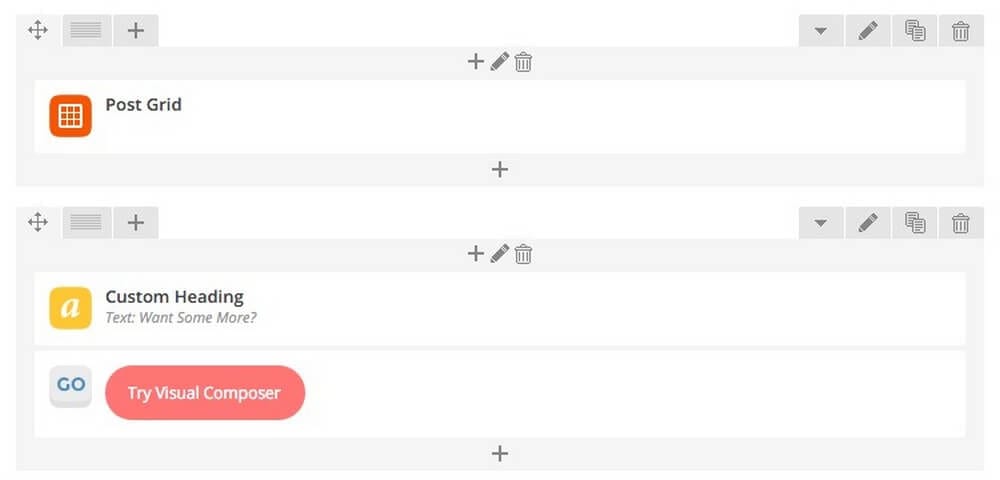
From there on, you can extend your page by adding new rows to your page and by adding content elements to make the design your own.
Front-End vs Back-End Editor
There are two ways you can use Visual Composer to build pages: The Front-End editor and the Back-End editor.

The Front-End editor makes things much easier to edit and customize your page design by giving you a live preview of the page you’re building. So that you can see the changes appear as you design the page.
The Back-End editor is slightly faster in terms of performance when creating content heavy pages with Visual Composer. It will also let you access other parts of your WordPress dashboard as you build the pages.
Either way you choose, Visual Composer will fit in nicely with your workflow no matter what type of a designer you are.
Using Templates And Add-Ons
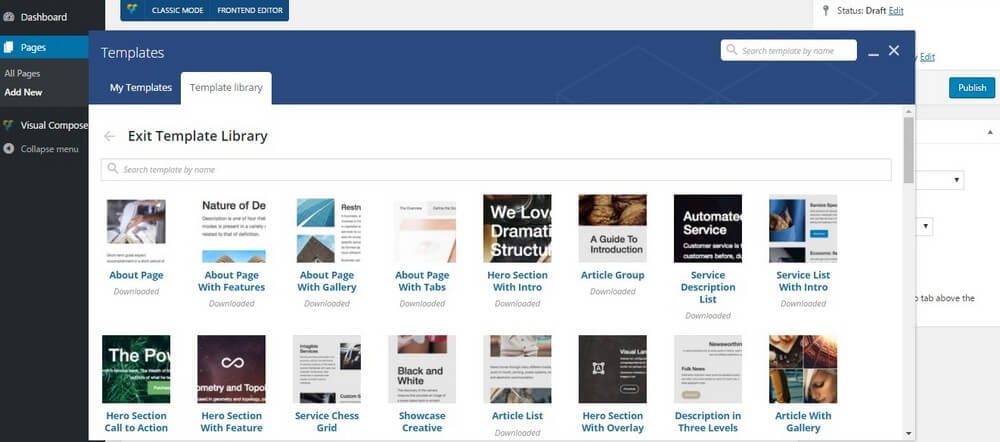
Visual Composer features a set of useful page layout templates that help speed up the design process for beginners. For example, if you’re building an About page, Visual Composer has a pre-designed template that instantly creates the content blocks required to create an About page. All you have to is edit the dummy content and replace them with your own text and images.

You can also extend Visual Composer features with third-party plugins for getting the most out of your landing pages. The plugin has over 200 exclusive add-ons that can be used to easily add advanced functions to your landing pages such as email subscribe buttons, countdown timers, sliders, galleries, and much more. Of course, these third-party add-ons are sold separately.
Conclusion
As you can see, getting started with Visual Composer is like taking a walk in the park. Once you learn to get around the user interface, you’ll be able to create professional page designs using this plugin within minutes.
Watch this tutorial video made by the developers of Visual Composer to get a more detailed overview of the plugin’s features. And don’t forget to check out our collection of the best Visual Composer WordPress themes if you’re in the market for a new theme.