
Introducing Property One
One Property is designed with every feature you might need to showcase and sell a piece of real estate. It's designed with one goal in mind. To present your property in a professional, high-quality setting.
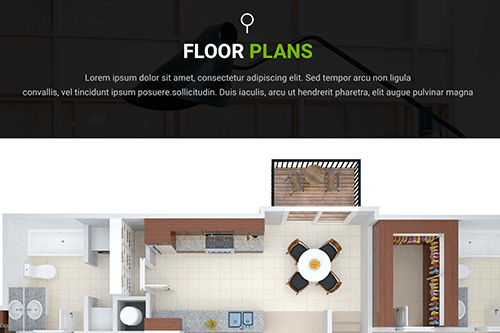
It's packed with every feature you'd need for a real estate listing website: a gallery, video tour, floor plan page, ways to book an appointment, see property features, the location, and more.

Fully Visual, Fully Tailored
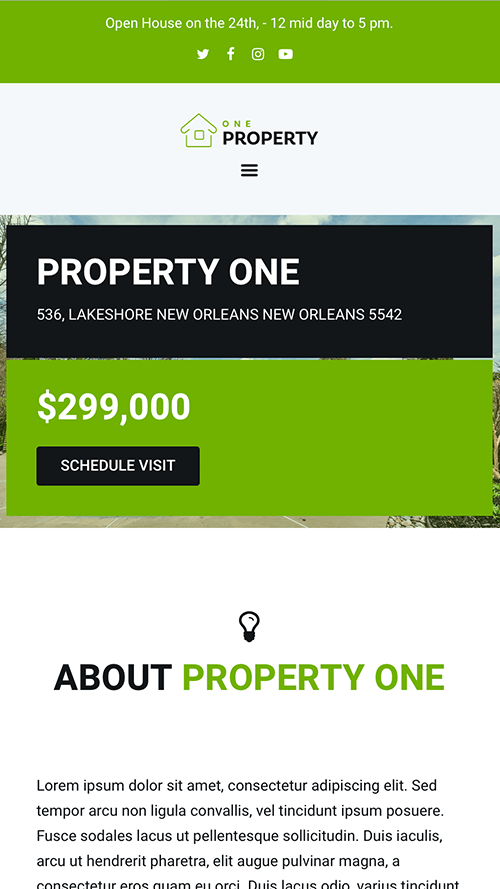
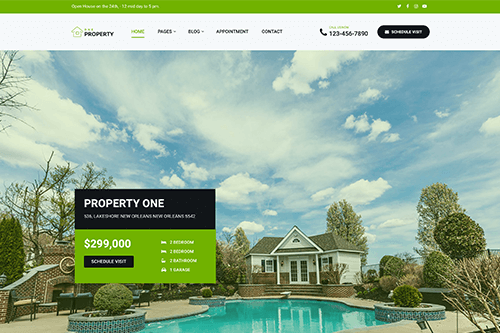
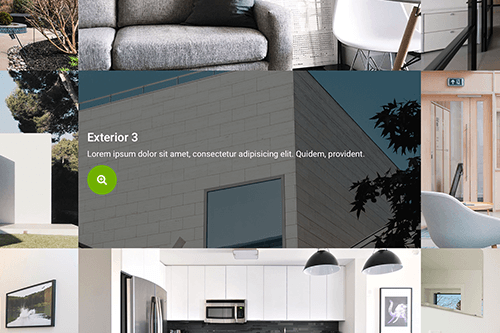
Prospective buyers want to know what your property looks like, first and foremost. Property One gives you flexible ways to work with images (big hero images, a categorised gallery, and more) to help show off exactly what's on offer.
Small features and information snippets make it simple to share specific details (property age, rooms, square footage, etc) in a relevant way. It's designed with all of these requirements in mind.

Easy Appointment Booking
We feature a prominent page on the demo site that showcases a form for letting a prospective buyer book a viewing appointment. They can share their contact details, choose a date, and get in touch to request a look around the property.
Planning an open house? There are multiple ways to highlight this on your website, including a header strip that appears on every page. Contact details, including your phone number, are featured prominently on every page.

Easy to Customize
Property One helps you create an engaging, image-packed real estate website. The design features subtle animations, scroll effects, and parallax transitions. All of which you can adjust and control yourself.
Want to create a blog with regular updates about the property, development project, or community? You can do that with ease.
Property One is built on Elementor, which makes it easy for you to build your own pages and layouts with drag-and-drop support. Blog pages, contact forms, viewing times, maps and locations, you name it!