6 Web Design Trends To Consider When Creating a Modern Website
Web design is a constantly evolving industry where we now see new trends surface more than ever before. As a professional web designer, it’s part of your job to always be up to date about these new trends.
You don’t have to learn about all the new web design trends but it’s important to at least have a basic understanding of the design trends that stand the test of time.
In this post, we outline some of those web design trends that you can apply to every new website you build to make them live up to modern standards, as well as tools like brand creation platforms that can blend all your website features and trends together.
Let’s dive in.
1. Leverage Color Trends
Your modern website has to appeal to a broad audience if you want it to return the maximum possible revenue.
Yes, you have a target audience, but they’re not all cut from the same cloth; this is why you have to be up to date and on the money when choosing your colors.
And you can achieve this by exploring the latest trend in color palettes.
Soft tones and gradients with minimal text are what the most modern websites are now using as they have a wide-ranging appeal. Soft greys, off whites with a dash of red, and gradient blues and greens with white text are now adorned by many industry-leading websites.
But stronger colors are also in trend, especially retro.
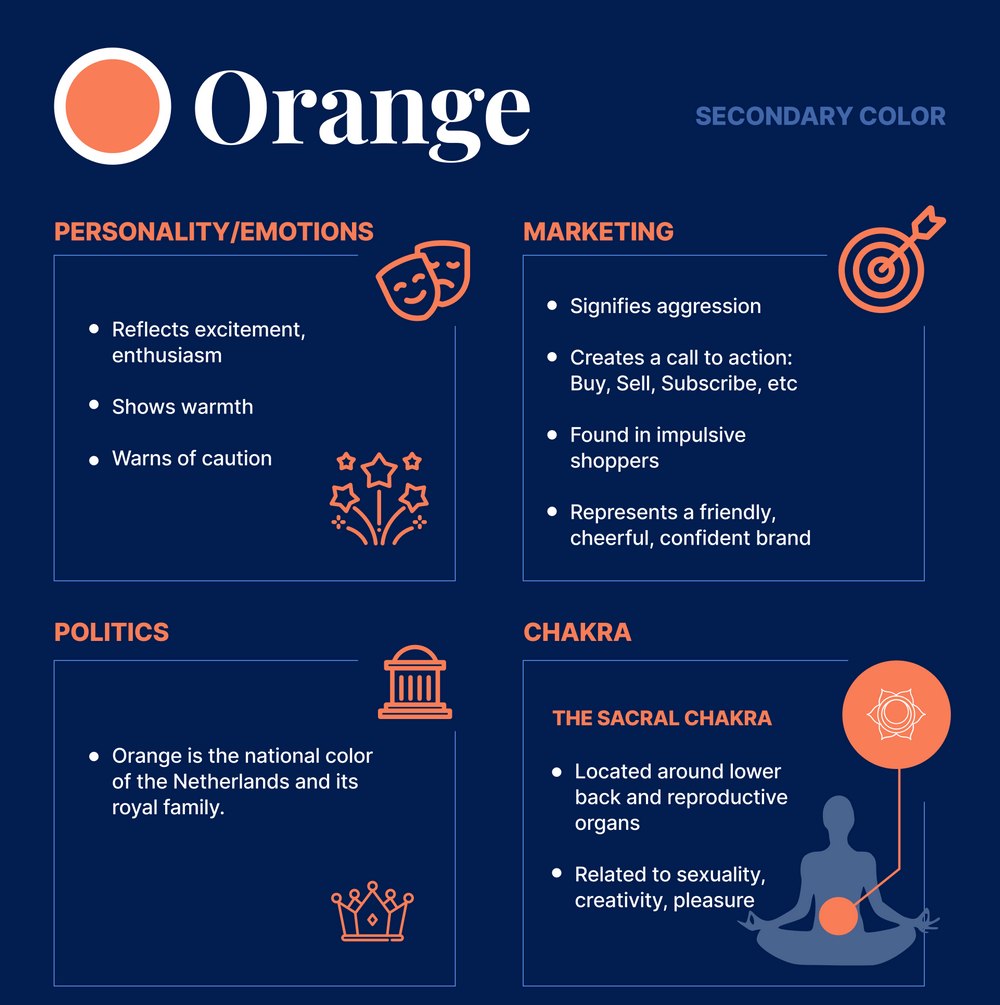
Take Spotify’s new homepage as an example. Orange hues with polka dots, conjuring up nostalgia emotions and transporting the viewer back to a time when they didn’t have a care in the world.
So, how do I achieve the same results I hear you ask. Color psychology is the answer.
And fortunately, you don’t have to become a virtuoso; a dabbler will do, so get researching.
Your goal is to generate and instill a color palette that matches your brand’s voice and personality; once you have it, the colors will do the rest.
2. Use Big and Bold Fonts
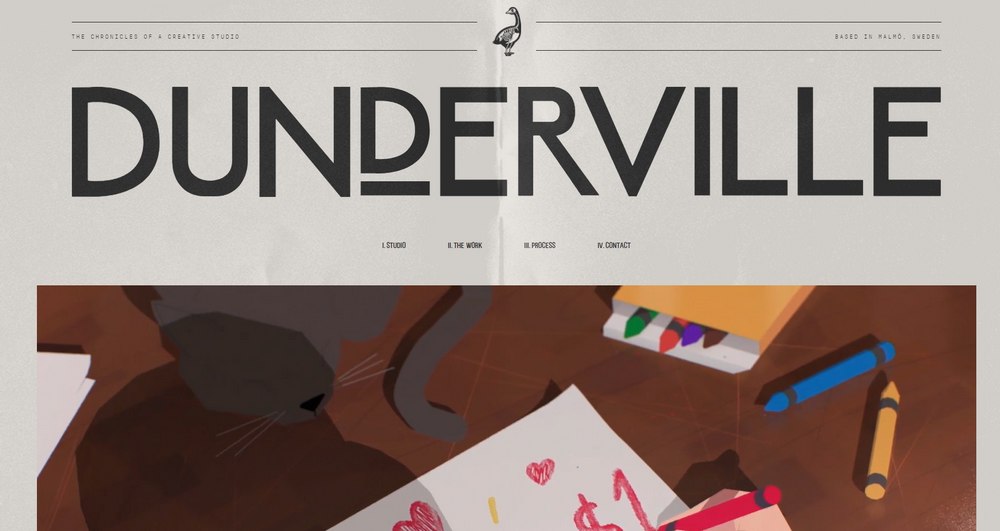
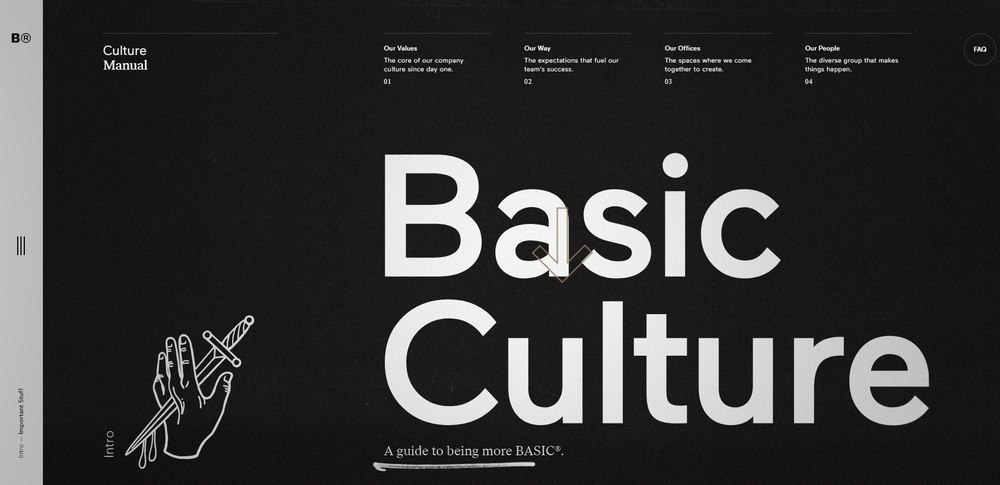
As with modern color trends, designers are looking to the past and the future when choosing fonts for modern websites.
Combined, they provide us with an exciting contrast and plenty to play with.
When deciding which fonts will work best for your website, you have to consider which will play the lead role and who’ll be the supporting actor.
This year’s starring cast are bold and outlined types.
Designers are using them to create eye-catching text, perfect for landing page headings and brand names. If you use them correctly, your website will dominate the screen!
Here are 9 modern design trends for fonts to help you on your way:
- The seventies and eighties fonts – Keeping in line with that retro feel!
- Humanizing serifs – Bold and high-contrast.
- Round san serifs – Clean and simple.
- Pixel art fonts – They’re fun and whimsical, and no longer just for video games.
- Swiss-style typography – Providing readability, objectivity, and simplicity.
- Wide-open minimalism – The negative space enhances the font, giving each letter an air of importance.
- Classical influence – Delicate and refined, and work beautifully with illustrated logomarks.
- Rustic fonts – Hand-lettered scripts for an authentic feel.
- Kinetic fonts – Excellent for creating eye-catching, memorable designs.
Whichever you choose, ensure that your typeface is easy to read so that you can use it throughout your site, and that they match your brand, audience, and uppermost, your core identity.
3. Improve Website User Experience
The trend for 2020 is a clean and versatile UI/UX (user experience and user interface design).
Designers know they’re both crucial and strive to bring creativity and functionality together to create a clean, fast, and versatile modern website so viewers can navigate with ease and from any device, especially mobile.
Focus is now on versatility for a good reason, as mobiles now account for 50% of all internet traffic. However, it’s still vitally important that your website functions just as good on a desktop too.
To have a modern website that’s up to date with the UX trends, you need the following:
- A clean, crisp design
- No unnecessary elements
- Extremely fast loading times on all pages (fewer elements help with this one)
- Voice-enabled interface
- Multimedia
- Video
- Image captions
- Scannable SEO content.
4. Minimalism
When using minimalism on your website, you must design around the content rather than fit your content within the design.
You achieve this by starting with a primary outlay of your content and then building only the interface required for enabling viewers to navigate with ease and find what they want. Your goal is to eliminate any interface elements that are not needed to support your website’s functionality.
Websites designed in this way have faster loading time and are more compatible with multiple screen sizes, this type of design is perfect for mobile browsing while being equally at home on a desktop, so it ticks all the UI/UX boxes!
All of this gives your viewer an optimum user experience, enabling them to absorb your content with ease.
5.Implement New Navigation Styles
No website owner wants to see a high bounce rate, and this is where easy navigation comes into play.
We all want viewers to stay when they land on our home page; easy navigation allows them to browse and explore our site, so they can find the information and products they require.
But that’s not all it does!
When your prospective consumer feels comfortable navigating your site, it ensures that you’re a reputable brand, and this installs confidence. Put these two together, and that prospect could become a lifelong devotee to your brand!
As you’ve seen up to now, the modern trend for websites is a clean and simple design, add ease of navigation and easily located high-quality assistance to the mix, and you’ll have the perfect recipe for success.
6.Experiment With Dynamic Scrolling
Dynamic scrolling, also known as Parallax scrolling, is now a hot trend in modern website design.
It’s a technique that creates the illusion of depth and movement, giving your site a 3D effect. It works by setting different scrolling speeds for the background and foreground, so it creates a stunning effect when a viewer scrolls.
You can also incorporate a background video, setting it only to play when the visitor is scrolling, and another cool feature is the ability to have animations appear.
Conclusion
When you put all of these trends and methodologies together you can create a truly unique and eye-catching website that will not only look modern but also stay relevant for many years to come.
Looking for WordPress hosting? We use Kinsta. They offer world-class WordPress hosting, built to keep your website fast, secure, and always online.