How to Edit CSS & HTML in WordPress (Step by Step Guide)
One of the many benefits of using WordPress is the ability to customize and personalize your website however you want.
While WordPress gives you many tools and methods of editing your website design, you can even go as far as editing the code to change or remove elements of your website layout.
In this quick guide, we’ll show you how to do just that by editing CSS and HTML in WordPress. We’ll walk you through multiple methods with step-by-step instructions. Let’s get started.
Why Edit CSS and HTML in WordPress?
In WordPress, you can edit the theme design by using either the theme customizer or a page builder plugin. But they only allow you to edit the design to some extent. To customize some elements of the design, you’ll have to edit the theme code.
For example, if you want to change the color of the header section of your website, you can do so by editing the CSS stylesheet for the theme.
You can also add custom HTML code to your website, like adding an advertising block to the homepage layout or inside blog posts.
How to Edit CSS in WordPress
There are a few different ways you can edit and add CSS code in WordPress. Here’s how.
Note: Before you proceed, make sure to backup your theme files. Also, keep in mind that any changes you make to your theme files will disappear if you decide to update the theme in the future. Or consider using a child theme.
Method 1: Edit CSS Using WordPress Theme Editor
The easiest way to edit CSS in WordPress is to use the theme editor.

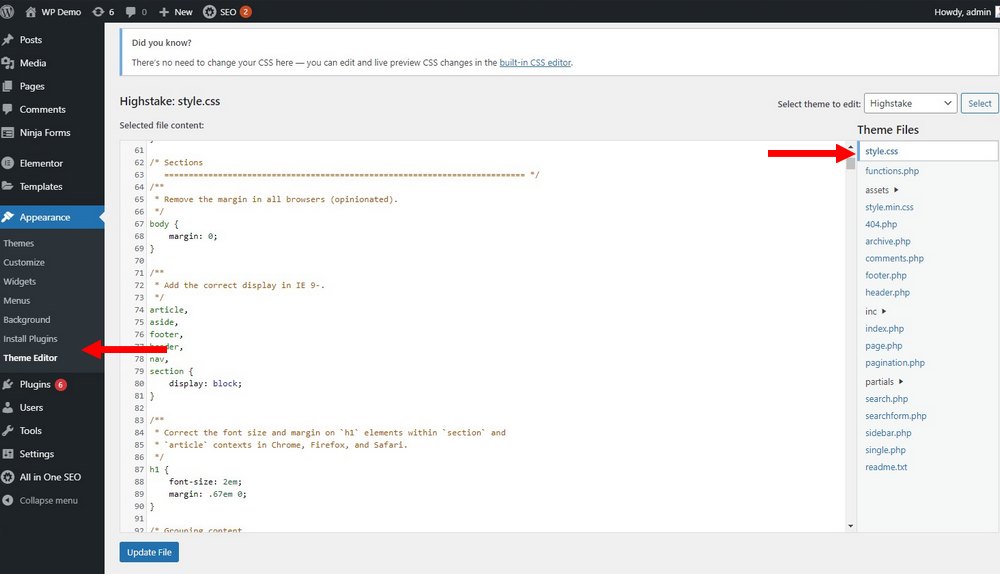
Login to your WordPress dashboard and go to Appearance >> Theme Editor.
From here, you can find the CSS stylesheet for your current theme.
Click on the Style.CSS file and then you can use the editor to add or edit CSS code. After making any changes, remember to click the Update File button to save the changes.
Method 2: Edit CSS From CPanel or FTP
You can also edit the theme stylesheet by directly editing the CSS file in the server. This can be done by logging into your server via CPanel or by using an FTP client.

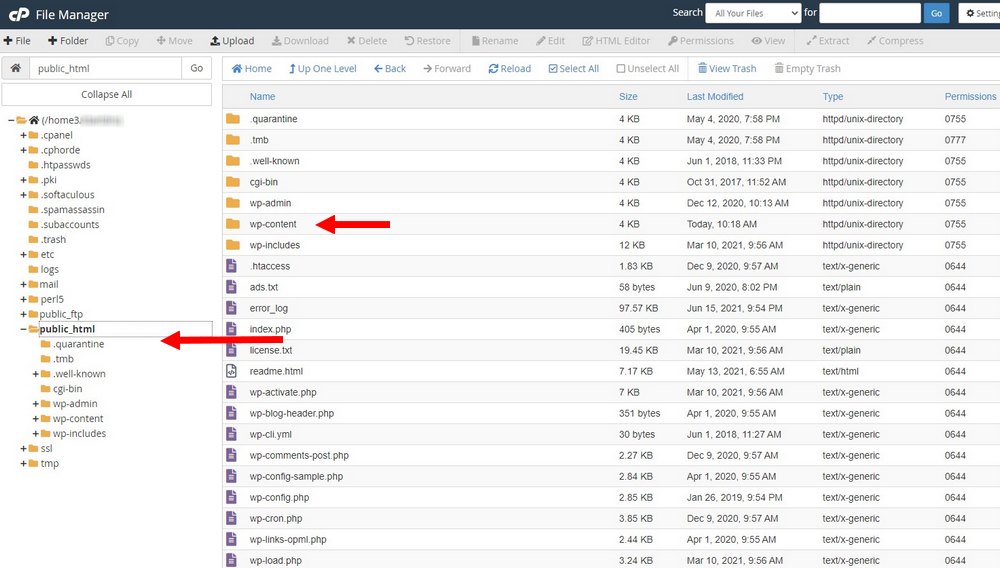
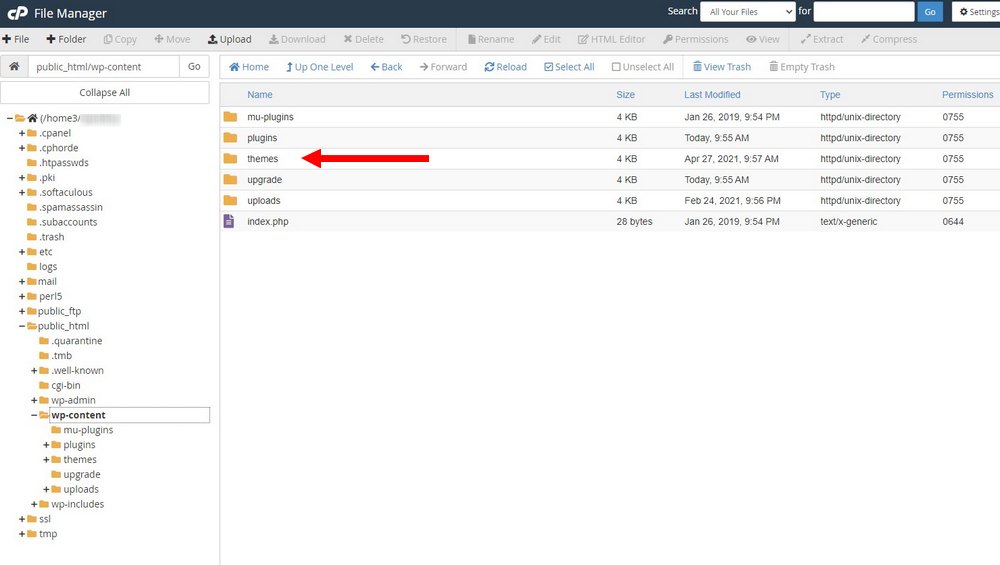
When using CPanel, simply use the File Manager and locate the Public_HTML folder. This is where your website files are stored.

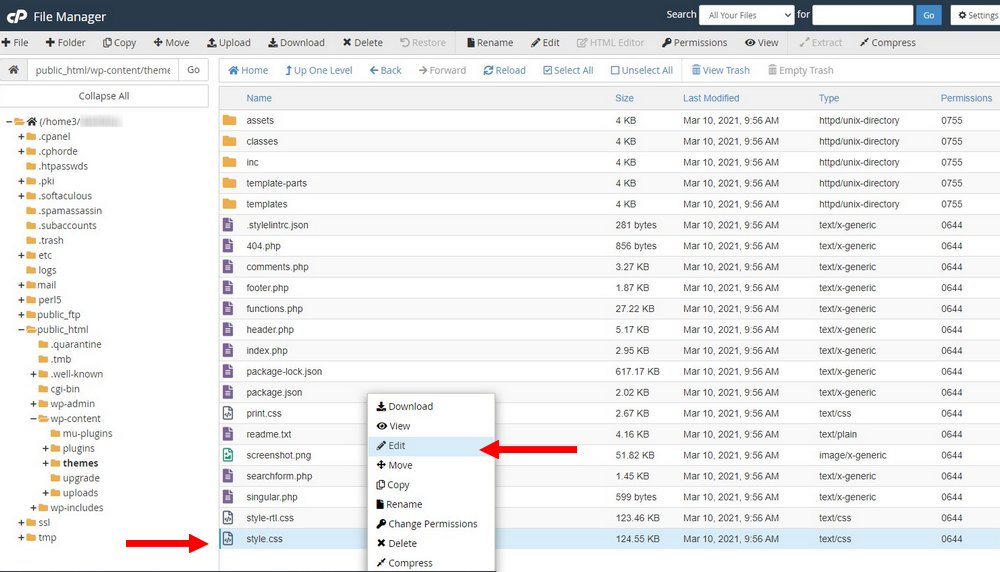
Then navigate to WP-Content >> Themes folder. Find the folder for your current theme. Inside the folder, you’ll find the Style.CSS file.

Right-click on the CSS file and select Edit to start customizing the stylesheet.
The process is the same when using an FTP client. Except you’ll be using your FTP login details to access the server. You’ll find these details in your web hosting registration email. Or contact the web hosting provider and ask for the login details.
Method 3: Add Custom CSS Code in Theme Customizer
If you want to add custom CSS code to your theme stylesheet without having to edit the core theme files, you can simply use the Theme Customizer.

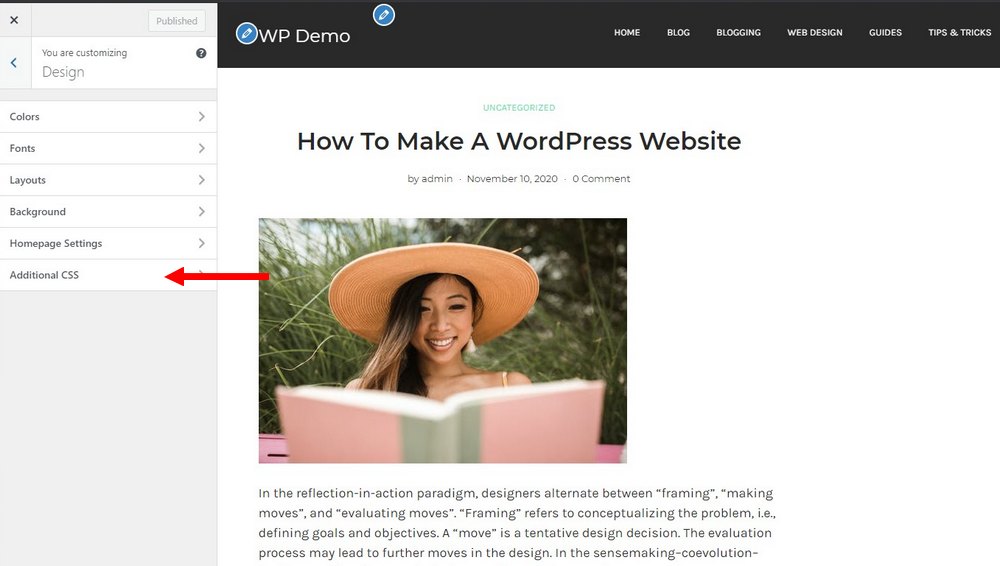
Go to Appearance >> Customize. Then look for an option with a name similar to Custom CSS or Additional CSS.

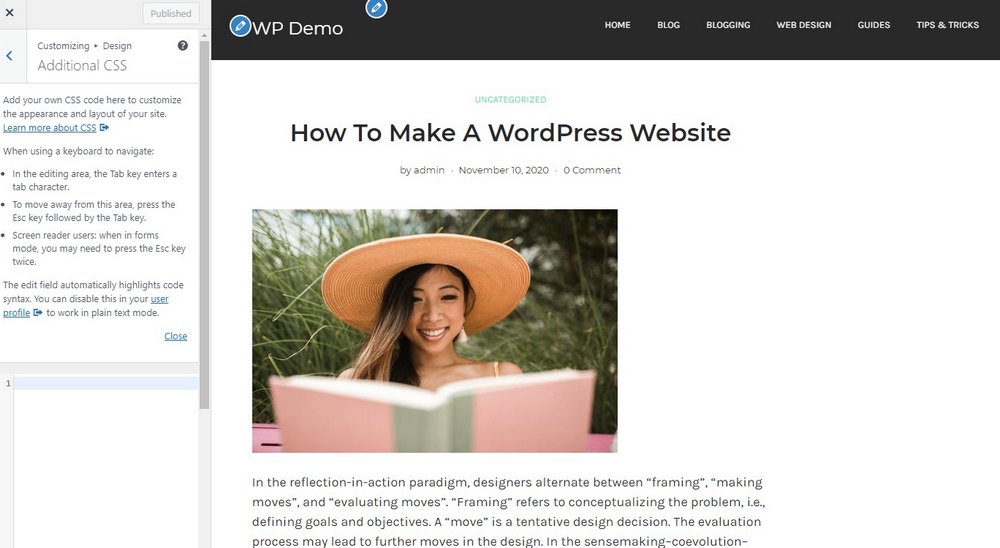
From this section, you can easily add custom CSS code and even get a live preview of the changes you make.
How to Edit WordPress HTML
When it comes to editing HTML, we have good news and bad news. The bad news is that there is no direct way of editing HTML of your theme files in WordPress because WordPress themes are built with PHP. The good news is that you can still use plugins to inject HTML code into your theme.
Here are some of the best plugins you can use to achieve the goal.
WP Coder
WP Coder is a multipurpose tool that allows you to add custom HTML code, CSS code, and even scripts to your website. You can even use it to include custom CSS files in your theme, like Font Awesome icons quite easily.
Head, Footer and Post Injections
Just as the name suggests, this plugin lets you inject code into the header and footer sections of the website. It also supports injecting code into posts, like adding ads inside posts.
Ad Inserter
If you want to add ad blocks to specific parts of your website, Ad Inserter is a beginner-friendly plugin you can use. It allows you to easily place multiple ads targeting specific locations of your website design.
In Conclusion
Once again, we recommend that you backup your website files before making any changes or editing theme files. Also, you can refer to the theme documentation or contact the theme developer if you’re having trouble editing the design.
Or, consider switching to a better theme. We have a bundle of over 60 premium themes you can download for the price of one.
Looking for WordPress hosting? We use Kinsta. They offer world-class WordPress hosting, built to keep your website fast, secure, and always online.