Accessibility & WordPress: A 101 Introduction
Web accessibility is a topic that many web designers avoid. But, with the growing attention to paid to accessibility across the board, it’s finally getting the attention it deserves.
If you’re also wondering whether you should care about making your websites accessible we have a short answer— Yes! You should care.
Making a website more accessible for a person with a disability used to be an expensive task that only big agencies could handle. Now there are technologies that let you improve websites for accessibility with just a few clicks, all by yourself. You can’t make excuses anymore.
In this post, we explore the topic of web accessibility and we also share a few tips on how WordPress sites can be easily optimized for accessibility. Keep reading to find out how it works.
What Is Web Accessibility?

Web accessibility is mainly about designing and making websites to be accessible to a person with a disability. To ensure that they can browse and interact with a website just as easily as anyone else.
The issue of websites being more difficult to access for a disabled person went unanswered for a very long time. Until 2017 when the first web accessibility lawsuit shined a light on the new laws and guidelines for web accessibility.
Since then there’s been a spike in web accessibility lawsuits with a 181% increase in 2018. As a result, now everyone’s rushing to make their websites compliant with the accessibility guidelines.
Why It Matters?
Remember back when all the cool kids started using broadband Internet connections and we were still using the old dialup modems? We used to envy those people who were loading websites at unbelievably fast speeds while we were waiting five minutes for a single web page to load.
The current situation in web accessibility is similar to that, except it’s worse. While most of us have the ability to access and use any website without an effort, there are people with disabilities who struggle to read the small text on a website, struggle to explore content due to color and contrast issues, or unable to read content on the website using screen readers.
Everyone should have equal access to the Internet and websites. It’s especially important today since most of our daily needs involve using online stores, tools, and websites.
Unfortunately, many websites on the Internet are still not properly optimized to make them accessible to a person with a disability.
What Are WCAG and ADA Compliance?
Web Content Accessibility Guidelines (WCAG) and Americans with Disabilities Act (ADA) were introduced as a way to encourage web designers and businesses to optimize websites for accessibility.
Making a website compliant with WCAG involves following many different guidelines that break down into Perceivable, Operable, Understandable, and Robust categories. You can find a quick reference to the guidelines here.
There are a lot of different guidelines you need to go through to ensure a website is compliant with WCAG and ADA. And it requires a heavy amount of development and coding.
That’s why most agencies charge upwards of $5000 per year to optimize and maintain websites for accessibility. However, there are now much more affordable and easier alternatives as well.
How To Make Websites More Accessible
There are a few main areas you should focus on when making a website accessible. While this is not a complete list of the guidelines, we simply wanted to highlight the key points of how web accessibility can benefit you and your audience.
Optimize Website User Interface
The first step to improving a website for accessibility is to enhance your website interface to offer a smoother experience to a person with a disability. Especially to add simpler and easier navigation.
This includes making your website easier to browse using a keyboard. As well as optimizing the website for screen reading software that are commonly used by people with vision disabilities.
Adjust Colors and Contrast
Color blindness is one of the most common vision disabilities in the world. Your website should be properly optimized to help a person with color blindness identify features and products distinctively.
For example, you need to especially pay attention to the contrasts used on the website. As well as colors used to highlight features like buy buttons, products, and pricing plans.
Improve Content Visibility
There are many different vision disabilities that are not just applicable to a disabled person but also to seniors, such as loss of vision due to age and various health conditions.
It’s your job to ensure the content on your website can be adjusted to help such people browse your website more easily. This involves everything from improving the fonts, font sizes, images, and more.
Compatability
It’s also important to make sure that the software, code, or plugins you use to optimize your website for accessibility are compatible with the software and tools used by a disabled person. Such as screen reading software and special accessibility tools.
How To Improve Accessibility in WordPress
If you have a WordPress website, there are actually a few ways you can optimize your website for accessibility on a budget.
Perform a Website Audit
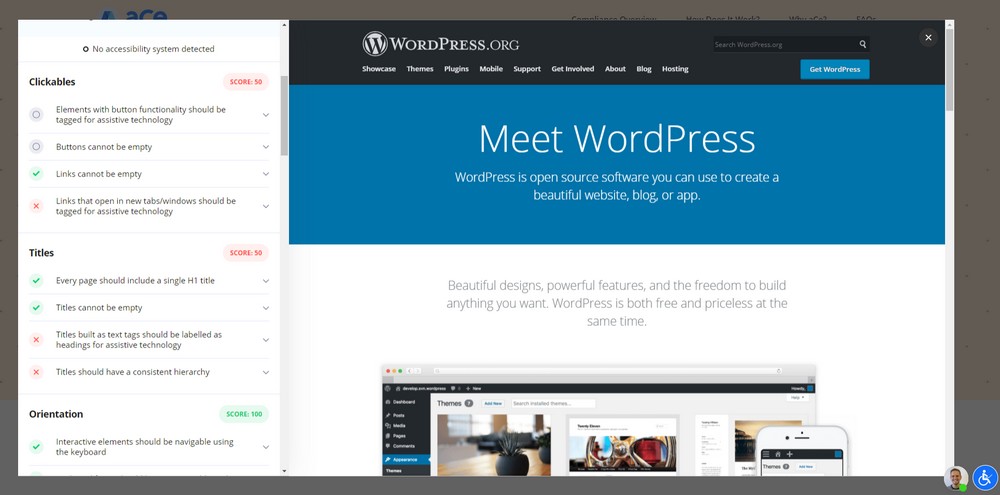
The first thing you should do is perform a site-wide audit to figure out what kind of accessibility issues your website has and learn which areas need to be fixed.
You can do this using a free accessibility checker. It’s easy. Just copy and paste your website URL and let the tool analyze your website.
This audit will help you get a rough idea of how bad the situation is and learn how to address the accessibility issues. Once you’ve done that, you can find a way to fix the issues.
Use an Automated Web Accessibility Solution
The latest developments in technology have enabled us to automate even some of the most complex tasks, including optimizing websites for accessibility. There are now solutions that provide you with automated tools to analyze and fix website accessibility issues without an effort.
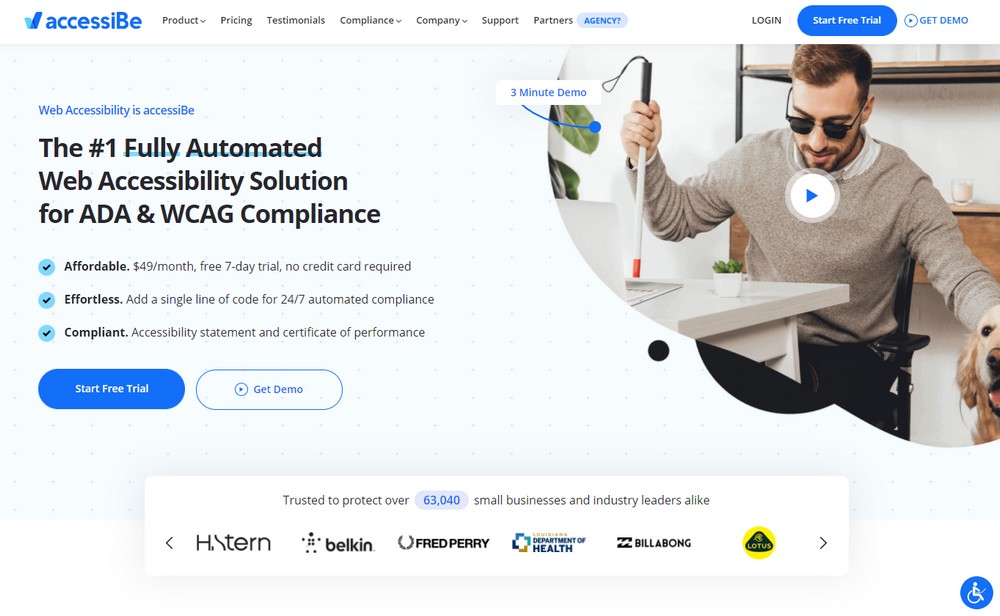
We previously wrote about accessiBe, one of the leading web accessibility solutions you can use to fix all accessibility issues. accessiBe gets powered by artificial intelligence (AI) technology that automatically scans your website for accessibility errors and fixes them.

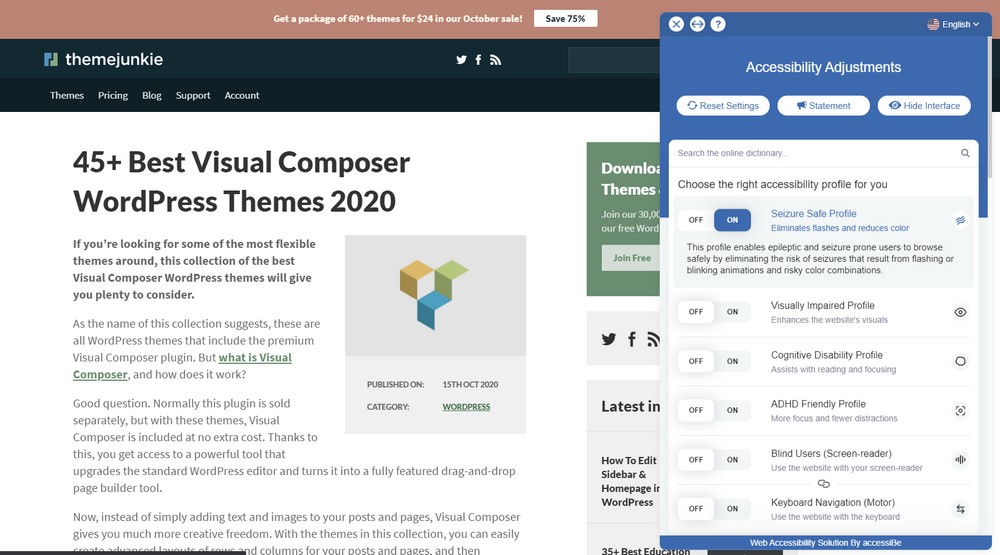
The tool can be easily integrated with WordPress using a plugin. Once installed, it provides you and your website visitors with a simple panel for adjusting the website interface according to their preference.
accessiBe also monitors your website 24/7 to ensure all your new content is compliant with the guidelines and issue an accessibility statement with certification.
Using an automated solution like accessiBe is the most convenient and affordable way to make a website accessible.
Hire an Agency or Service
Another way to optimize a website for accessibility is to hire an agency or a service that provides web accessibility solutions.
When you hire an agency or pay for a service, they usually take charge of all aspects of the process and look after the accessibility side of your website. For a monthly or yearly price, of course.
Depending on the size of your website and the agency you hire, it could cost you an amount between $5000 to $50,000 per year.
Use Plugins
You can also use WordPress plugins to fix some of the accessibility issues on your website. There are even free plugins to help you with solutions for some of the basic accessibility errors, however – these free plugins don’t provide full compliance, so they shouldn’t be used as a complete solution to address your accessibility issues.
And they especially won’t help make your website fully compliant with WCAG.
In Conclusion
Even if you’re setting up a blog, a business website, or a simple landing page, you should optimize your website for accessibility.
Not just to avoid the lawsuits, but to play your part in making the web a more accessible place for everyone.
Looking for WordPress hosting? We use Kinsta. They offer world-class WordPress hosting, built to keep your website fast, secure, and always online.